Bloc personnalisé
Lisez le guide complet pour tout savoir sur le bloc personnalisé ou accédez directement à la section qui vous intéresse :
— Conseils.
Le bloc personnalisé est un éditeur professionnel intégré dans Taplink qui vous permet de créer des blocs uniques avec votre propre design. C'est comme les éditeurs graphiques populaires, mais plus simple, plus pratique et directement dans Taplink.
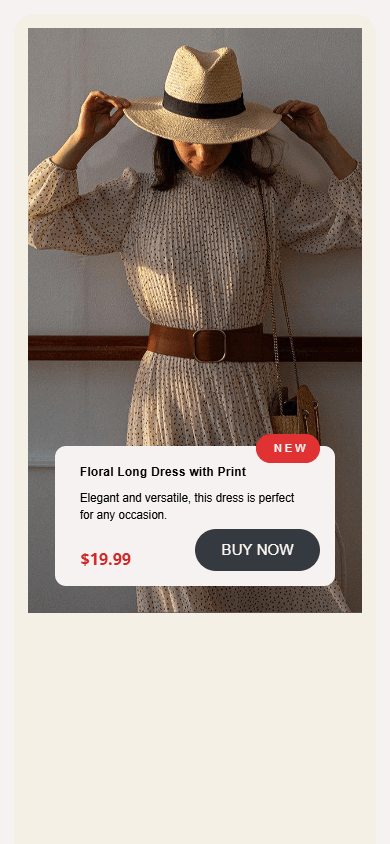
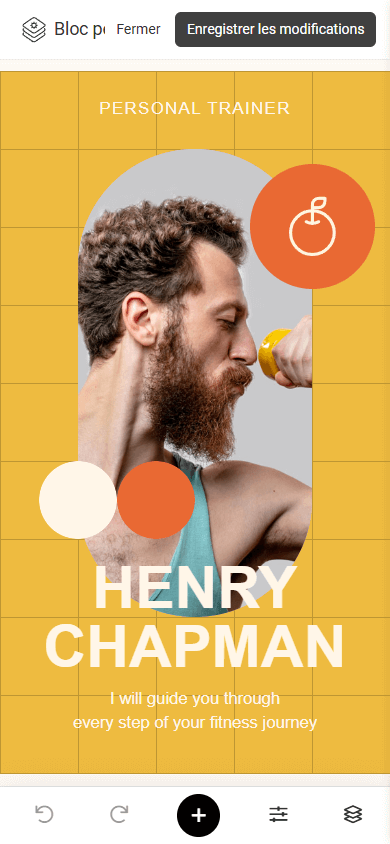
Le bloc personnalisé permet de mettre en œuvre des idées de toute complexité, y compris la création d'un en-tête de page, d'une bannière, d'une galerie, de cartes produit, et plus encore :



Le bloc utilise une grille modulaire ; il s'ajuste automatiquement à différents écrans et appareils.
La création et l'édition du bloc personnalisé est facile à la fois sur un ordinateur et sur un téléphone.
Les fonctionnalités de base du bloc sont disponibles avec le plan BASIC. Toutes les fonctionnalités sont disponibles avec les plans PRO et BUSINESS.
Il existe deux façons d'ajouter le bloc personnalisé :
- Choisissez un modèle prédéfini dans la bibliothèque et personnalisez-le.
- Créez-le à partir de zéro.
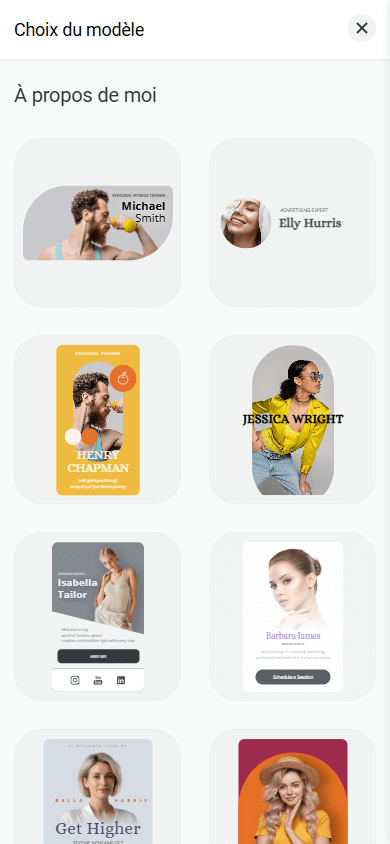
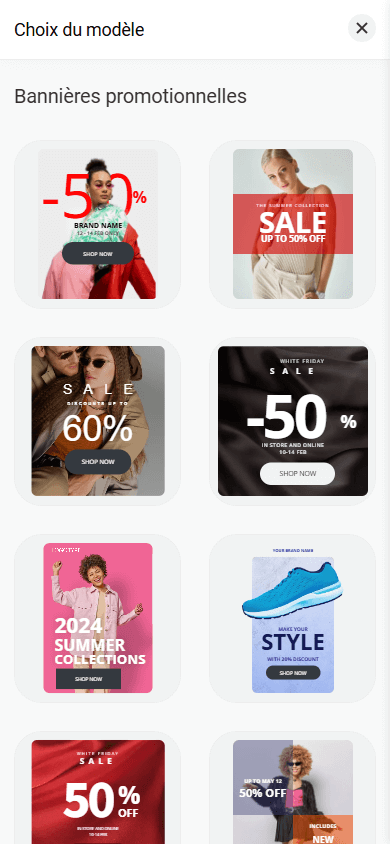
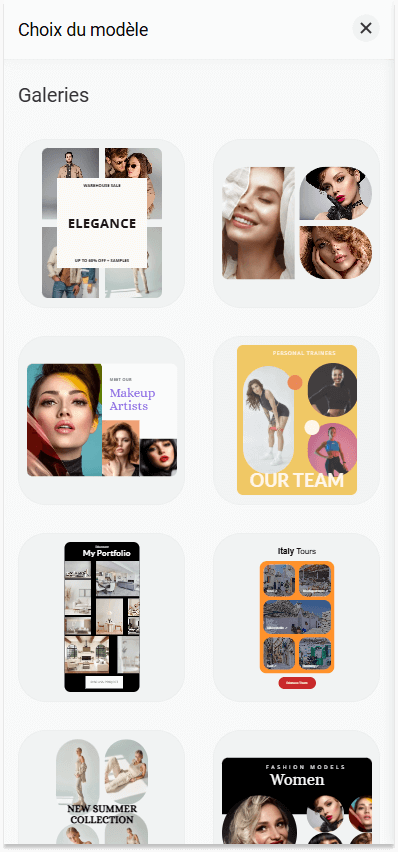
La bibliothèque de modèles propose les catégories suivantes :
- À propos de moi.
- Bannières promotionnelles.
- Navigation.
- Galeries.
- Fonctionnalités.
- Produits.



Vous pouvez personnaliser chaque modèle pour correspondre à vos besoins : modifier le texte, télécharger vos propres images, changer les couleurs, ajouter ou supprimer des éléments, réarranger les éléments, ajuster l'espacement, et plus encore.
Pour utiliser un modèle préfabriqué :
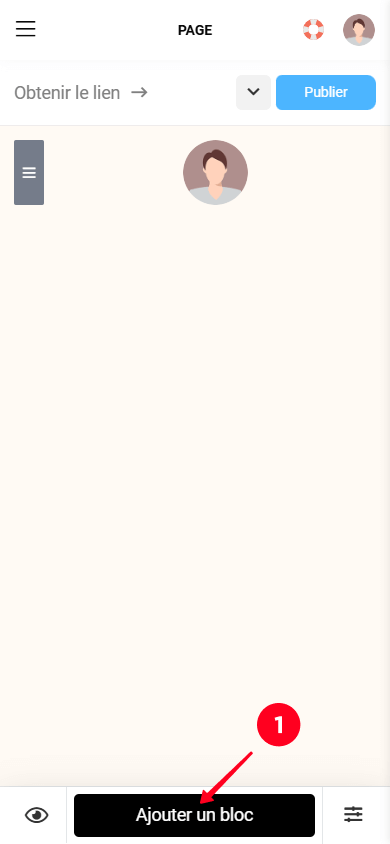
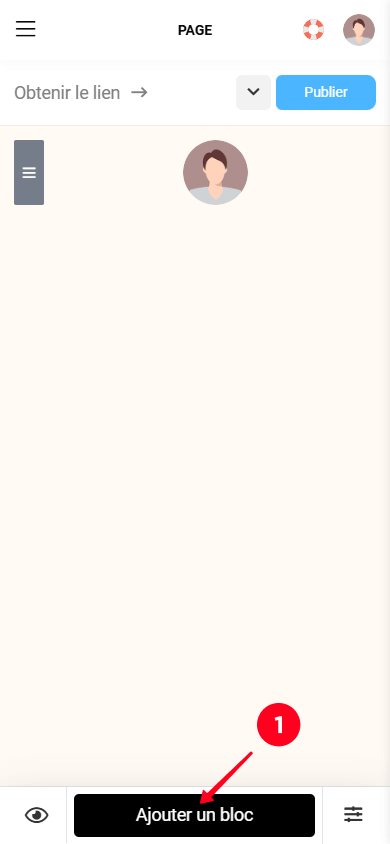
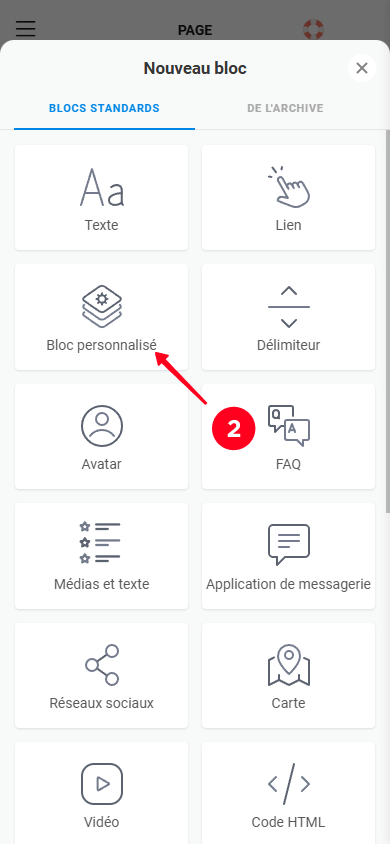
- Dans le mode édition, appuyez sur Ajouter un bloc.
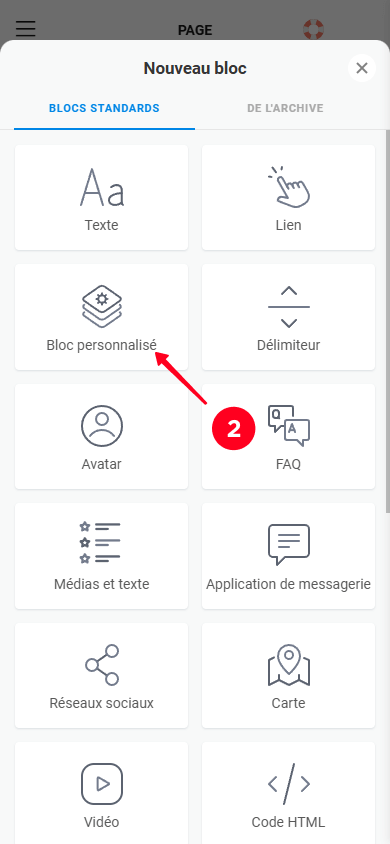
- Sélectionnez le bloc personnalisé.
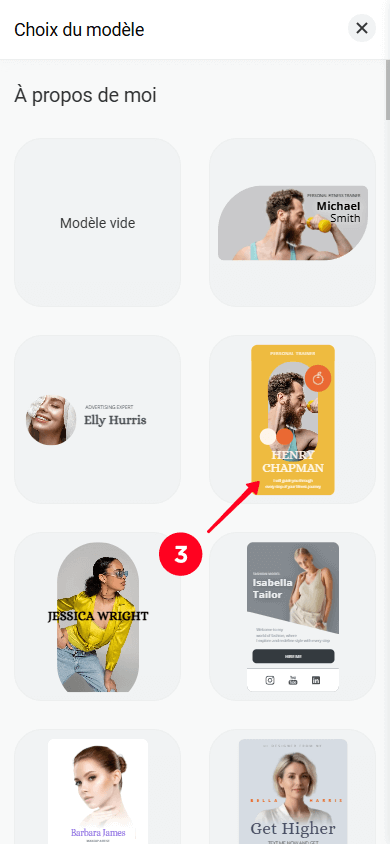
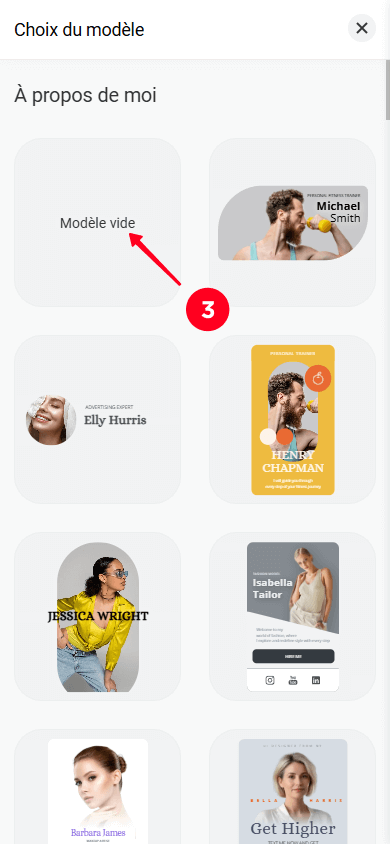
- Appuyez sur le modèle que vous aimez.



Cela ouvrira l'éditeur de blocs, où vous pourrez apporter les modifications que vous souhaitez.
Pour créer le bloc personnalisé à partir de zéro :
- Dans le mode édition, appuyez sur Ajouter un bloc.
- Sélectionnez le bloc personnalisé.
- Appuyez sur Modèle vierge.



Cela ouvrira l'éditeur de blocs. Jetons un coup d'œil plus attentif à son interface.
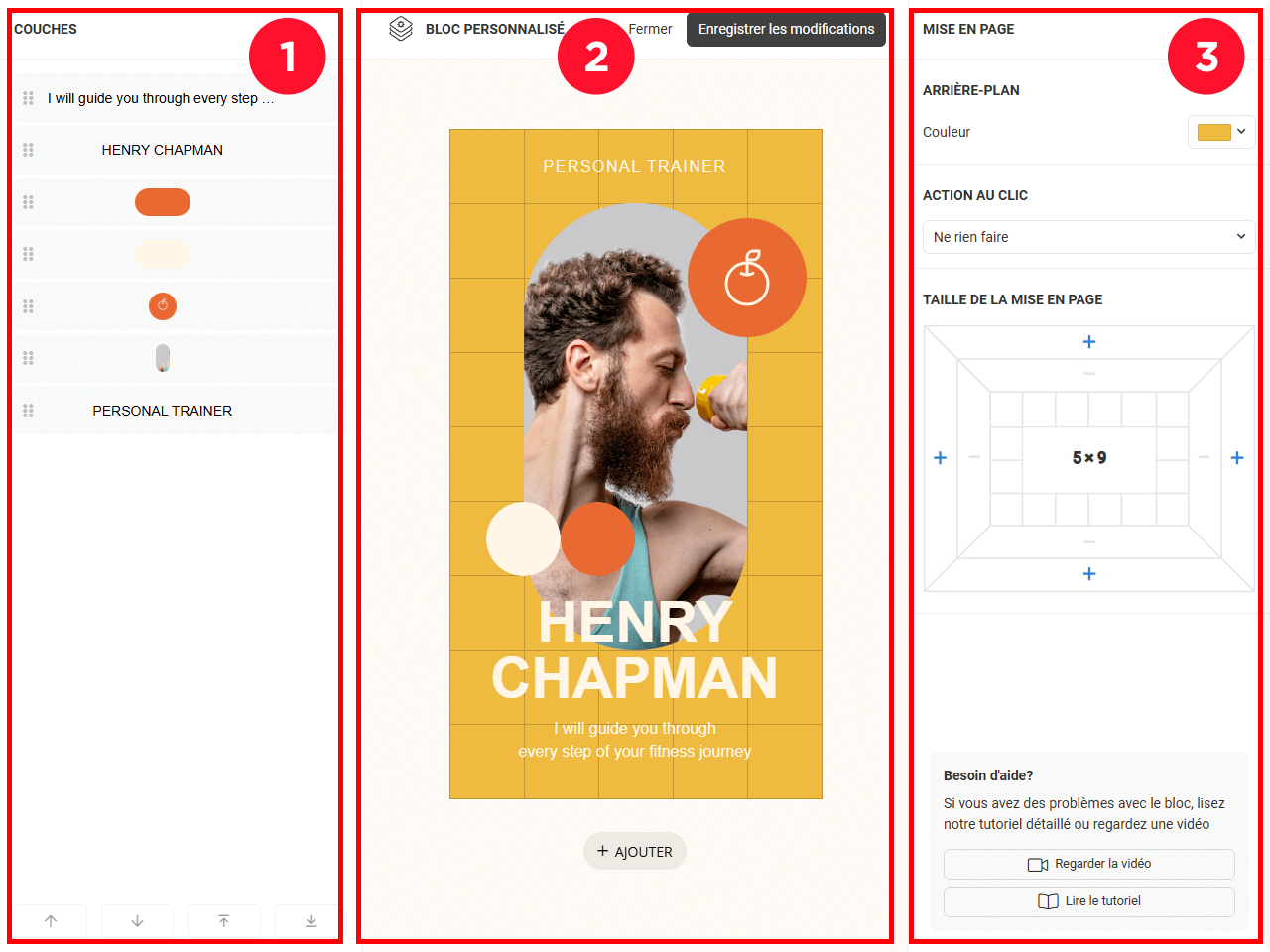
L'interface de l'éditeur se compose de trois parties principales :
- Couches.
- Disposition.
- Paramètres de disposition.
L'interface peut avoir l'air légèrement différente en fonction de l'appareil que vous utilisez. Voici à quoi elle ressemble sur un ordinateur :

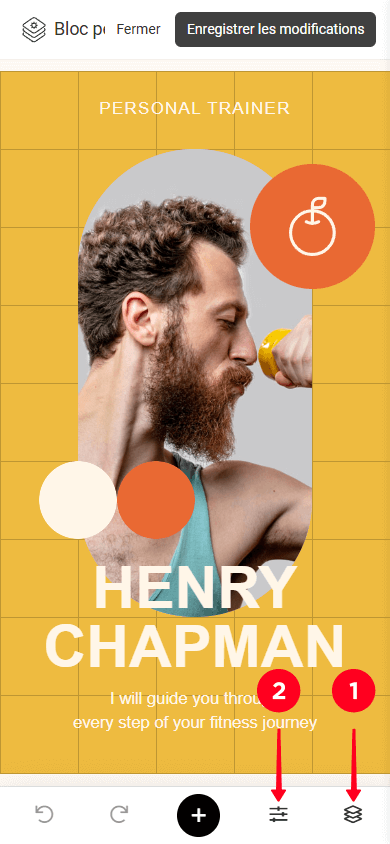
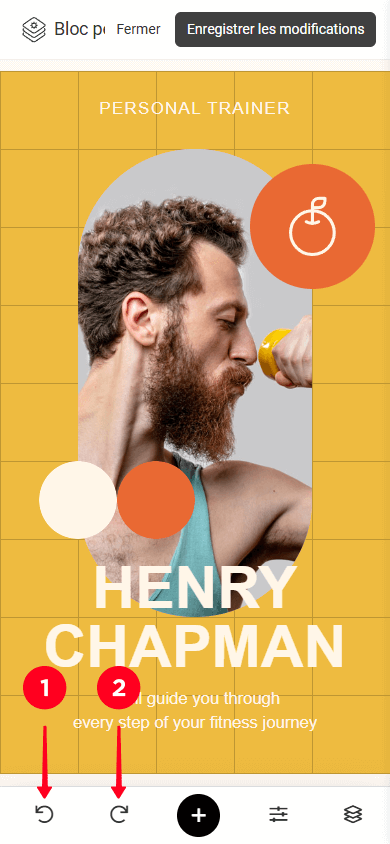
Si vous utilisez un téléphone, vous verrez la mise en page par défaut. Pour accéder au panneau des calques ou aux paramètres de mise en page, appuyez sur les icônes correspondantes (1 et 2).



Si vous utilisez un téléphone, vous verrez également deux boutons supplémentaires :
- Annuler.
- Refaire.

Lors de l'édition sur un ordinateur, utilisez les raccourcis clavier : Ctrl + Z pour annuler et Ctrl + Shift + Z pour refaire.
Passons maintenant à un examen plus détaillé des principales parties de l'interface.
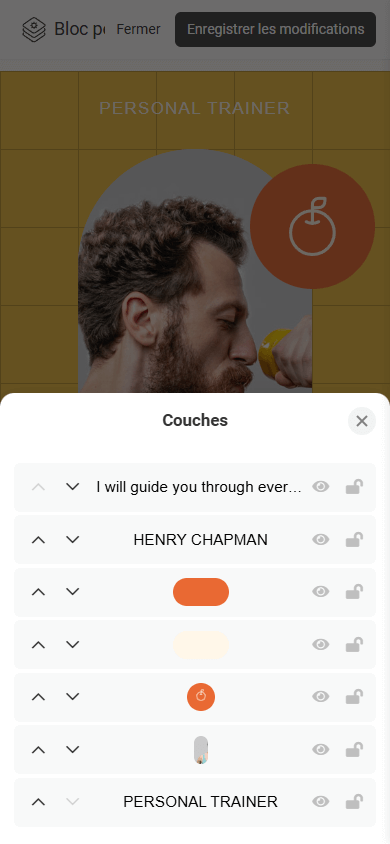
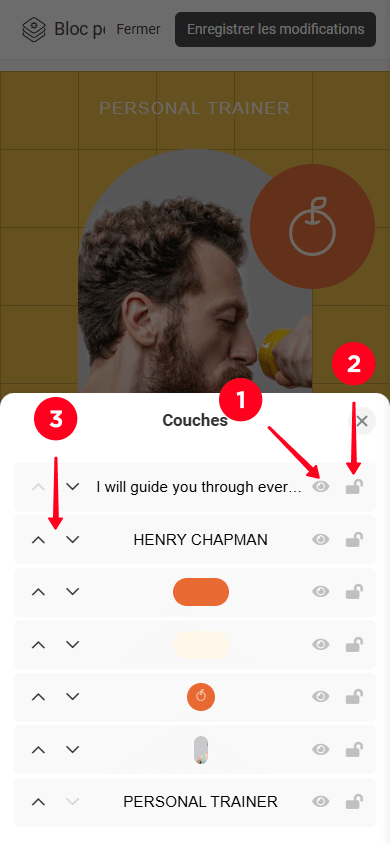
Le panneau des couches affiche la liste de tous les éléments ajoutés. Voici ce que vous pouvez faire avec chaque couche :
- Masquer / afficher.
- Verrouiller / déverrouiller.
- Déplacer un calque vers le haut (vers l'avant) / vers le bas (vers l'arrière).

La mise en page est la zone où vous pouvez ajouter des éléments et créer un design. La zone utilise une grille modulaire à laquelle les éléments se fixent.

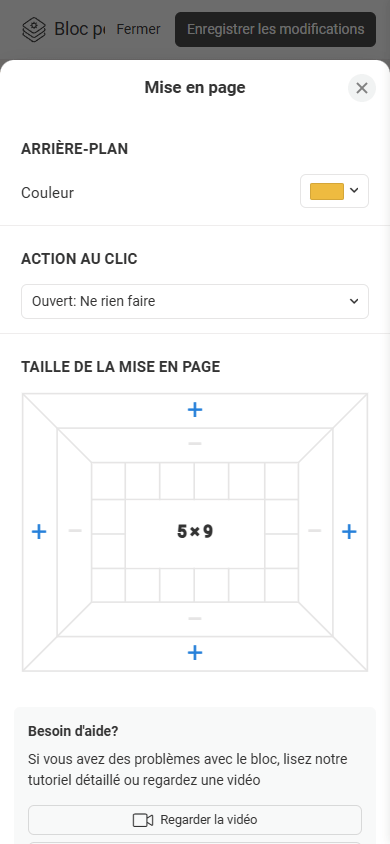
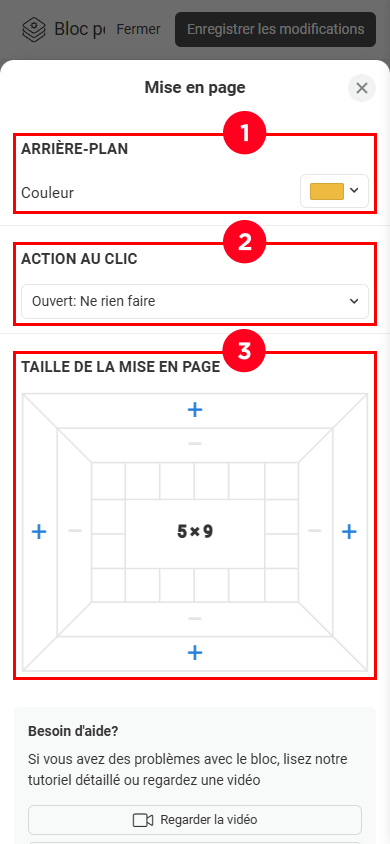
C'est ici que vous pouvez trouver les paramètres de mise en page, tels que :
- Arrière-plan.
- Action de clic.
- Taille de la mise en page.

Passons en revue chaque paramètre plus en détail.
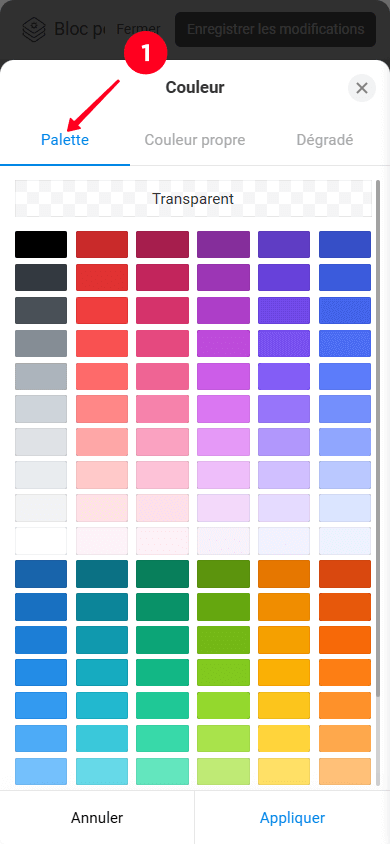
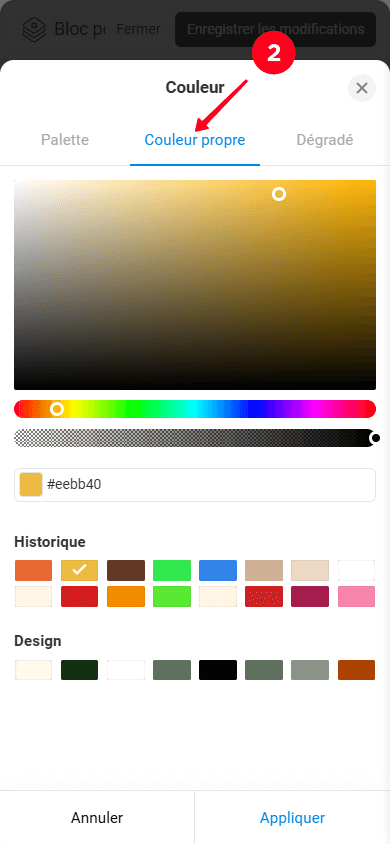
Pour l'arrière-plan de la mise en page, vous pouvez :
- Sélectionnez une couleur dans la palette.
- Définissez une couleur personnalisée.
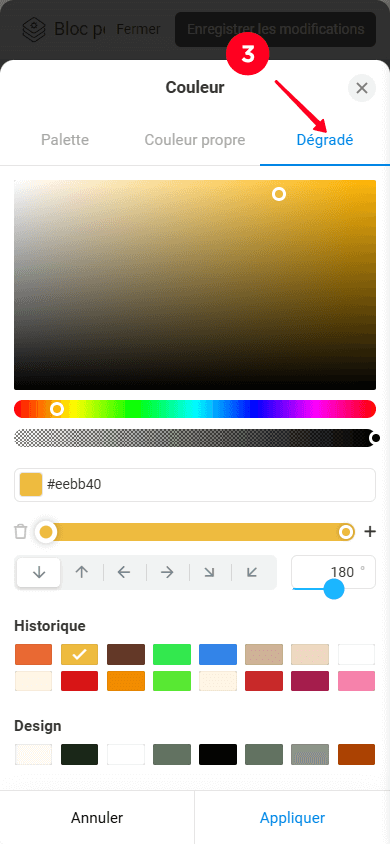
- Créez un dégradé.



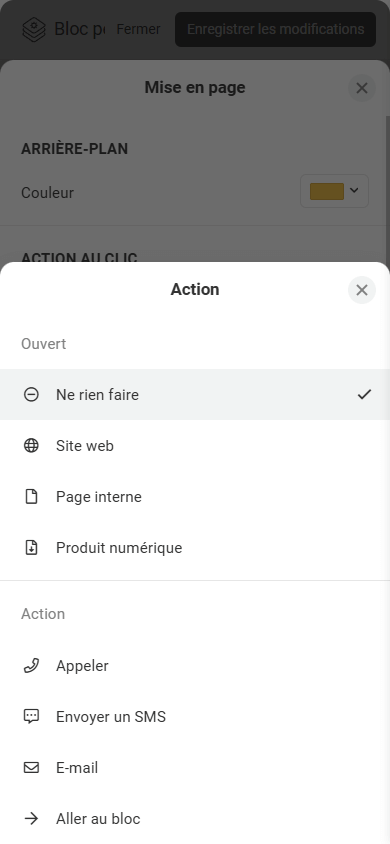
L'action de clic est un paramètre qui rend l'ensemble du bloc cliquable. Lorsqu'il est cliqué, une action spécifique telle que passer un appel, ouvrir un produit numérique, rediriger vers un site externe est effectuée.

Veuillez noter que si l'action de clic est activée pour l'ensemble du bloc, ce paramètre n'est plus disponible pour les éléments individuels à l'intérieur du bloc.
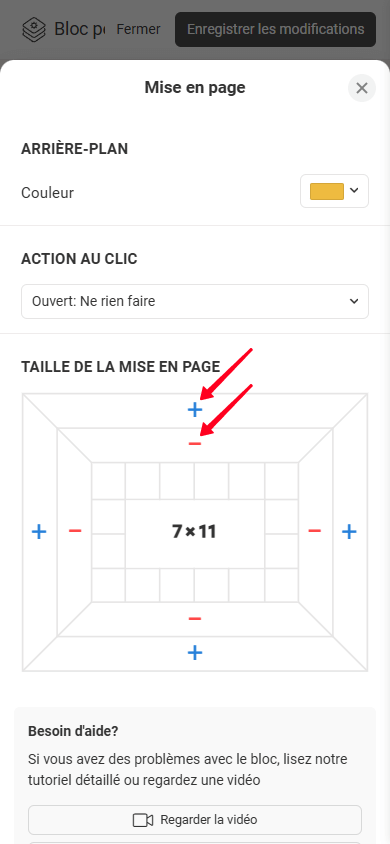
La taille de la mise en page par défaut est de 8×6 (8 colonnes et 6 lignes). Pour modifier la taille, appuyez sur « + » ou « – » du côté que vous souhaitez agrandir ou réduire (haut, bas, droite ou gauche).

La taille de la mise en page minimale est de 1×1. La taille maximale est de 12 colonnes de large et 36 lignes de haut.
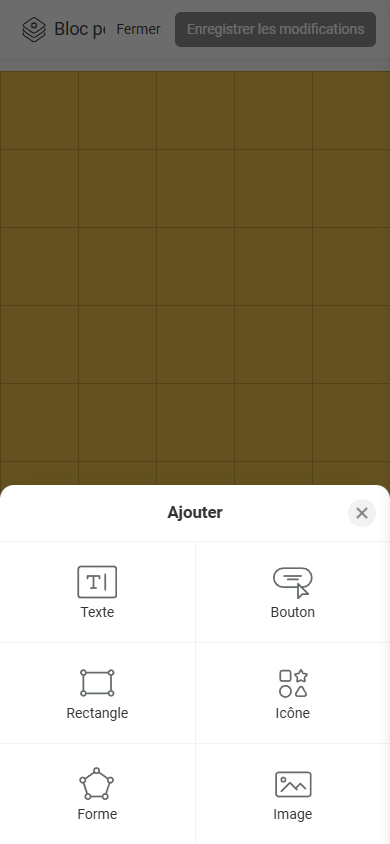
Le bloc personnalisé prend en charge les éléments suivants :
- Texte.
- Bouton.
- Rectangle.
- Icône.
- Forme.
- Image.

Vous pouvez ajouter des éléments à la mise en page de plusieurs façons :
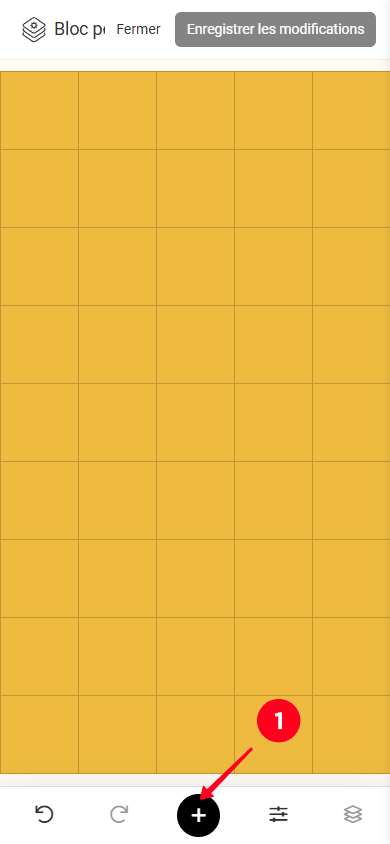
- Touchez « + » (ou « + AJOUTER » sur un ordinateur) et sélectionnez l'élément dont vous avez besoin. Cela ajoutera un élément 2×2 au centre de la mise en page.
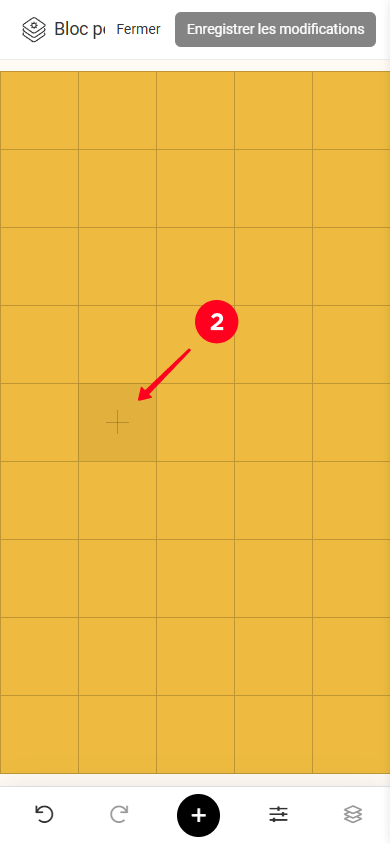
- Double-touchez n'importe quelle cellule dans la grille et sélectionnez l'élément dont vous avez besoin. Cela ajoutera un élément 1×1 dans la cellule exacte sur laquelle vous avez tapé.
- Sélectionnez plusieurs cellules et choisissez l'élément dont vous avez besoin. Cela ajoutera l'élément à l'intérieur des cellules sélectionnées.



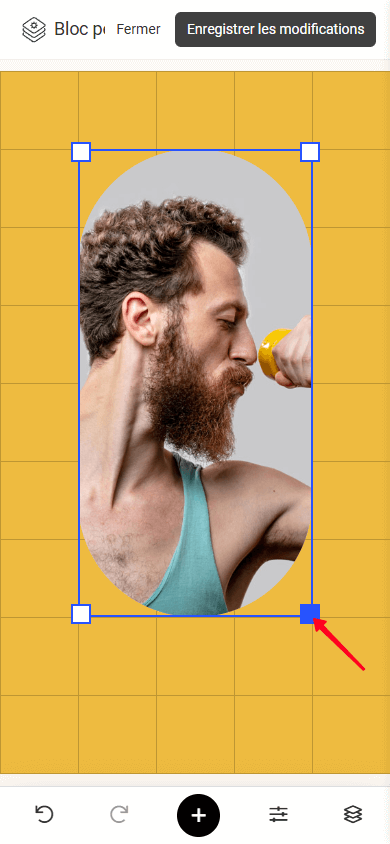
Pour redimensionner un élément, faites glisser l'une des poignées carrées situées aux coins de l'élément.

Pour déplacer un élément, sélectionnez-le, maintenez et faites-le glisser à la position dont vous avez besoin.

Si vous travaillez sur un ordinateur, vous pouvez également utiliser les touches fléchées pour déplacer l'élément.
Tous les éléments du bloc personnalisé peuvent être personnalisés. Pour accéder aux paramètres d'un élément, appuyez dessus.
Certains paramètres sont communs à plusieurs éléments (appelons-les paramètres “Répétitifs”), tandis que d'autres sont uniques et disponibles pour des éléments spécifiques. Nous commencerons par les paramètres répétitifs, puis nous passerons aux paramètres uniques pour chaque élément.
Regardons les paramètres qui sont communs à plusieurs éléments.
Avec chaque élément, vous pouvez faire ce qui suit :
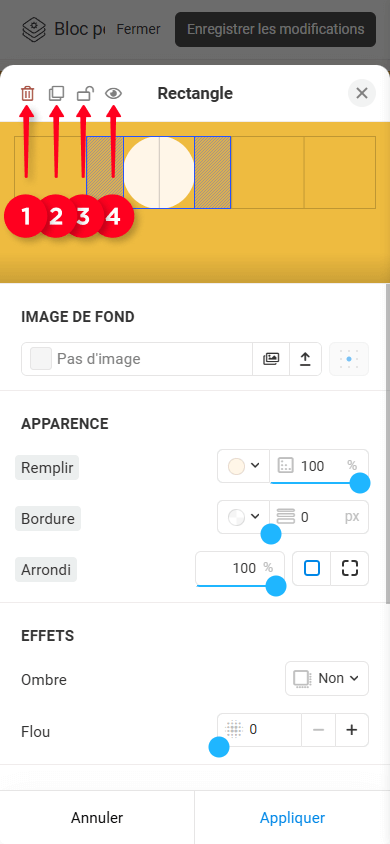
- Supprimer : Supprimer l'élément de la mise en page.
- Dupliquer : Créer une copie de l'élément qui sera placée une couche au-dessus de l'élément d'origine.
- Verrouiller/déverrouiller : Verrouiller l'élément sur la mise en page pour qu'il ne puisse pas être déplacé ou redimensionné par inadvertance. Le déverrouillage de l'élément le rend à nouveau modifiable.
- Masquer/afficher : Rendre l'élément invisible sur la mise en page ou l'afficher à nouveau.

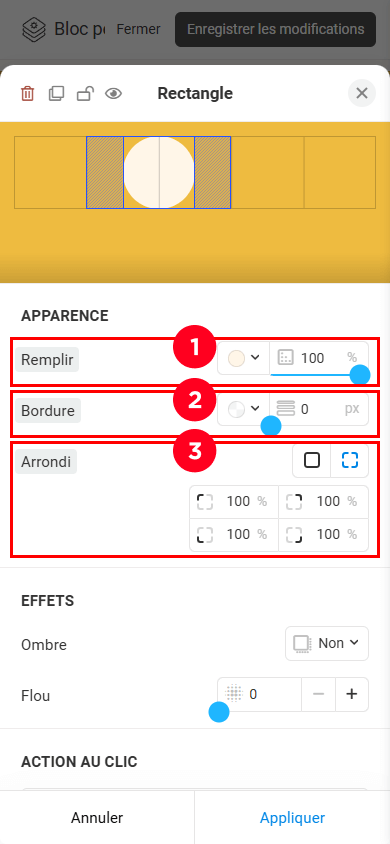
Ici, vous pouvez ajuster :
- Remplir : Vous pouvez définir une couleur (choisir dans la palette, utiliser une couleur personnalisée, ou créer un dégradé) et la transparence.
- Bordure : Vous pouvez ajuster la couleur et l'épaisseur de la bordure de l'élément.
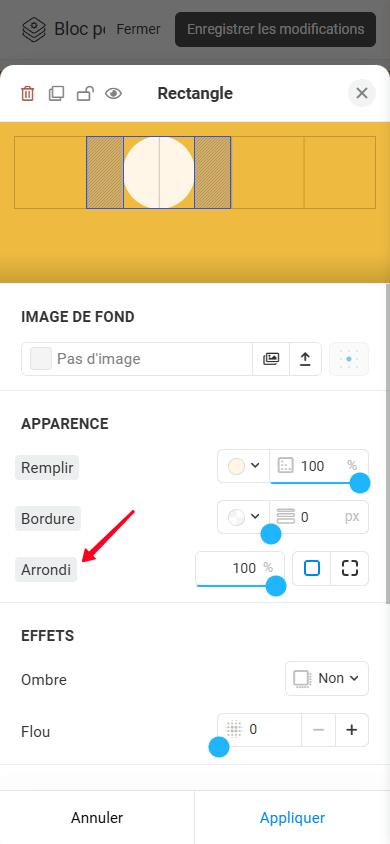
- Arrondi : Vous pouvez appliquer le même arrondi à tous les coins de l'élément ou définir des valeurs d'arrondi individuelles pour chaque coin.

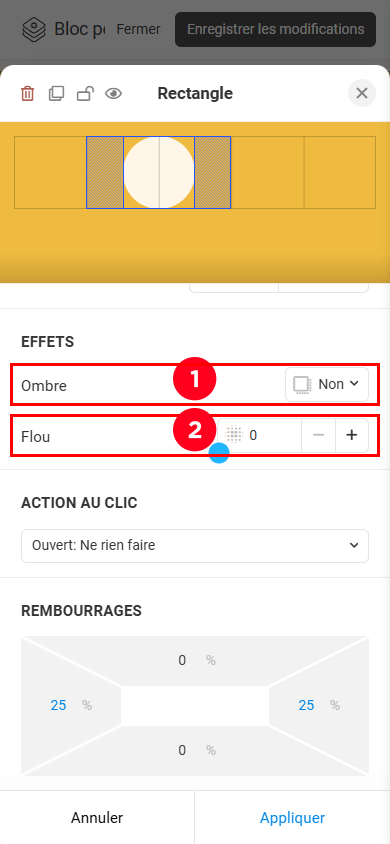
Ici, vous pouvez ajuster :
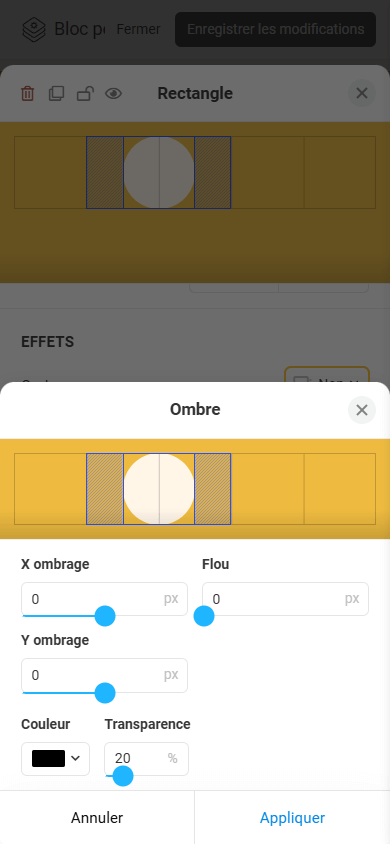
- Ombre.
- Flou.

Vous pouvez définir la couleur de l'ombre, ajuster sa transparence, les décalages X et Y, et un effet de flou.

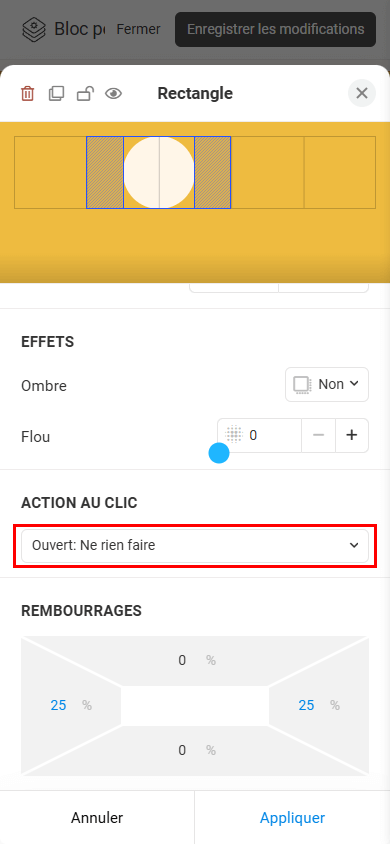
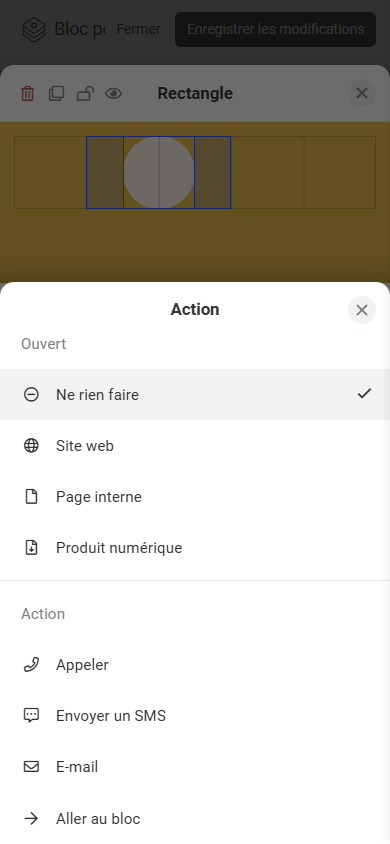
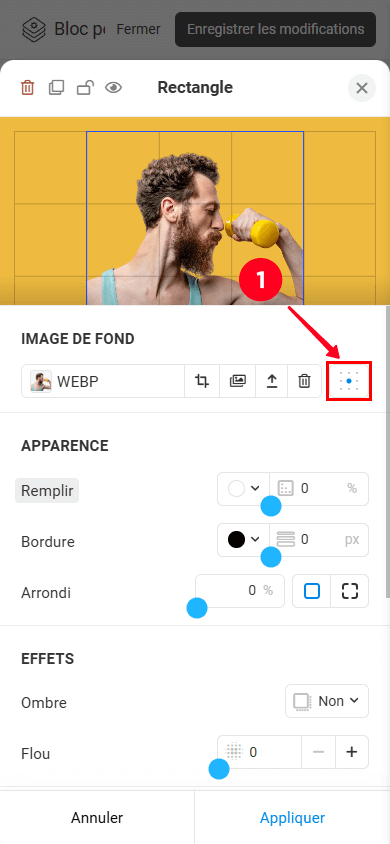
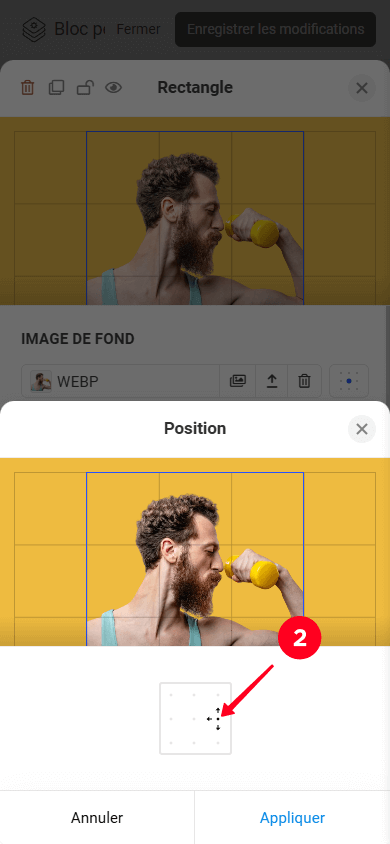
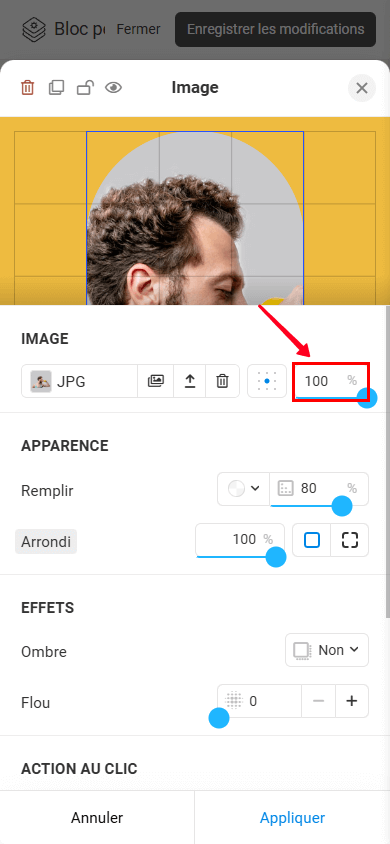
Ce paramètre (voir capture d'écran n°1) rend un élément cliquable et vous permet d'assigner n'importe quelle action disponible (voir capture d'écran n°2).


Veuillez noter que si une action de clic est définie pour tout le bloc, ce paramètre ne sera pas disponible pour les éléments individuels.
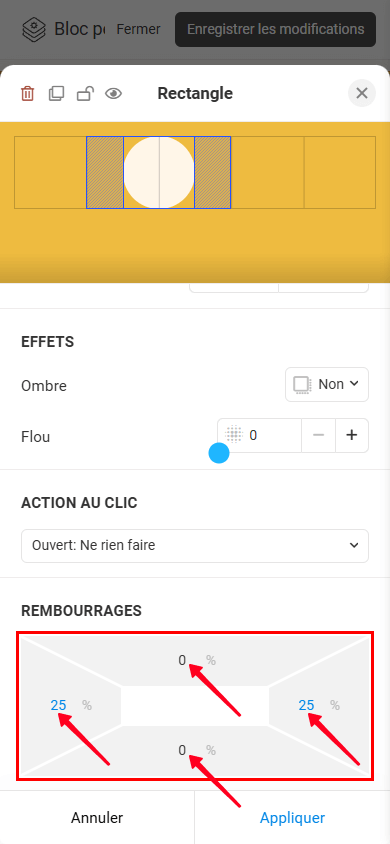
Pour chaque élément (sauf Forme), vous pouvez définir des marges internes, y compris en haut, en bas, à gauche et à droite. Les marges vous permettent d'affiner la position d'un élément par rapport à la grille. Les valeurs de marge sont mesurées en pourcentage de la taille actuelle de l'élément. La valeur maximale de la marge est de 40%.

Lorsque vous utilisez un ordinateur, vous pouvez ajuster les marges sans ouvrir les paramètres. Pour ce faire, sélectionnez l'élément sur la mise en page, maintenez et faites glisser la poignée située au milieu du bord que vous souhaitez ajuster.

Passons en revue chaque élément et allons plus en détail sur les paramètres qui leur sont spécifiques.
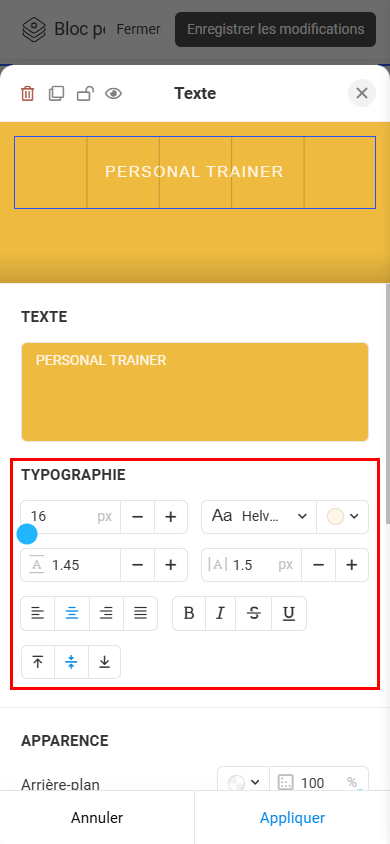
Cet élément est utilisé pour ajouter tout type de texte, comme des titres, des descriptions, des listes, et plus encore.
Jetons un coup d'œil plus attentif aux paramètres de typographie. Les paramètres d'Apparence, d'Effets, de Action de clic et de Rembourrages sont ajustés de la même manière que pour les autres éléments.
Typographie. Les paramètres de typographie vous permettent de modifier les éléments suivants :
- Taille.
- Police. En plus des polices intégrées, vous pouvez utiliser n'importe quelle police de la bibliothèque Google Fonts. Pour ce faire, tapez le nom de la police dans la barre de recherche et sélectionnez la police dont vous avez besoin.
- Couleur.
- Interligne.
- Espacement des lettres.
- Alignement horizontal (gauche, centre, droite ou justifier).
- Alignement vertical (haut, milieu, ou bas).

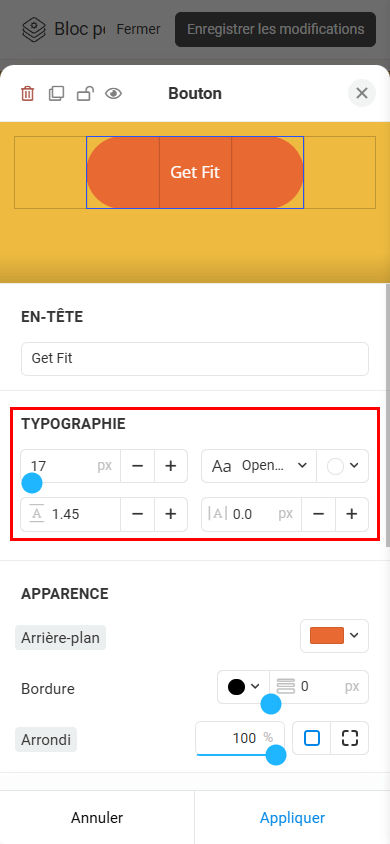
L'élément Bouton est utilisé pour créer des éléments interactifs qui guident les visiteurs à prendre des actions spécifiques, telles que naviguer vers un autre bloc, une autre page ou un site web externe, ouvrir un produit numérique, envoyer un e-mail, et plus encore.
Jetons un coup d'œil aux réglages de la typographie. Les paramètres d'Apparence, Effets, Action de clic et Rembourrages sont ajustés de la même manière que pour les autres éléments.
Typographie. Les paramètres de typographie vous permettent de modifier ce qui suit :
- Taille.
- Police. En plus des polices intégrées, vous pouvez utiliser n'importe quelle police de la bibliothèque Google Fonts. Pour ce faire, tapez le nom de la police dans la barre de recherche et sélectionnez la police que vous souhaitez.
- Couleur.
- Interligne.
- Espacement des lettres.

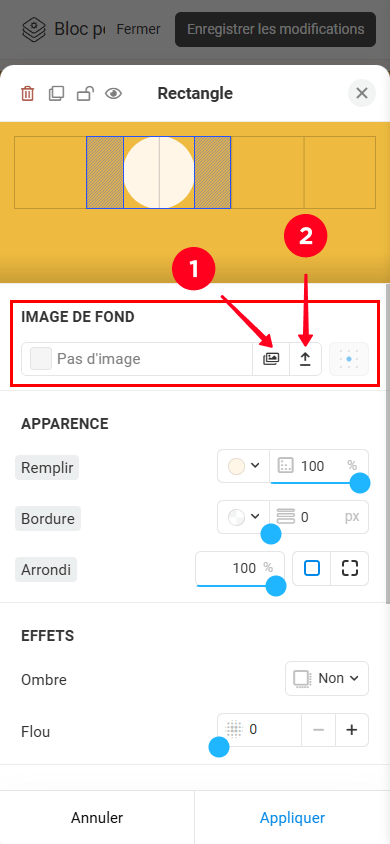
Vous pouvez utiliser l'élément Rectangle pour ajouter des formes géométriques individuelles (un carré, un rectangle, un cercle) à la mise en page, créer des conteneurs, ainsi que des conceptions complexes à plusieurs couches.
Regardons les paramètres d'arrière-plan. Les paramètres d'Apparence, d'Effets, de Action du clic et de Rembourrages sont ajustés de la même manière que pour les autres éléments.
Contexte. En plus des remplissages de couleur unie, vous pouvez définir une image comme arrière-plan. Considérons les paramètres de l'image d'arrière-plan plus en détail.
— Source de l'image. Vous pouvez :
- Choisissez une image dans la galerie.
- Téléchargez votre propre image.

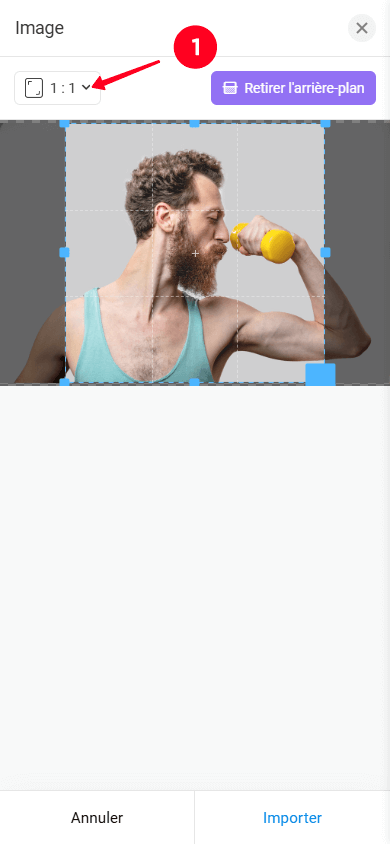
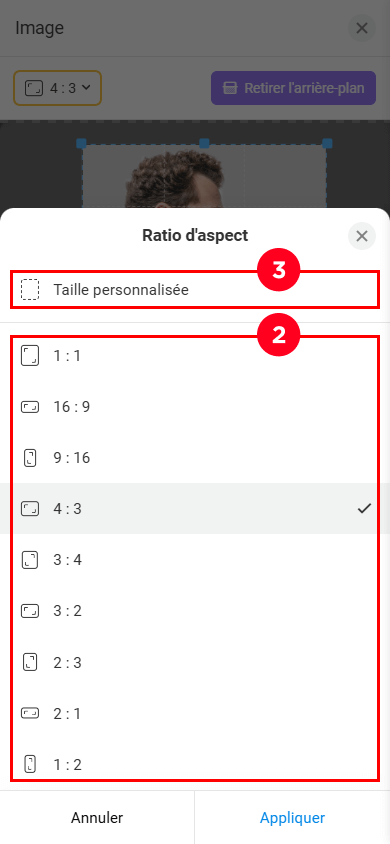
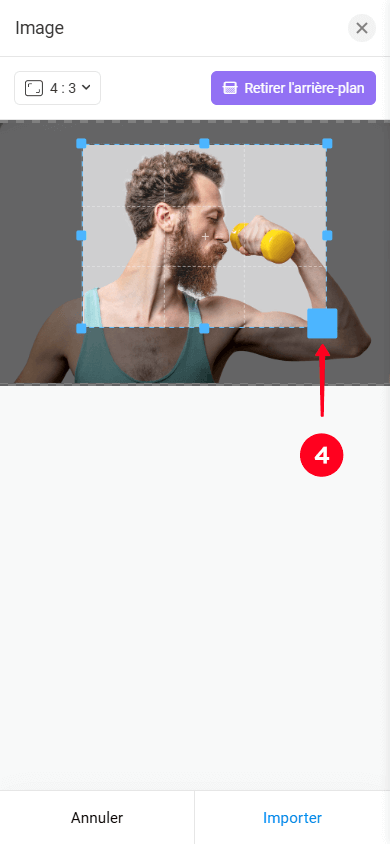
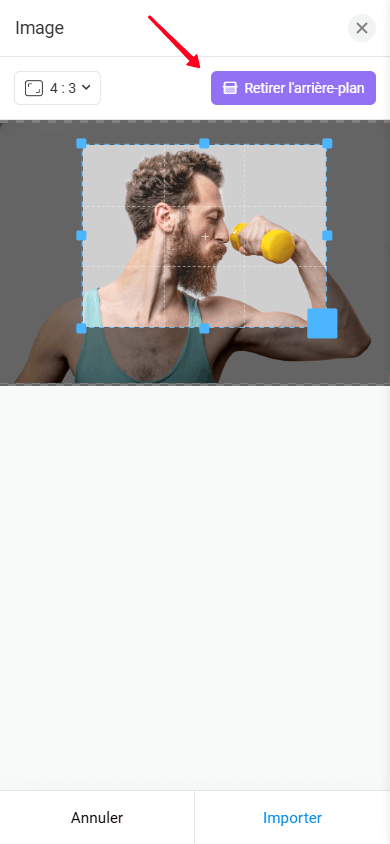
— Recadrage. Lors du chargement d'une image, vous pouvez la recadrer. Par défaut, le rapport de recadrage correspond à la taille de l'élément, mais vous pouvez le modifier si nécessaire. Vous pouvez soit choisir l'un des rapports de recadrage prédéfinis (2) soit définir un rapport personnalisé (3). Après avoir choisi le rapport de recadrage souhaité, faites glisser l'une des poignées carrées (4) pour recadrer l'image.



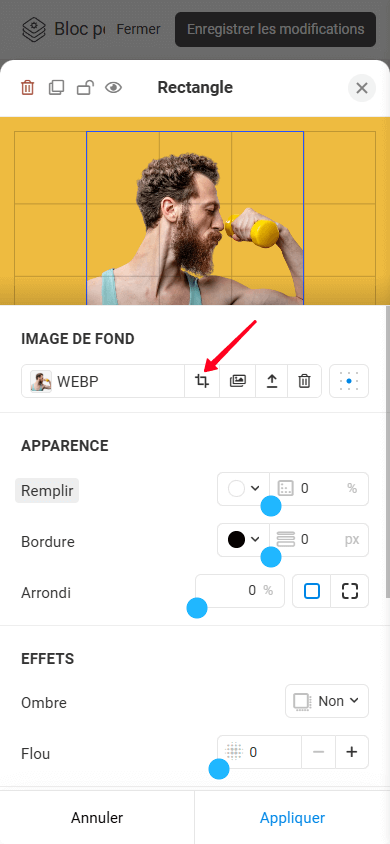
Si vous avez besoin de modifier les proportions de l'élément à l'avenir, vous pouvez recadrer à nouveau l'image (à condition que l'image ait été initialement sélectionnée dans la galerie) :

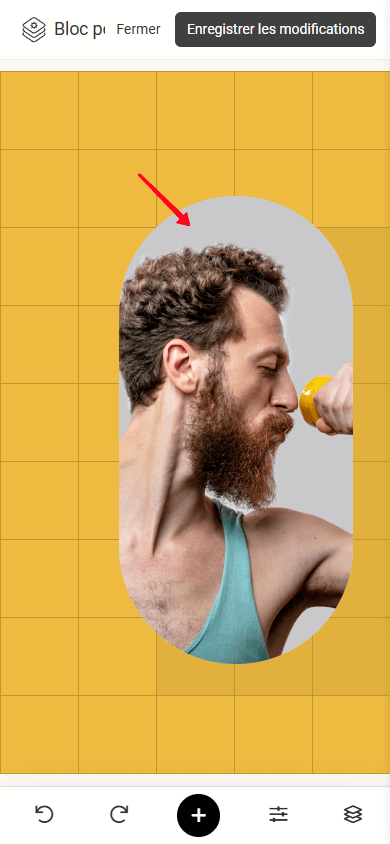
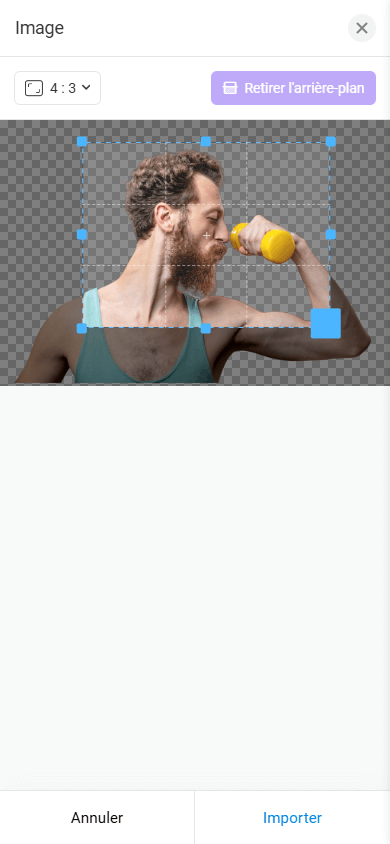
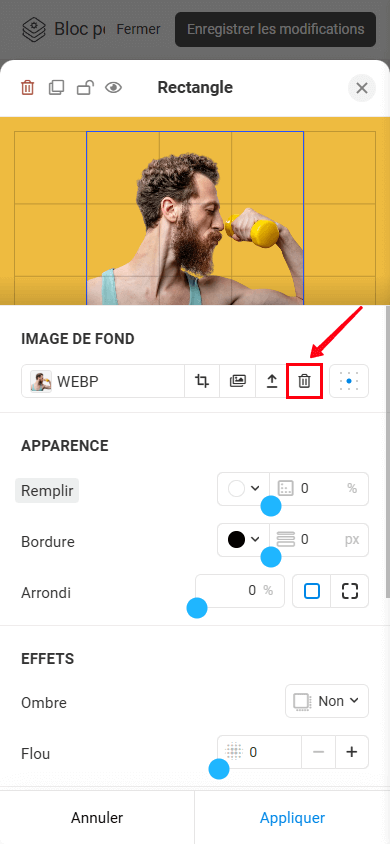
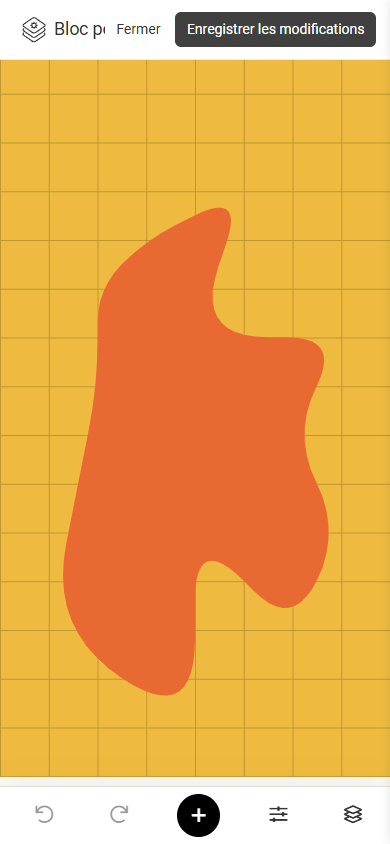
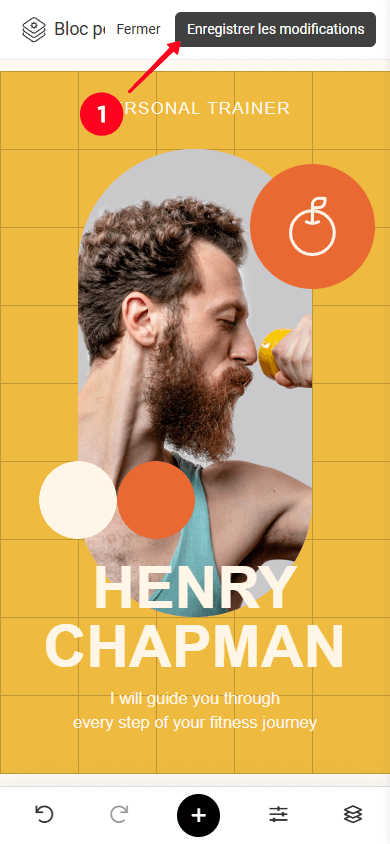
— Suppression de l'arrière-plan. La fonction Supprimer l'arrière-plan (voir capture d'écran n°1) supprime automatiquement l'arrière-plan de l'image téléchargée, ne laissant que l'objet principal (voir capture d'écran n°2). Cela facilite l'intégration de l'image dans votre mise en page, garantissant un aspect propre et professionnel tout en simplifiant le placement de l'objet sur n'importe quel arrière-plan.


— Alignment. Vous pouvez changer l'alignement de l'image de fond à l'intérieur de l'élément en utilisant le paramètre correspondant :


— Supprimer une image. Si nécessaire, vous pouvez supprimer l'image :

L'élément Icon vous permet d'ajouter des icônes pré-faites à vos designs. Ces icônes aident les utilisateurs à naviguer sur la page et à comprendre rapidement le but des boutons et du texte.
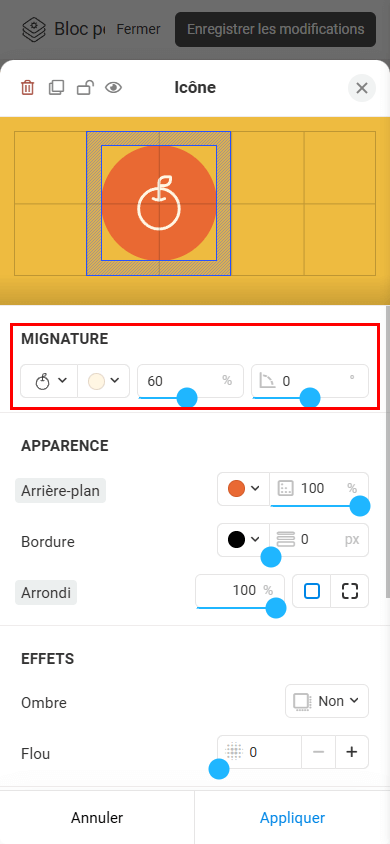
Jetons un coup d'œil aux paramètres de miniature. Les paramètres d'Apparence, d'Effets, de Action de clic, et de Rembourrages sont ajustés de la même manière que pour les autres éléments.
Miniature. Il vous permet de modifier :
- Miniature.
- Couleur.
- Taille.
- Rotation.

L'élément Shape vous permet de créer des formes polygonales avec un nombre quelconque de côtés : des triangles aux formes plus complexes. Ils peuvent être utilisés comme arrière-plan, éléments de décoration, ou autres éléments de design graphique.
Les paramètres d'image d'arrière-plan sont les mêmes que pour l'élément Rectangle. Les paramètres d'apparence, d'effets, d'action au clic et de rembourrages sont ajustés de la même manière que pour les autres éléments.
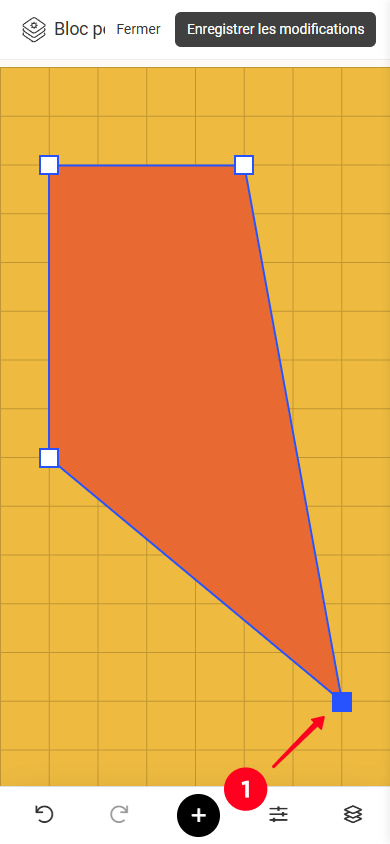
Concentrons-nous sur la manière de créer une forme personnalisée.
1. Pour ajuster un angle et des dimensions latérales, il suffit de faire glisser l'une des poignées carrées aux coins de l'élément.
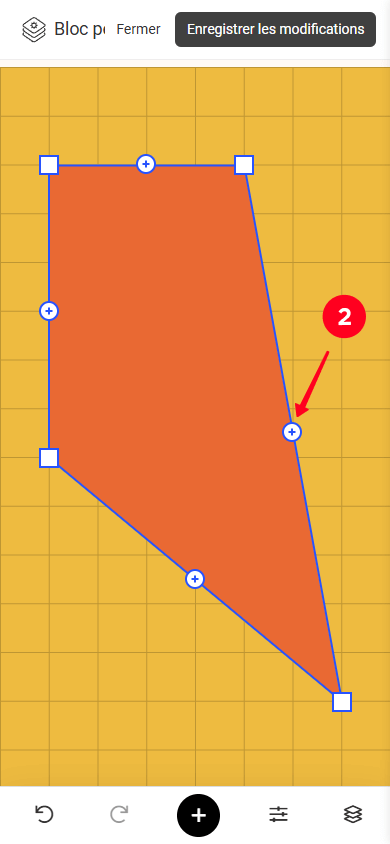
2. Pour ajouter un autre coin, appuyez sur la poignée circulaire avec le signe "+".


Ainsi, en ajoutant plus de côtés et en utilisant l'option d'arrondi dans les paramètres Apparence, vous pouvez créer la forme suivante :

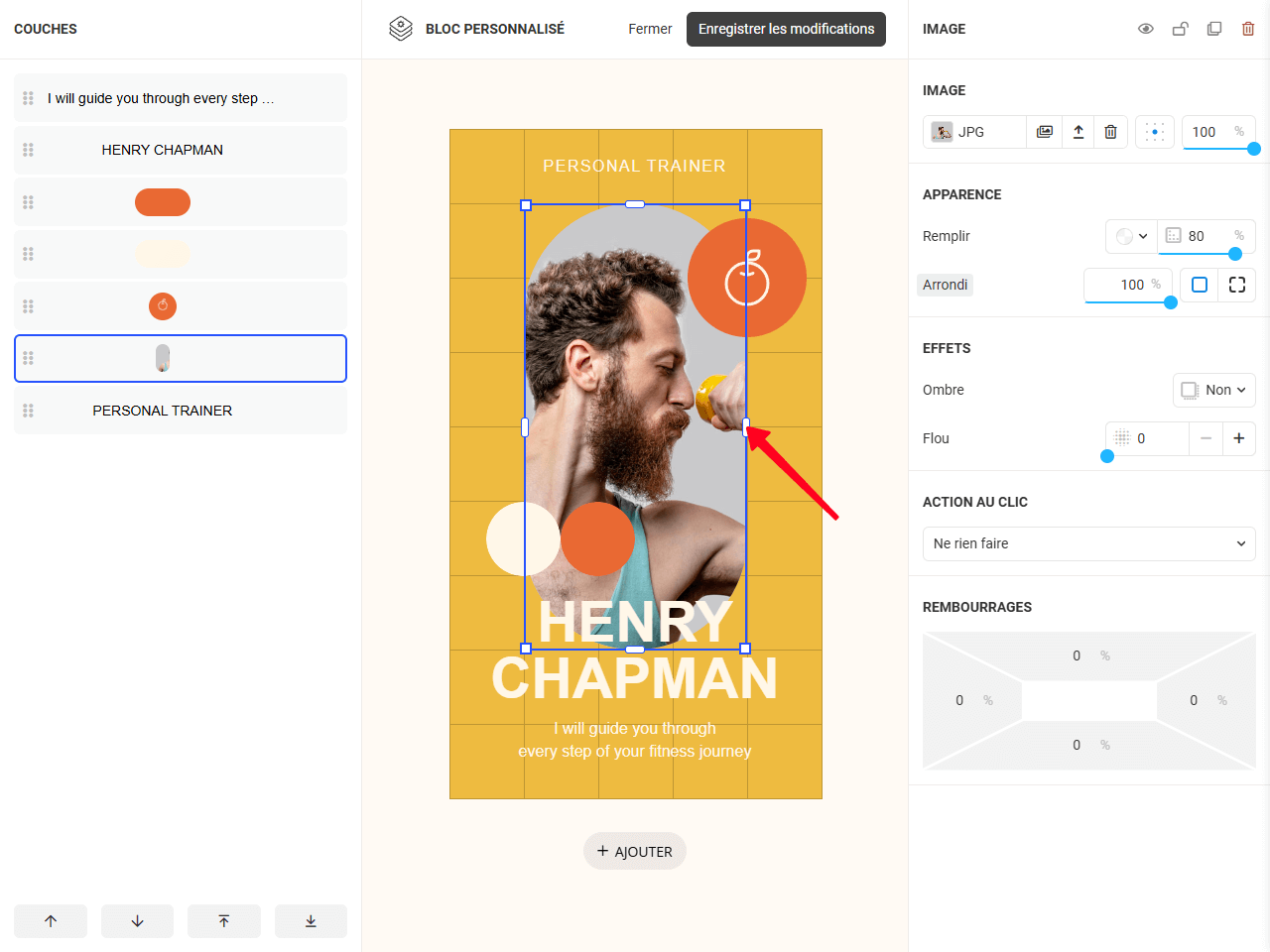
Vous pouvez utiliser l'élément Image pour ajouter du contenu visuel, créer des arrière-plans, mettre en valeur des produits, demontrer des services, ou concevoir une page pour la rendre plus attrayante et informative pour les visiteurs.
Télécharger et ajuster une image fonctionne de la même manière qu'avec l'élément Rectangle, sauf que vous pouvez également ajuster la transparence dans les paramètres de l'image :

Les paramètres d'Apparence, d'Effets, d'Action de clic et de Rembourrages sont ajustés de la même manière que pour les autres éléments.
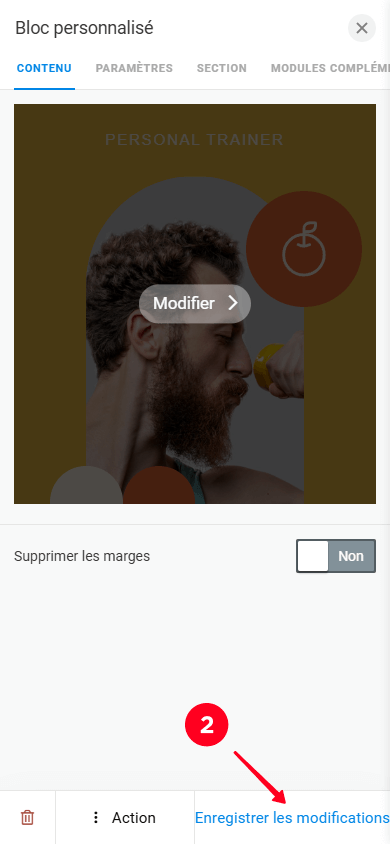
Une fois que vous avez ajouté et personnalisé les éléments, vous devez enregistrer le bloc. Voici comment :
1. Enregistrez la mise en page en appuyant sur le bouton Enregistrer.
2. Enregistrez le bloc lui-même en appuyant à nouveau sur le bouton Enregistrer.


Ces conseils vous aideront à travailler plus rapidement et plus efficacement avec les paramètres de l'éditeur.
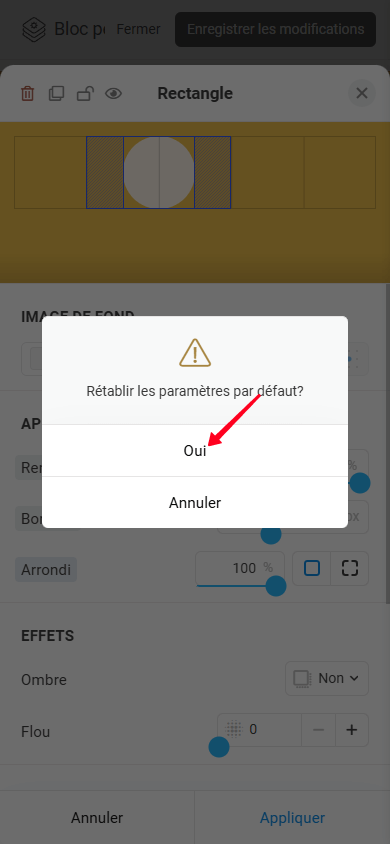
Vous pouvez réinitialiser n'importe quel paramètre à sa valeur par défaut. Pour ce faire, appuyez sur le titre du paramètre, qui est mis en surbrillance en gris. Cela ouvrira une fenêtre contextuelle Retourner aux paramètres par défaut ?. Si vous appuyez sur Oui, le paramètre sera réinitialisé à sa valeur par défaut.