Bloque personalizado
Lea la guía completa para aprender todo sobre el Bloque personalizado o vaya directamente a la sección que le interese:
— Consejos.
El Bloque personalizado es un editor profesional incorporado en Taplink que te permite crear bloques únicos con tu propio diseño. Es como los editores gráficos populares, pero más simple, más conveniente y directamente dentro de Taplink.
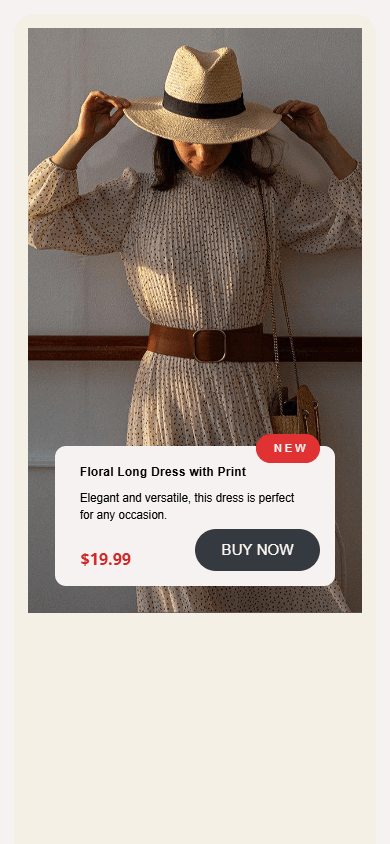
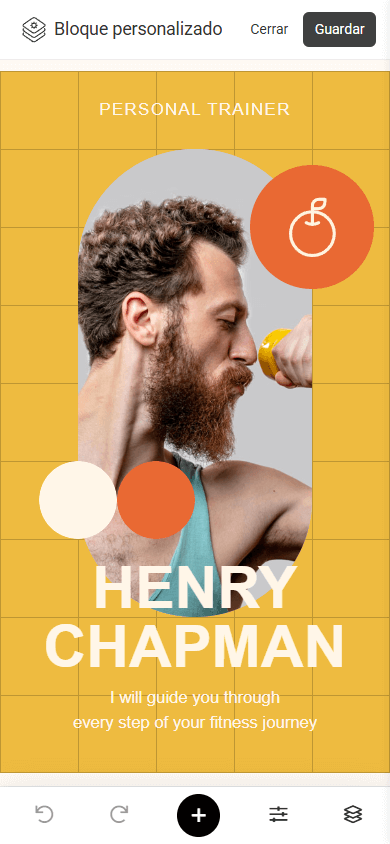
El Bloque personalizado permite implementar ideas de cualquier complejidad, incluyendo la creación de un encabezado de página, un banner, una galería, tarjetas de producto y mucho más:



El bloque utiliza una rejilla modular; se ajusta automáticamente a diferentes pantallas y dispositivos.
Crear y editar el Bloque personalizado es fácil tanto en una computadora como en un teléfono.
Las características básicas del bloque están disponibles con el plan BÁSICO. Todas las características están disponibles con los planes PRO y BUSINESS.
Hay dos formas de añadir el Bloque personalizado:
- Selecciona una plantilla prediseñada de la biblioteca y personalízala.
- Créala desde cero.
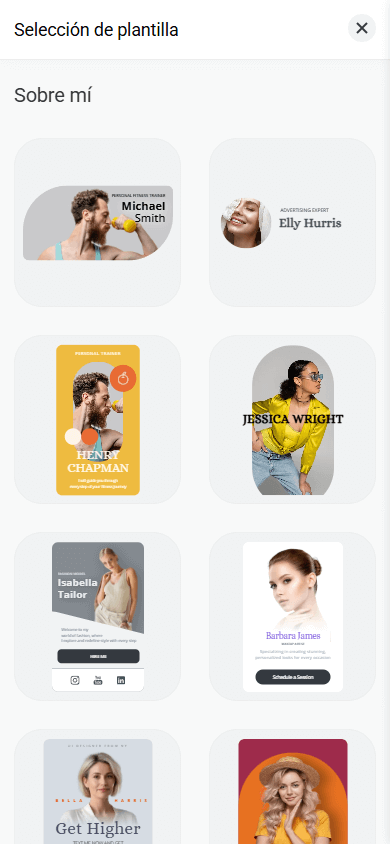
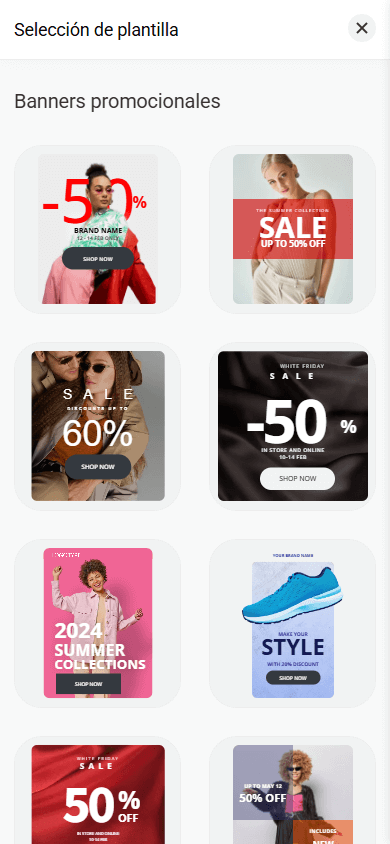
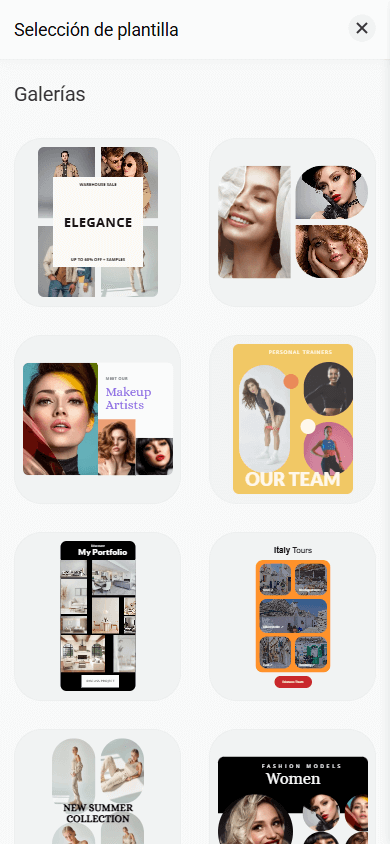
La biblioteca de plantillas ofrece las siguientes categorías:
- Sobre mí.
- Banners promocionales.
- Navegación.
- Galerías.
- Características.
- Productos.



Puedes personalizar cada plantilla para satisfacer tus necesidades: editar texto, subir tus propias imágenes, cambiar colores, agregar o quitar elementos, reorganizar elementos, ajustar espacios y más.
Para usar una plantilla listo para usar:
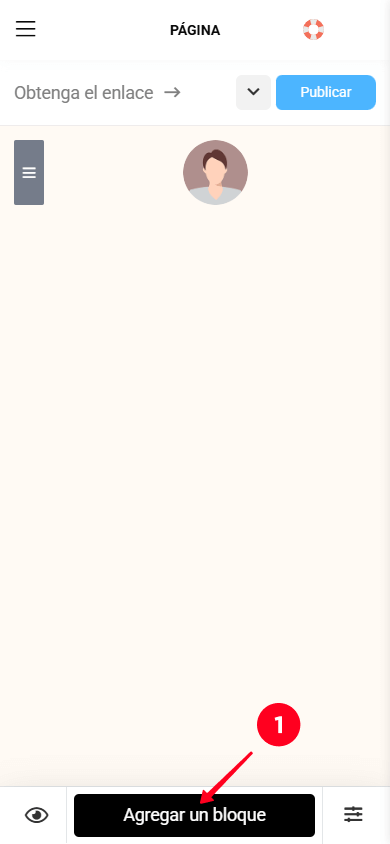
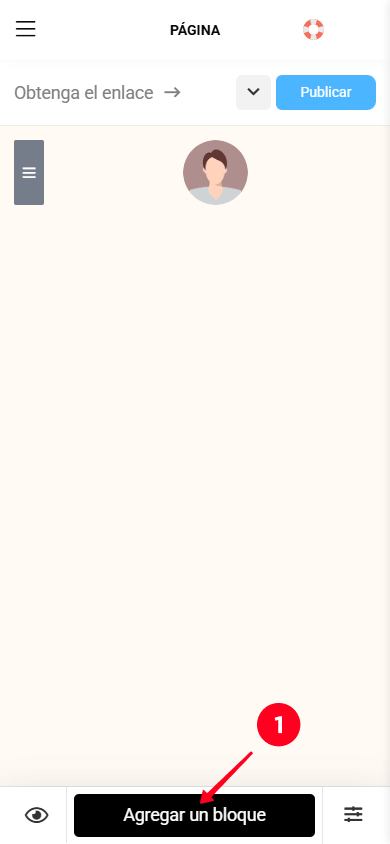
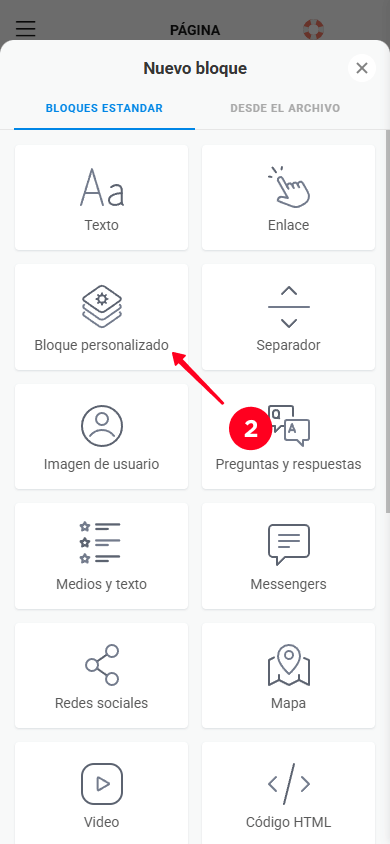
- En modo de editor, toca Agregar un bloque.
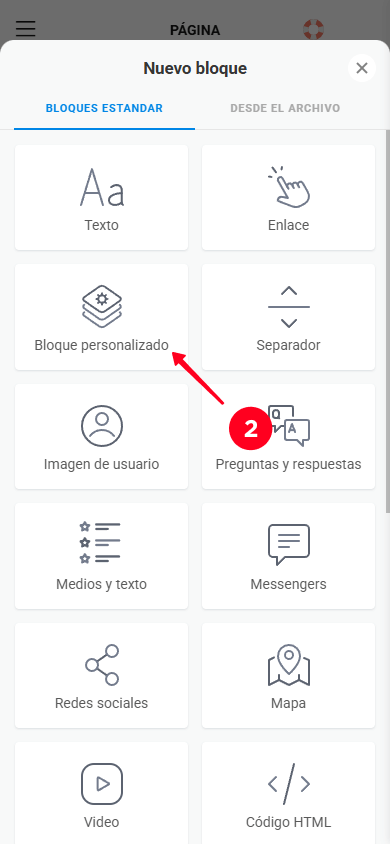
- Selecciona el Bloque personalizado.
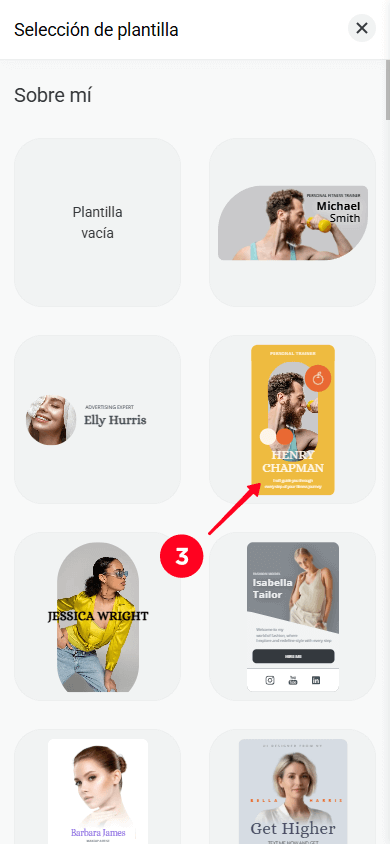
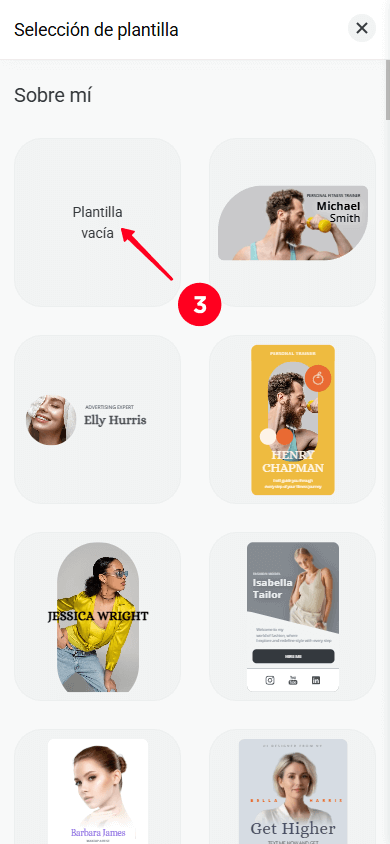
- Toca la plantilla que te guste.



Esto abrirá el editor de bloques, donde puedes hacer los cambios que desees.
Para crear el Bloque personalizado desde cero:
- En el modo editor, toca Agregar un bloque.
- Selecciona el Bloque personalizado.
- Toca Plantilla vacía.



Esto abrirá el editor de bloques. Veamos más de cerca su interfaz.
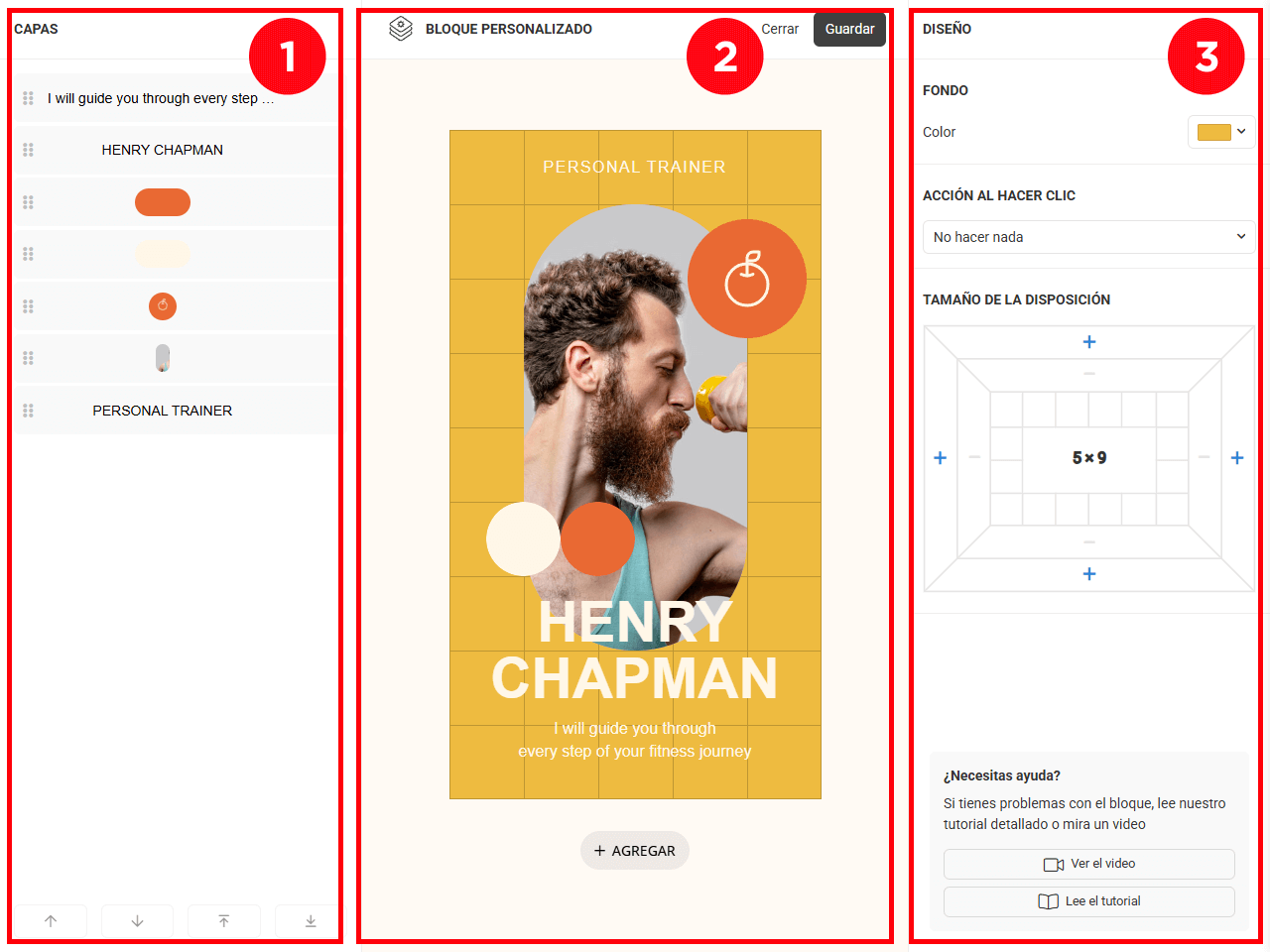
La interfaz del editor consta de tres partes principales:
- Capas.
- Diseño.
- Configuración de diseño.
La interfaz puede verse ligeramente diferente dependiendo del dispositivo que estés utilizando. Así es como se ve en una computadora:

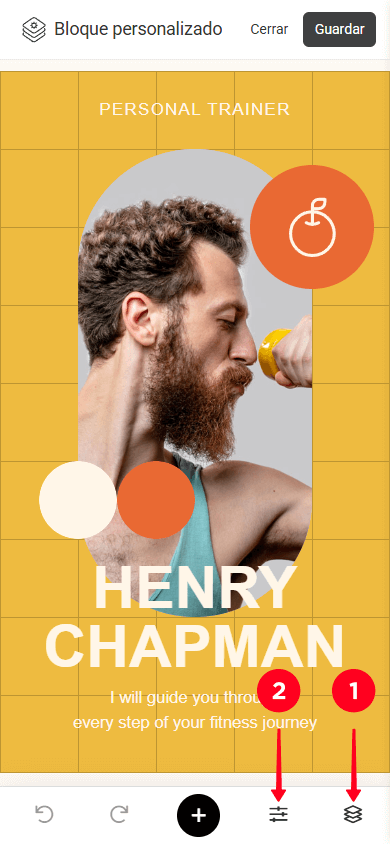
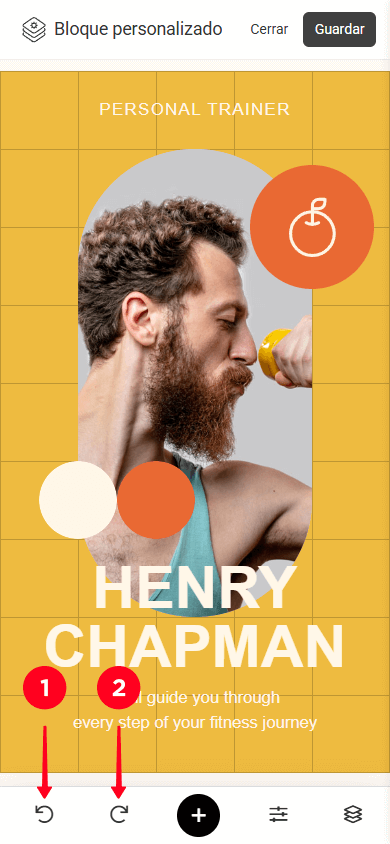
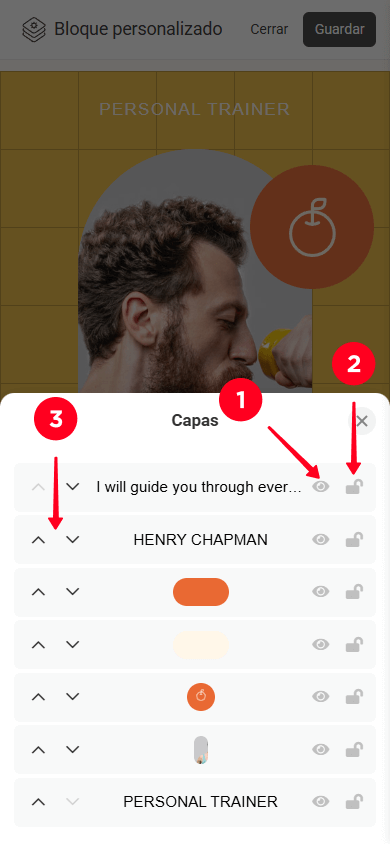
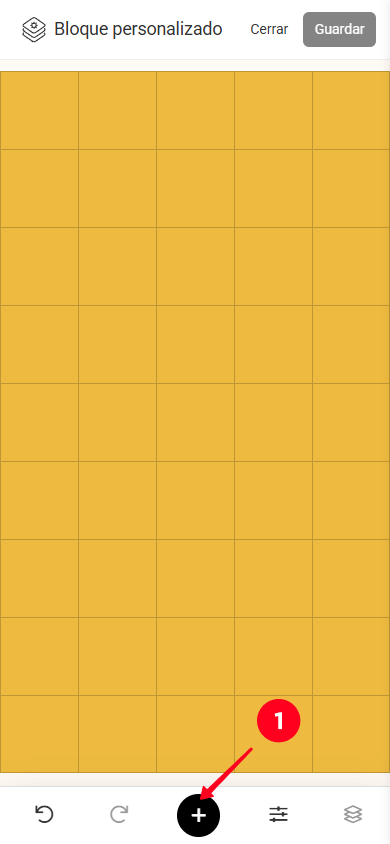
Si usas un teléfono, verás el diseño por defecto. Para acceder al panel de capas o a la configuración del diseño, toca los iconos correspondientes (1 y 2).



Si usas un teléfono, también verás dos botones adicionales:
- Deshacer.
- Rehacer.

Cuando estés editando en una computadora, utiliza los atajos de teclado: Ctrl + Z para deshacer y Ctrl + Shift + Z para rehacer.
A continuación, echemos un vistazo más de cerca a las principales partes de la interfaz.
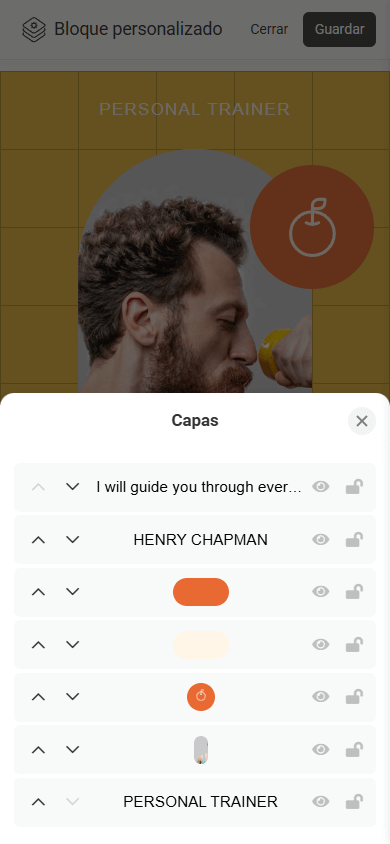
El panel de capas muestra una lista de todos los elementos agregados. Aquí tienes lo que puedes hacer con cada capa:
- Ocultar / mostrar.
- Bloquear / desbloquear.
- Mover una capa hacia arriba (al frente) / hacia abajo (al fondo).

El diseño es la zona donde puedes agregar elementos y crear un diseño. La zona utiliza una cuadrícula modular a la que los elementos se ajustan.

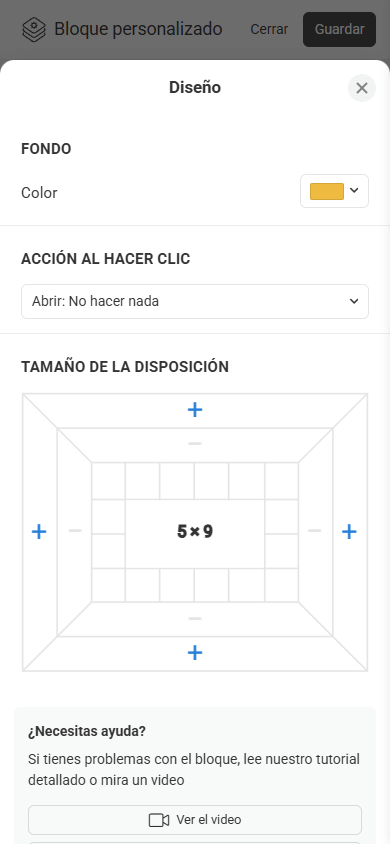
Aquí es donde puedes encontrar la configuración del diseño, como:
- Fondo.
- Acción al hacer clic.
- Tamaño de la disposición.

Revisemos cada configuración con más detalle.
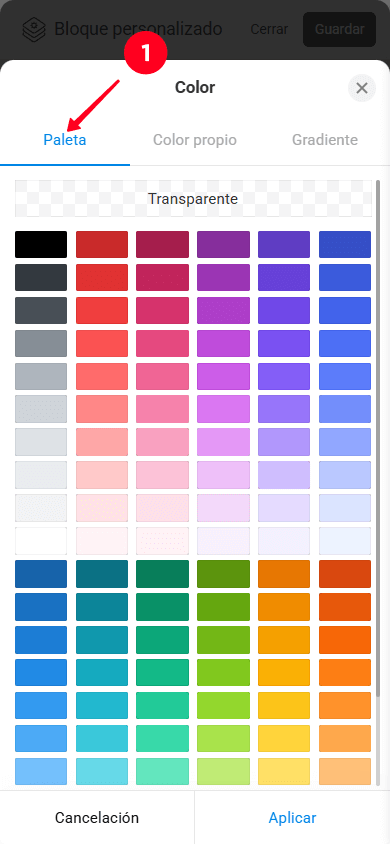
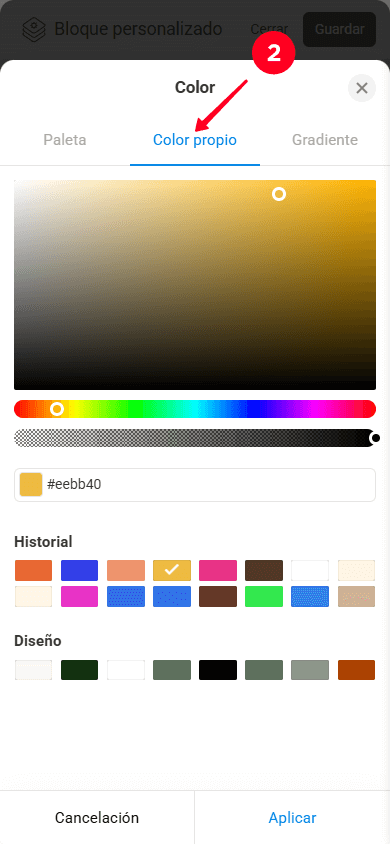
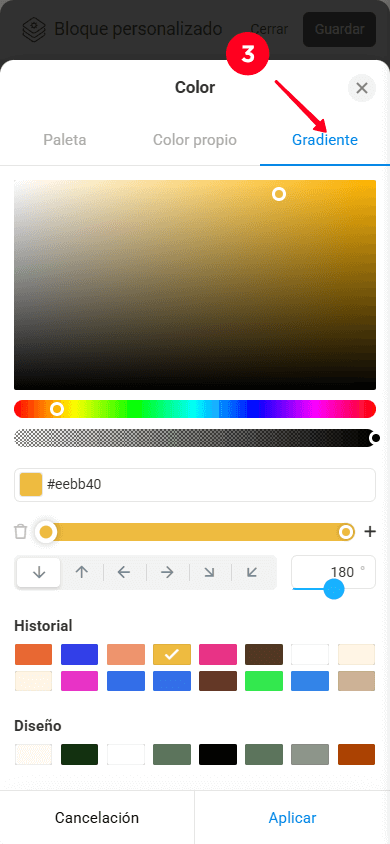
Para el fondo del diseño, puedes:
- Selecciona un color de la paleta.
- Establece un color propio.
- Crea un gradiente.



La acción al hacer clic es una configuración que hace que todo el bloque sea clickable. Al hacer clic, se realiza una acción específica como realizar una llamada, abrir un producto digital, redirigir a un sitio web externo.

Por favor, tenga en cuenta que si la acción de clic está habilitada para todo el bloque, esta configuración ya no está disponible para los elementos individuales dentro del bloque.
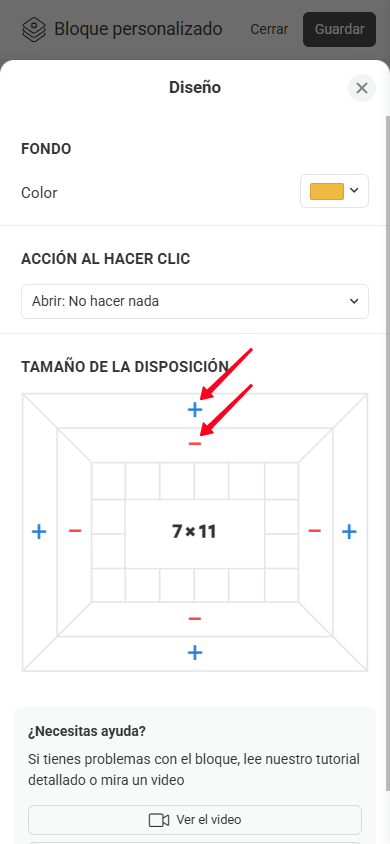
El tamaño de diseño predeterminado es de 8x6 (8 columnas y 6 filas). Para cambiar el tamaño, toque “+” o “–” en el lado que desee expandir o encoger (arriba, abajo, derecha o izquierda).

El tamaño mínimo de diseño es de 1×1. El tamaño máximo es de 12 columnas de ancho y 36 filas de altura.
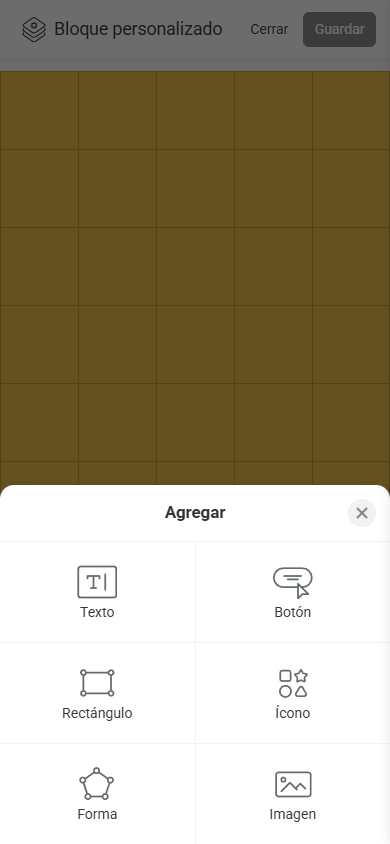
El Bloque personalizado admite los siguientes elementos:
- Texto.
- Botón.
- Rectángulo.
- Ícono.
- Forma.
- Imagen.

Puedes añadir elementos al diseño de varias maneras:
- Toca “+” (o “+ AGREGAR” en una computadora) y selecciona el elemento que necesitas. Esto agregará un elemento de 2×2 al centro del diseño.
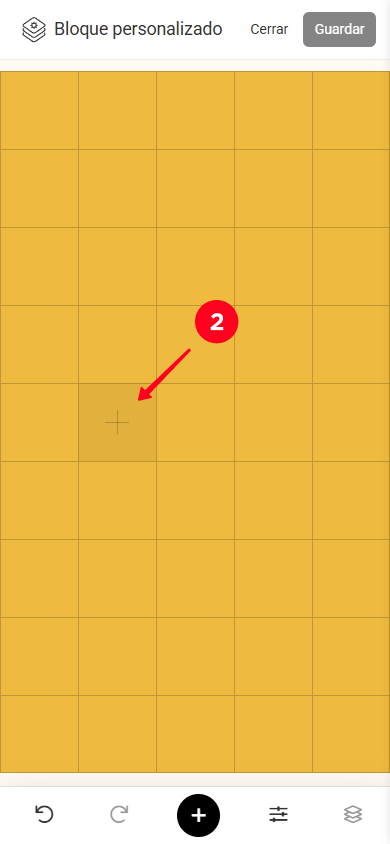
- Haz doble tap en cualquier celda en la cuadrícula y selecciona el elemento que necesitas. Esto agregará un elemento de 1×1 en la celda exacta en la que diste tap.
- Selecciona múltiples celdas y elige el elemento que necesitas. Esto agregará el elemento dentro de las celdas seleccionadas.



Para cambiar el tamaño de un elemento, arrastra uno de los manijas cuadradas en las esquinas del elemento.

Para mover un elemento, selecciónelo, manténgalo presionado y arrástrelo a la posición que necesita.

Si trabajas en una computadora, también puedes usar las teclas de flecha para mover el elemento.
Todos los elementos en el Bloque personalizado pueden ser personalizados. Para acceder a la configuración de un elemento, toca en él.
Algunas configuraciones son comunes para múltiples elementos (llamémoslas configuraciones 'Repetidas'), mientras que otras son únicas y están disponibles para elementos específicos. Comenzaremos con las configuraciones repetidas, luego pasaremos a las configuraciones únicas para cada elemento.
Echemos un vistazo a la configuración que es común a múltiples elementos.
Con cada elemento, puedes hacer lo siguiente:
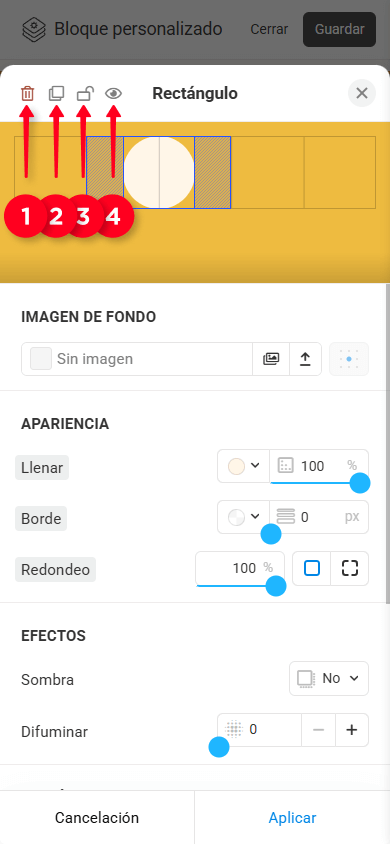
- Eliminar: Eliminar el elemento del diseño.
- Duplicar: Crear una copia del elemento que se colocará una capa por encima del elemento original.
- Bloquear/desbloquear: Bloquear el elemento en el diseño para que no pueda moverse o cambiar de tamaño accidentalmente. Desbloquear el elemento lo hace editable nuevamente.
- Ocultar/mostrar: Hacer que el elemento sea invisible en el diseño o mostrarlo nuevamente.

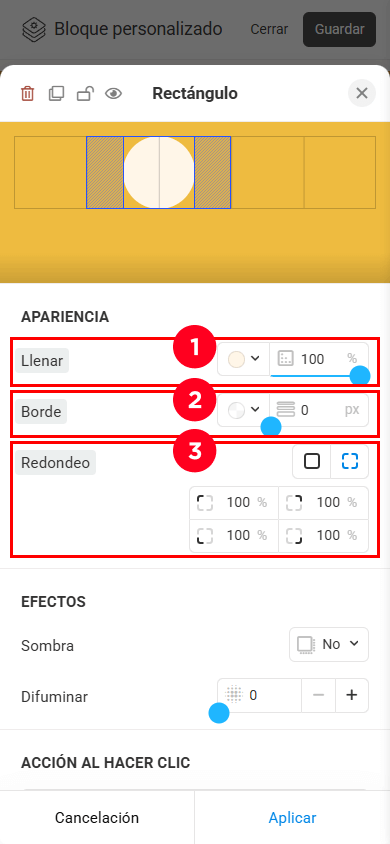
Aquí puedes ajustar:
- Llenar: Puedes establecer un color (seleccionar de la paleta, usar un color personalizado o crear un degradado) y transparencia.
- Borde: Puedes ajustar el color y grosor del borde del elemento.
- Redondeo: Puedes aplicar el mismo redondeo a todas las esquinas del elemento o establecer valores de redondeo individuales para cada esquina.

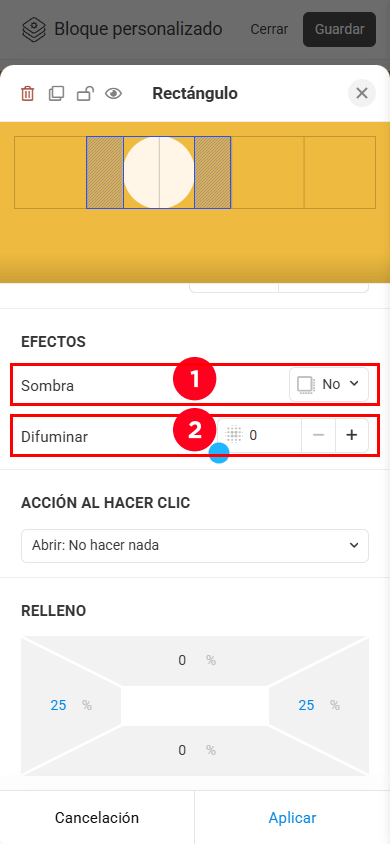
Aquí, puede ajustar:
- Sombra.
- Difuminar.

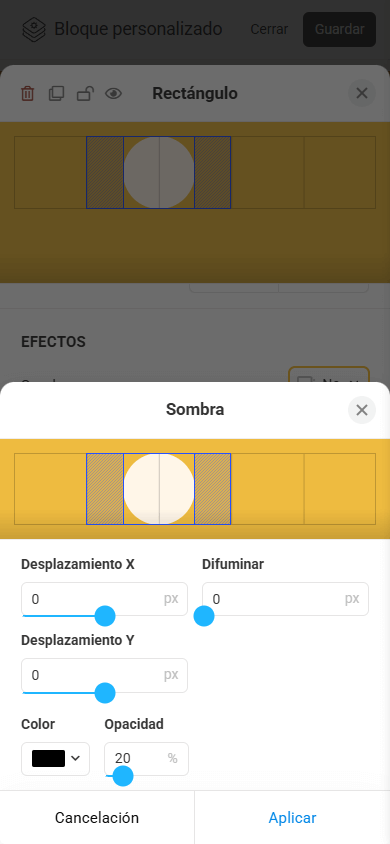
Puedes establecer el color de la sombra, ajustar su transparencia, los desplazamientos en X e Y y un efecto de desenfoque.

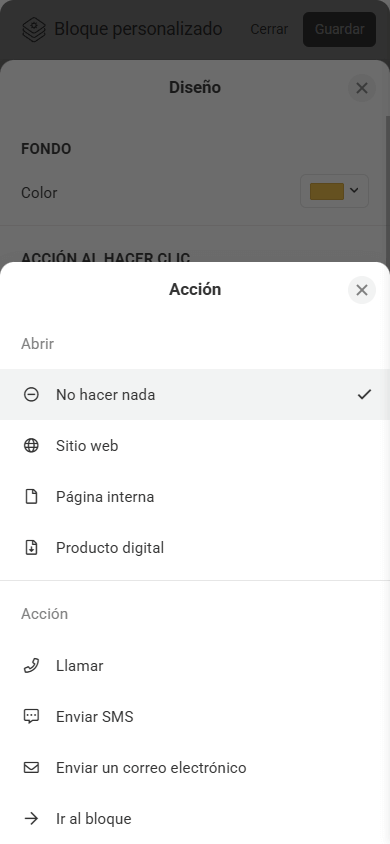
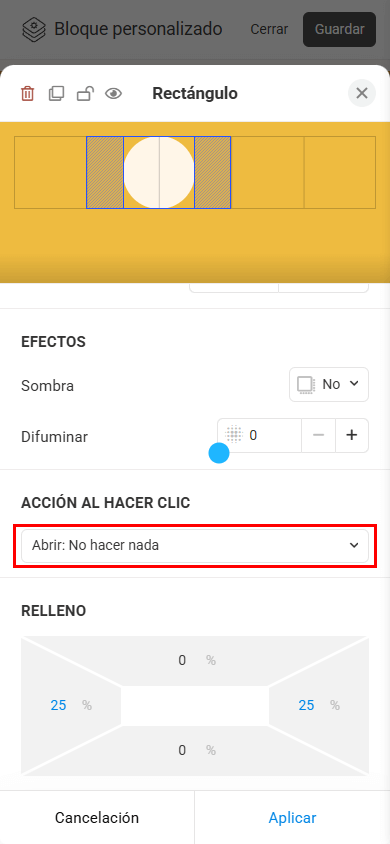
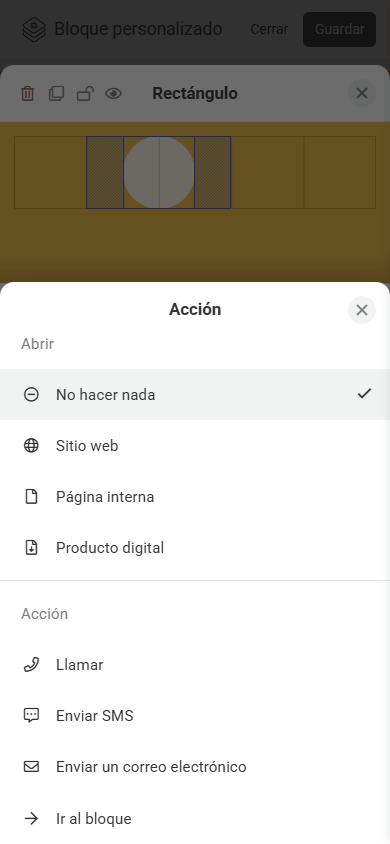
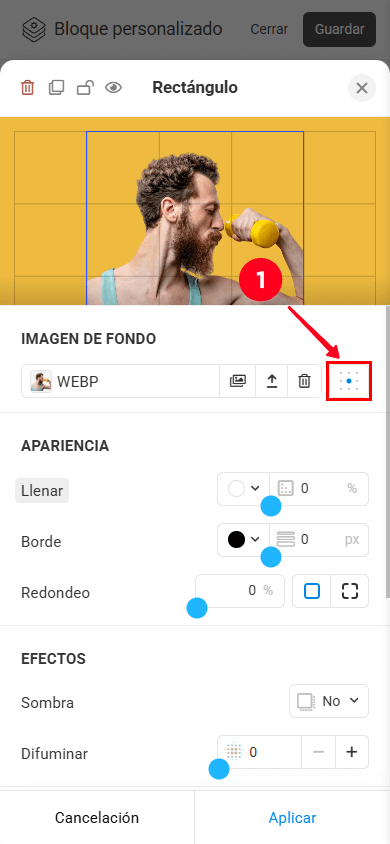
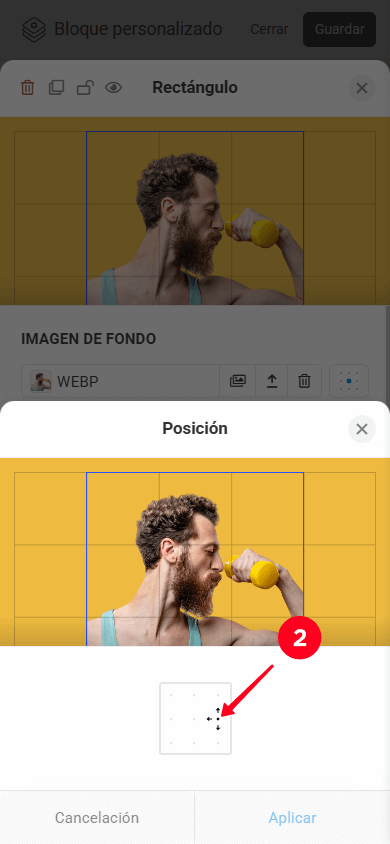
Esta configuración (ver captura de pantalla n.° 1) hace que un elemento sea clickeable y te permite asignar cualquier acción disponible (ver captura de pantalla n.° 2).


Por favor tenga en cuenta que si se establece una acción de clic para todo el bloque, esta configuración no estará disponible para elementos individuales.
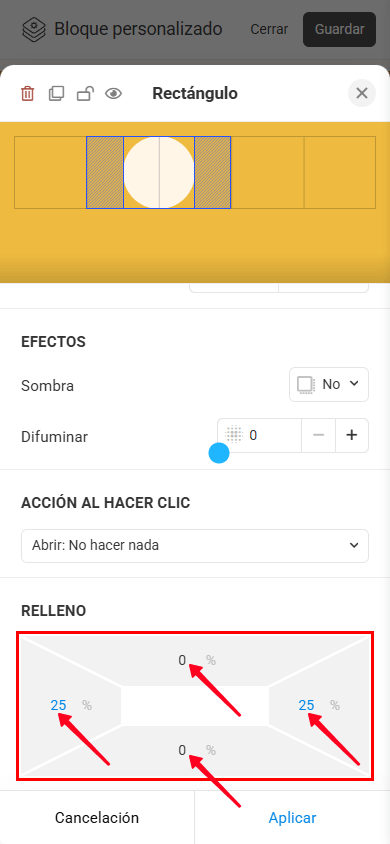
Para cada elemento (excepto Shape), puedes establecer rellenos internos, incluyendo arriba, abajo, izquierda y derecha. Los rellenos te permiten ajustar la posición de un elemento en relación a la cuadrícula. Los valores de relleno se miden como un porcentaje del tamaño actual del elemento. El valor máximo de relleno es del 40%.

Al usar una computadora, puede ajustar los rellenos sin abrir la configuración. Para hacerlo, seleccione el elemento en el diseño, mantenga presionado y arrastre la manija ubicada en el medio del borde que desea ajustar.

Vamos a revisar cada elemento y entrar en más detalle acerca de los ajustes que son específicos para ellos.
Este elemento se utiliza para agregar cualquier tipo de texto, como encabezados, descripciones, listas y más.
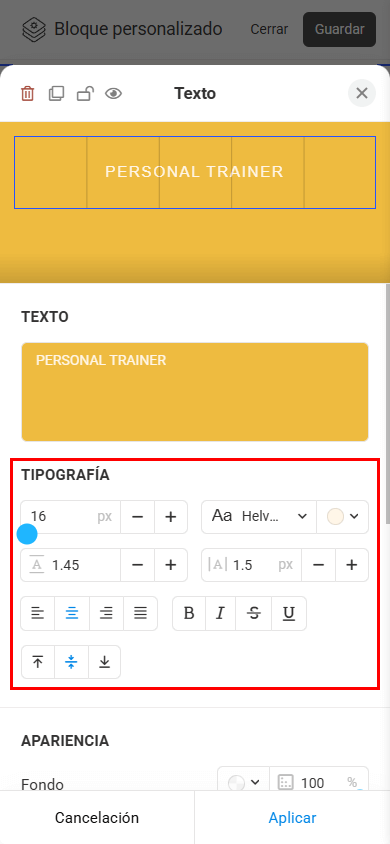
Echemos un vistazo más de cerca a la configuración de tipografía. La configuración de Apariencia, Efectos, Acción al hacer clic y Relleno se ajustan de la misma manera que para otros elementos.
Tipografía. Los ajustes de tipografía te permiten cambiar lo siguiente:
- Tamaño.
- Fuente. Además de las fuentes incorporadas, puedes usar cualquier fuente de la biblioteca de Google Fonts. Para hacerlo, escribe el nombre de la fuente en la barra de búsqueda y selecciona la fuente que necesitas.
- Color.
- Espaciado de línea.
- Espaciado entre letras.
- Alineación horizontal (izquierda, centro, derecha o justificado).
- Alineación vertical (arriba, centro o abajo).

El elemento Botón se utiliza para crear elementos interactivos que guían a los visitantes a tomar acciones específicas, tales como navegar a otro bloque, otra página, o un sitio web externo, abrir un producto digital, enviar un correo electrónico, y más.
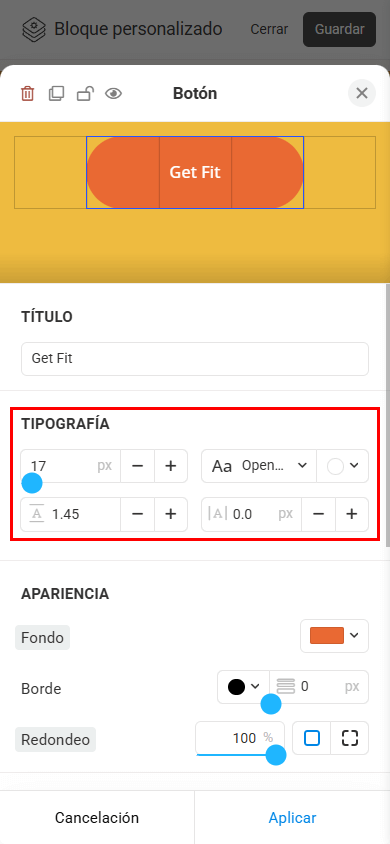
Veamos la configuración de tipografía. La configuración de Apariencia, Efectos, Acción al hacer clic y Relleno se ajustan de la misma manera que para otros elementos.
Tipografía. Los ajustes de tipografía te permiten cambiar lo siguiente:
- Tamaño.
- Fuente. Además de las fuentes incorporadas, puedes utilizar cualquier fuente de la biblioteca de Google Fonts. Para hacerlo, escribe el nombre de la fuente en la barra de búsqueda y selecciona la fuente que necesitas.
- Color.
- Espaciado de línea.
- Espaciado de letras.

Puede utilizar el elemento Rectángulo para agregar formas geométricas individuales (un cuadrado, rectángulo, círculo) al diseño, crear contenedores, así como crear diseños complejos de múltiples capas.
Veamos la configuración de Fondo. La Apariencia, Efectos, Acción al hacer clic, y Rellenos se ajustan de la misma manera que para otros elementos.
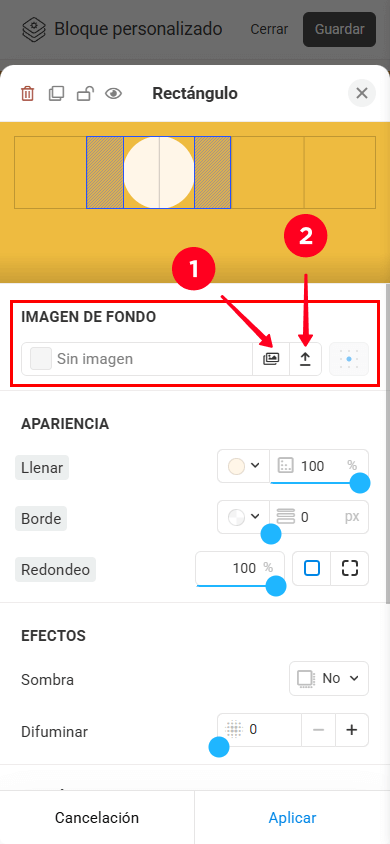
Fondo. Además de los rellenos de color sólido, puedes establecer una imagen como fondo. Veamos la configuración de la imagen de fondo con más detalle:
— Image source. You can:
- Elige una imagen de la galería.
- Sube tu propia imagen.

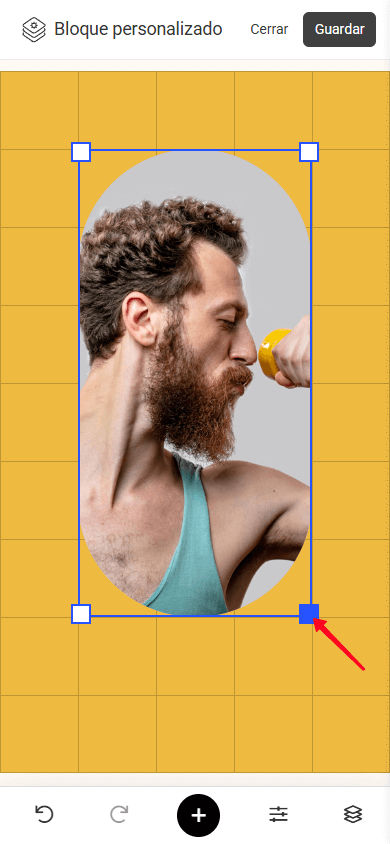
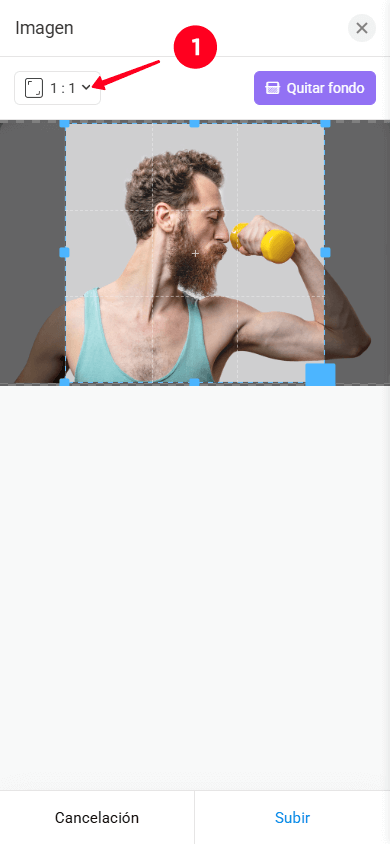
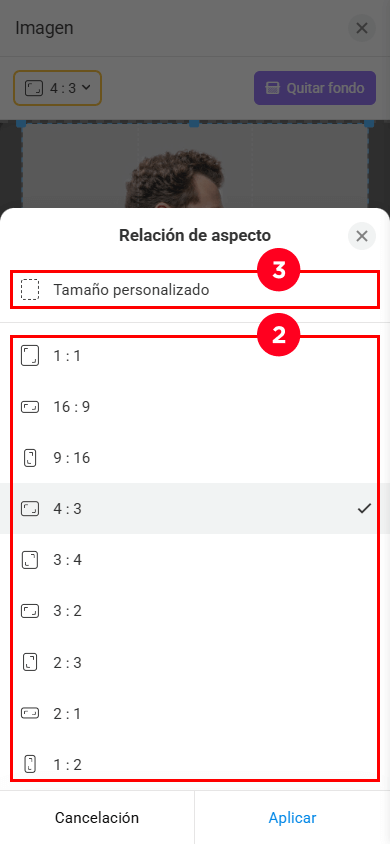
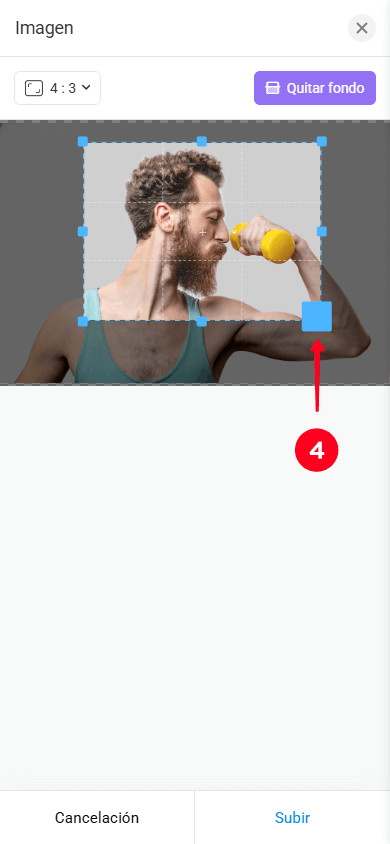
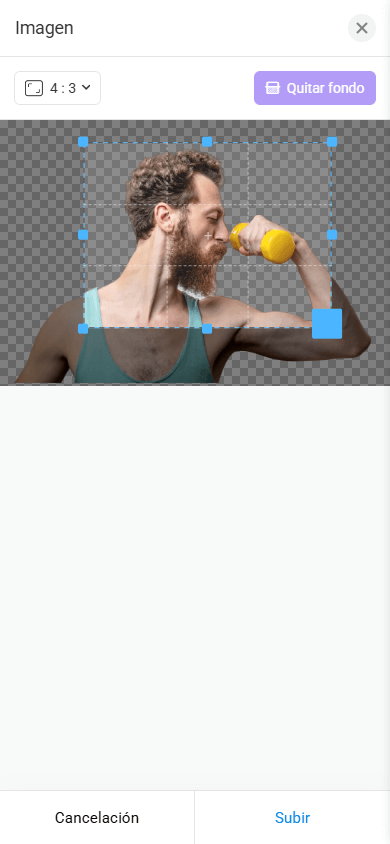
— Recorte. Al cargar una imagen, puedes recortarla. Por defecto, la relación de aspecto de recorte coincide con el tamaño del elemento, pero puedes cambiarla si es necesario. Puedes seleccionar uno de los ratios de aspecto preestablecidos (2) o configurar uno personalizado (3). Después de elegir el aspecto deseado, arrastra uno de los manijas cuadradas (4) para recortar la imagen.



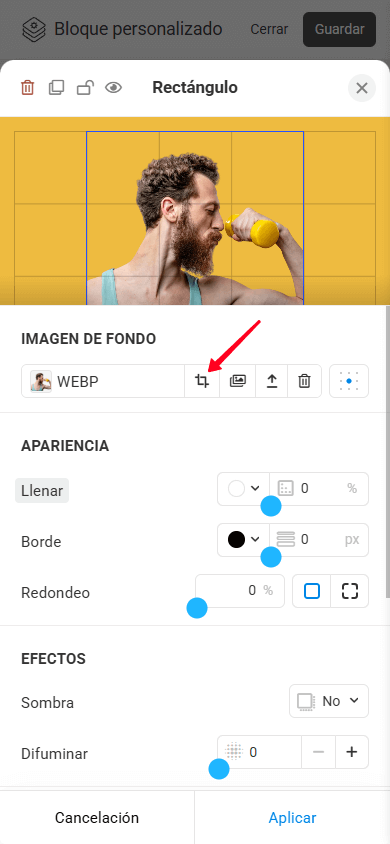
Si necesitas cambiar las proporciones del elemento en el futuro, puedes recortar la imagen nuevamente (siempre y cuando la imagen haya sido seleccionada inicialmente de la galería):

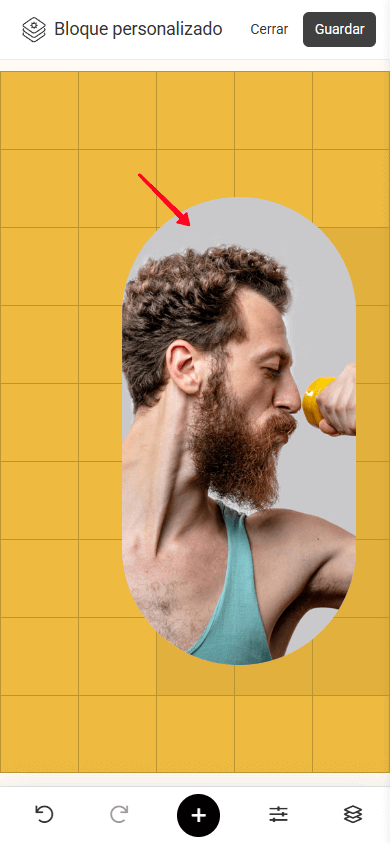
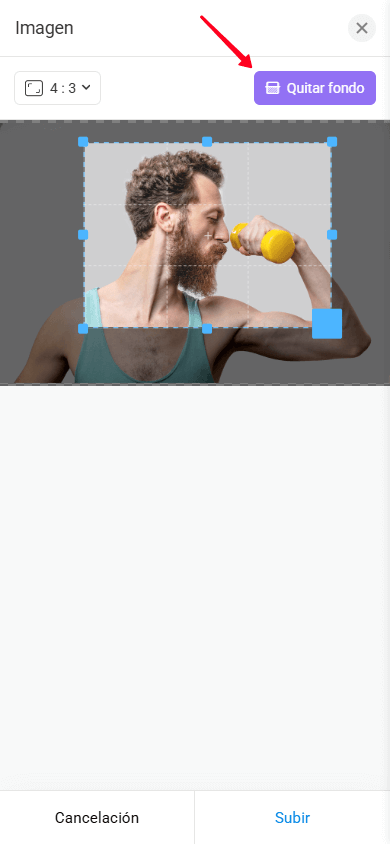
— Eliminación de fondo. La función de eliminar fondo (ver captura de pantalla #1) elimina automáticamente el fondo de la imagen cargada, dejando solo el objeto principal (ver captura de pantalla #2). Esto facilita la integración de la imagen en su diseño, asegurando una apariencia limpia y profesional al mismo tiempo que simplifica la colocación del objeto en cualquier fondo.


— Alinieación. Puedes cambiar la alineación de la imagen de fondo dentro del elemento utilizando la configuración correspondiente:


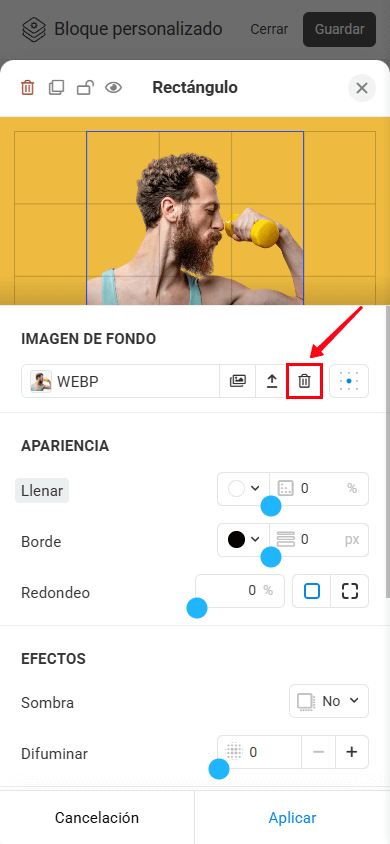
— Eliminación de una imagen. Si es necesario, puedes eliminar la imagen:

El elemento Icon te permite agregar iconos predefinidos a tus diseños. Estos iconos ayudan a los usuarios a navegar por la página y entender rápidamente el propósito de los botones y el texto.
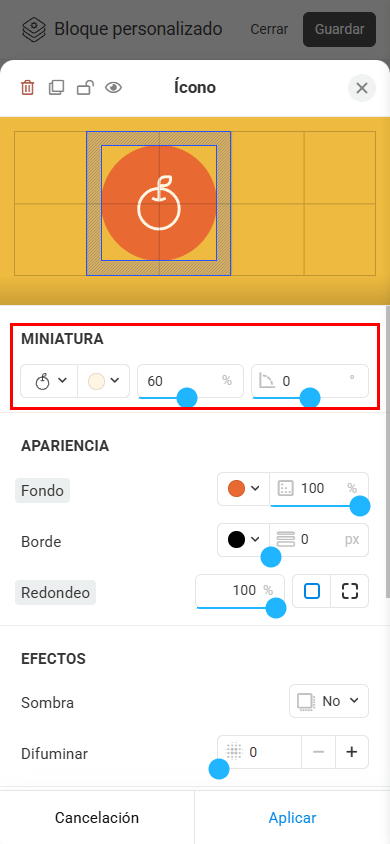
Echemos un vistazo más de cerca a la configuración de miniaturas. Las configuraciones de Apariencia, Efectos, Acción al hacer clic y Relleno se ajustan de la misma manera que para otros elementos.
Miniatura. Te permite cambiar:
- Miniatura.
- Color.
- Tamaño.
- Rotación.

El elemento Forma te permite crear formas poligonales con cualquier número de lados: desde triángulos hasta formas más complejas. Se pueden utilizar como fondo, decorativas u otros elementos de diseño gráfico.
Las configuraciones de la imagen de fondo son iguales que para el elemento Rectángulo. Las configuraciones de Apariencia, Efectos, Acción al hacer clic y Rellenos se ajustan de la misma manera que para otros elementos.
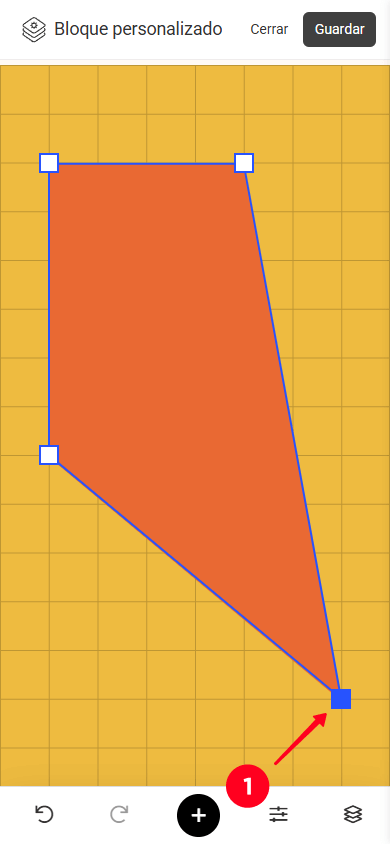
Enfoquémonos en cómo crear una forma personalizada.
- Para ajustar un ángulo y las dimensiones del lado, simplemente arrastra uno de los manijas cuadradas en las esquinas del elemento.
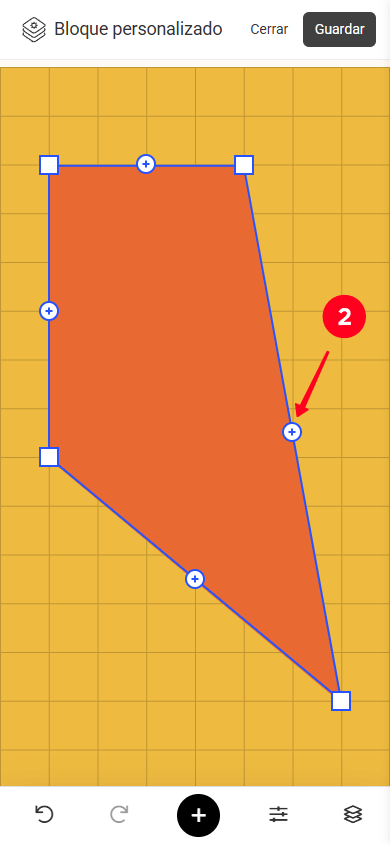
- Para añadir otra esquina, toca el manija circular con el signo “+”.


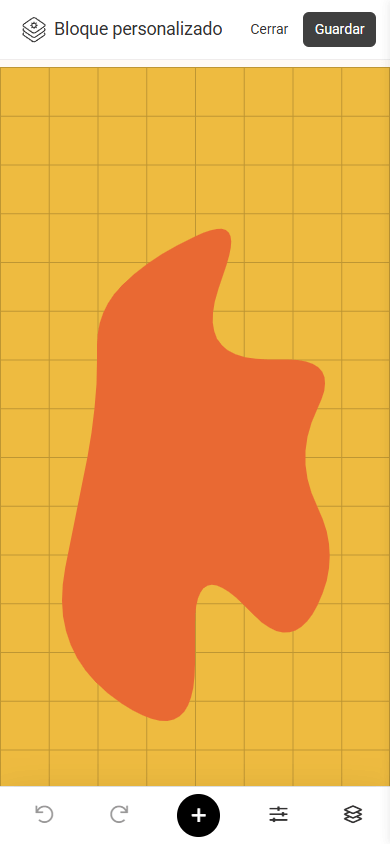
Entonces, al agregar más lados y usar la opción de redondeo en la configuración de Apariencia, puedes crear la siguiente forma:

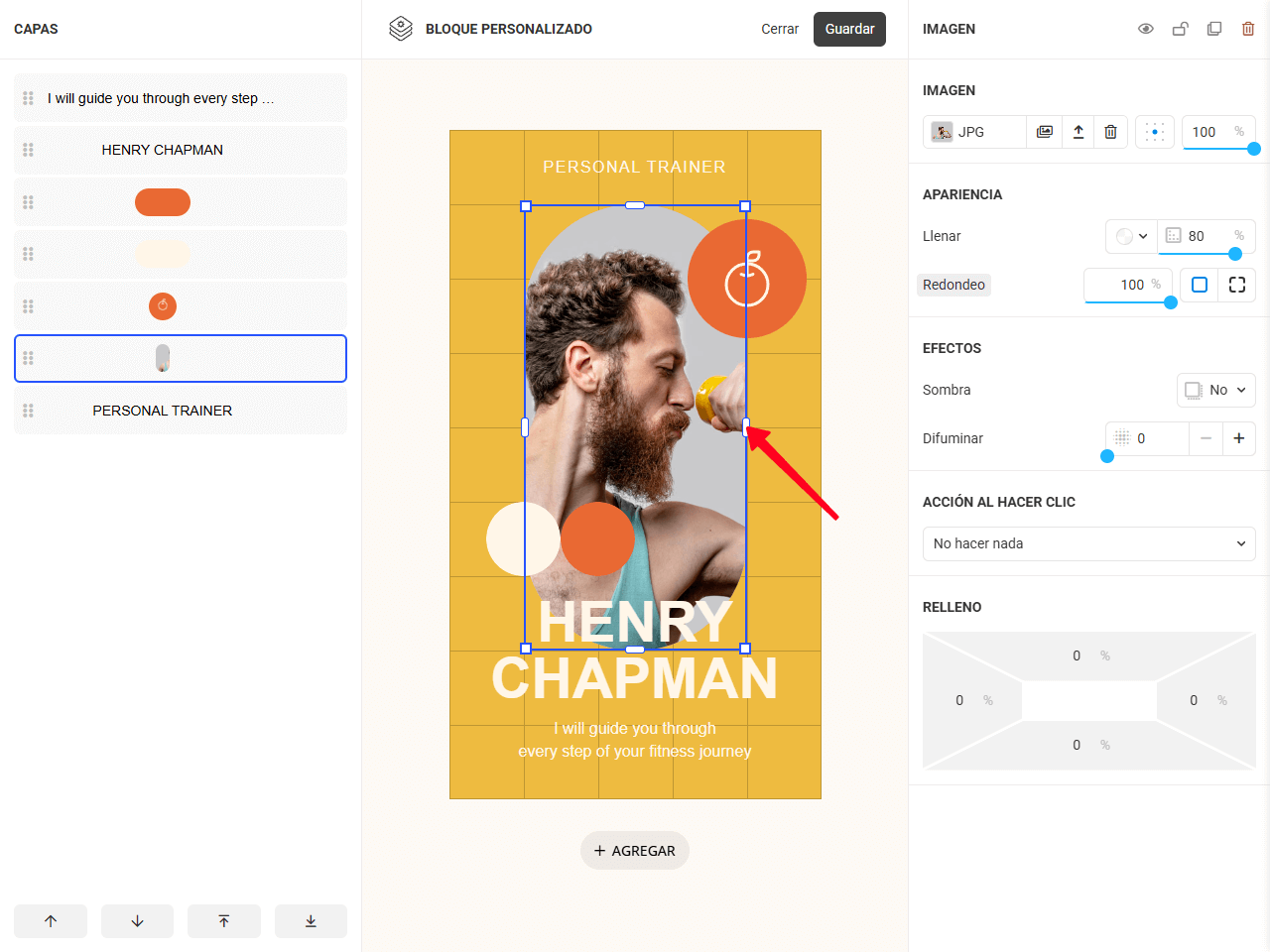
Puedes utilizar el elemento de Imagen para añadir contenido visual, crear fondos, mostrar productos, demostrar servicios, o diseñar una página para hacerla más atractiva e informativa para los visitantes.
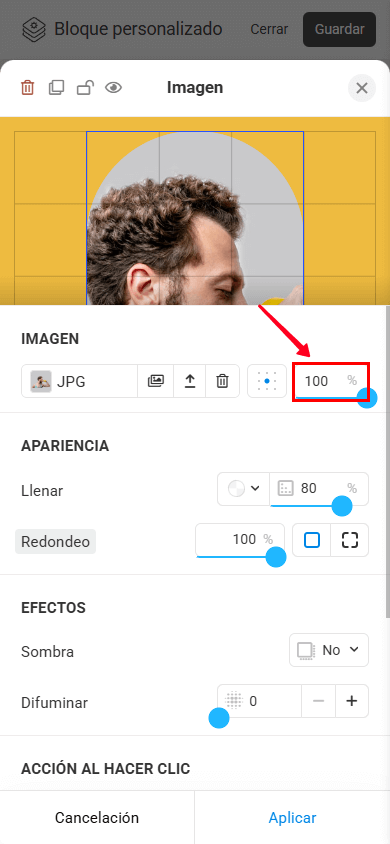
Subir y ajustar una imagen funciona de la misma manera que con el elemento Rectángulo, con la diferencia de que también puedes ajustar la transparencia en la configuración de la Imagen:
La configuración de Apariencia, Efectos, Acción al hacer clic , y Relleno se ajusta de la misma manera que para otros elementos.

Una vez que hayas agregado y personalizado los elementos, necesitas guardar el bloque. Así es como se hace:
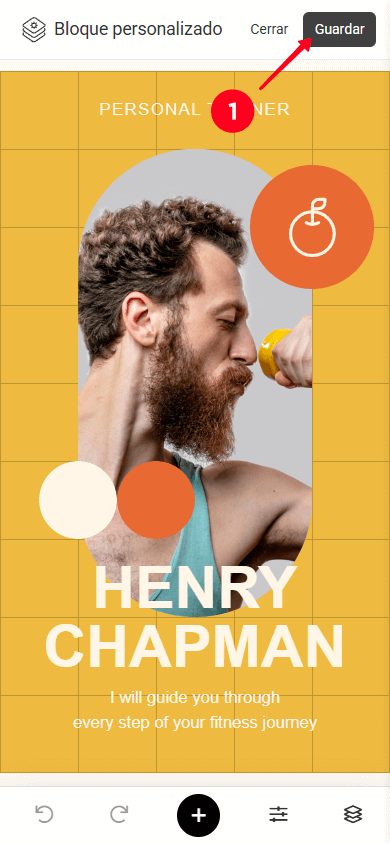
- Guarda el diseño tocando el botón Guardar.
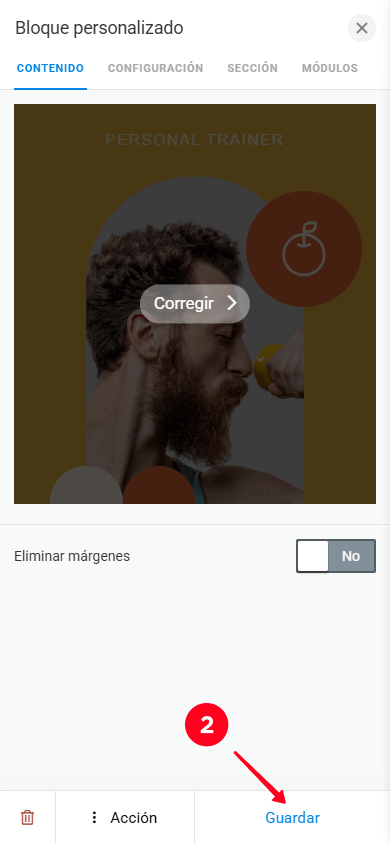
- Guarda el bloque en sí mismo tocando el botón Guardar nuevamente.


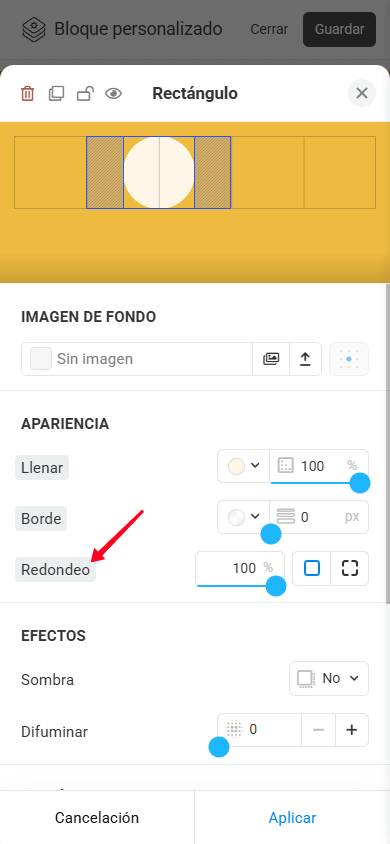
Estos consejos te ayudarán a trabajar más rápido y de manera más efectiva con la configuración del editor.
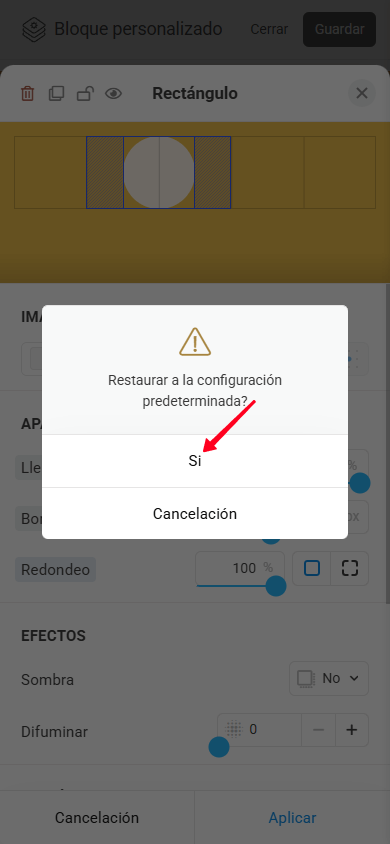
Se puede restablecer cualquier ajuste a su valor predeterminado. Para hacerlo, toca el título del ajuste, que está resaltado en gris. Esto abrirá una ventana emergente ¿Volver al valor predeterminado?. Si tocas Sí, el ajuste se restablecerá a su valor predeterminado.