Benutzerdefinierter Block
Lesen Sie die vollständige Anleitung, um alles über den Benutzerdefinierten Block zu erfahren, oder springen Sie direkt zu dem Abschnitt, der Sie interessiert:
— Tipps.
Der Benutzerdefinierte Block ist ein integrierter professioneller Editor in Taplink, der es Ihnen ermöglicht, einzigartige Blöcke mit Ihrem eigenen Design zu erstellen. Er funktioniert wie beliebte Grafikeditoren, ist jedoch einfacher, benutzerfreundlicher und direkt in Taplink integriert.
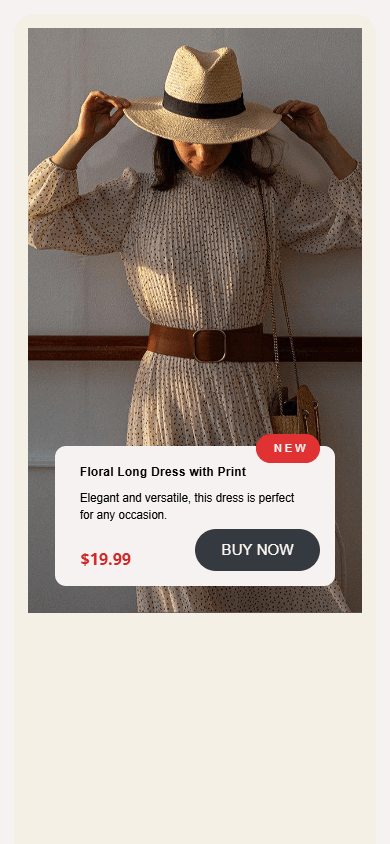
Mit dem Benutzerdefinierten Block können Sie Ideen jeder Komplexität umsetzen, einschließlich der Erstellung eines Seitenheaders, eines Banners, einer Galerie, Produktkarten und mehr:



Der Block verwendet ein modulares Raster und passt sich automatisch an verschiedene Bildschirme und Geräte an.
Das Erstellen und Bearbeiten des Benutzerdefinierten Blocks ist sowohl am Computer als auch auf dem Handy einfach.
Die grundlegenden Funktionen des Blocks sind im BASIC-Tarif verfügbar. Alle Funktionen stehen mit den PRO- und BUSINESS-Tarifen zur Verfügung.
Es gibt zwei Möglichkeiten, den Benutzerdefinierten Block hinzuzufügen:
- Wählen Sie eine vorgefertigte Vorlage aus der Bibliothek und passen Sie sie an.
- Erstellen Sie den Block von Grund auf neu.
Die Vorlagenbibliothek bietet folgende Kategorien:
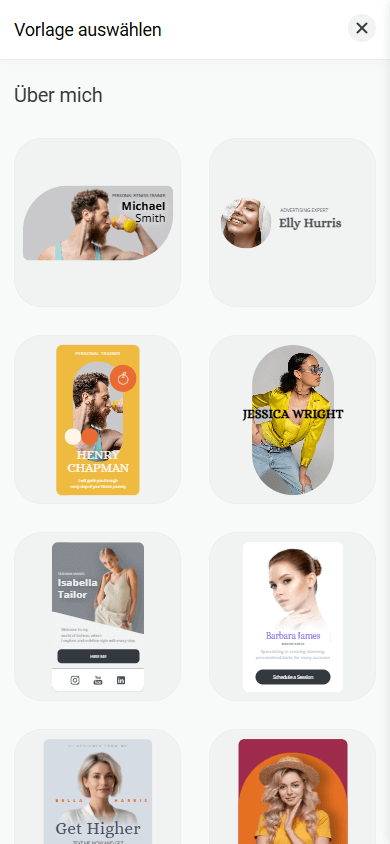
- Über mich.
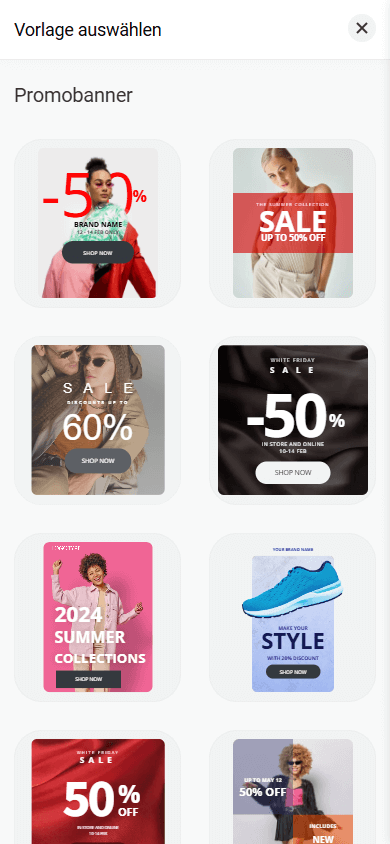
- Promobanner.
- Navigation.
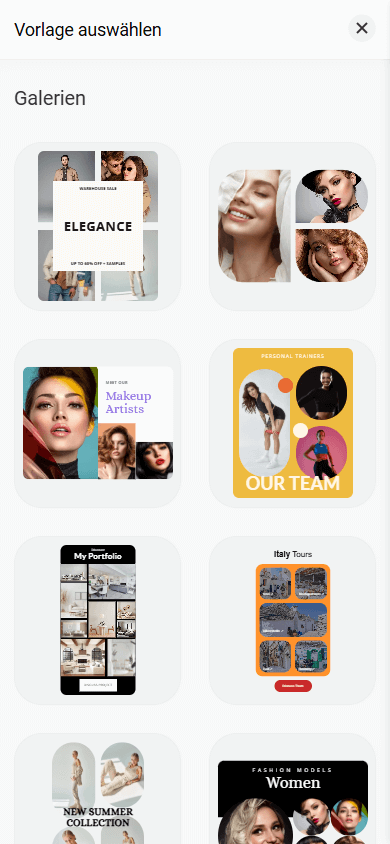
- Galerien.
- Funktionen.
- Produkte.



Sie können jede Vorlage an Ihre Bedürfnisse anpassen: Bearbeiten Sie Texte, laden Sie eigene Bilder hoch, ändern Sie Farben, fügen Sie Elemente hinzu oder entfernen Sie sie, ordnen Sie Elemente neu an, passen Sie Abstände an und vieles mehr.
So verwenden Sie eine vorgefertigte Vorlage:
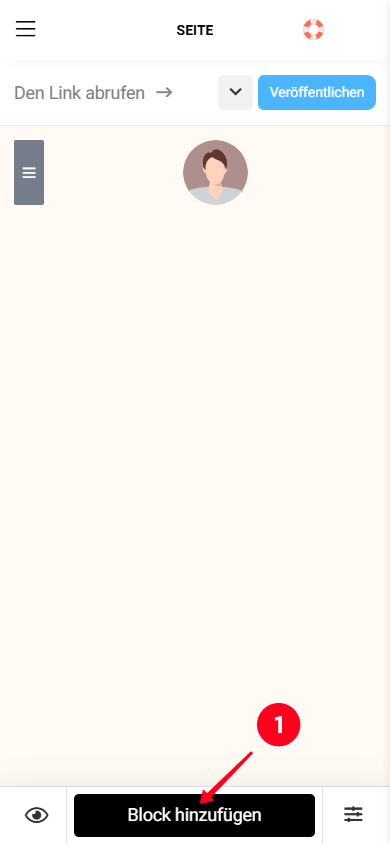
- Tippen Sie in den Editor-Modus auf Block hinzufügen.
- Wählen Sie den Benutzerdefinierten Block aus.
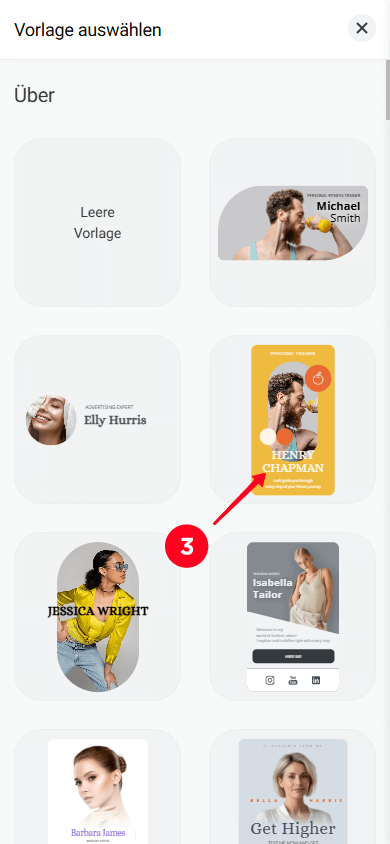
- Tippen Sie auf die Vorlage, die Ihnen gefällt.



Daraufhin öffnet sich der Block-Editor, in dem Sie alle gewünschten Änderungen vornehmen können.
Um den Benutzerdefinierten Block von Grund auf neu zu erstellen:
- Tippen Sie in den Editor-Modus auf Block hinzufügen.
- Wählen Sie den Benutzerdefinierten Block aus.
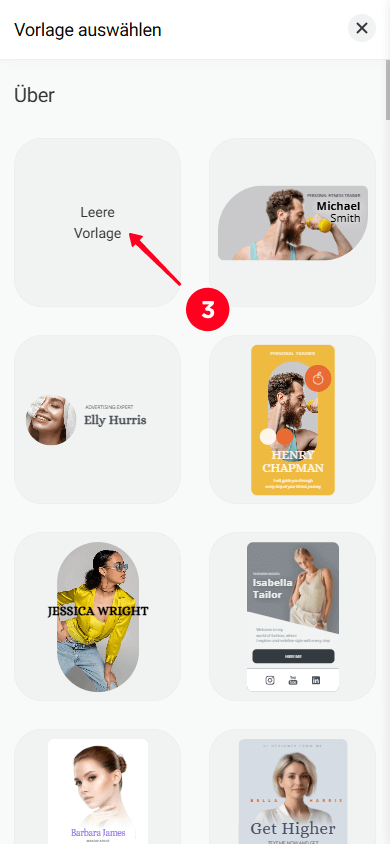
- Tippen Sie auf Leere Vorlage.



Daraufhin öffnet sich der Block-Editor. Schauen wir uns die Benutzeroberfläche genauer an.
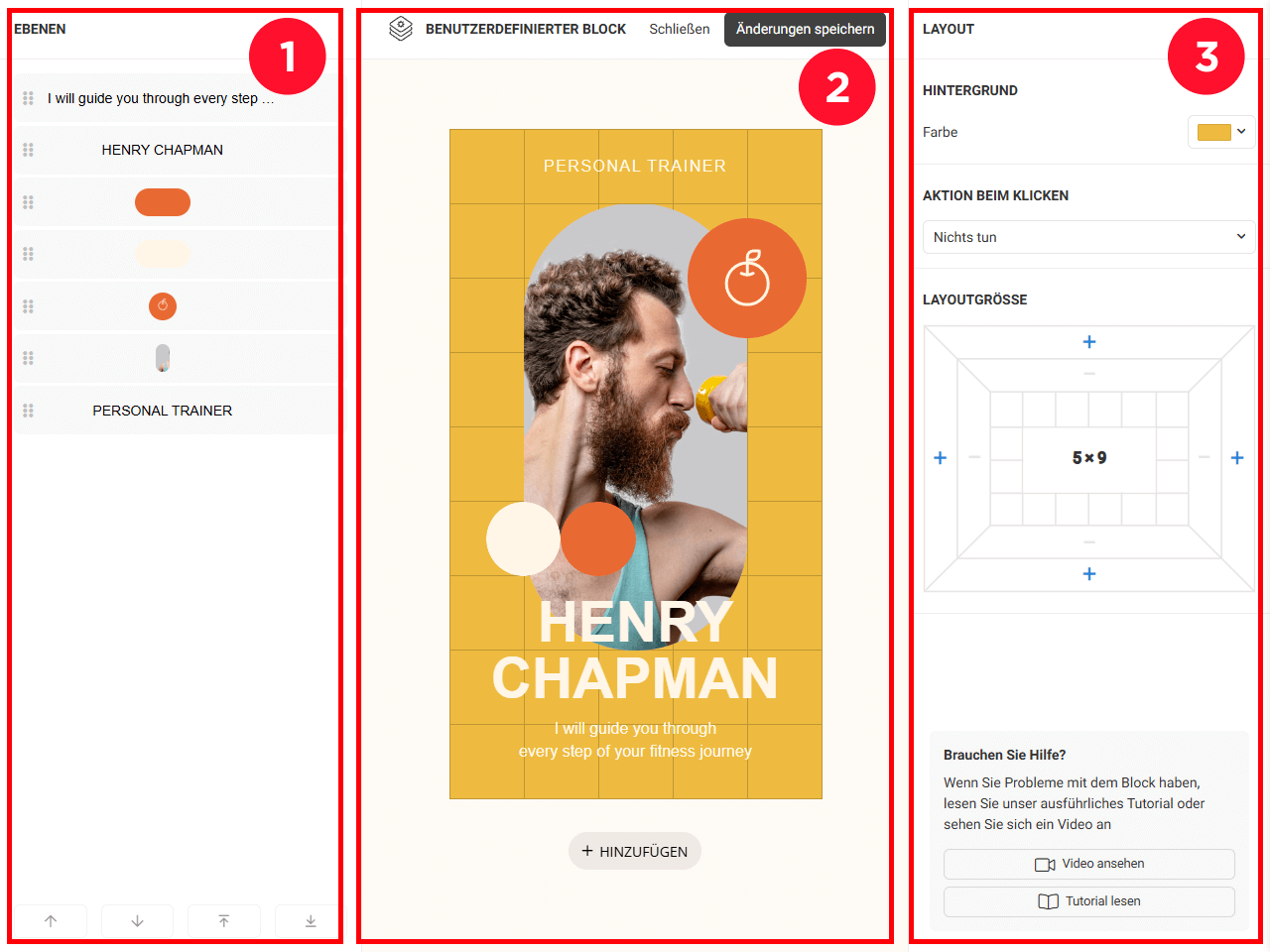
Die Benutzeroberfläche des Editors besteht aus drei Hauptbereichen:
- Ebenen.
- Layout.
- Layout-Einstellungen.
Die Benutzeroberfläche kann je nach verwendetem Gerät leicht unterschiedlich aussehen. So sieht sie auf einem Computer aus:

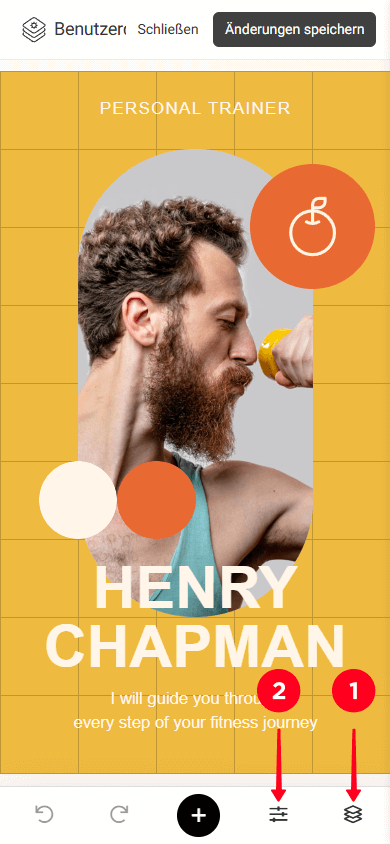
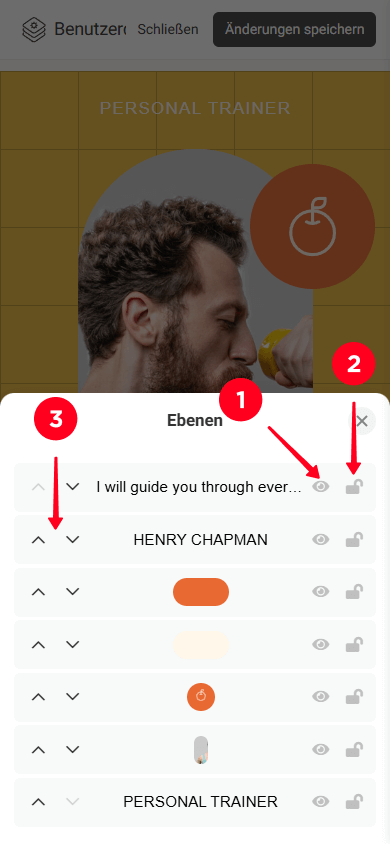
Wenn Sie ein Telefon verwenden, sehen Sie standardmäßig das Layout. Um auf das Ebenen-Panel oder die Layout-Einstellungen zuzugreifen, tippen Sie auf die entsprechenden Symbole (1 und 2).



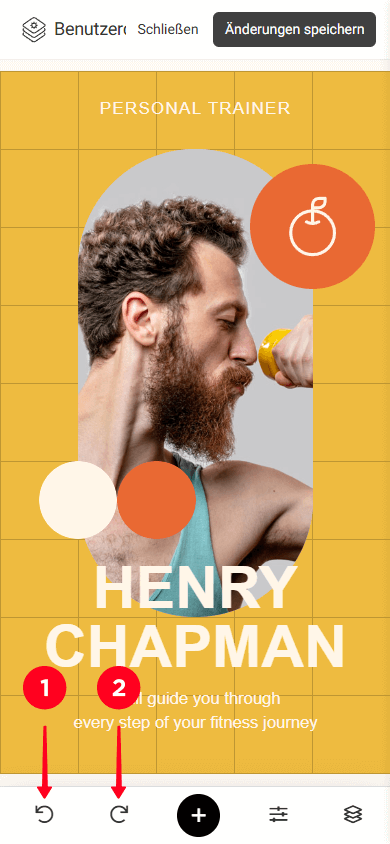
Auf einem Telefon sehen Sie außerdem zwei zusätzliche Schaltflächen:
- Rückgängig.
- Wiederholen.

Bei der Bearbeitung auf einem Computer können Sie die folgenden Tastenkombinationen verwenden: Strg + Z, um Änderungen rückgängig zu machen und Strg + Umschalt + Z, um Änderungen wiederherzustellen.
Als Nächstes werfen wir einen genaueren Blick auf die Hauptbereiche der Benutzeroberfläche.
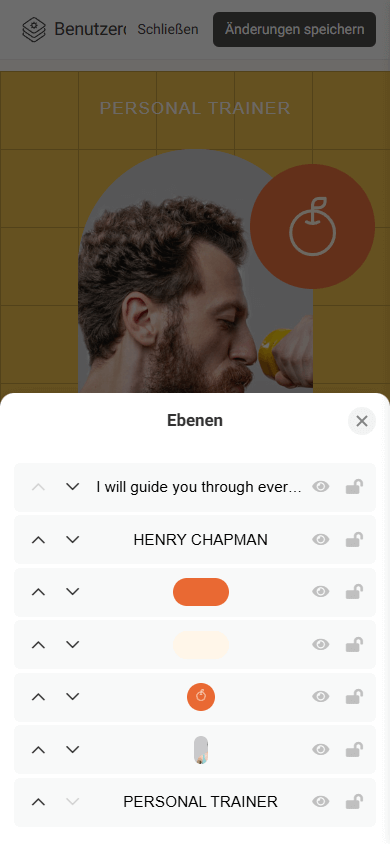
Das Ebenen-Panel zeigt eine Liste aller hinzugefügten Elemente an. Folgende Aktionen können Sie mit jeder Ebene ausführen:
- Einblenden / Ausblenden.
- Sperren / Entsperren.
- Eine Ebene nach oben (in den Vordergrund) / nach unten (in den Hintergrund) verschieben.

Das Layout ist der Bereich, in dem Sie Elemente hinzufügen und ein Design erstellen können. Der Bereich verwendet ein modulares Raster, an das sich die Elemente anpassen.

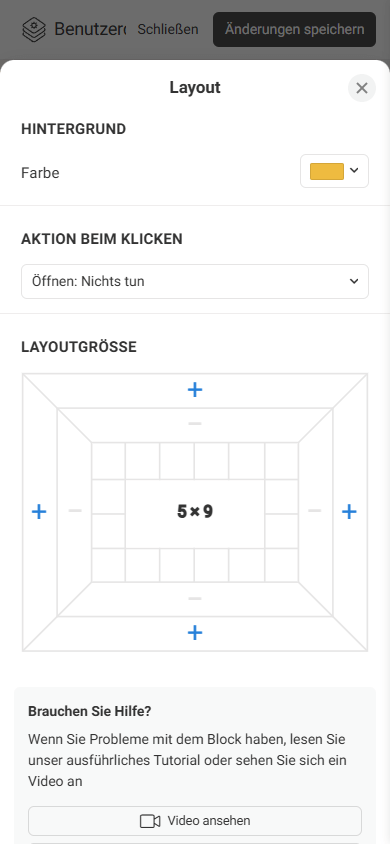
Hier finden Sie die Einstellungen für das Layout, wie z. B.:
- Hintergrund.
- Aktion beim Klicken.
- Layoutgröße.

Lassen Sie uns jede Einstellung genauer betrachten.
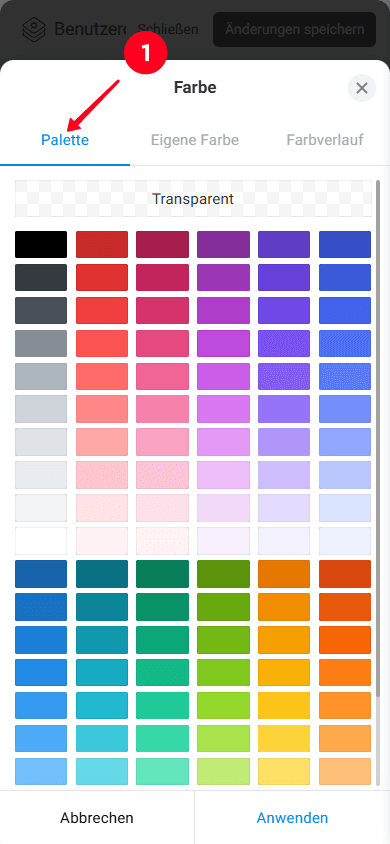
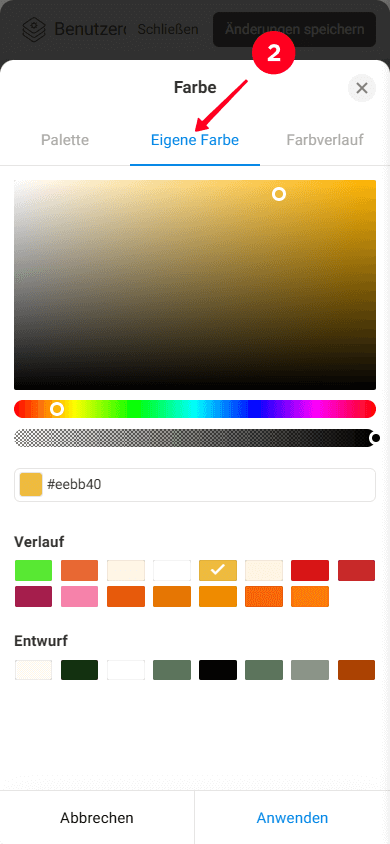
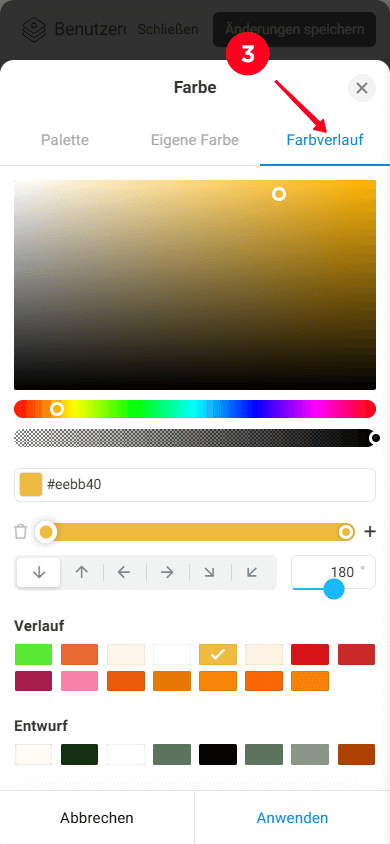
Für den Hintergrund des Layouts können Sie:
- Eine Farbe aus der Palette auswählen.
- Benutzerdefinierte Farben festlegen.
- Einen Farbverlauf erstellen.



Die Aktion beim Klicken ist eine Einstellung, die den gesamten Block anklickbar macht. Wenn der Block angeklickt wird, wird eine bestimmte Aktion ausgeführt, wie z. B. einen Anruf tätigen, ein digitales Produkt öffnen, auf eine externe Website weiterleiten.

Bitte beachten Sie: Wenn die Aktion beim Klicken für den gesamten Block aktiviert ist, steht diese Einstellung für einzelne Elemente innerhalb des Blocks nicht mehr zur Verfügung.
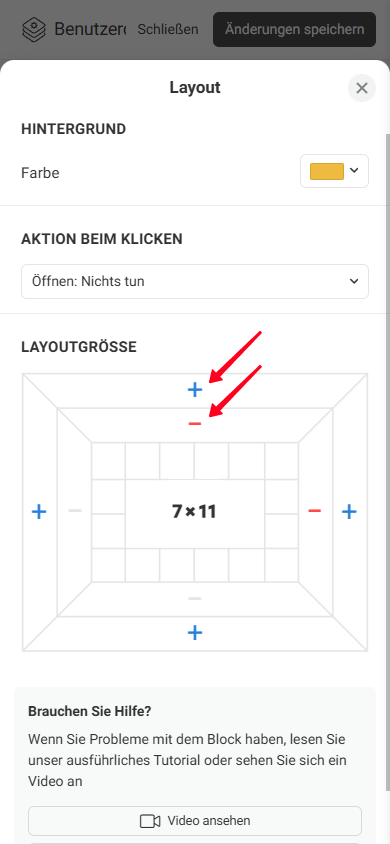
Die Standard-Layoutgröße beträgt 8×6 (8 Spalten und 6 Zeilen). Um die Größe zu ändern, tippen Sie auf „+“ oder „–“ an der Seite, die Sie erweitern oder verkleinern möchten (oben, unten, rechts oder links).

Die minimale Layoutgröße beträgt 1×1. Die maximale Größe beträgt 12 Spalten breit und 36 Zeilen hoch.
Der Benutzerdefinierte Block unterstützt die folgenden Elemente:
- Text.
- Button.
- Rechteck.
- Symbol.
- Form.
- Bild.

Sie können Elemente auf verschiedene Weise zum Layout hinzufügen:
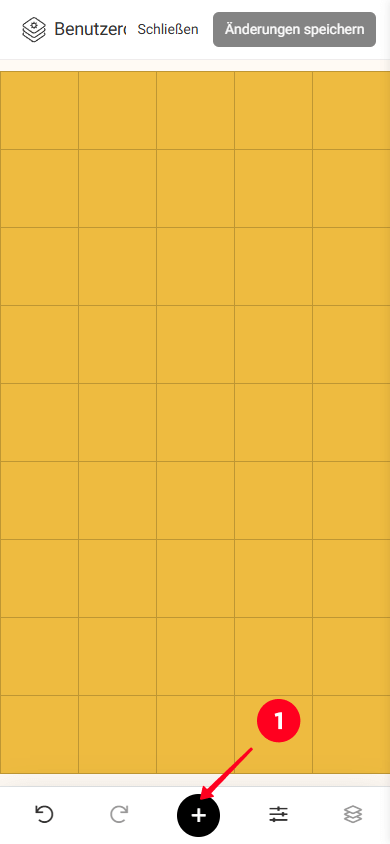
- Tippen Sie auf „+“ (oder „+ HINZUFÜGEN“ auf einem Computer) und wählen Sie das benötigte Element aus. Dadurch wird ein 2×2-Element in der Mitte des Layouts hinzugefügt.
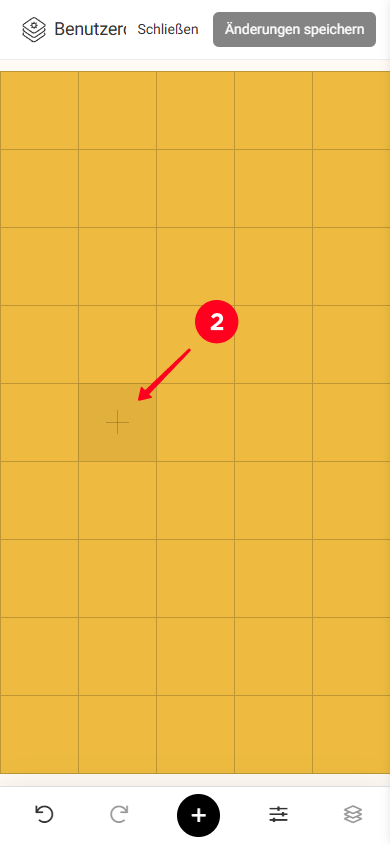
- Doppeltippen Sie auf eine beliebige Zelle im Raster und wählen Sie das gewünschte Element aus. Dadurch wird ein 1×1-Element genau in der Zelle hinzugefügt, auf die Sie getippt haben.
- Wählen Sie mehrere Zellen aus und wählen Sie das gewünschte Element aus. Dadurch wird das Element innerhalb der ausgewählten Zellen hinzugefügt.



Um die Größe eines Elements zu ändern, ziehen Sie einen der quadratischen Griffe an den Ecken des Elements.

Um ein Element zu verschieben, wählen Sie es aus, halten Sie es gedrückt und ziehen Sie es an die gewünschte Position.

Wenn Sie an einem Computer arbeiten, können Sie das Element auch mit den Pfeiltasten verschieben.
Alle Elemente im Benutzerdefinierten Block können angepasst werden. Um auf die Einstellungen eines Elements zuzugreifen, tippen Sie darauf.
Einige Einstellungen sind für mehrere Elemente gleich (wir nennen diese „Wiederkehrende“ Einstellungen), während andere einzigartig sind und nur für bestimmte Elemente verfügbar sind. Wir beginnen mit den wiederkehrenden Einstellungen, bevor wir zu den einzigartigen Einstellungen für jedes Element übergehen.
Schauen wir uns die Einstellungen an, die für mehrere Elemente gleich sind.
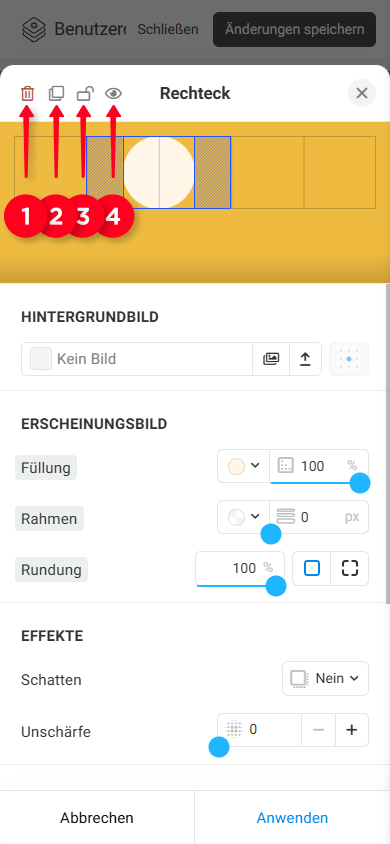
Für jedes Element können Sie die folgenden Aktionen ausführen:
- Löschen: Entfernt das Element aus dem Layout.
- Duplizieren: Erstellt eine Kopie des Elements, die eine Ebene über dem Original platziert wird.
- Sperren/Entsperren: Sperrt das Element im Layout, sodass es nicht versehentlich verschoben oder skaliert werden kann. Durch das Entsperren wird das Element wieder bearbeitbar.
- Einblenden/Ausblenden: Macht das Element im Layout unsichtbar oder zeigt es wieder an.

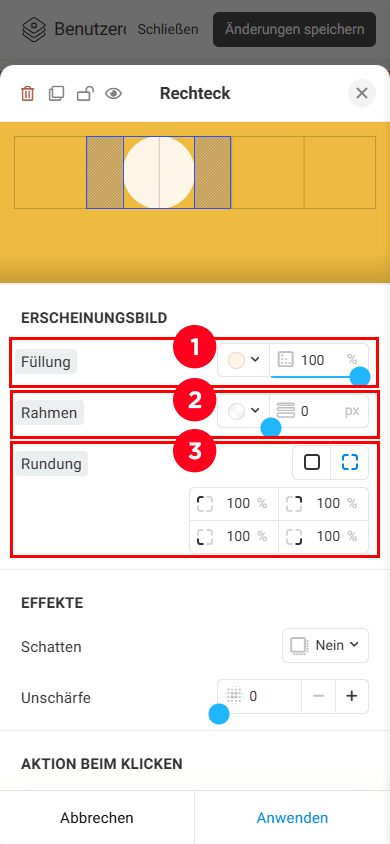
Hier können Sie Folgendes anpassen:
- Füllung: Sie können eine Farbe festlegen (aus der Palette auswählen, eine Benutzerdefinierte Farbe verwenden oder einen Farbverlauf erstellen) und die Transparenz anpassen.
- Rahmen: Sie können die Farbe und die Stärke des Elementrahmens einstellen.
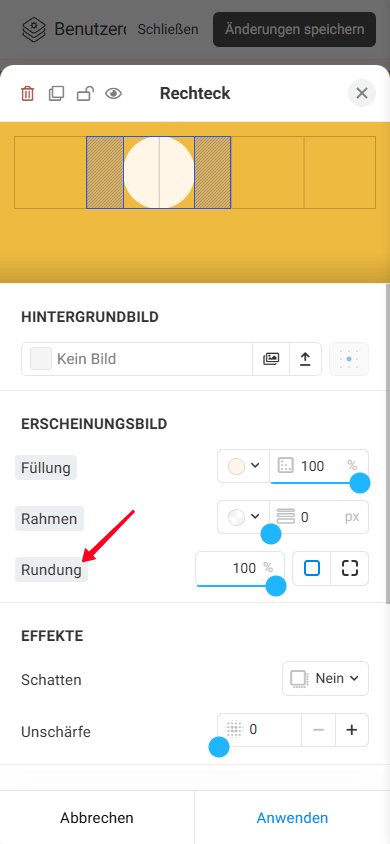
- Rundung: Sie können eine einheitliche Rundung für alle Ecken des Elements festlegen oder individuelle Werte für jede Ecke einstellen.

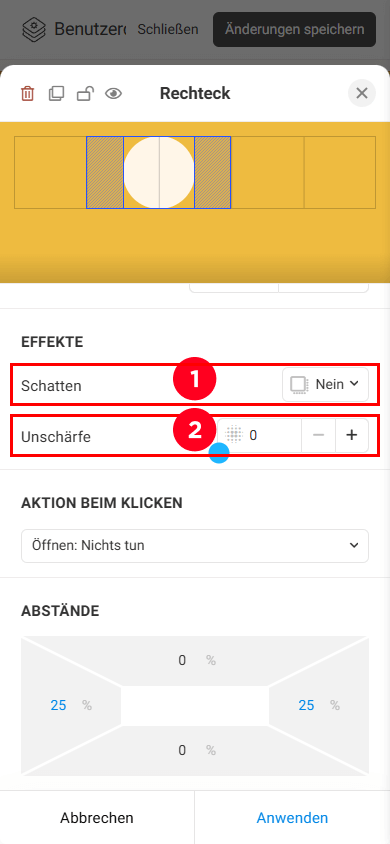
Hier können Sie Folgendes anpassen:
- Schatten.
- Unschärfe.

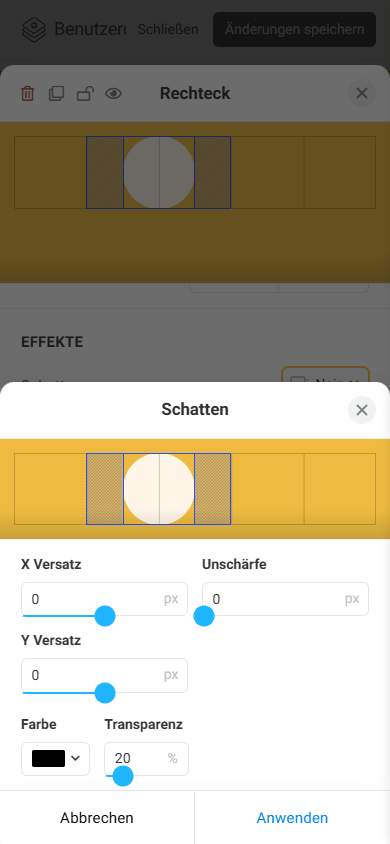
Für den Schatten können Sie die Farbe einstellen, die Transparenz anpassen sowie die X- und Y-Versatzwerte und den Weichzeichnungseffekt bestimmen.

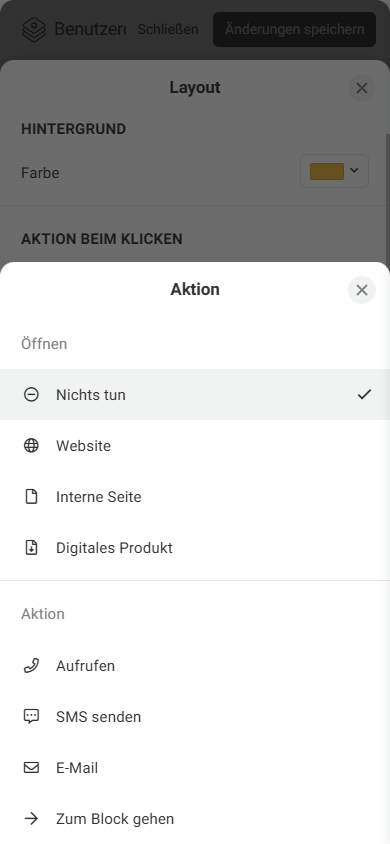
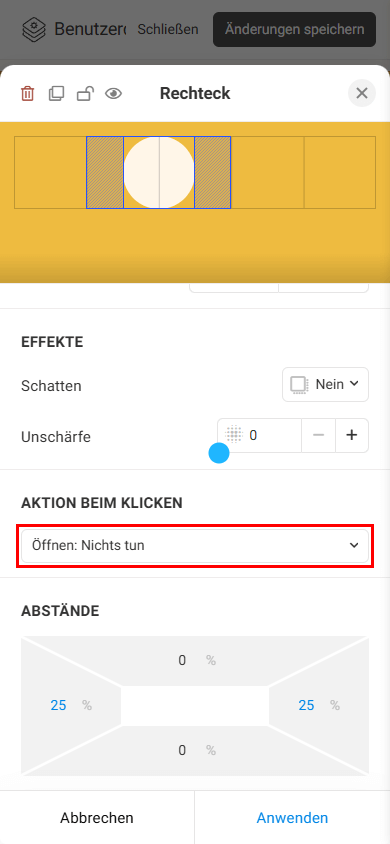
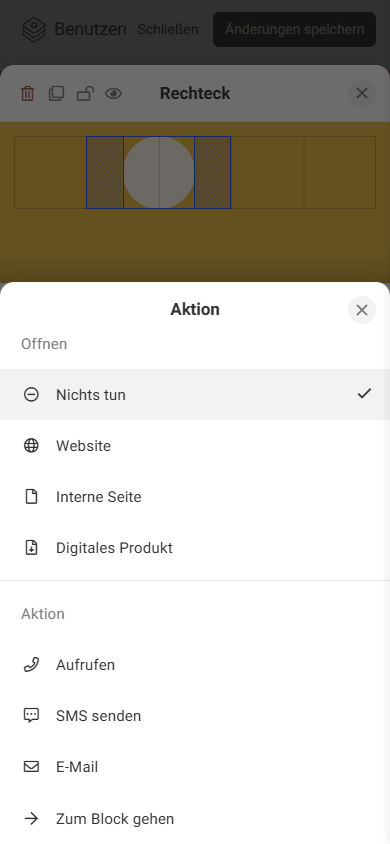
Diese Einstellung (siehe Screenshot #1) macht ein Element anklickbar und erlaubt es, eine beliebige verfügbare Aktion zuzuweisen (siehe Screenshot #2).


Bitte beachten Sie: Wenn eine Aktion beim Klicken für den gesamten Block festgelegt ist, steht diese Einstellung für einzelne Elemente nicht zur Verfügung.
Für jedes Element (außer Form) können Sie interne Abstände festlegen, einschließlich oben, unten, links und rechts. Mit Abständen können Sie die Position eines Elements relativ zum Raster feinjustieren. Die Abstände werden als Prozentsatz der aktuellen Größe des Elements gemessen. Der maximale Wert für Abstände beträgt 40 %.

Wenn Sie an einem Computer arbeiten, können Sie Abstände auch ohne Öffnen der Einstellungen anpassen. Wählen Sie dazu das Element im Layout aus, halten Sie es gedrückt und ziehen Sie den Griff in der Mitte der Kante, die Sie anpassen möchten.

Gehen wir die einzelnen Elemente durch und betrachten wir die Einstellungen, die speziell für sie verfügbar sind.
Dieses Element wird verwendet, um jede Art von Text hinzuzufügen, z. B. Überschriften, Beschreibungen, Listen und mehr.
Lassen Sie uns die Typografie-Einstellungen genauer betrachten. Die Erscheinungsbild, Effekte, Aktion beim Klicken und Abstände-Einstellungen werden auf die gleiche Weise angepasst wie bei anderen Elementen.
Typografie. Die Typografie-Einstellungen ermöglichen Ihnen, Folgendes zu ändern:
- Größe.
- Schriftart. Neben den integrierten Schriftarten können Sie jede Schriftart aus der Google Fonts-Bibliothek verwenden. Geben Sie dazu den Namen der Schriftart in die Suchleiste ein und wählen Sie die gewünschte Schriftart aus.
- Farbe.
- Zeilenabstand.
- Buchstabenabstand.
- Horizontale Ausrichtung (links, zentriert, rechts oder Blocksatz).
- Vertikale Ausrichtung (oben, mittig oder unten).

Das Button-Element wird verwendet, um interaktive Elemente zu erstellen, die Besucher zu bestimmten Aktionen führen, wie z. B. zu einem anderen Block, einer anderen Seite oder einer externen Website navigieren, ein digitales Produkt öffnen, eine E-Mail senden und mehr.
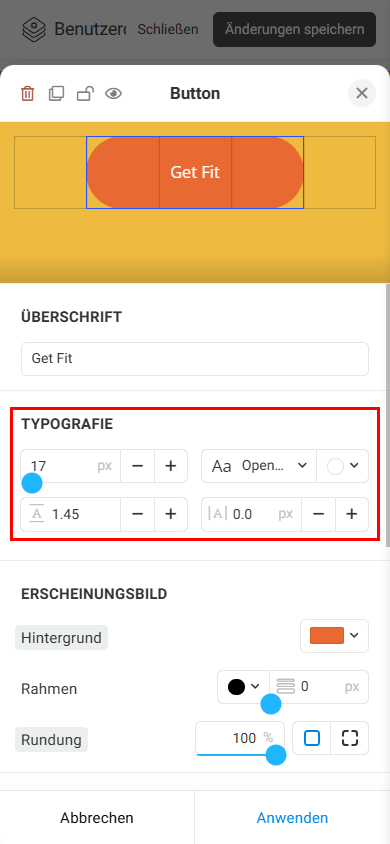
Lassen Sie uns die Typografie-Einstellungen genauer betrachten. Die Erscheinungsbild, Effekte, Aktion beim Klicken und Abstände-Einstellungen werden auf die gleiche Weise angepasst wie bei anderen Elementen.
Typografie. Die Typografie-Einstellungen ermöglichen Ihnen, Folgendes zu ändern:
- Größe.
- Schriftart. Neben den integrierten Schriftarten können Sie jede Schriftart aus der Google Fonts-Bibliothek verwenden. Geben Sie dazu den Namen der Schriftart in die Suchleiste ein und wählen Sie die gewünschte Schriftart aus.
- Farbe.
- Zeilenabstand.
- Buchstabenabstand.

Das Rechteck-Element kann verwendet werden, um einzelne geometrische Formen (wie Quadrat, Rechteck, Kreis) zum Layout hinzuzufügen, Container zu erstellen und komplexe mehrschichtige Designs zu gestalten.
Lassen Sie uns die Hintergrund-Einstellungen genauer betrachten. Die Erscheinungsbild, Effekte, Aktion beim Klicken und Abstände-Einstellungen werden auf die gleiche Weise angepasst wie bei anderen Elementen.
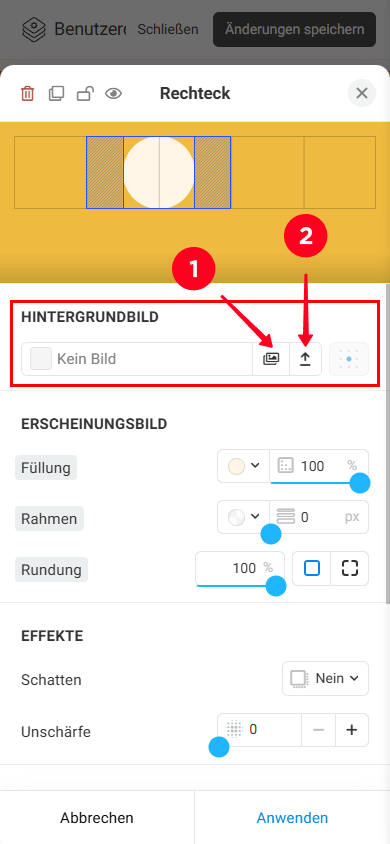
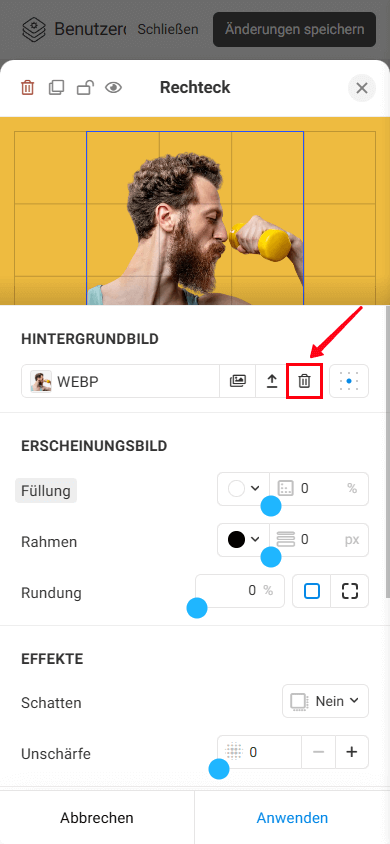
Hintergrund. Zusätzlich zu einfarbigen Füllungen können Sie ein Bild als Hintergrund festlegen. Schauen wir uns die Einstellungen für Hintergrundbilder genauer an:
— Bildquelle. Sie können:
- Ein Bild aus der Galerie auswählen.
- Ihr eigenes Bild hochladen.

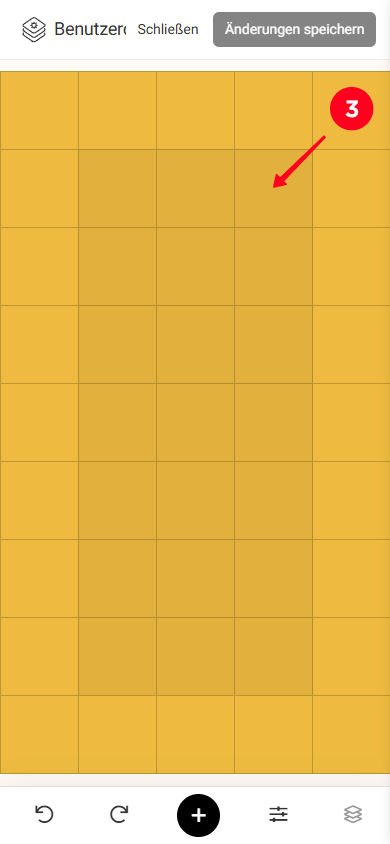
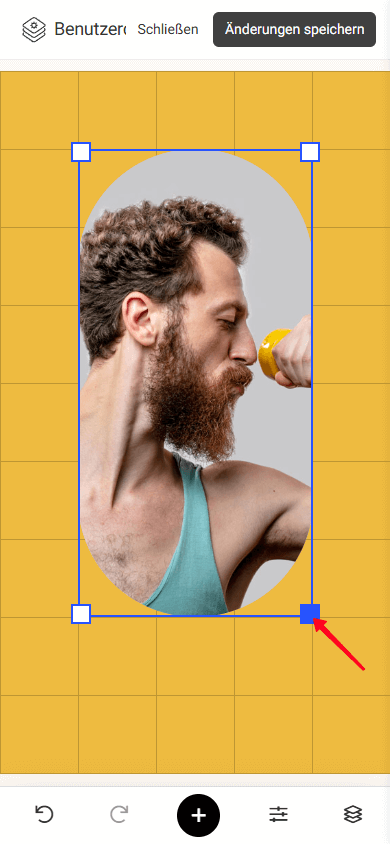
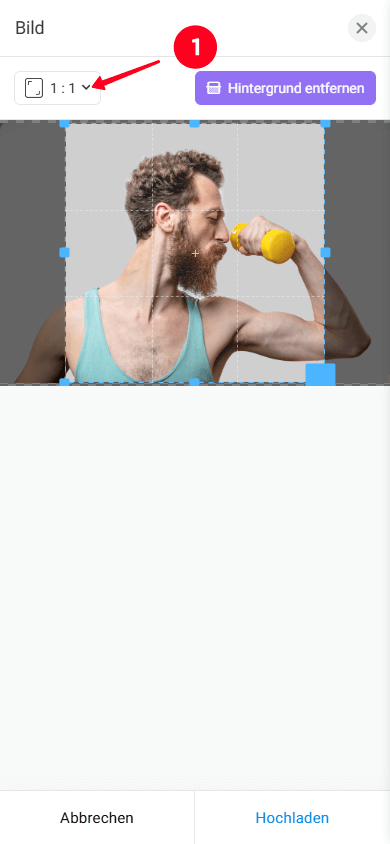
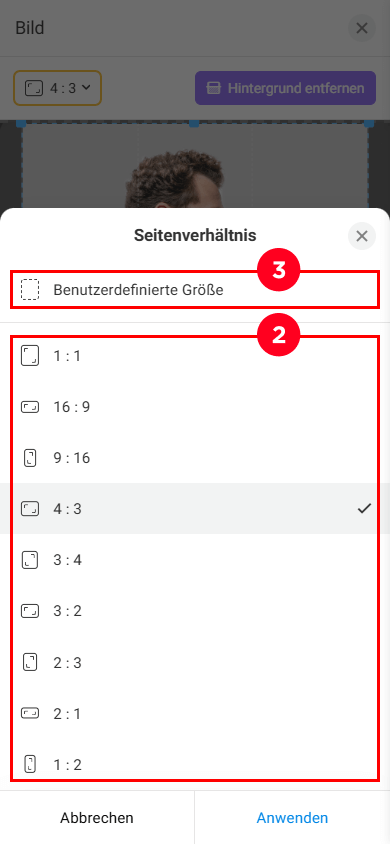
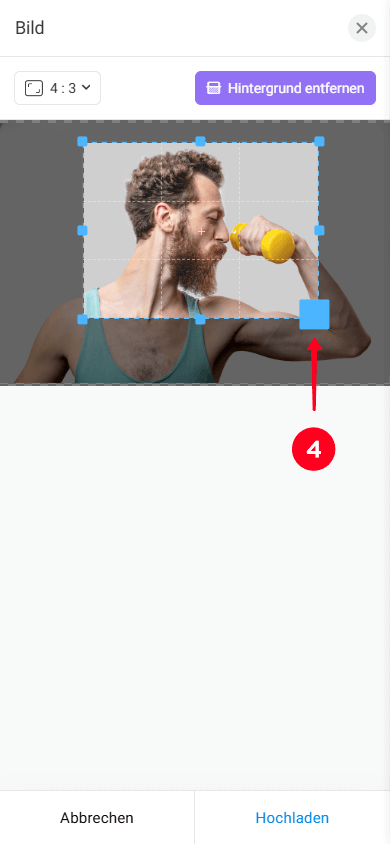
— Zuschneiden: Beim Hochladen eines Bildes können Sie es zuschneiden. Standardmäßig entspricht das Seitenverhältnis des Zuschnitts der Größe des Elements, aber Sie können es bei Bedarf ändern. Sie können entweder eines der voreingestellten Seitenverhältnisse auswählen (2) oder ein eigenes festlegen (3). Nachdem Sie das gewünschte Seitenverhältnis gewählt haben, ziehen Sie einen der quadratischen Griffe (4), um das Bild zuzuschneiden.



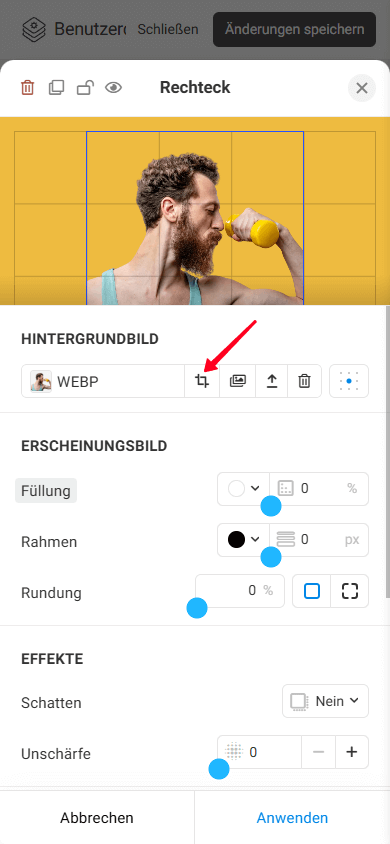
Wenn Sie die Proportionen des Elements später ändern müssen, können Sie das Bild erneut zuschneiden (sofern das Bild ursprünglich aus der Galerie ausgewählt wurde):

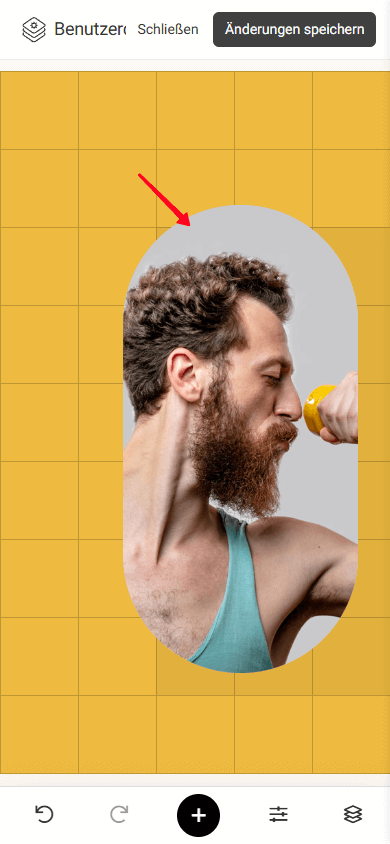
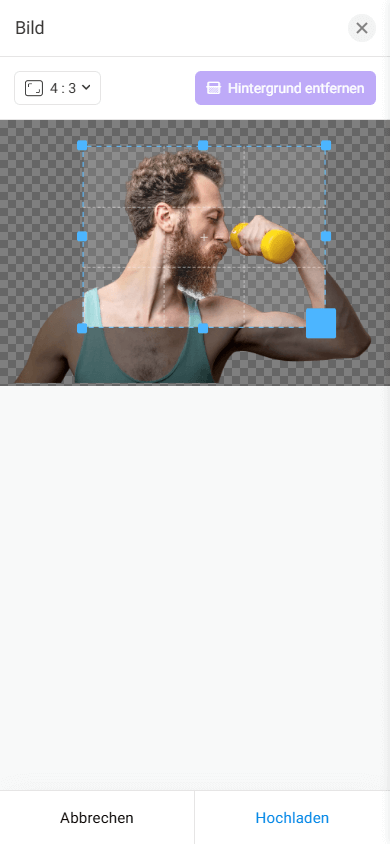
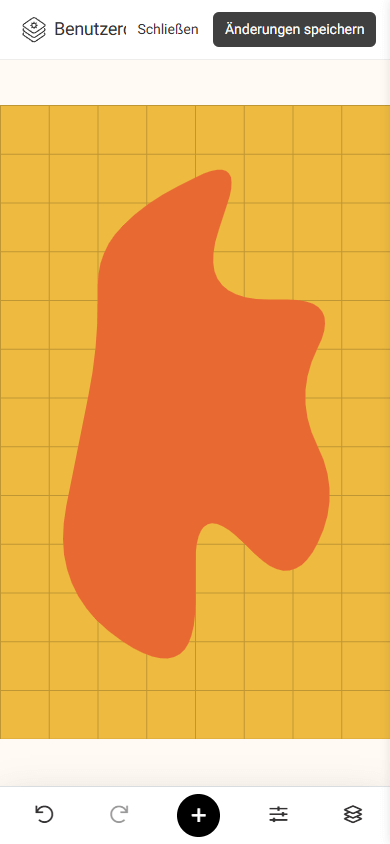
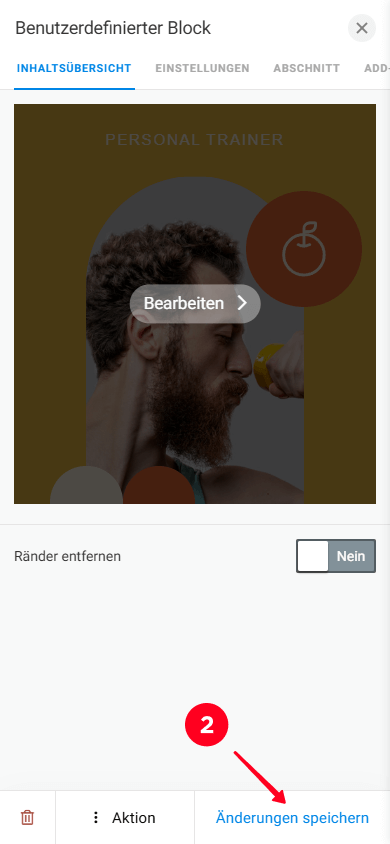
— Hintergrund entfernen. Die Funktion Hintergrund entfernen (siehe Screenshot #1) entfernt automatisch den Hintergrund des hochgeladenen Bildes, sodass nur das Hauptobjekt übrig bleibt (siehe Screenshot #2). Dies erleichtert die Integration des Bildes in Ihr Layout, sorgt für ein sauberes und professionelles Erscheinungsbild und vereinfacht die Platzierung des Objekts auf jedem Hintergrund.


— Ausrichtung. Sie können die Ausrichtung des Hintergrundbildes innerhalb des Elements mithilfe der entsprechenden Einstellung ändern:


— Bild löschen. Bei Bedarf können Sie das Bild löschen:

Das Icon-Element ermöglicht es Ihnen, vorgefertigte Icons zu Ihren Designs hinzuzufügen. Diese Icons helfen den Nutzern, die Seite zu navigieren und schnell den Zweck von Schaltflächen und Texten zu verstehen.
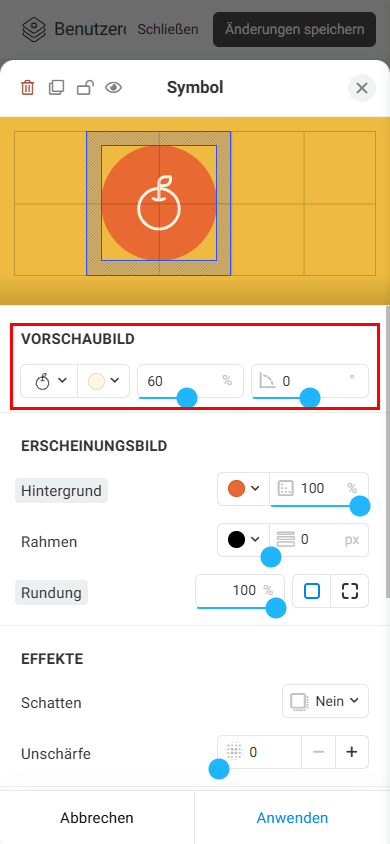
Schauen wir uns die Vorschaubild-Einstellungen genauer an. Die Erscheinungsbild, Effekte, Aktion beim Klicken und Abstände-Einstellungen werden auf die gleiche Weise angepasst wie bei anderen Elementen.
Vorschaubild. Mit dieser Einstellung können Sie Folgendes ändern:
- Vorschaubild.
- Farbe.
- Größe.
- Drehung.

Das Form-Element ermöglicht es Ihnen, polygonale Formen mit beliebig vielen Seiten zu erstellen: von Dreiecken bis hin zu komplexeren Formen. Diese können als Hintergrund, dekorative oder andere grafische Designelemente verwendet werden.
Die Hintergrundbild-Einstellungen sind die gleichen wie beim Rechteck-Element. Die Erscheinungsbild, Effekte, Aktion beim Klicken und Abstände-Einstellungen werden auf die gleiche Weise angepasst wie bei anderen Elementen.
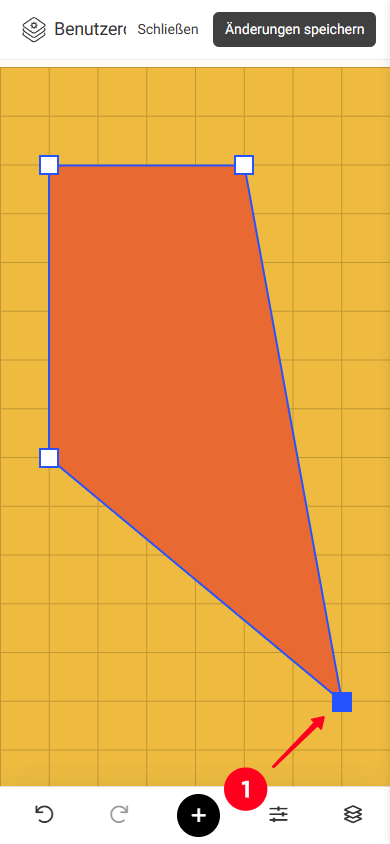
Schauen wir uns an, wie Sie eine benutzerdefinierte Form erstellen.
1. Um einen Winkel und die Seitenmaße anzupassen, ziehen Sie einfach einen der quadratischen Griffe an den Ecken des Elements
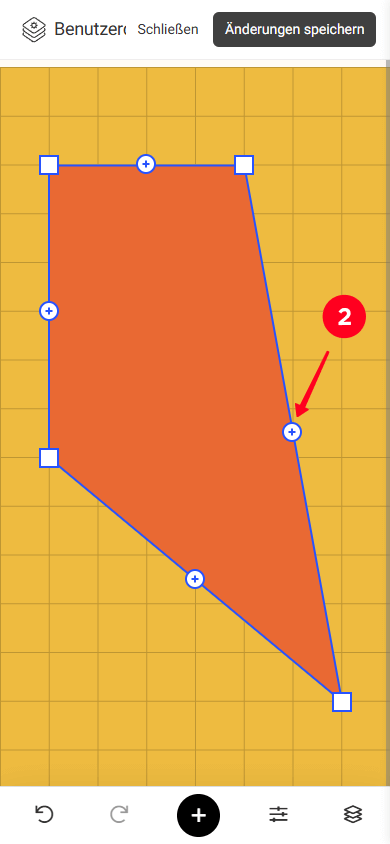
2. Um eine weitere Ecke hinzuzufügen, tippen Sie auf den runden Griff mit dem „+“-Zeichen.


So können Sie durch Hinzufügen weiterer Seiten und die Verwendung der Abrundungsoption in den Ersinungsbild-Einstellungen die folgende Form erstellen:

Das Bild-Element ermöglicht es Ihnen, visuelle Inhalte hinzuzufügen, Hintergründe zu erstellen, Produkte zu präsentieren, Dienstleistungen vorzustellen oder eine Seite zu gestalten, um sie für Besucher attraktiver und informativer zu machen.
Das Hochladen und Anpassen eines Bildes funktioniert genauso wie beim Rechteck-Element, mit dem Unterschied, dass Sie auch die Transparenz in den Bild-Einstellungen anpassen können:

Die Erscheinungsbild, Effekte, Aktion beim Klicken und Abstände-Einstellungen werden auf die gleiche Weise angepasst wie bei anderen Elementen.
Nachdem Sie die Elemente hinzugefügt und angepasst haben, müssen Sie den Block speichern. So geht’s:
1. Speichern Sie das Layout, indem Sie auf die Schaltfläche Speichern tippen.
2. Speichern Sie den Block selbst, indem Sie erneut auf die Schaltfläche Speichern tippen.


Diese Tipps helfen Ihnen, schneller und effektiver mit den Editor-Einstellungen zu arbeiten.
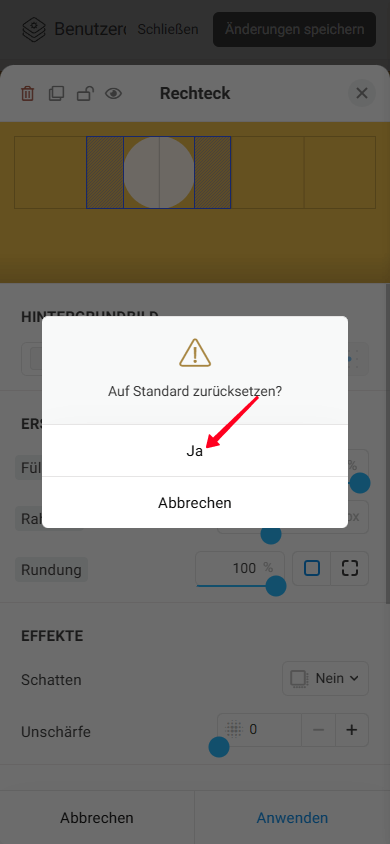
Sie können jede Einstellung auf ihren Standardwert zurücksetzen. Tippen Sie dazu auf den Titel der Einstellung, der grau hervorgehoben ist. Dadurch wird ein „Auf Standard zurücksetzen?“-Pop-up-Fenster geöffnet. Wenn Sie auf Ja tippen, wird die Einstellung auf ihren Standardwert zurückgesetzt.