İndividual blok
İndividual blok haqqında hər şeyi öyrənmək üçün tam təlimatı oxuyun və ya maraqlandığınız bölməyə birbaşa keçid edin:
— Məsləhətlər.
İndividual blok, Taplink-də öz dizaynınızla unikal bloklar yaratmağa imkan verən daxili peşəkar redaktordur. Bu, məşhur qrafik redaktorlara bənzəyir, lakin daha sadə, daha rahatdır və birbaşa Taplink daxilindədir.
İndividual blok istənilən mürəkkəblikdə fikirləri həyata keçirməyə imkan verir, o cümlədən səhifə başlığı, banner, qalereya, məhsul kartları və daha çoxunu yaratmağa:



Blok modul şəbəkəsindən istifadə edir; müxtəlif ekranlara və cihazlara avtomatik olaraq uyğunlaşır.
İndividual blokun yaradılması və redaktə edilməsi həm kompüterdə, həm də telefonda asandır.
Blokun əsas funksiyaları BASIC planı ilə əlçatandır. Bütün funksiyalar isə PRO və BUSINESS planları ilə mövcuddur.
İndividual bloku əlavə etməyin iki yolu var:
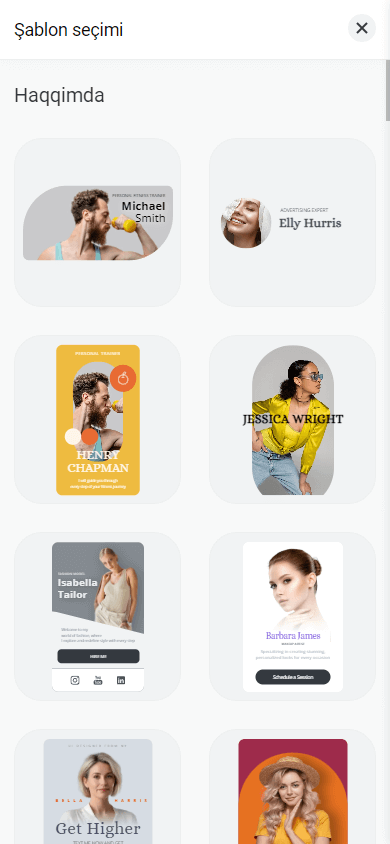
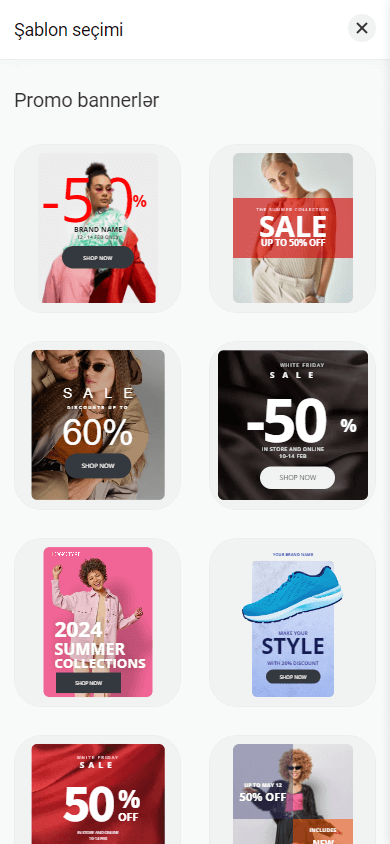
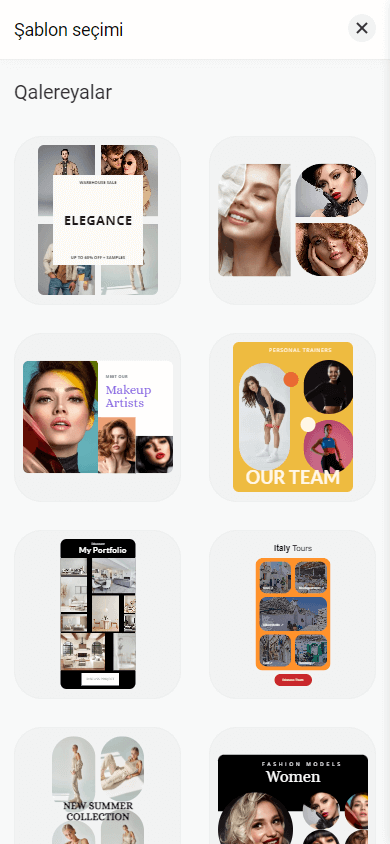
- Kitabxanadan hazır bir şablon seçin və onu fərdiləşdirin.
- Bloku sıfırdan yaradın.
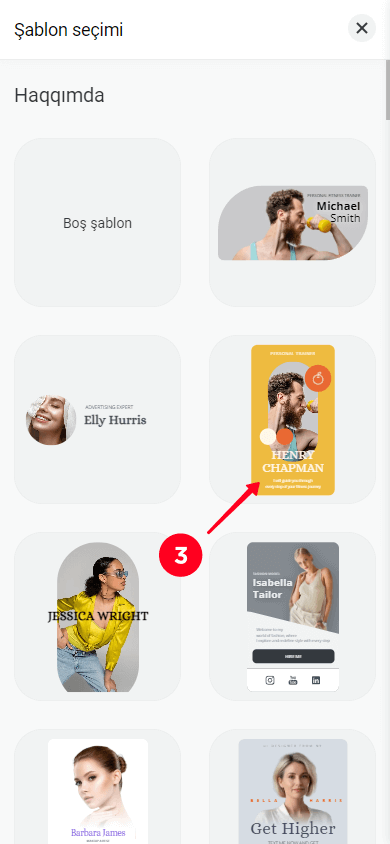
Şablon kitabxanası aşağıdakı kateqoriyaları təklif edir:
- Haqqımda.
- Promo banerlər.
- Naviqasiya.
- Qalereyalar.
- Xüsusiyyətlər.
- Məhsullar.



Hər bir şablonu ehtiyaclarınıza uyğun şəkildə fərdiləşdirə bilərsiniz: mətni redaktə edin, öz şəkillərinizi yükləyin, rəngləri dəyişin, elementləri əlavə edin və ya silin, elementlərin yerini dəyişin, aralıqları tənzimləyin və daha çoxunu edin.
Hazır bir şablondan istifadə etmək üçün:
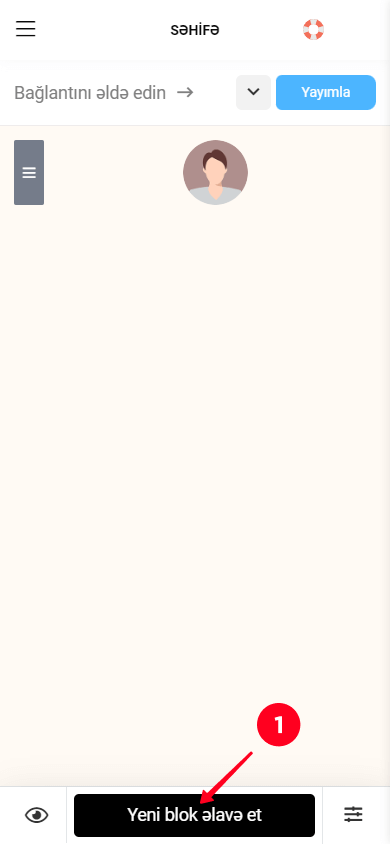
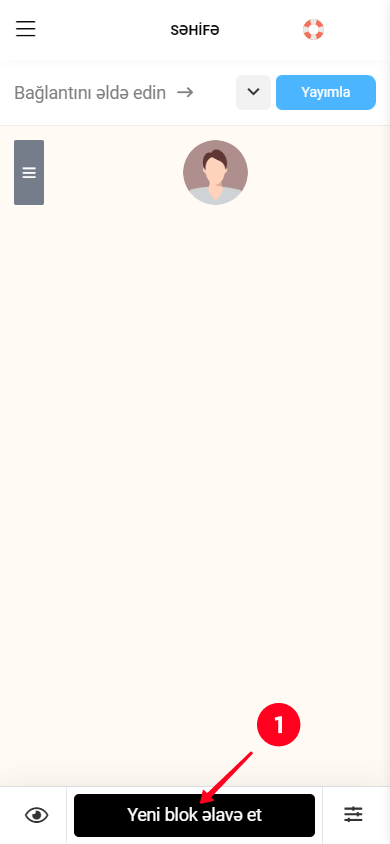
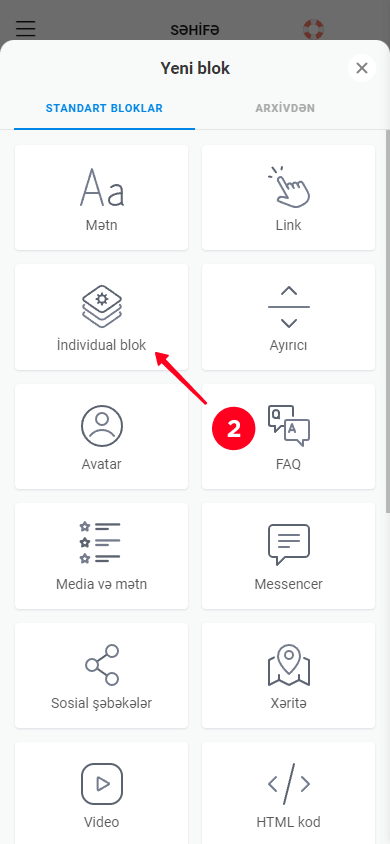
- Redaktor rejimində Blok əlavə et düyməsinə toxunun.
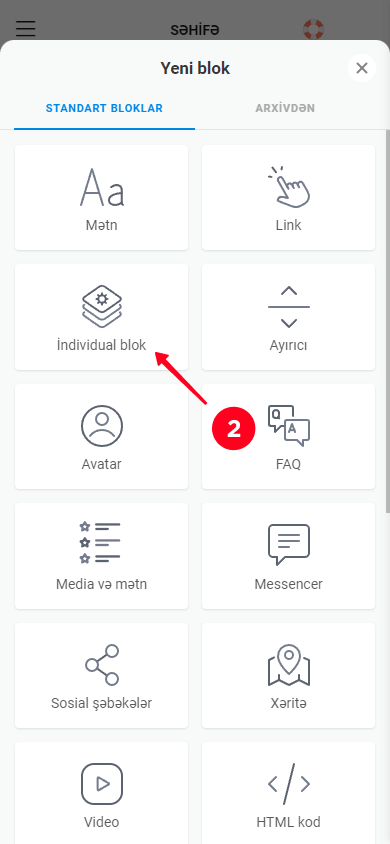
- İndividual blok seçin.
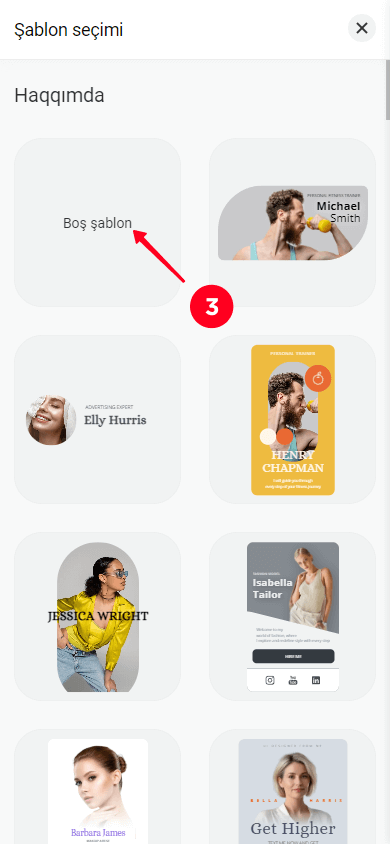
- Bəyəndiyiniz şablona toxunun.



Bu, istənilən dəyişiklikləri edə biləcəyiniz blok redaktorunu açacaq.
Redaktor rejimində Blok əlavə et düyməsinə toxunun:
- Redaktor rejimində Blok əlavə et düyməsinə toxunun.
- İndividual blok seçin.
- Boş şablon seçin.



Bu, blok redaktorunu açacaq. Gəlin onun interfeysinə daha yaxından baxaq.
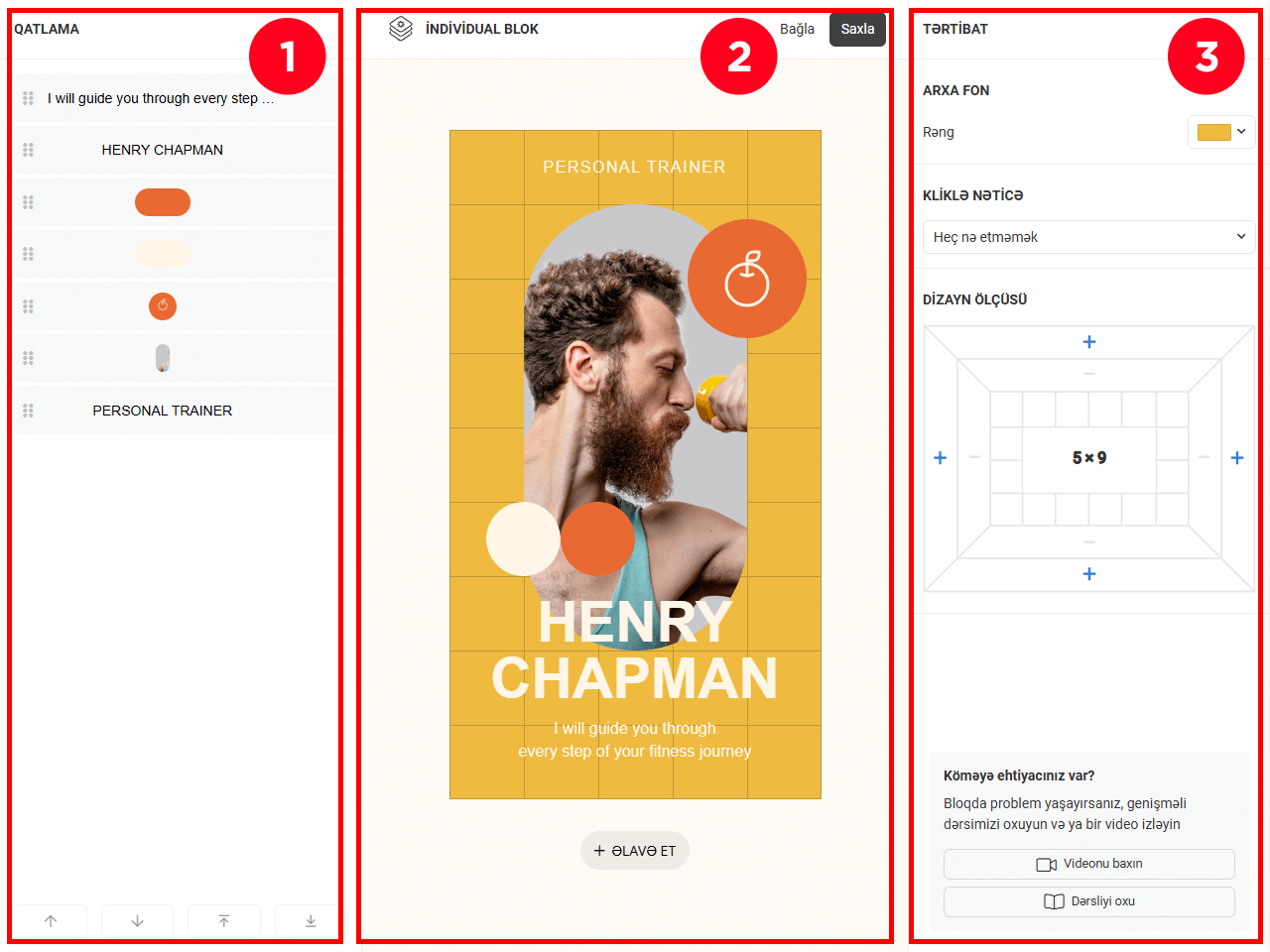
Redaktorun interfeysi üç əsas hissədən ibarətdir:
- Təbəqələr.
- Sxem.
- Sxem parametrləri.
İstifadə etdiyiniz cihazdan asılı olaraq interfeys bir qədər fərqli görünə bilər. Kompüterdə belə görünür:

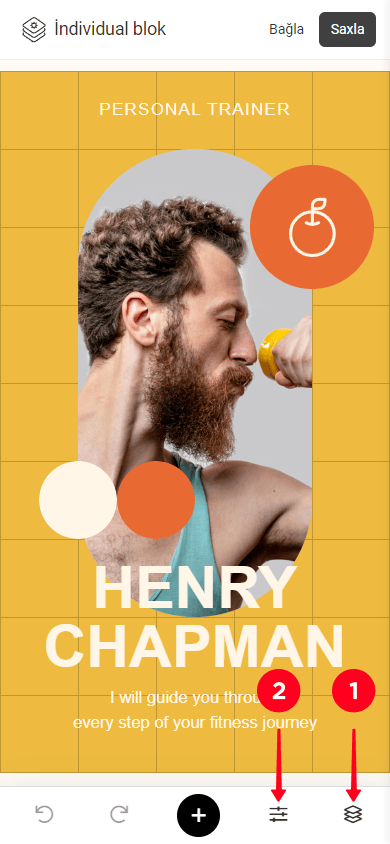
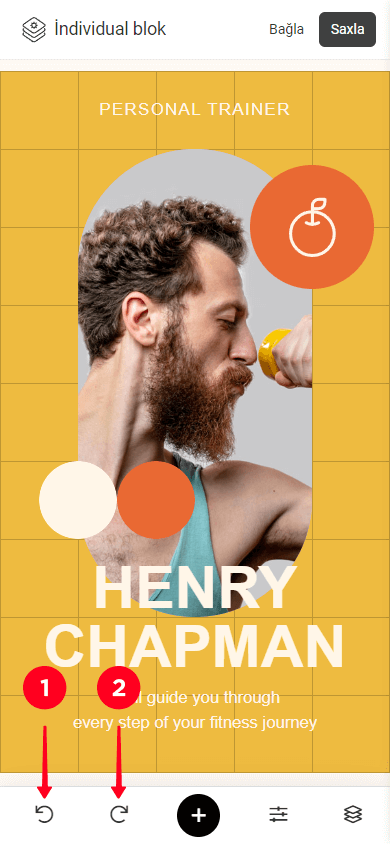
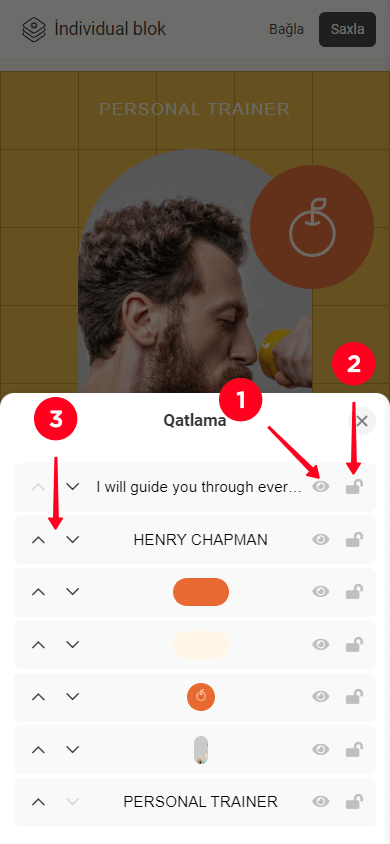
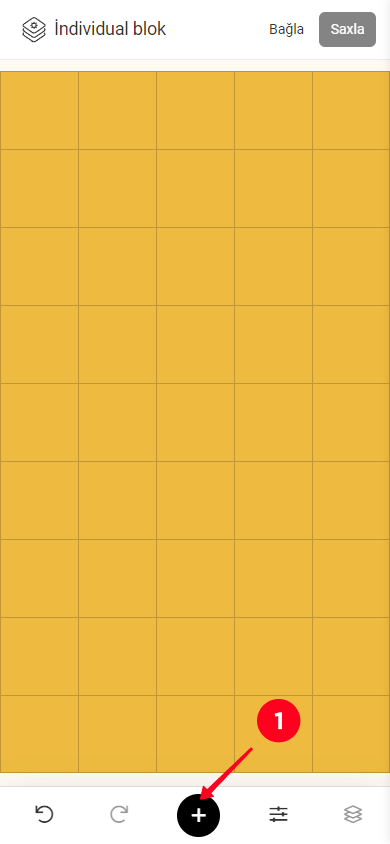
Əgər telefondan istifadə edirsinizsə, standart olaraq Sxem görünəcək. Təbəqələr panelinə və ya Sxem parametrlərinə keçmək üçün müvafiq ikonlara toxunun (1 və 2).



Əgər telefondan istifadə edirsinizsə, əlavə olaraq iki düymə görəcəksiniz:
- Geri al.
- Təkrar et.

Kompüterdə redaktə edərkən klaviatura qısayollarından istifadə edin: Ctrl + Z geri almaq üçün və Ctrl + Shift + Z təkrar etmək üçün.
İndi isə interfeysin əsas hissələrinə daha ətraflı baxaq.
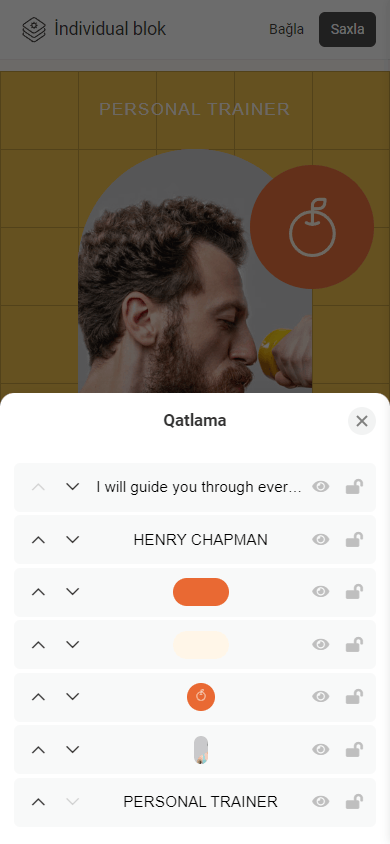
Təbəqələr paneli əlavə edilmiş bütün elementlərin siyahısını göstərir. Hər bir təbəqə ilə aşağıdakıları edə bilərsiniz:
- Gizlətmək / göstərmək.
- Kilidləmək / kilidi açmaq.
- Təbəqəni yuxarı (önə) / aşağı (arxaya) hərəkət etdirmək.

Sxem elementlərin əlavə edildiyi və dizaynın yaradıldığı sahədir. Bu sahə elementlərin uyğunlaşdığı modul şəbəkəsindən istifadə edir.

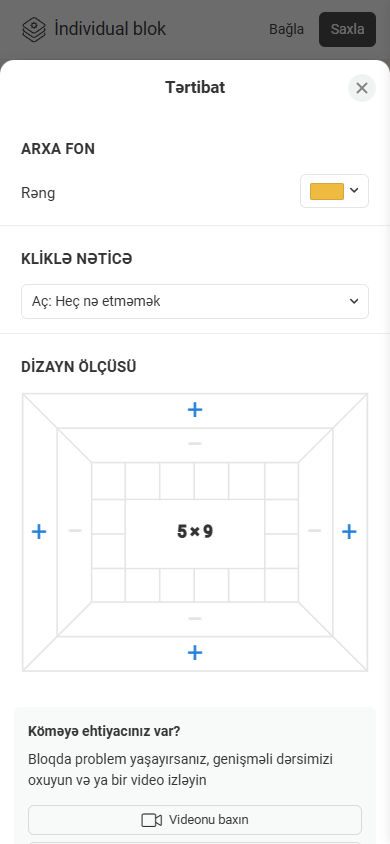
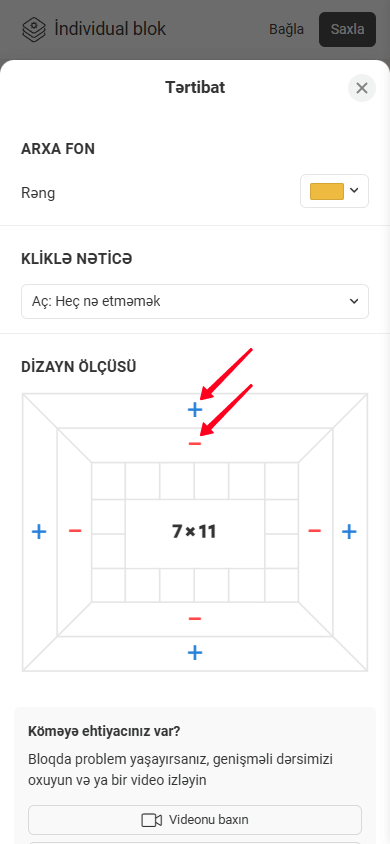
Burada sxem üçün aşağıdakı parametrləri tapa bilərsiniz:
- Fon.
- Klik hərəkəti.
- Sxem ölçüsü.

Hər bir parametri daha ətraflı araşdıraq.
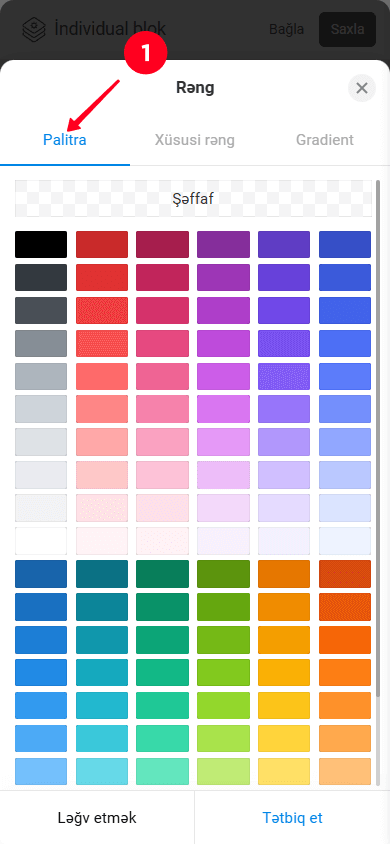
Sxemin fonu üçün aşağıdakıları edə bilərsiniz:
- Palitradan bir rəng seçin.
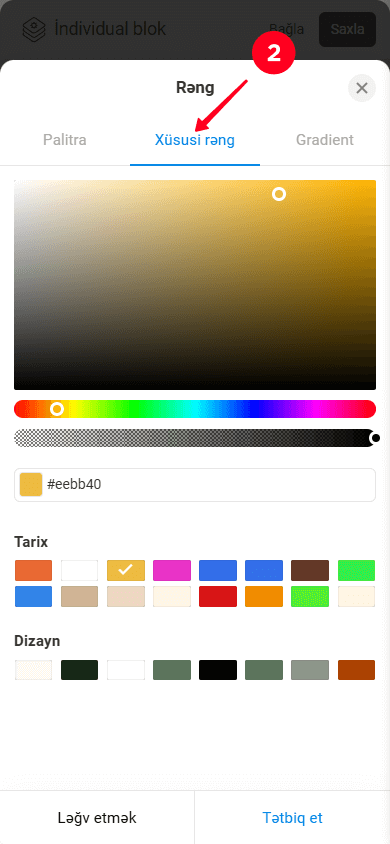
- Xüsusi rəng təyin edin.
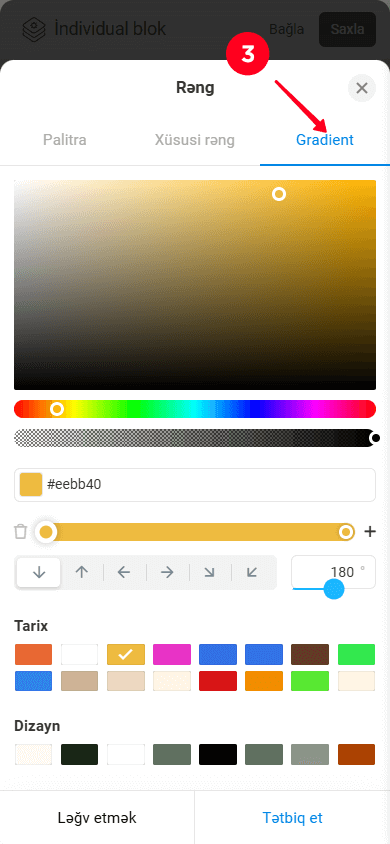
- Gradient yaradın.



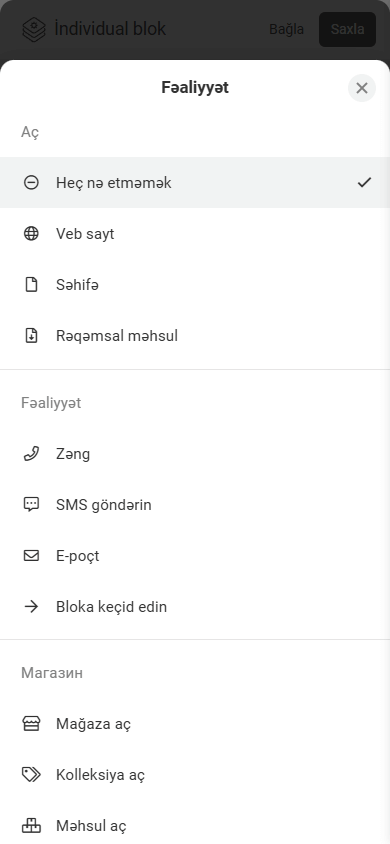
Klikləmə əməliyyatı bütün bloku kliklənə bilən hala gətirən bir ayardır. Klikləndikdə, zəng etmək, rəqəmsal məhsulu açmaq, xarici vebsayta yönləndirmək kimi xüsusi bir əməliyyat yerinə yetirilir.

Unutmayın ki, əgər bütün blok üçün Klik hərəkəti aktiv edilibsə, bu parametrlər blokdakı fərdi elementlər üçün mövcud olmayacaq.
Standart sxem ölçüsü 8×6-dır (8 sütun və 6 sıra). Ölçüsünü dəyişmək üçün genişləndirmək və ya kiçiltmək istədiyiniz tərəfin yanındakı “+” və ya “–” düyməsinə toxunun (yuxarı, aşağı, sağ və ya sol).

Minimum tərtibat ölçüsü 1×1-dir. Maksimum ölçü 12 sütun enində və 36 sıra hündürlüyündədir.
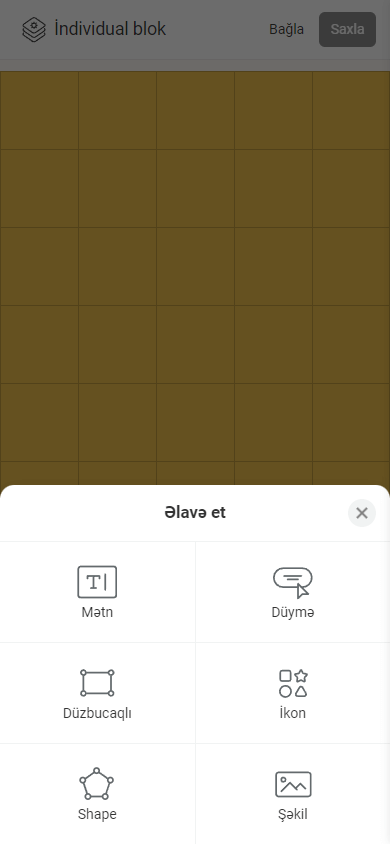
İndividual blok aşağıdakı elementləri dəstəkləyir:
- Mətn.
- Düymə.
- Düzbucaqlı.
- İkon.
- Forma.
- Şəkil.

Elementləri sxemə bir neçə üsulla əlavə edə bilərsiniz:
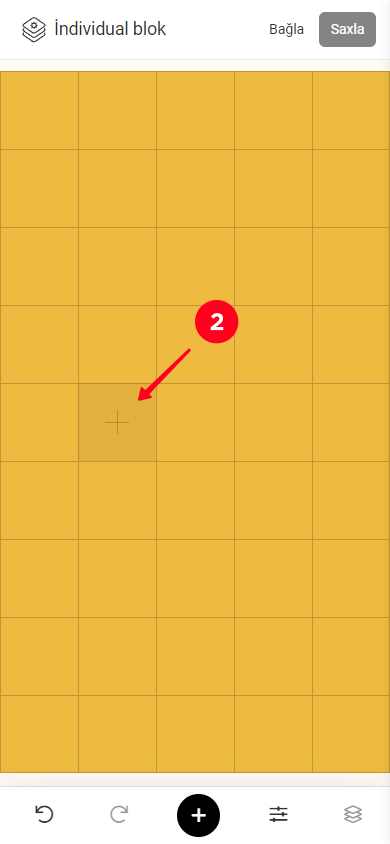
- “+” (və ya kompüterdə “+ ƏLAVƏ ET”) düyməsinə toxunun və lazımi elementi seçin. Bu, sxemin mərkəzinə 2×2 element əlavə edəcək.
- Şəbəkədə istənilən hüceyrəyə iki dəfə toxunun və lazımi elementi seçin. Bu, həmin hüceyrəyə 1×1 element əlavə edəcək
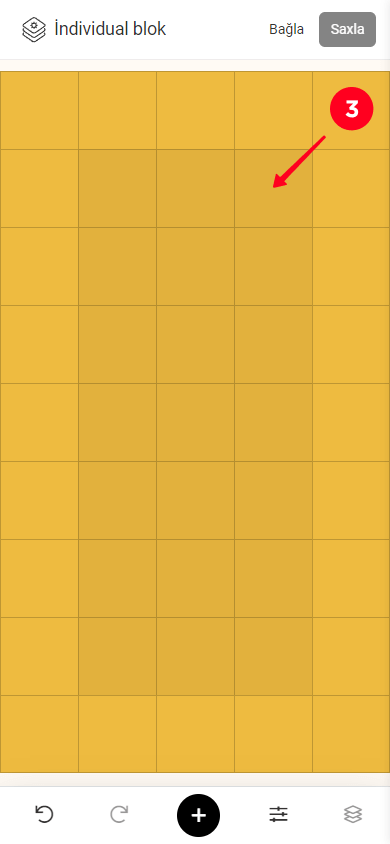
- Bir neçə hüceyrəni seçin və lazımi elementi seçin. Bu, elementləri seçilmiş hüceyrələrin daxilinə əlavə edəcək.



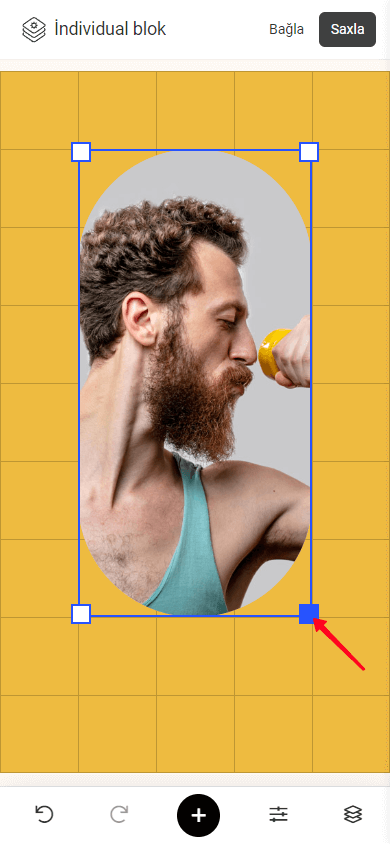
Elementin ölçüsünü dəyişmək üçün künclərdəki kvadrat tutacaqları sürüşdürün.

Elementi hərəkət etdirmək üçün onu seçin, basıb saxlayın və lazım olan yerə sürükləyin.

Kompüterdə işləyirsinizsə, elementi hərəkət etdirmək üçün ox düymələrindən də istifadə edə bilərsiniz.
İndividual blokdakı bütün elementlər fərdiləşdirilə bilər. Elementin parametrlərinə daxil olmaq üçün üzərinə toxunun.
Bəzi parametrlər bir neçə element üçün ümumi olur (bunları “Təkrarlanan” parametrlər adlandıraq), digərləri isə unikal olub yalnız spesifik elementlər üçün mövcuddur. Əvvəlcə təkrarlanan parametrlərlə başlayacağıq, sonra hər bir element üçün unikal parametrlərə keçəcəyik.
Gəlin bir neçə element üçün ümumi olan parametrlərə nəzər salaq.
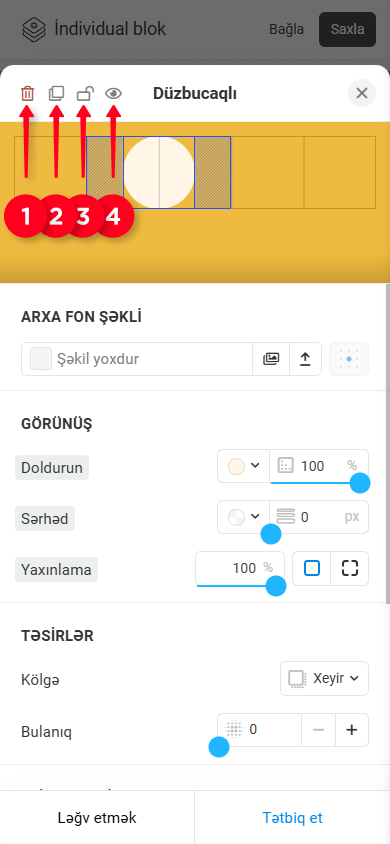
Hər bir elementlə aşağıdakıları edə bilərsiniz:
- Silin: Elementi sxemdən silin.
- Dublikat edin: Elementin bir nüsxəsini yaradın və onu orijinal elementin üst təbəqəsinə yerləşdirin.
- Kilidləyin / Kilidi açın: Elementi sxemdə kilidləyin ki, təsadüfən hərəkət etdirilməsin və ya ölçüsü dəyişdirilməsin. Kilidi açmaq elementi yenidən redaktə edilə bilən edir.
- Gizlədin / Göstərin: Elementi sxemdə görünməz edin və ya yenidən göstərin.

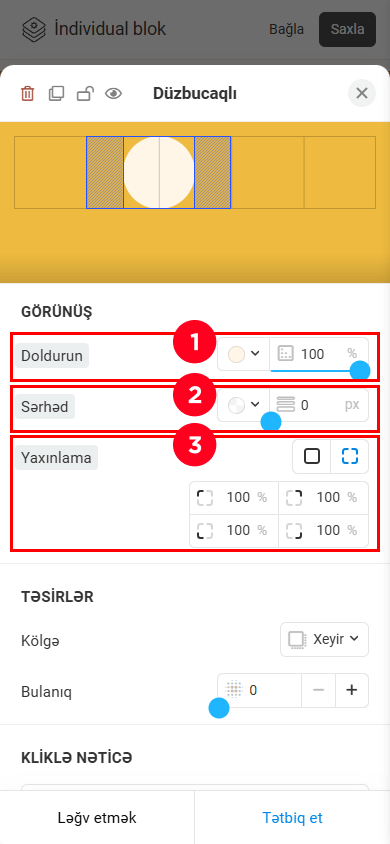
Burada aşağıdakıları tənzimləyə bilərsiniz:
- Doldurma: Rəng (palitradan seçin, xüsusi rəng təyin edin və ya gradient yaradın) və şəffaflığı tənzimləyin.
- Sərhəd: Element sərhədinin rəngini və qalınlığını tənzimləyin.
- Künclərin yuvarlaqlığı: Bütün künclər üçün eyni yuvarlaqlığı tətbiq edin və ya hər bir künc üçün fərdi dəyərlər təyin edin.

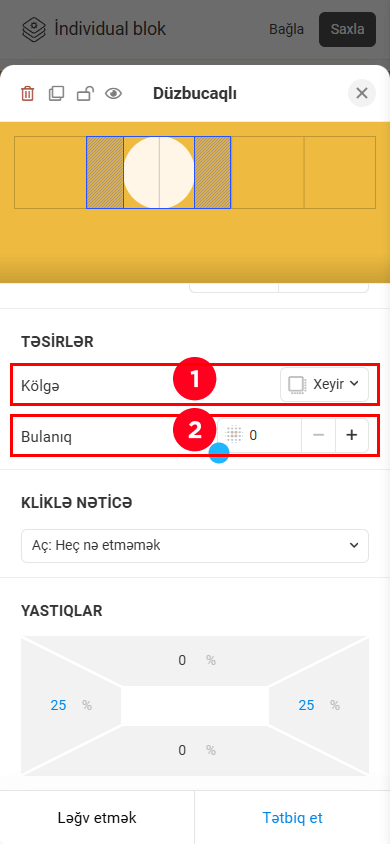
Burada aşağıdakıları tənzimləyə bilərsiniz:
- Kölgə.
- Bulanıqlıq.

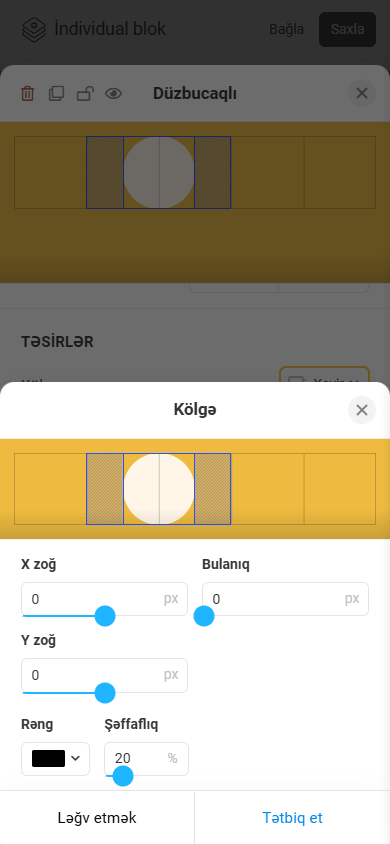
Kölgənin rəngini, şəffaflığını, X və Y ofsetlərini və bulanıqlıq effektini tənzimləyin.

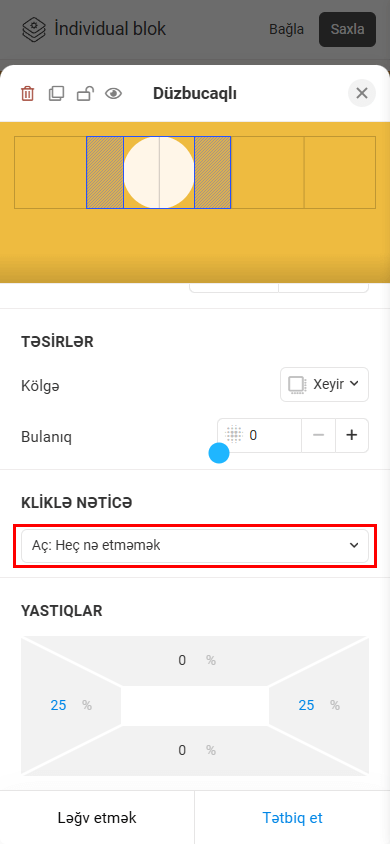
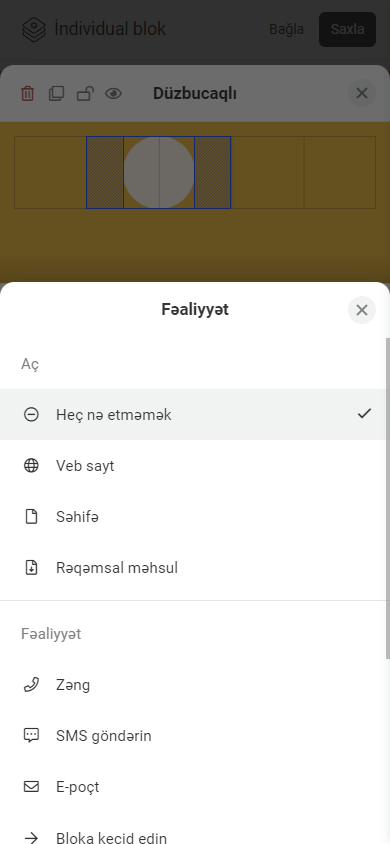
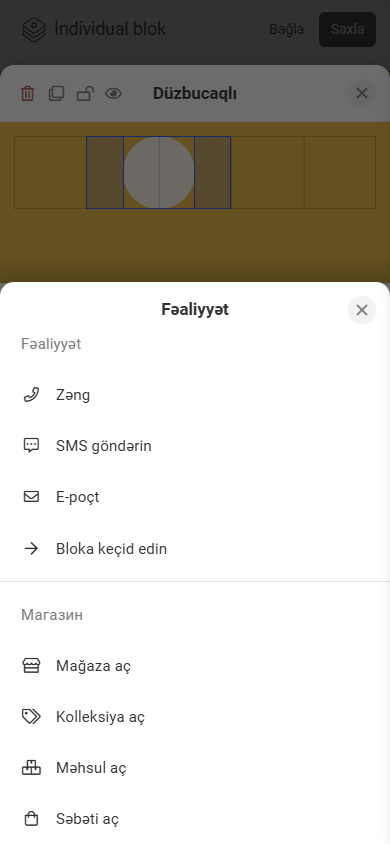
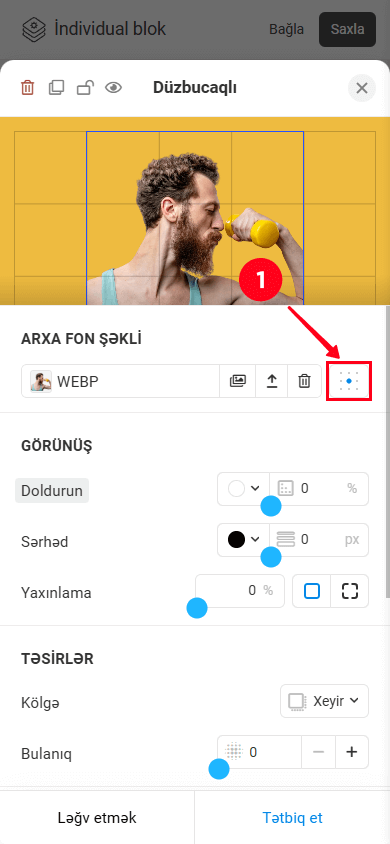
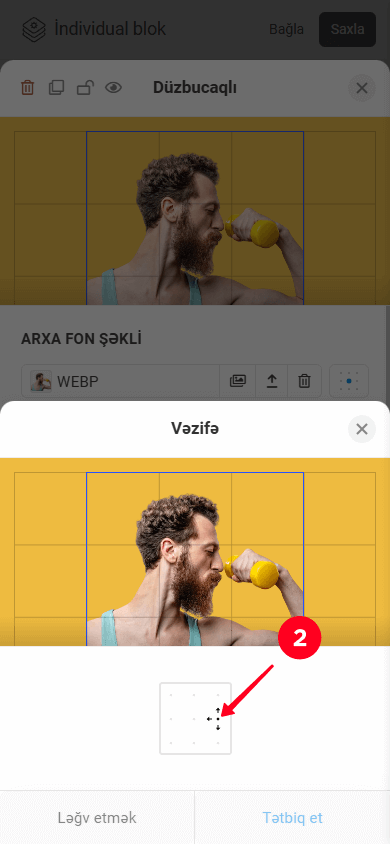
Bu parametrlər (baxın ekran görüntüsünə #1) elementi kliklənə bilən edir və hər hansı mövcud əməliyyatı təyin etməyə imkan verir (baxın ekran görüntüsünə #2).



Xahiş edirik diqqət edin ki, əgər bütün blok üçün Vurun icra təyin edilibsə, bu ayar fərdi elementlər üçün mövcud olmayacaq.
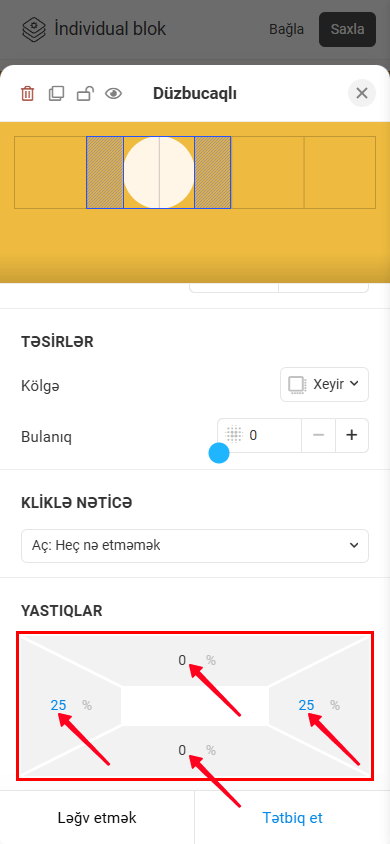
Hər bir element üçün (Şəkil istisna olmaqla) daxili yastıqlar təyin edə bilərsiniz, bunlara yuxarı, aşağı, soldan və sağdan olan yastıqlar daxildir. Yastıqlar, bir elementin mövqeyini şəbəkəyə nisbətən incə tənzimləməyə imkan verir. Yastıq dəyərləri elementin mövcud ölçüsünün faizinə əsaslanır. Maksimum yastıq dəyəri 40%-dir.

Komputerdən istifadə edərkən, yastıqları ayarları açmadan tənzimləyə bilərsiniz. Bunu etmək üçün, elementin üzərində seçin, istədiyiniz kənarın ortasında yerləşən tutacağı saxlayın və sürükləyin.

Gəlin hər bir elementi nəzərdən keçirək və onlara xas olan parametrlər haqqında daha ətraflı məlumat verək.
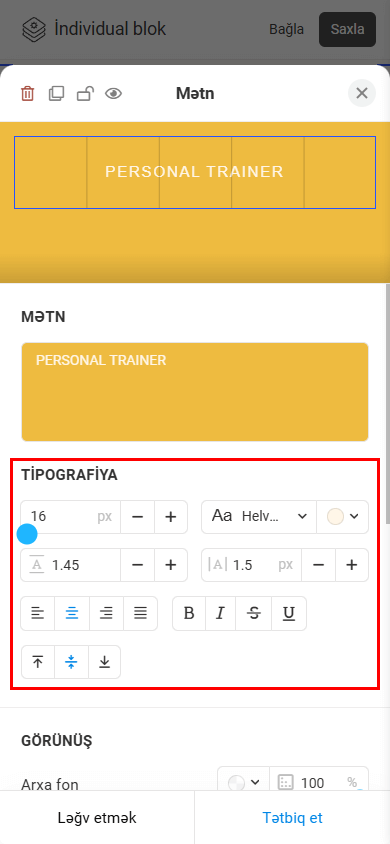
Bu element, başlıqlar, təsvirlər, siyahılar və s. kimi hər hansı bir mətn əlavə etmək üçün istifadə olunur.
Gəlin Tipografiya parametrlərinə daha yaxından baxaq. Görünüş, Effektlər, Klikləmə əməliyyatı və Daxili yastıqlar parametrləri digər elementlərdə olduğu kimi tənzimlənir.
Tipografiya. Tipografiya parametrləri aşağıdakıları dəyişməyə imkan verir:
- Ölçü.
- Şrift. Qurulmuş şriftlərə əlavə olaraq, Google Fonts kitabxanasından hər hansı bir şrifti istifadə edə bilərsiniz. Bunu etmək üçün şriftin adını axtarış sahəsinə yazın və ehtiyacınız olan şrifti seçin.
- Rəng.
- Sətir aralığı.
- Hərf aralığı.
- Üfüqi hizalama (soldan, mərkəz, sağdan və ya düzləndir).
- Şaquli hizalama (yuxarı, orta və ya aşağı).

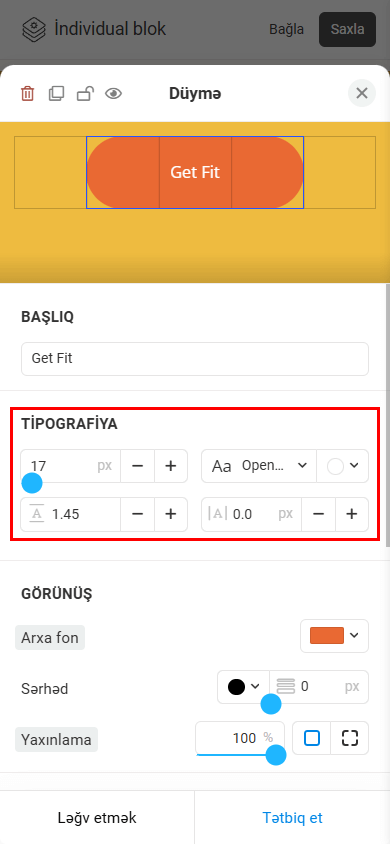
Düymə elementi, istifadəçiləri müəyyən hərəkətlər etməyə istiqamətləndirmək üçün interaktiv elementlər yaratmaq üçün istifadə olunur. Məsələn, başqa bir bloka, başqa bir səhifəyə və ya xarici vebsayta keçid etmək, rəqəmsal məhsul açmaq, email göndərmək və s.
Gəlin Tipografiya parametrlərinə baxaq. Görünüş, Effektlər, Klikləmə əməliyyatı və Daxili yastıqlar parametrləri digər elementlərdə olduğu kimi tənzimlənir.
Tipografiya. Tipografiya parametrləri aşağıdakıları dəyişməyə imkan verir:
- Ölçü.
- Şrift. Qurulmuş şriftlərə əlavə olaraq, Google Fonts kitabxanasından hər hansı bir şrifti istifadə edə bilərsiniz. Bunu etmək üçün şriftin adını axtarış sahəsinə yazın və ehtiyacınız olan şrifti seçin.
- Rəng.
- Sətir aralığı.
- Hərf aralığı.

Düzbucaqlı elementini istifadə edərək, fərdi coğrafi formalara (kvadrat, düzbucaqlı, dairə) layout-a əlavə edə, konteynerlər yarada və həmçinin mürəkkəb çox qatlı dizaynlar qura bilərsiniz.
Gəlin Arxa fon parametrlərinə baxaq. Görünüş, Effektlər, Klikləmə əməliyyatı və Daxili yastıqlar parametrləri digər elementlərdə olduğu kimi tənzimlənir.
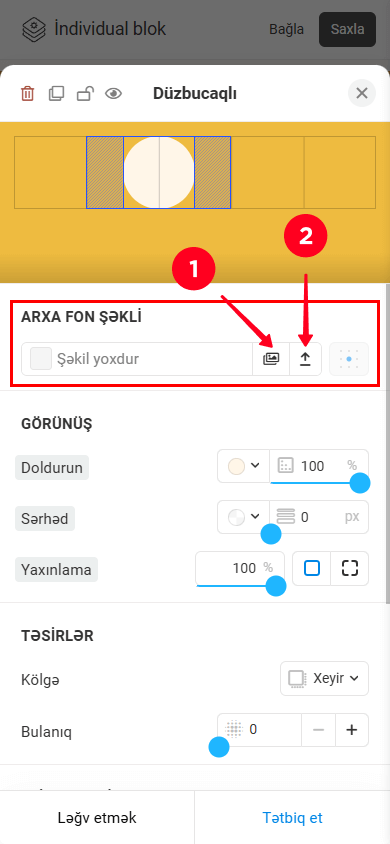
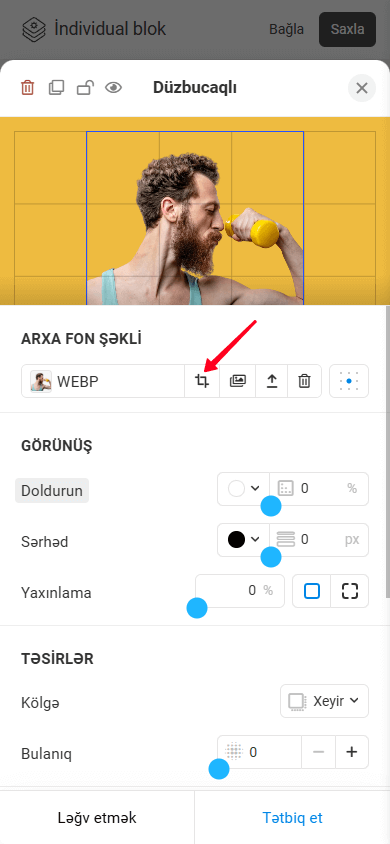
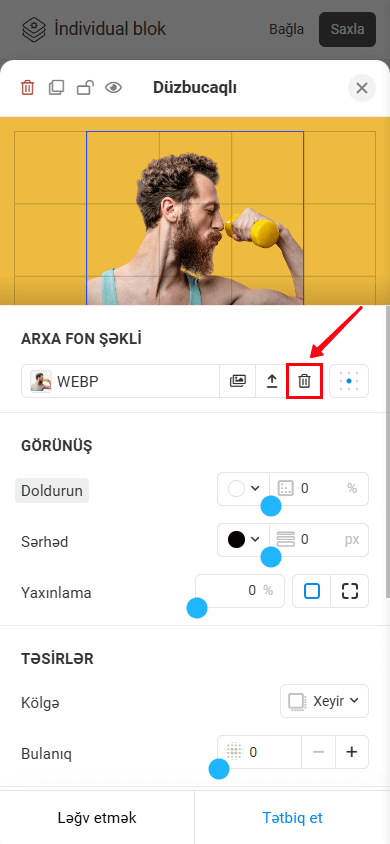
Arxa fon. Qatı rənglərlə yanaşı, arxa fon olaraq şəkil də təyin edə bilərsiniz. Gəlin, arxa fon şəkli parametrlərini daha ətraflı nəzərdən keçirək:
— Şəkil mənbəyi. Siz:
- Qalereyadan şəkil seçə bilərsiniz.
- Öz şəklinizi yükləyə bilərsiniz.

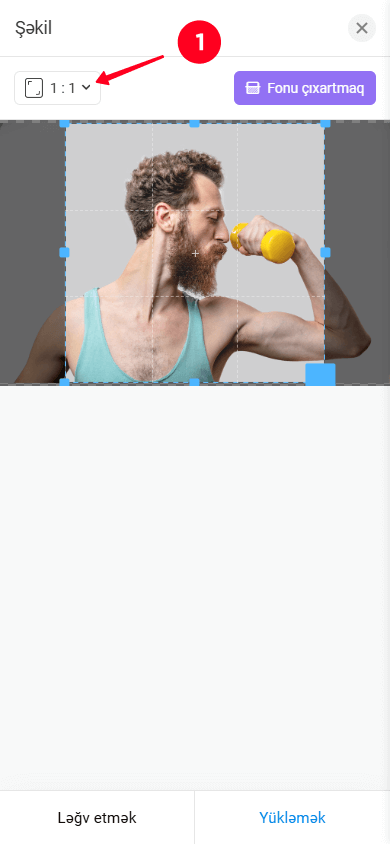
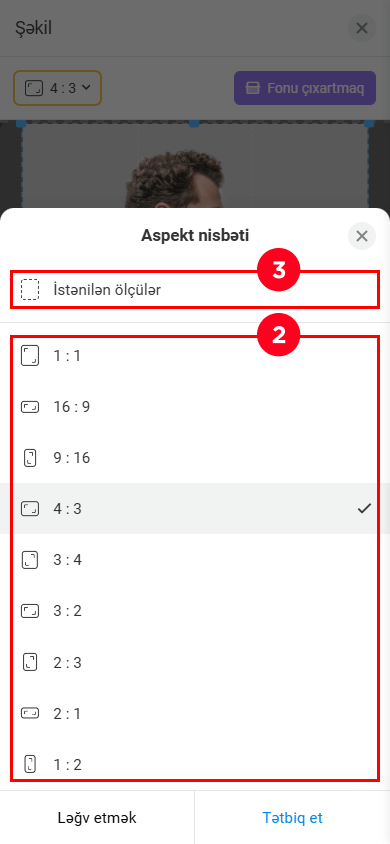
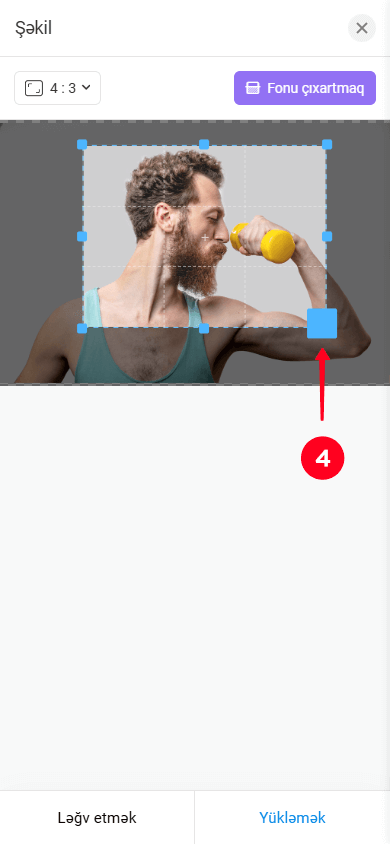
— Kəsmə. Şəkil yüklədikdə, onu kəsə bilərsiniz. Əvvəlcə, kəsilmə ölçü nisbəti elementin ölçüsünə uyğun gəlir, amma lazım olduqda dəyişə bilərsiniz. Ya əvvəlcədən təyin olunmuş ölçü nisbətlərindən birini seçə bilərsiniz (2), ya da xüsusi ölçü nisbəti təyin edə bilərsiniz (3). İstədiyiniz ölçü nisbətini seçdikdən sonra, şəkli kəsmək üçün kvadrat tutacaqlardan birini sürükləyin.



Əgər gələcəkdə elementin nisbətlərini dəyişmək istəyirsinizsə, şəkli yenidən kəsə bilərsiniz (yalnız şəkil əvvəlcə qalereyadan seçildikdə):

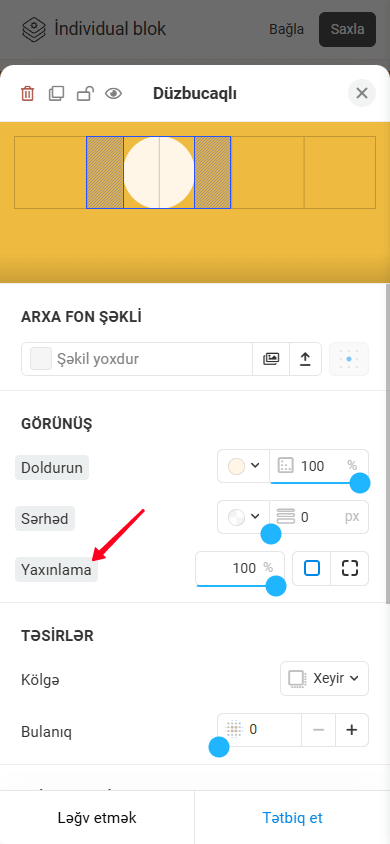
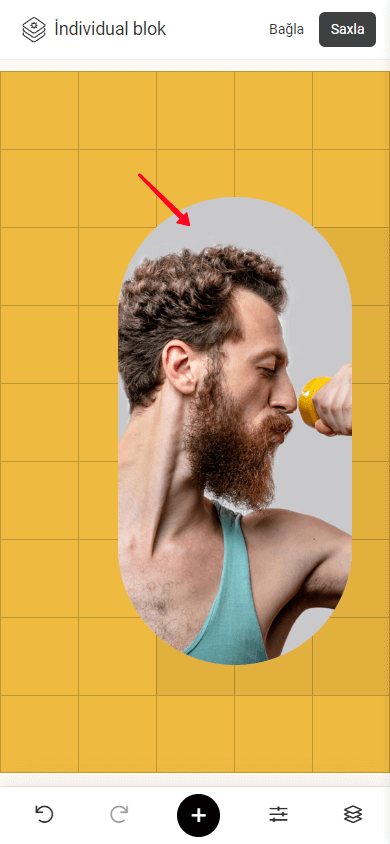
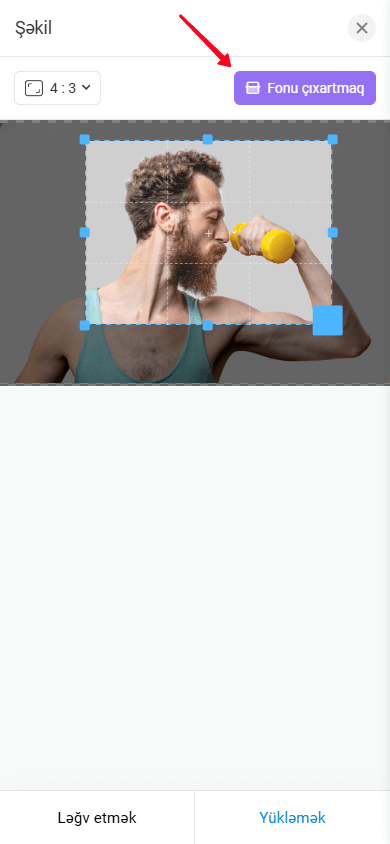
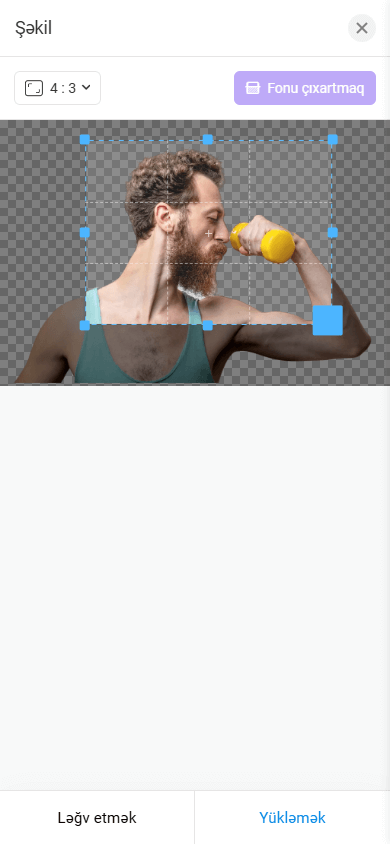
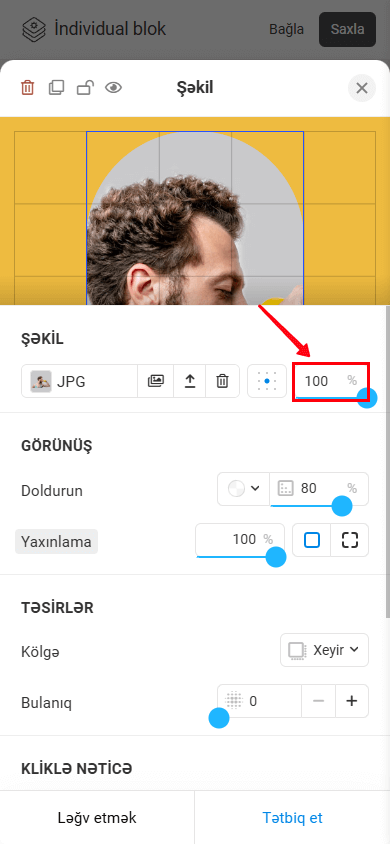
— Arxa fonun silinməsi. Arxa fonu sil funksiyası (screenshot #1-ə baxın) avtomatik olaraq yüklənmiş şəkilin arxa fonunu silir, yalnız əsas obyekt qalır (screenshot #2-ə baxın). Bu, şəkilinizi layout-a inteqrasiya etməyi asanlaşdırır, təmiz və peşəkar bir görünüş təmin edir və hər hansı bir arxa fon üzərində obyektin yerləşməsini sadələşdirir.


— Hizalama. Arxa fon şəklini element daxilində uyğun parametrlə hizalamaq mümkündür:


— Şəkli silmək. Əgər ehtiyacınız varsa, şəkli silə bilərsiniz:

İkon elementini istifadə edərək, əvvəlcədən hazırlanmış ikonları dizaynlarınıza əlavə edə bilərsiniz. Bu ikonlar istifadəçilərə səhifəni naviqasiya etməyə kömək edir və düymələrin və mətinin məqsədini sürətlə anlamağa imkan verir.
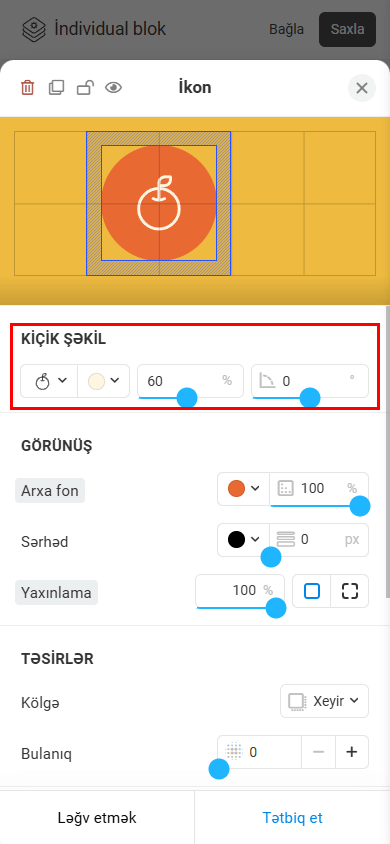
Gəlin Thumbnail parametrlərinə daha yaxından baxaq. Görünüş, Effektlər, Klikləmə əməliyyatı və Daxili yastıqlar parametrləri digər elementlərdə olduğu kimi tənzimlənir.
Thumbnail. Bu, aşağıdakıları dəyişdirməyə imkan verir:
- Thumbnail.
- Rəng.
- Ölçü.
- Dönmə.

Forma elementi ilə istədiyiniz sayda tərəfi olan çoxbucaqlı formalar yarada bilərsiniz: üçbucaqdan daha mürəkkəb formalara qədər. Bunlar arxa fon, bəzək və ya digər qrafik dizayn elementləri kimi istifadə edilə bilər.
Arxa fon şəkli parametrləri Düzbucaqlı element ilə eynidir. Görünüş, Effektlər, Klikləmə əməliyyatı və Daxili yastıqlar parametrləri digər elementlərdə olduğu kimi tənzimlənir.
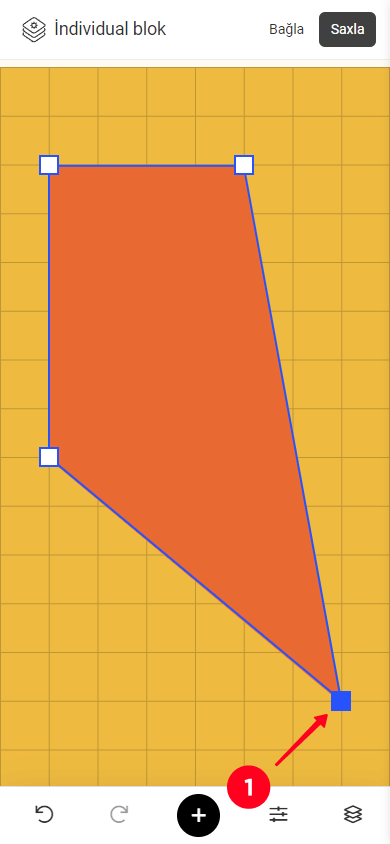
Gəlin, xüsusi bir forma yaratmağa necə başlayacağımıza diqqət yetirək.
- Bir bucağı və tərəf ölçülərini tənzimləmək üçün sadəcə olaraq, elementin künclərindəki kvadrat tutacaqlardan birini sürükləyin.
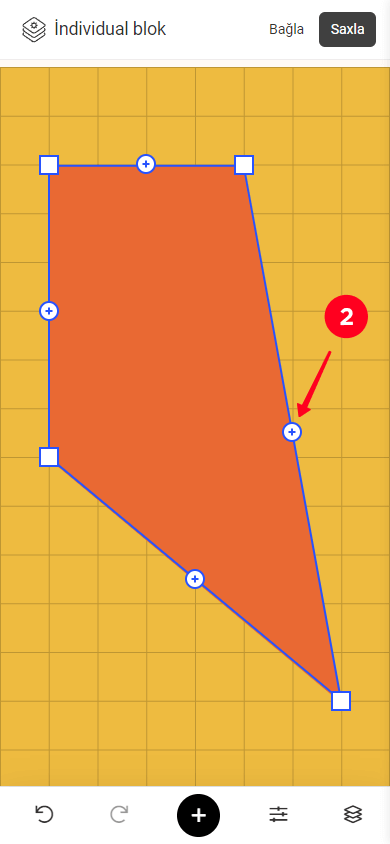
- Başqa bir künc əlavə etmək üçün, " + " işarəsi olan dairəvi tutacağa toxunun.


Bununla, daha çox tərəf əlavə edərək və Görünüş parametrlərindəki yuvarlama seçimindən istifadə edərək, aşağıdakı formayı yarada bilərsiniz:

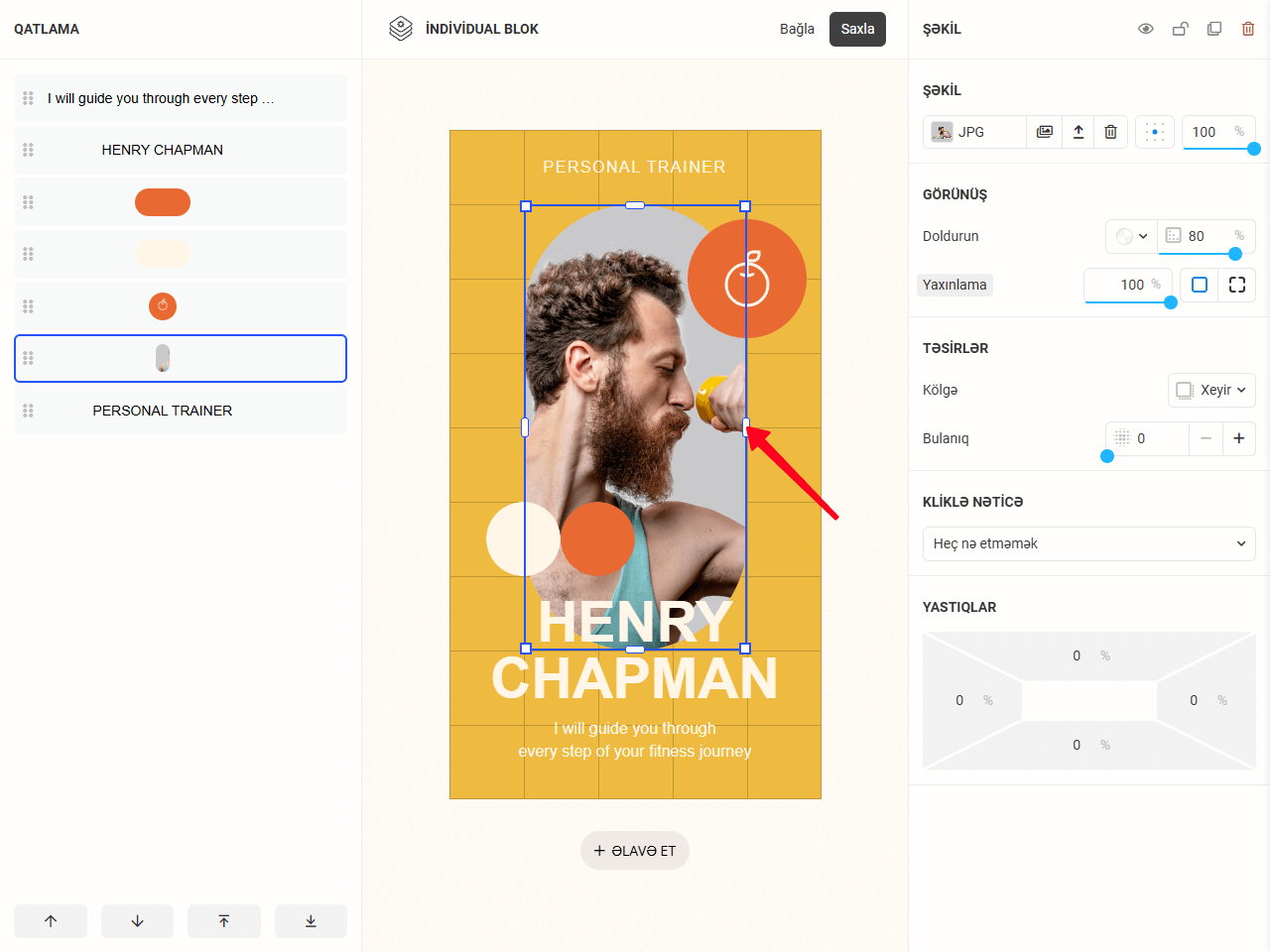
Şəkil elementini istifadə edərək, vizual məzmun əlavə edə, arxa fonlar yarada, məhsulları nümayiş etdirə, xidmətləri göstərərək səhifəni daha cəlbedici və istifadəçilər üçün məlumatlı edə bilərsiniz.
Şəkil yükləmək və tənzimləmək Düzbucaqlı element ilə eyni şəkildə işləyir, yalnız Şəkil parametrlərində şəffaflığı da tənzimləmək mümkündür:

Görünüş, Effektlər, Klikləmə əməliyyatı və Daxili yastıqlar parametrləri digər elementlərdə olduğu kimi tənzimlənir
Elementləri əlavə edib fərdiləşdirdikdən sonra, blokunuzu saxlamağınız lazımdır. Budur, necə:
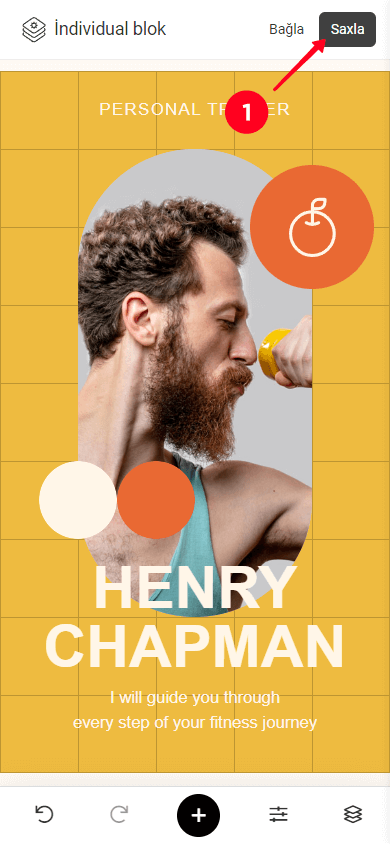
- Layout-u Saxla düyməsini vuraraq saxlayın.
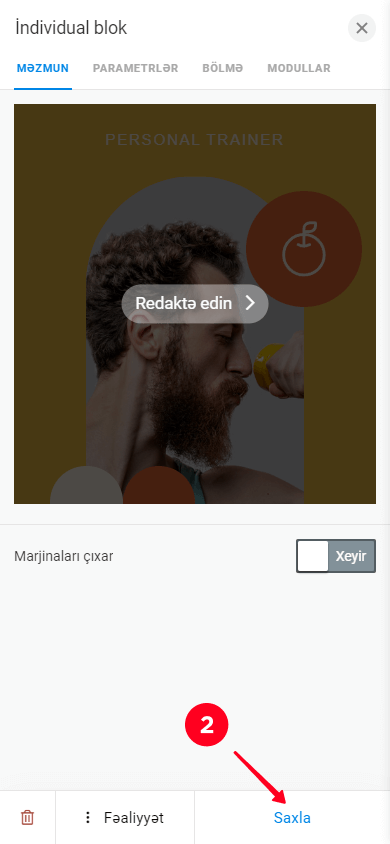
- Bloku özü Saxla düyməsini bir daha vuraraq saxlayın.


Bu ipuçları editor parametrləri ilə daha sürətli və effektiv işləməyə kömək edəcək.
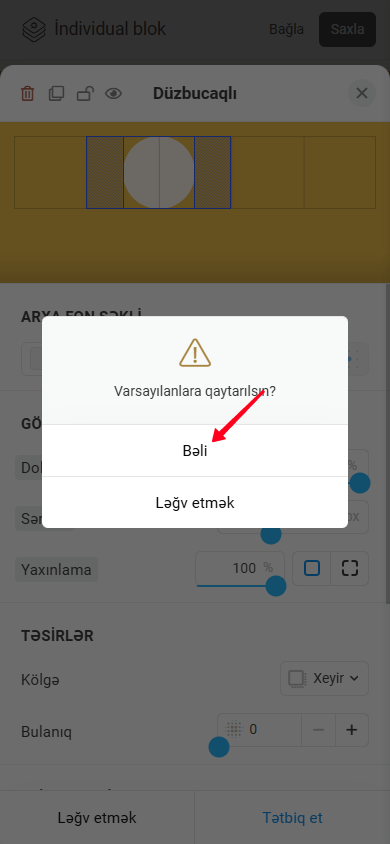
Hər hansı bir parametri defolt dəyərinə sıfırlaya bilərsiniz. Bunun üçün, parametrlər başlığını vurun, hansı ki, boz rənglə işarələnib. Bu, Defolta qayıt? adlı bir pop-up pəncərə açacaq. Bəli düyməsini vurduqda, parametrlər defolt dəyərinə sıfırlanacaq.