Bloco personalizado
Leia o guia completo para aprender tudo sobre o Bloco Personalizado ou vá diretamente para a seção que você está interessado em:
— Dicas.
O bloco Personalizado é um editor profissional integrado no Taplink que permite que você crie blocos únicos com seu próprio design. É como editores gráficos populares, mas mais simples, mais conveniente e completamente dentro do Taplink.
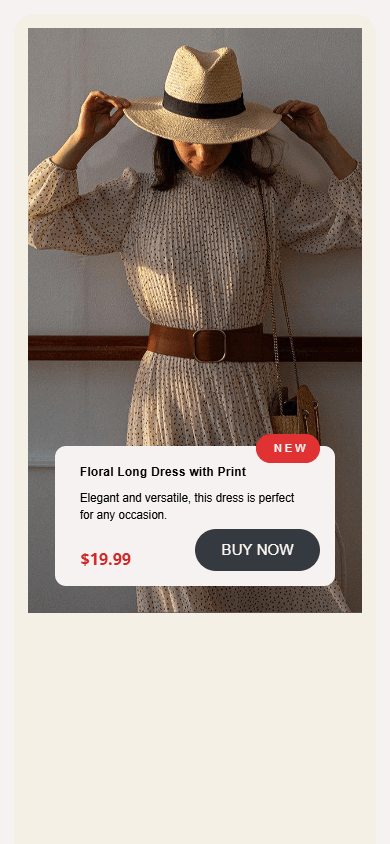
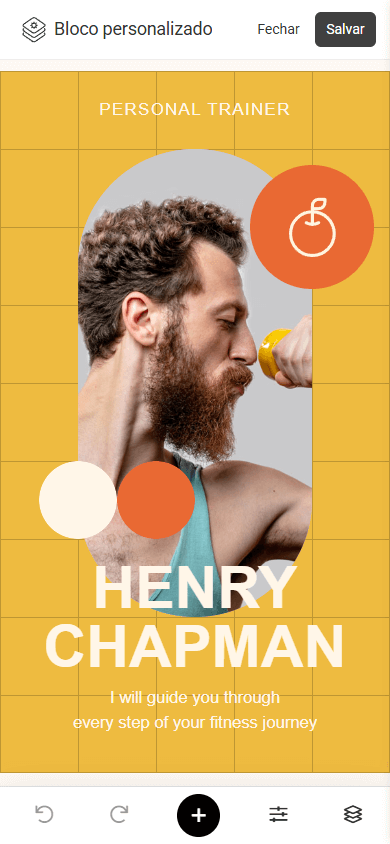
O bloco Personalizado permite a implementação de ideias de qualquer complexidade, incluindo a criação de um cabeçalho de página, um banner, uma galeria, cartões de produtos e muito mais:



O bloco utiliza uma grade modular; ele ajusta automaticamente para diferentes telas e dispositivos.
A criação e edição do bloco personalizado é fácil tanto em um computador quanto em um telefone.
As funcionalidades básicas do bloco estão disponíveis no plano BÁSICO. Todas as funcionalidades estão disponíveis nos planos PRO e BUSINESS.
Existem duas maneiras de adicionar o Bloco personalizado:
- Selecionar um modelo pronto na biblioteca e personalizá-lo.
- Criá-lo do zero.
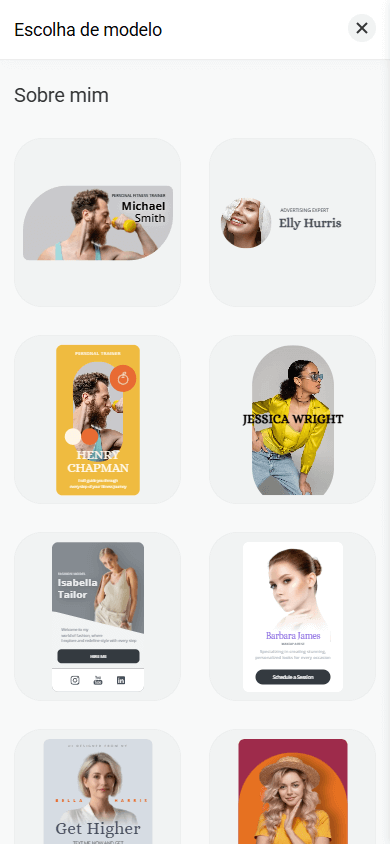
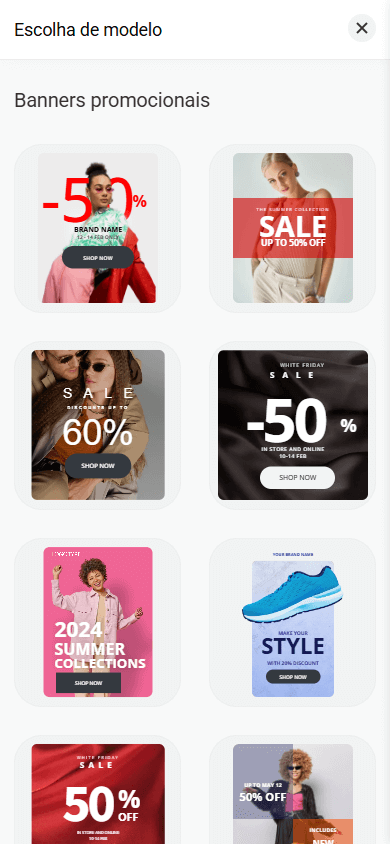
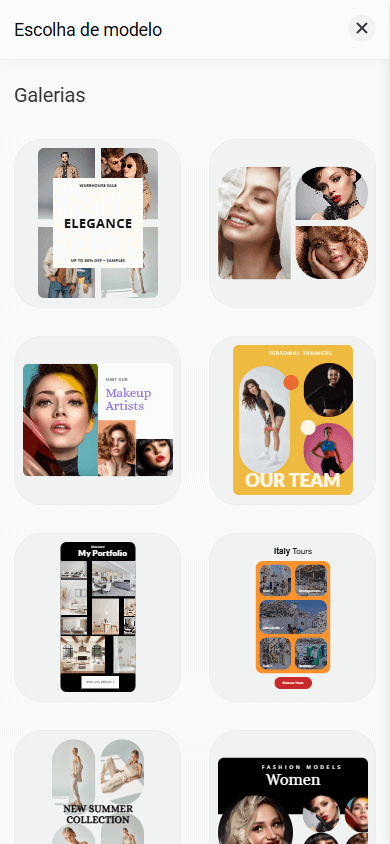
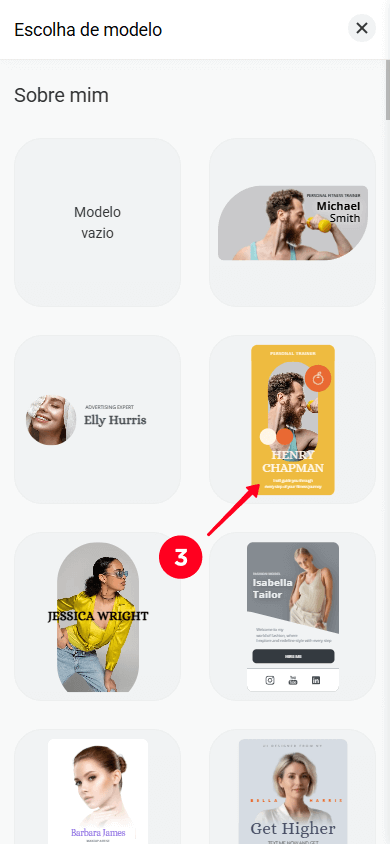
A biblioteca de modelos oferece as seguintes categorias:
- Sobre mim.
- Promo banners.
- Navegação.
- Galerias.
- Recursos.
- Produtos.



Você pode personalizar cada modelo para atender às suas necessidades: editar texto, carregar suas próprias imagens, alterar cores, adicionar ou remover elementos, reorganizar elementos, ajustar espaçamento e muito mais.
Para usar um modelo pronto:
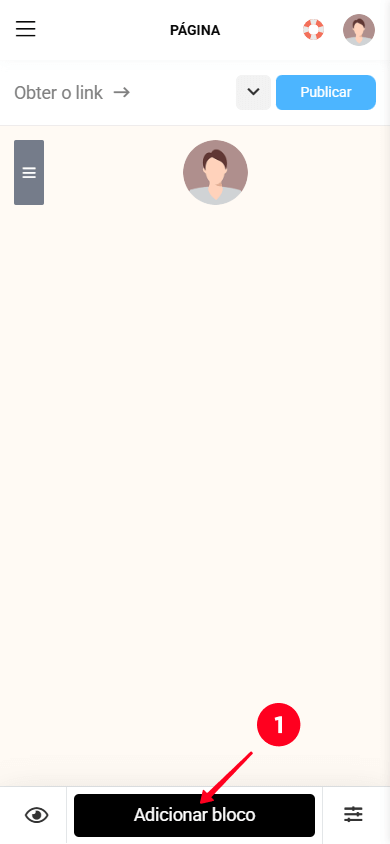
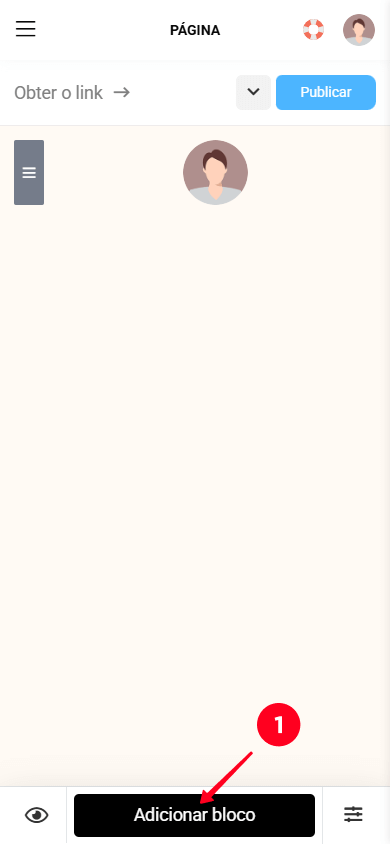
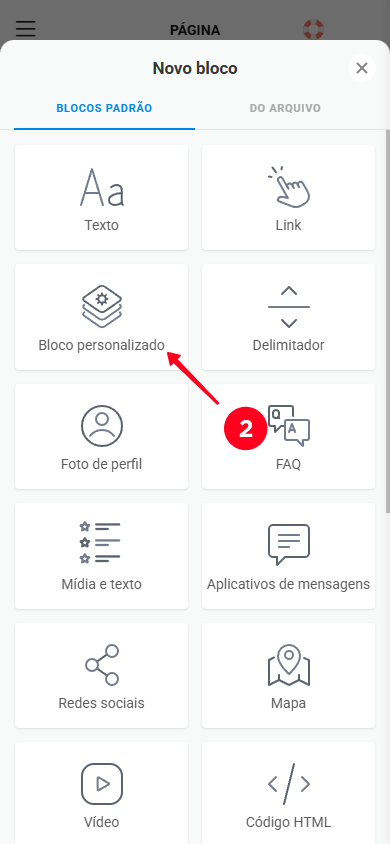
- No modo de edição, toque em Adicionar bloco.
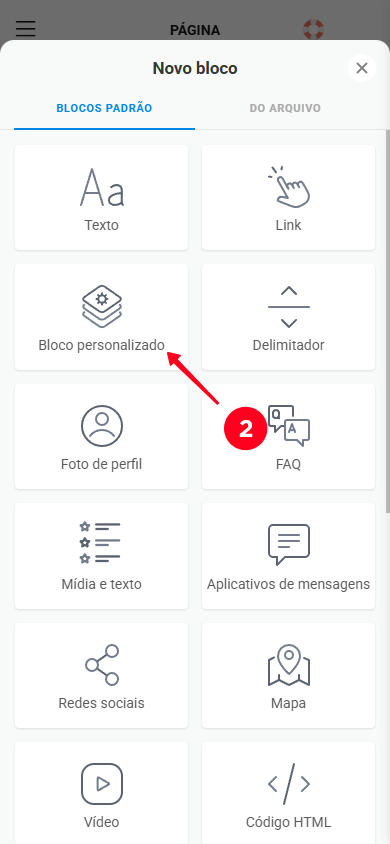
- Selecione o Bloco personalizado.
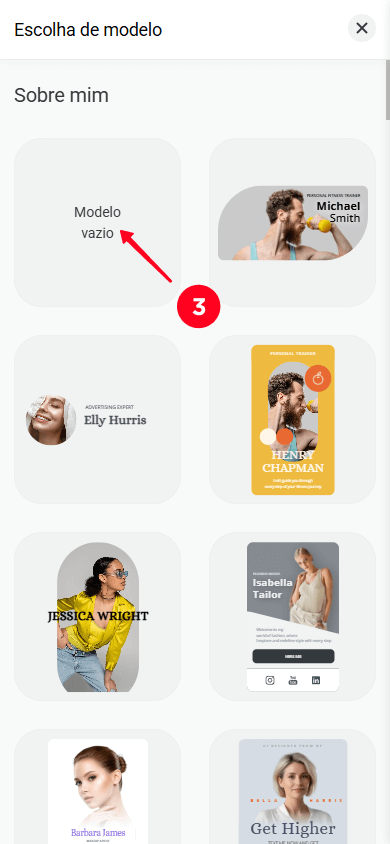
- Toque no modelo que você gosta.



Isso abrirá o editor de blocos, onde você pode fazer todas as alterações que desejar.
Para criar o bloco personalizado do zero:
- No modo de edição, toque em Adicionar bloco.
- Selecione o Bloco personalizado.
- Toque em Modelo em branco.



Isso abrirá o editor de blocos. Vamos dar uma olhada mais de perto na sua interface.
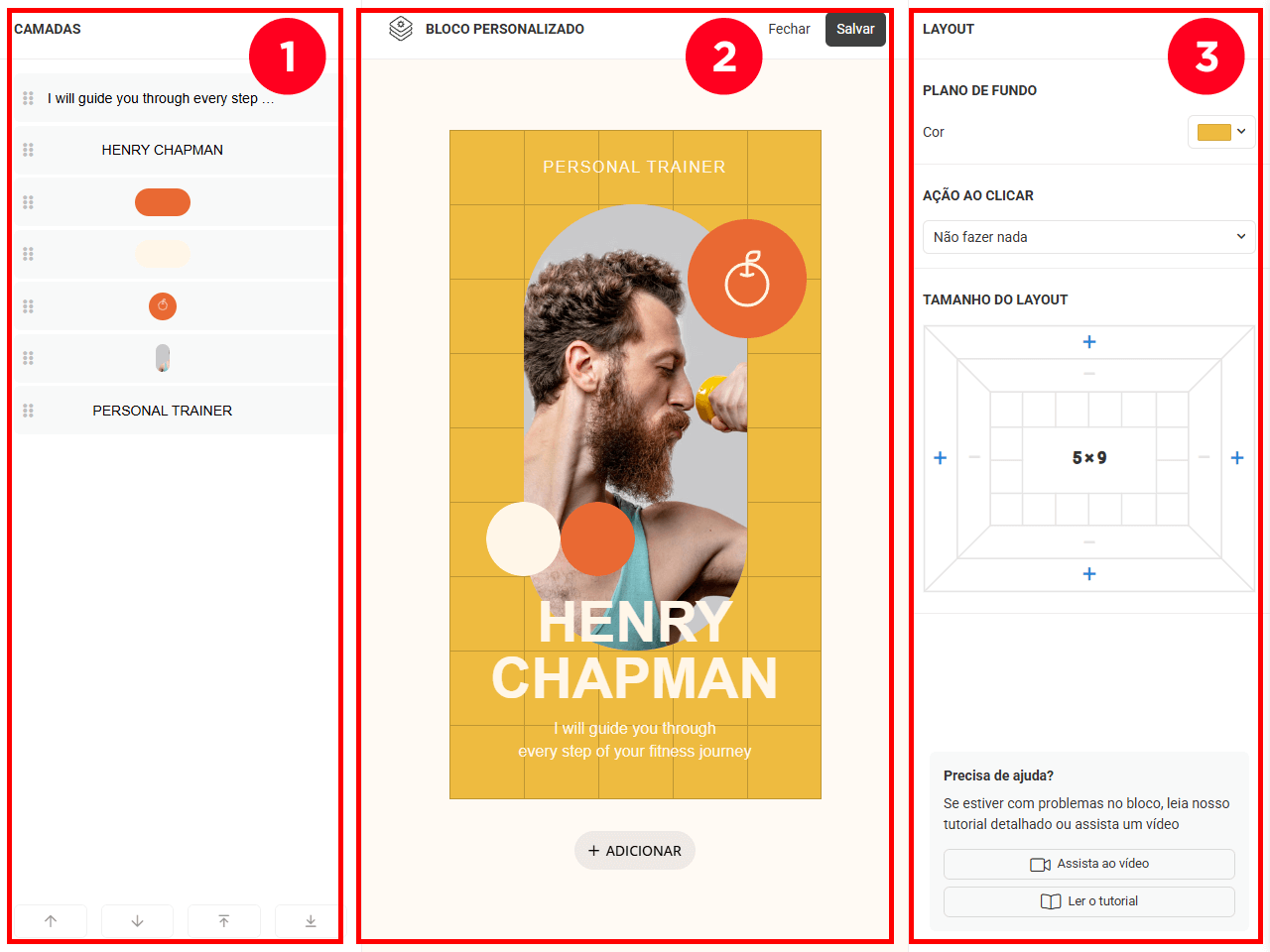
A interface do editor consiste em três partes principais:
- Camadas.
- Layout.
- Configurações de layout.
A interface pode parecer ligeiramente diferente dependendo do dispositivo que está a usar. Eis como se apresenta num computador:

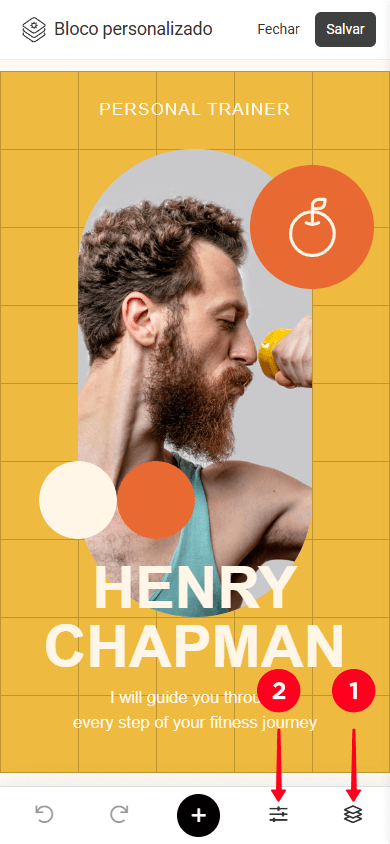
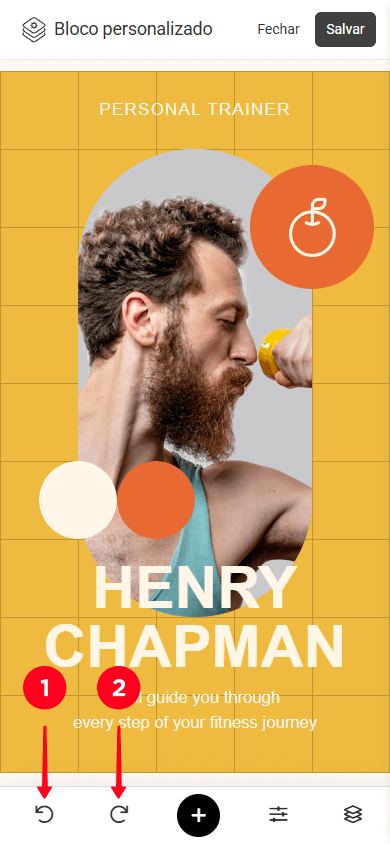
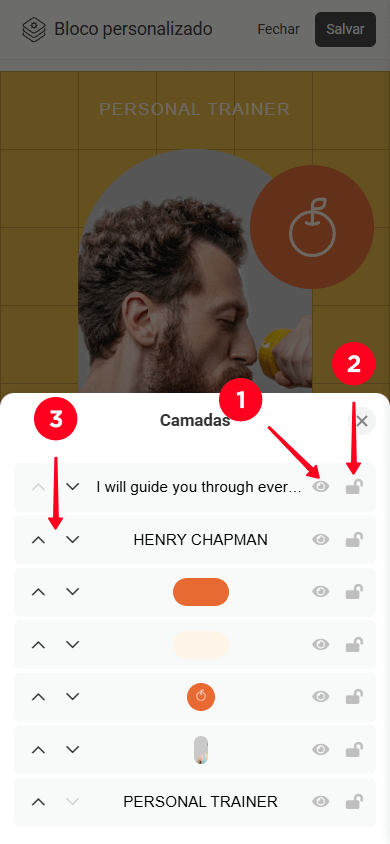
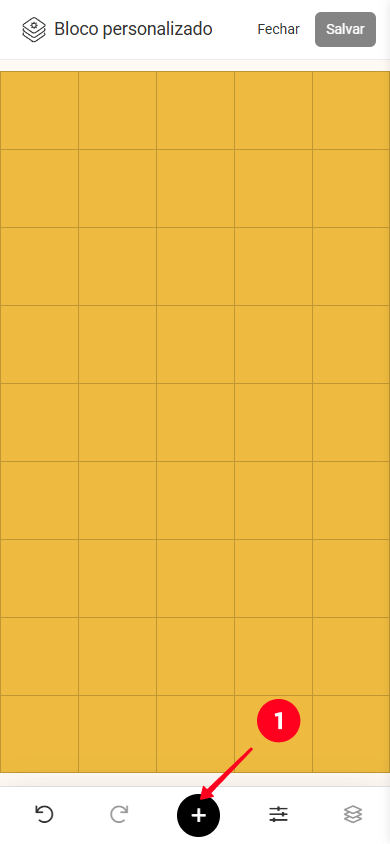
Se você usar um celular, verá o layout por padrão. Para acessar o painel Camadas ou as configurações do layout, toque nos ícones correspondentes (1 e 2).



Se você usar um telefone, também verá dois botões extras:
- Desfazer.
- Refazer.

Ao editar em um computador, use os atalhos de teclado: Ctrl + Z para desfazer e Ctrl + Shift + Z para refazer.
A seguir, vamos dar uma olhada mais de perto nas principais partes da interface.
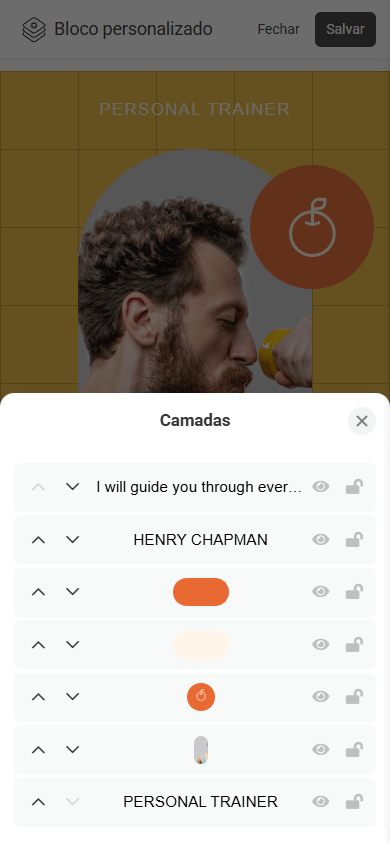
O painel Layers exibe uma lista de todos os elementos adicionados. Aqui está o que você pode fazer com cada camada:
- Ocultar / mostrar.
- Bloquear / desbloquear.
- Mover uma camada para cima (para a frente) / para baixo (para trás).

A disposição é a área onde você pode adicionar elementos e criar um design. A área usa uma grade modular para a qual os elementos se encaixam.

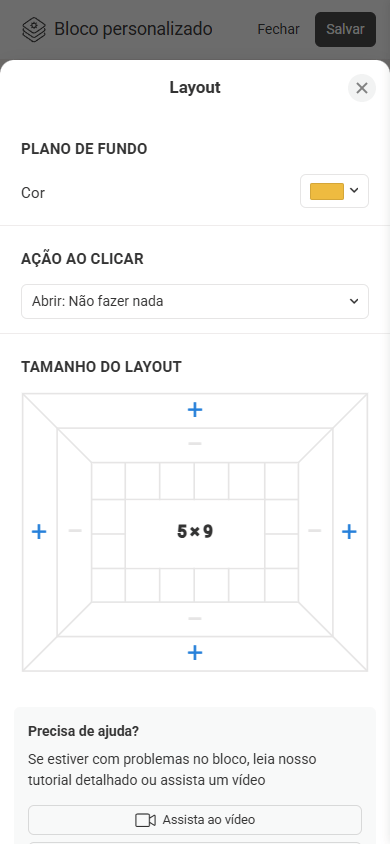
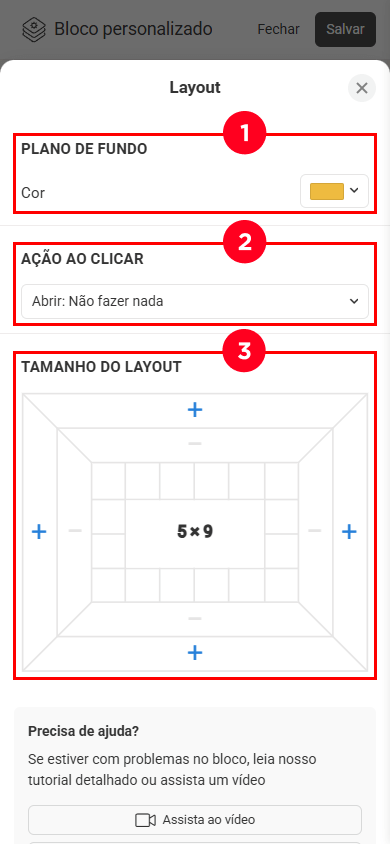
Aqui é onde você pode encontrar as configurações de layout, tais como:
- Fundo.
- Ação de clique.
- Tamanho do layout.

Vamos rever cada configuração com mais detalhes.
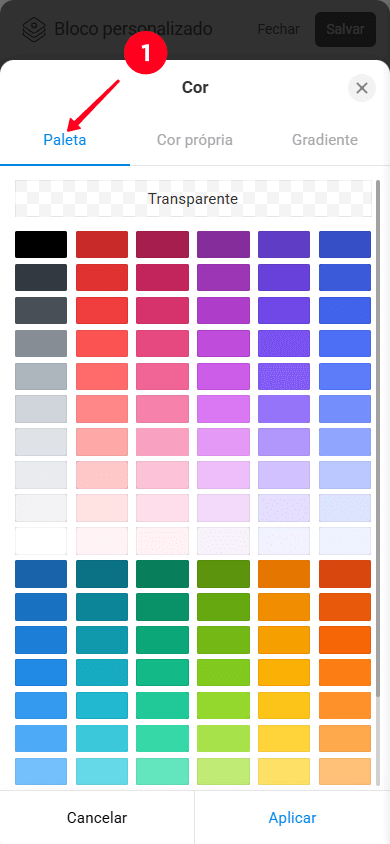
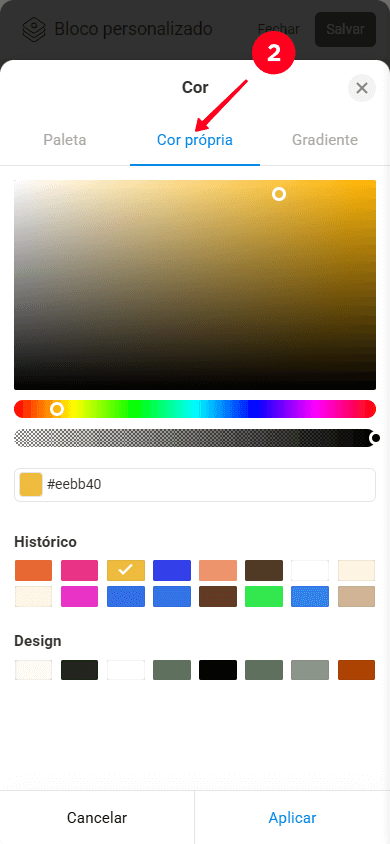
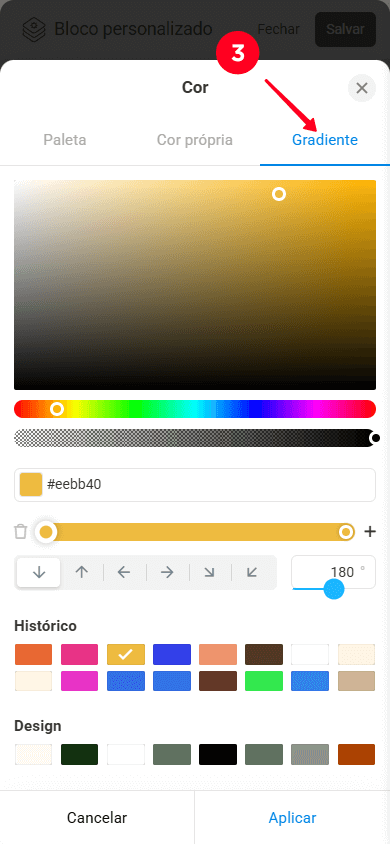
Para o plano de fundo do layout, você pode:
- Selecione uma cor da paleta.
- Defina uma cor personalizada.
- Crie um degradê.



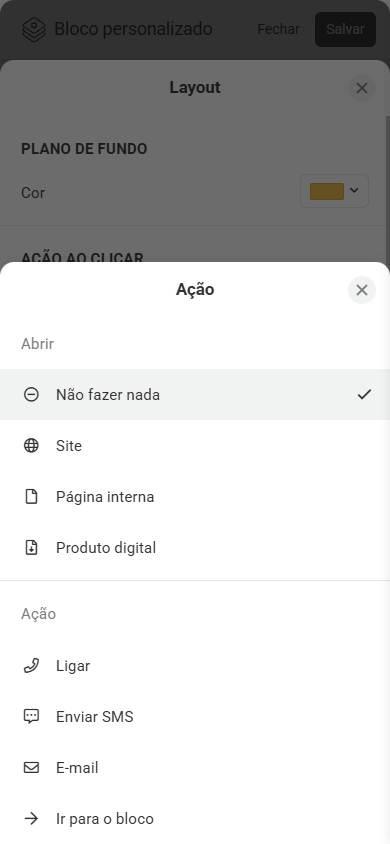
A ação de clique é uma configuração que torna todo o bloco clicável. Quando clicado, uma ação específica, como fazer uma ligação, abrir um produto digital, redirecionar para um site externo, é realizada.

Por favor, note que se a ação de clique estiver habilitada para o bloco inteiro, essa configuração não estará mais disponível para elementos individuais dentro do bloco.
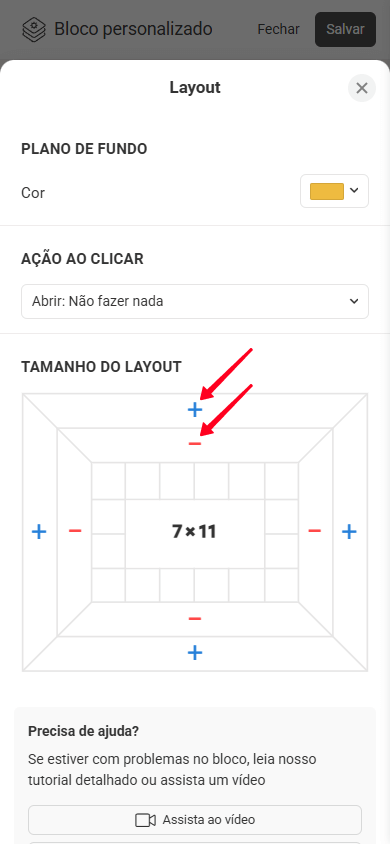
O tamanho padrão do layout é 8×6 (8 colunas e 6 linhas). Para alterar o tamanho, toque em “+” ou “–” no lado que deseja expandir ou reduzir (superior, inferior, direito ou esquerdo).

O tamanho mínimo do layout é 1×1. O tamanho máximo é 12 colunas de largura e 36 linhas de altura.
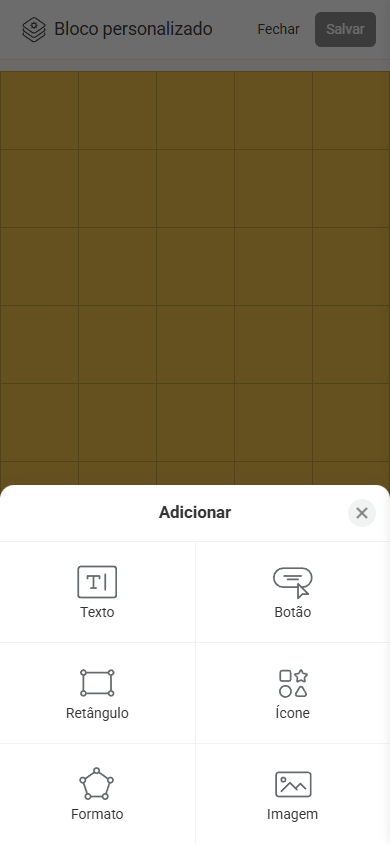
O bloco personalizado suporta os seguintes elementos:
- Texto.
- Botão.
- Retângulo.
- Ícone.
- Forma.
- Imagem.

Você pode adicionar elementos ao layout de várias maneiras:
- Toque em “+” (ou “+ ADICIONAR” em um computador) e selecione o elemento que você precisa. Isso adicionará um elemento 2×2 ao centro do layout.
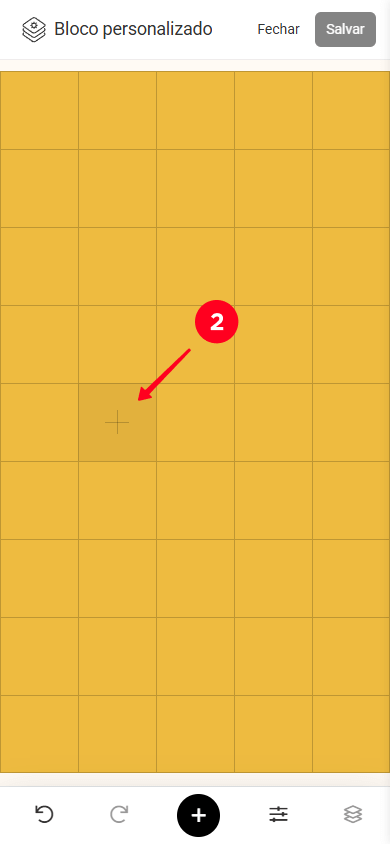
- Toque duas vezes em qualquer célula na grade e selecione o elemento que você precisa. Isso adicionará um elemento 1×1 na célula exata em que você tocou.
- Selecione múltiplas células e escolha o elemento que você precisa. Isso adicionará o elemento dentro das células selecionadas.



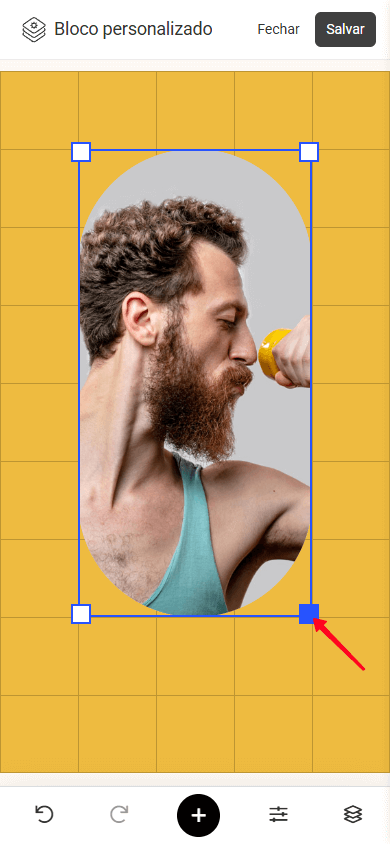
Para redimensionar um elemento, arraste uma das alças quadradas nos cantos do elemento.

Para mover um elemento, selecione-o, segure e arraste-o para a posição que você precisa.

Se você trabalha em um computador, também pode usar as teclas de seta para mover o elemento.
Todos os elementos no bloco Personalizado podem ser personalizados. Para acessar as configurações de um elemento, toque nele.
Algumas configurações são comuns a vários elementos (vamos chamá-las de configurações "Repetidas"), enquanto outras são exclusivas e disponíveis para elementos específicos. Começaremos pelas configurações repetidas e, em seguida, passaremos para as configurações exclusivas de cada elemento.
Vamos dar uma olhada nas configurações comuns a vários elementos.
Com cada elemento, você pode fazer o seguinte:
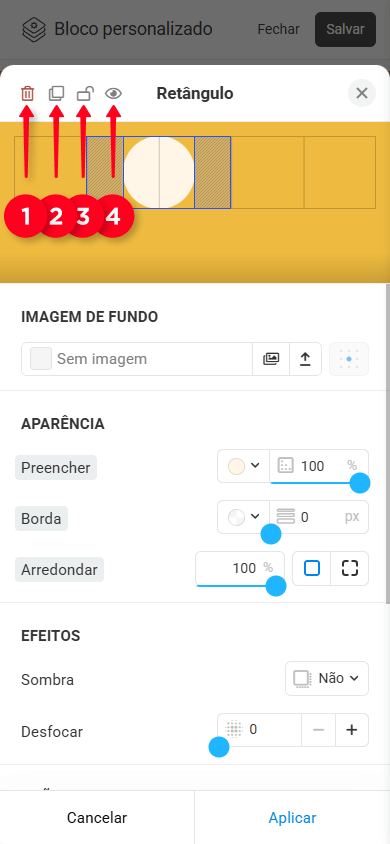
- Apagar: Exclua o elemento do layout.
- Duplicar: Crie uma cópia do elemento que será colocada em uma camada acima do elemento original.
- Bloquear/desbloquear: Bloqueie o elemento no layout para que não possa ser movido ou redimensionado acidentalmente. Desbloquear o elemento o torna editável novamente.
- Ocultar/mostrar: Torne o elemento invisível no layout ou exiba-o novamente.

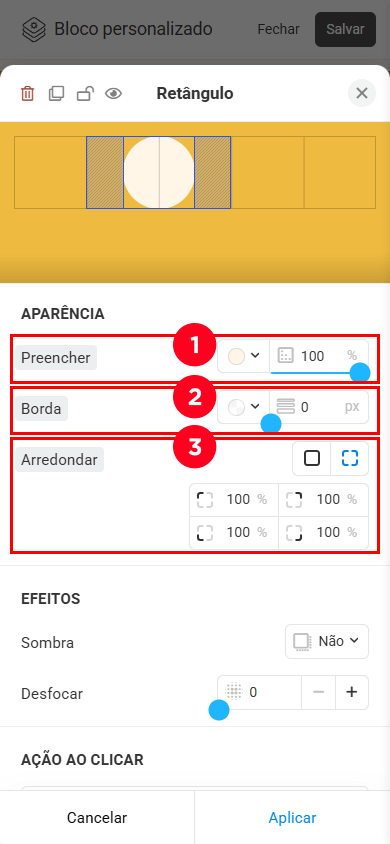
Aqui, você pode ajustar:
- Preenchimento: Você pode definir uma cor (selecionar na paleta, usar uma cor personalizada ou criar um gradiente) e a transparência.
- Borda: Você pode ajustar a cor e a espessura da borda do elemento.
- Arredondamento: Você pode aplicar o mesmo arredondamento a todos os cantos do elemento ou definir valores individuais de arredondamento para cada canto.

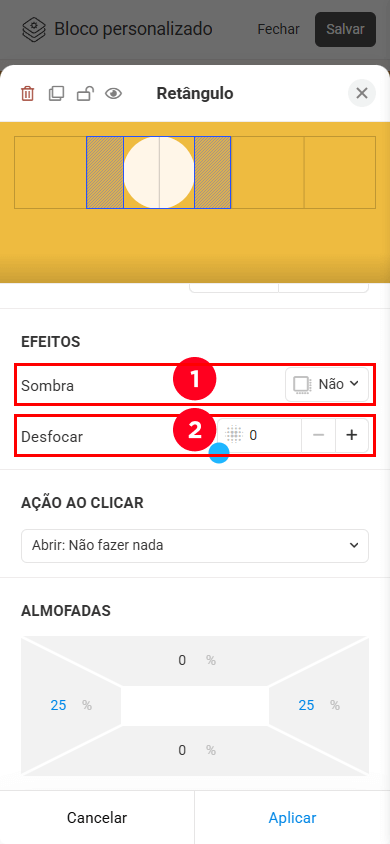
Aqui, você pode ajustar:
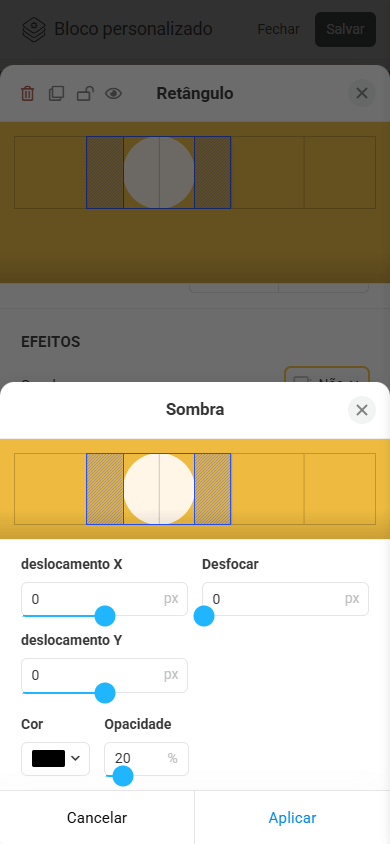
- Sombra.
- Desfoque.

Você pode definir a cor da sombra, ajustar sua transparência, deslocamentos em X e Y, e um efeito de desfoque.

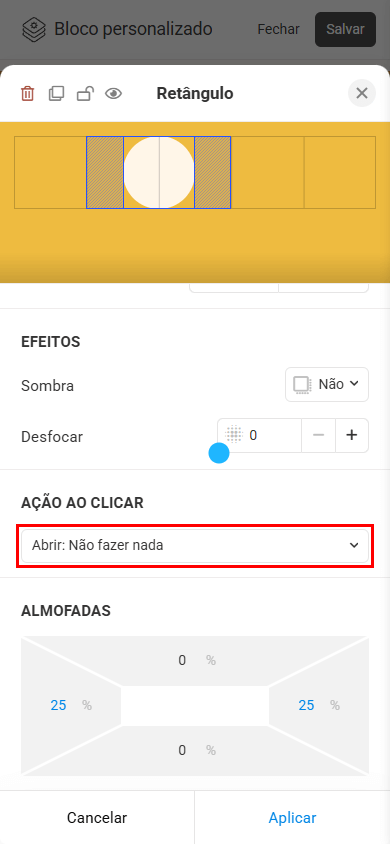
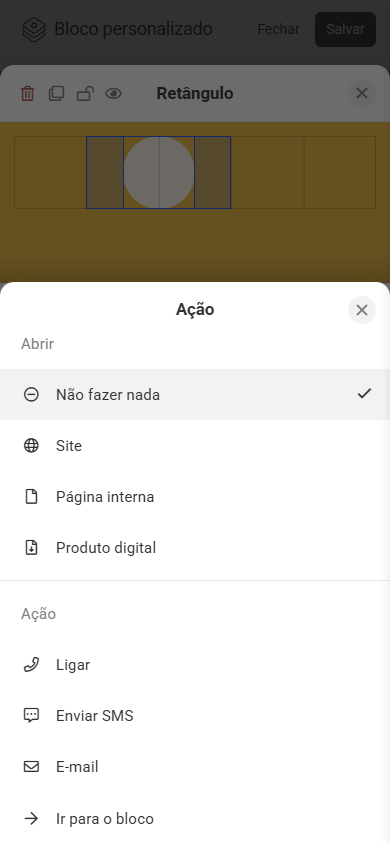
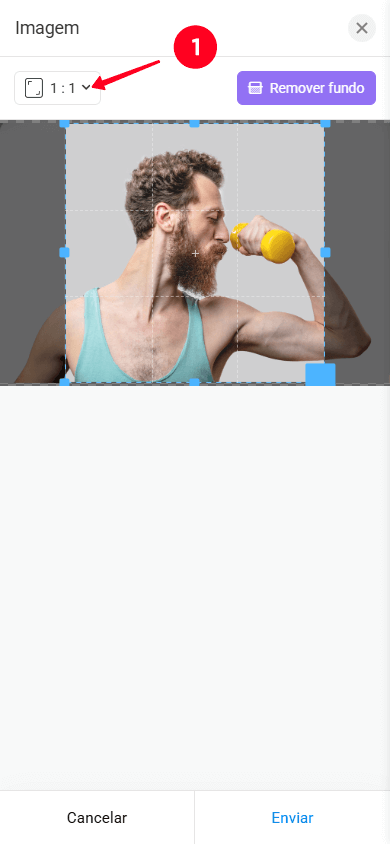
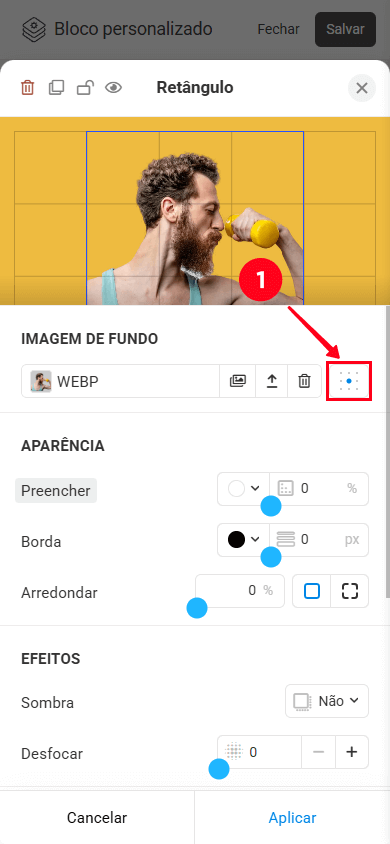
Esta configuração (veja captura de tela #1) torna um elemento clicável e permite atribuir qualquer ação disponível (veja captura de tela #2).


Por favor, note que se um a ação de clique estiver definida para o bloco inteiro, essa configuração não estará disponível para elementos individuais.
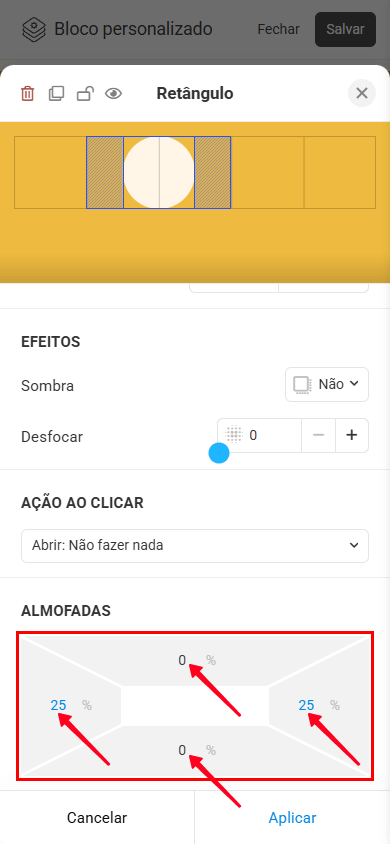
Para cada elemento (exceto Shape), você pode definir preenchimentos internos, incluindo superior, inferior, esquerdo e direito. Os preenchimentos permitem ajustar a posição de um elemento em relação à grade. Os valores de preenchimento são medidos como uma porcentagem do tamanho atual do elemento. O valor máximo de preenchimento é 40%.

Ao usar um computador, você pode ajustar os preenchimentos sem abrir as configurações. Para fazer isso, selecione o elemento no layout, segure e arraste a alça localizada no meio da borda que deseja ajustar.

Vamos passar por cada elemento e entrar em mais detalhes sobre as configurações específicas para eles.
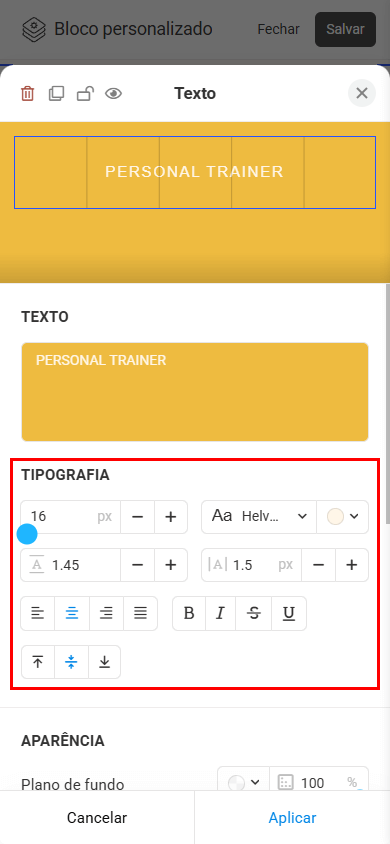
Este elemento é usado para adicionar qualquer tipo de texto, como títulos, descrições, listas e muito mais.
Vamos dar uma olhada mais de perto nas configurações de tipografia. As configurações de Aparência, Efeitos, Ação de clique e Preenchimentos são ajustadas da mesma forma que para outros elementos.
Tipografia. As configurações de tipografia permitem que você altere o seguinte:
- Tamanho.
- Fonte. Além das fontes padrão, você pode usar qualquer fonte da biblioteca Google Fonts. Para fazer isso, digite o nome da fonte na barra de pesquisa e selecione a fonte que você precisa.
- Cor.
- Espaçamento entre linhas.
- Espaçamento entre letras.
- Alinhamento horizontal (esquerda, centro, direita ou justificado).
- Alinhamento vertical (cima, meio ou baixo).

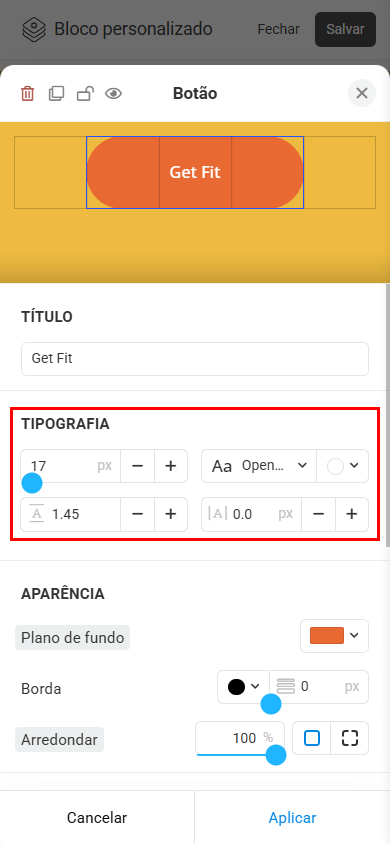
O elemento Button é usado para criar elementos interativos que orientam os visitantes a tomar ações específicas, como navegar para outro bloco, outra página ou um site externo, abrir um produto digital, enviar um e-mail e muito mais.
Vamos dar uma olhada nas configurações de tipografia. As configurações de Aparência, Efeitos, Ação de clique e Preenchimentos são ajustadas da mesma forma que para outros elementos.
Tipografia. As configurações de tipografia permitem que você altere o seguinte:
- Tamanho.
- Fonte. Além das fontes integradas, você pode usar qualquer fonte da biblioteca de Fontes do Google. Para isso, digite o nome da fonte na barra de pesquisa e selecione a fonte que você precisa.
- Cor.
- Espaçamento de linha.
- Espaçamento entre letras.

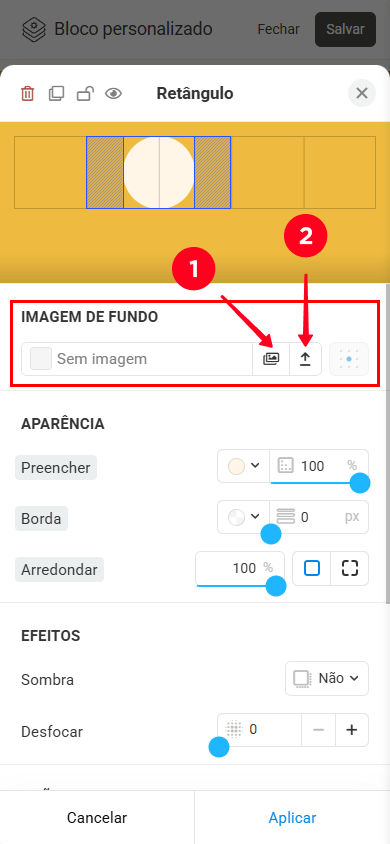
Você pode usar o elemento Retângulo para adicionar formas geométricas individuais (um quadrado, retângulo, círculo) ao layout, criar contêineres e criar designs complexos em várias camadas.
Vamos dar uma olhada nas configurações de plano de fundo. As configurações de Aparência, Efeitos, Ação de clique e Preenchimentos são ajustadas da mesma forma que para outros elementos.
Background. Além de preenchimentos de cor sólida, você pode definir uma imagem como plano de fundo. Vamos considerar as configurações de imagem de fundo com mais detalhes:
— Fonte da imagem. Você pode:
- Escolha uma imagem da galeria.
- Carregue sua própria imagem.

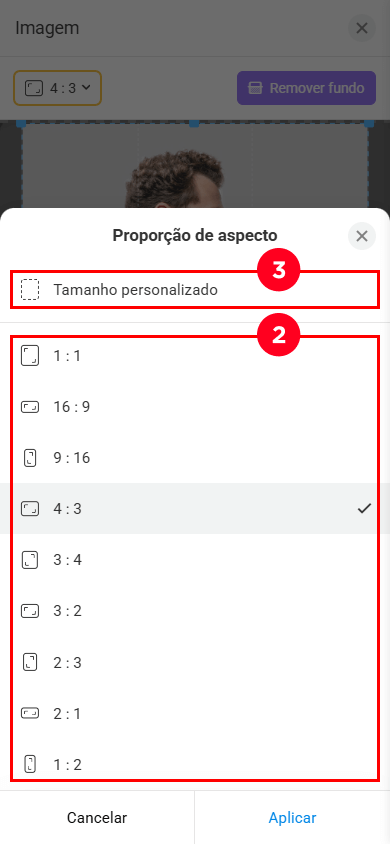
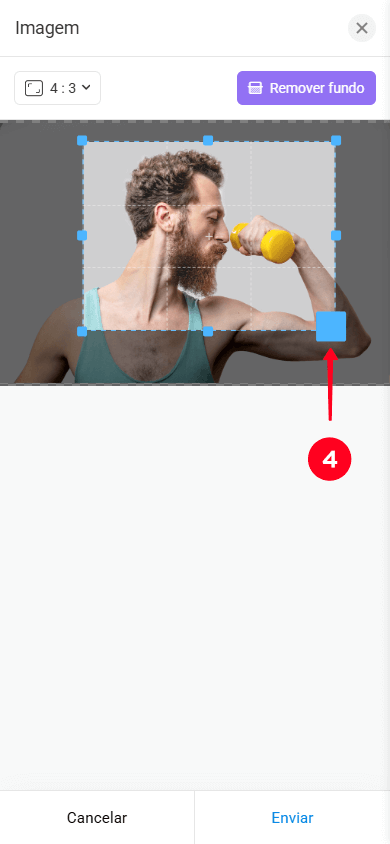
— Corte. Ao carregar uma imagem, você pode cortá-la. Por padrão, a proporção de corte corresponde ao tamanho do elemento, mas você pode alterá-la se necessário. Você pode selecionar uma das proporções predefinidas (2) ou definir uma personalizada (3). Após escolher a proporção desejada, arraste uma das alças quadradas (4) para cortar a imagem.



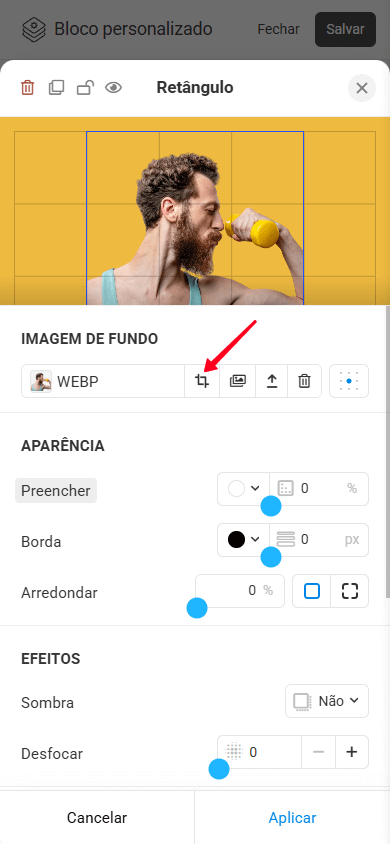
Se precisar alterar as proporções do elemento no futuro, você pode recortar a imagem novamente (desde que a imagem tenha sido inicialmente selecionada da galeria):

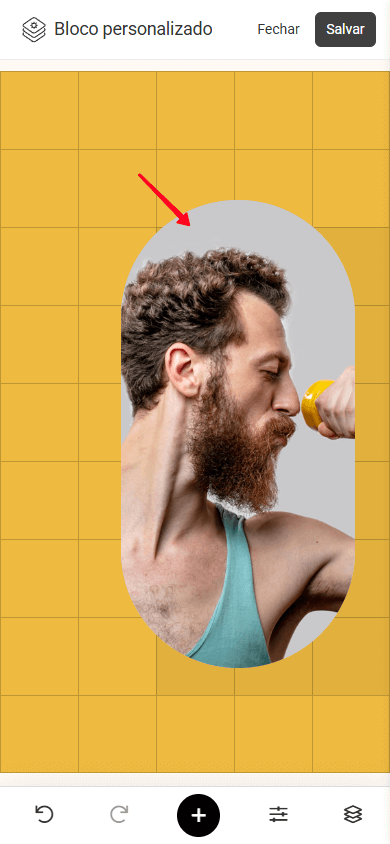
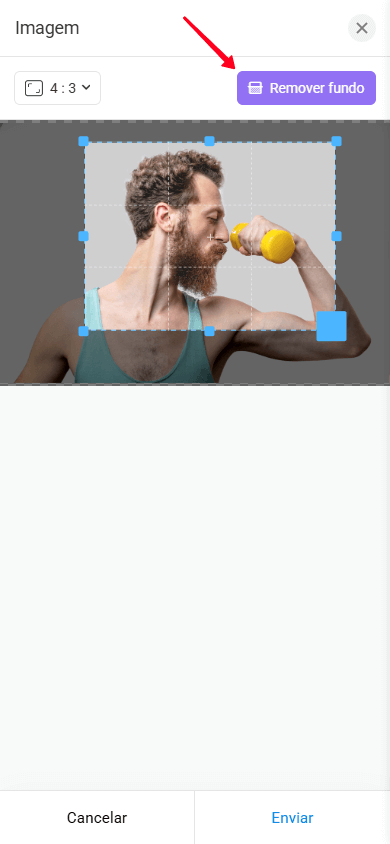
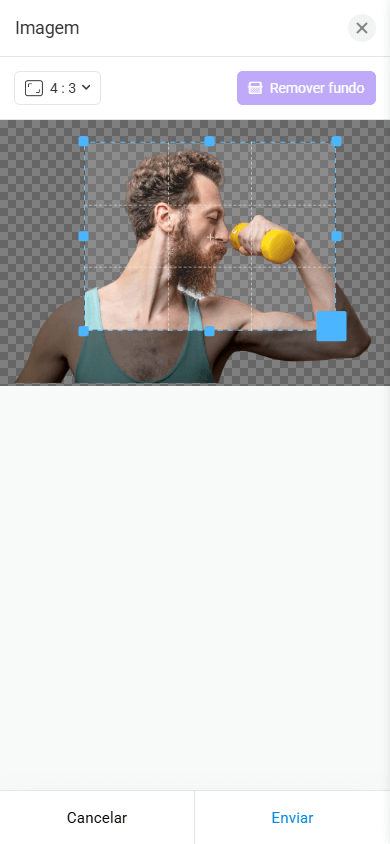
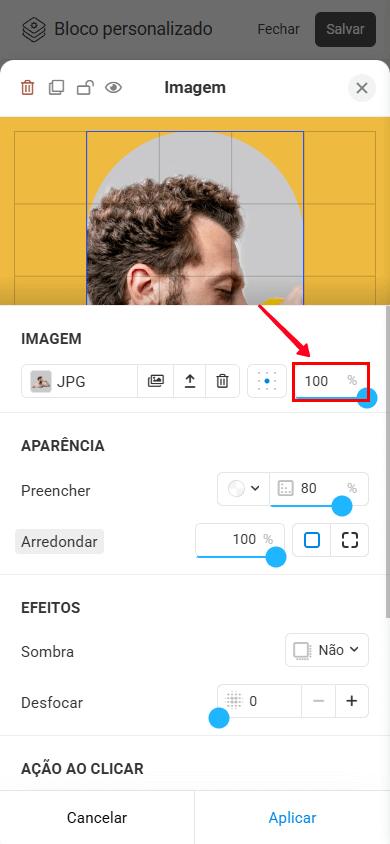
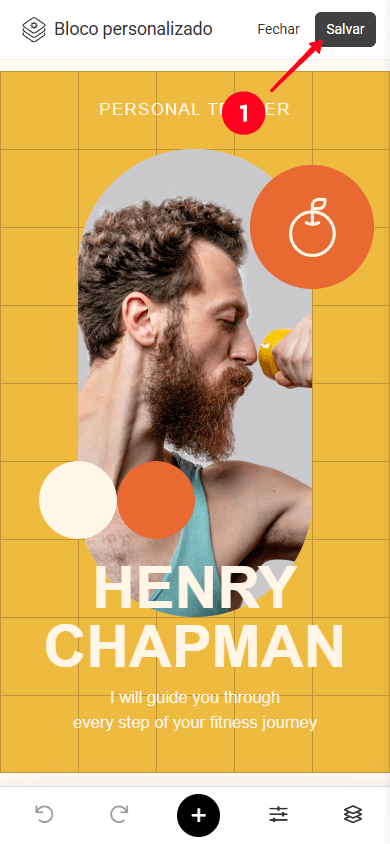
— Remoção de plano de fundo. O recurso de Remover plano de fundo (ver captura de tela nº 1) remove automaticamente o fundo da imagem enviada, deixando apenas o objeto principal (ver captura de tela nº 2). Isso facilita a integração da imagem em seu layout, garantindo uma aparência limpa e profissional, ao mesmo tempo em que simplifica a colocação do objeto em qualquer plano de fundo.


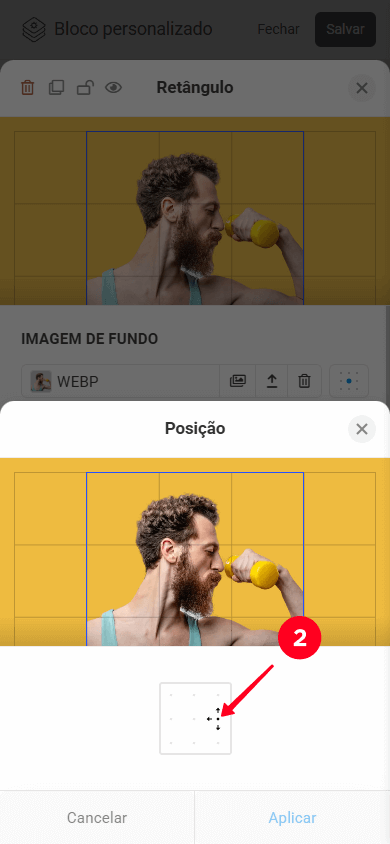
— Alinhamento. Você pode alterar o alinhamento da imagem de fundo dentro do elemento usando a configuração correspondente:


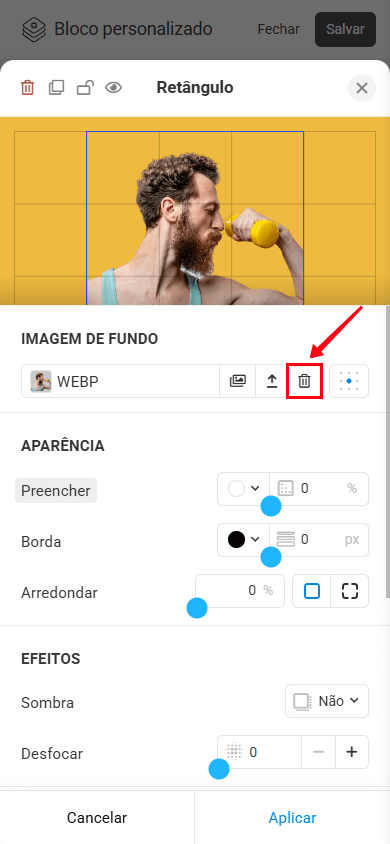
— Excluir uma imagem. Se necessário, você pode excluir a imagem:

O elemento Icon permite adicionar ícones pré-fabricados aos seus designs. Esses ícones ajudam os usuários a navegar na página e entender rapidamente o propósito de botões e textos.
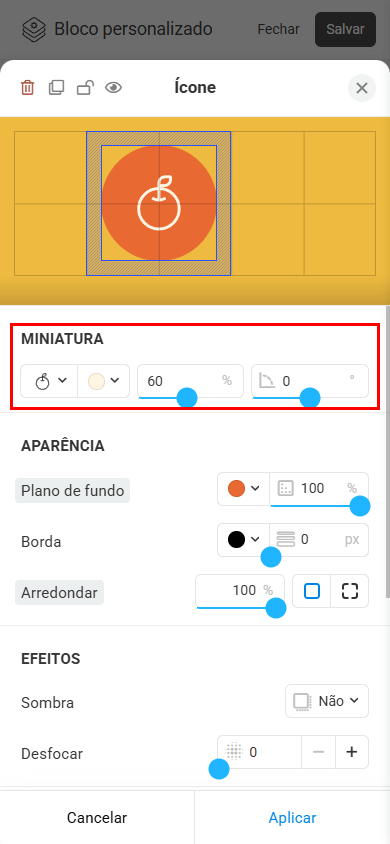
Vamos dar uma olhada mais de perto nas configurações de miniatura. As configurações de Aparência, Efeitos, Ação de clique e Preenchimentos são ajustadas da mesma forma que para outros elementos.
Miniatura. Permite que você altere:
- Miniatura.
- Cor.
- Tamanho.
- Rotação.

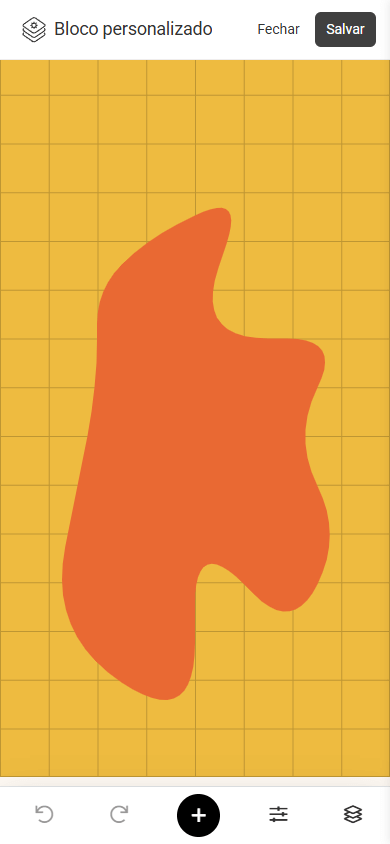
O elemento Shape permite que você crie formas poligonais com qualquer número de lados: de triângulos a formas mais complexas. Eles podem ser usados como fundo, elementos de decoração ou outros elementos de design gráfico.
As configurações de imagem de plano de fundo são iguais às do elemento Retângulo. As configurações de Aparência, Efeitos, Ação de clique e Preenchimentos são ajustados da mesma forma que para outros elementos.
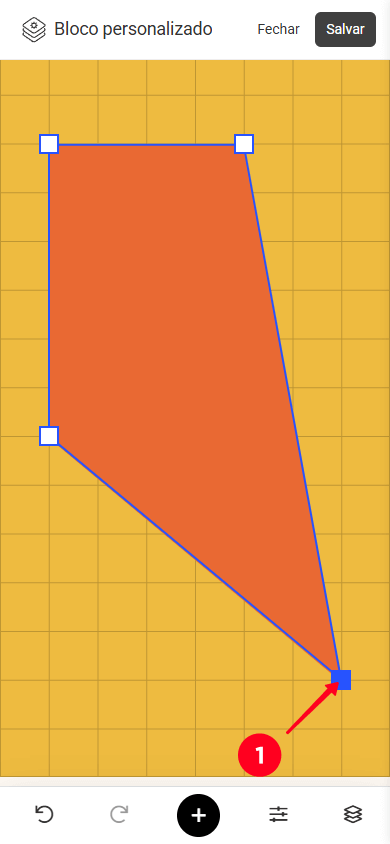
Vamos nos concentrar em como criar uma forma personalizada.
- Para ajustar um ângulo e as dimensões laterais, basta arrastar um dos manipuladores quadrados nos cantos do elemento.
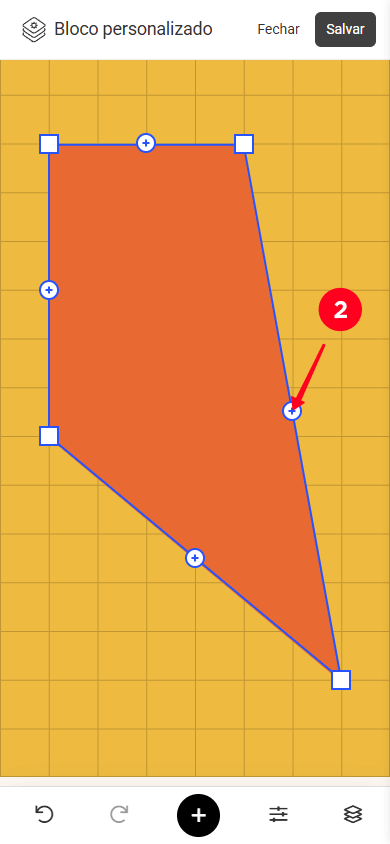
- Para adicionar outro canto, toque no manipulador circular com o sinal “+”.


Assim, adicionando mais lados e usando a opção de arredondamento nas configurações de Aparência, você pode criar a seguinte forma:

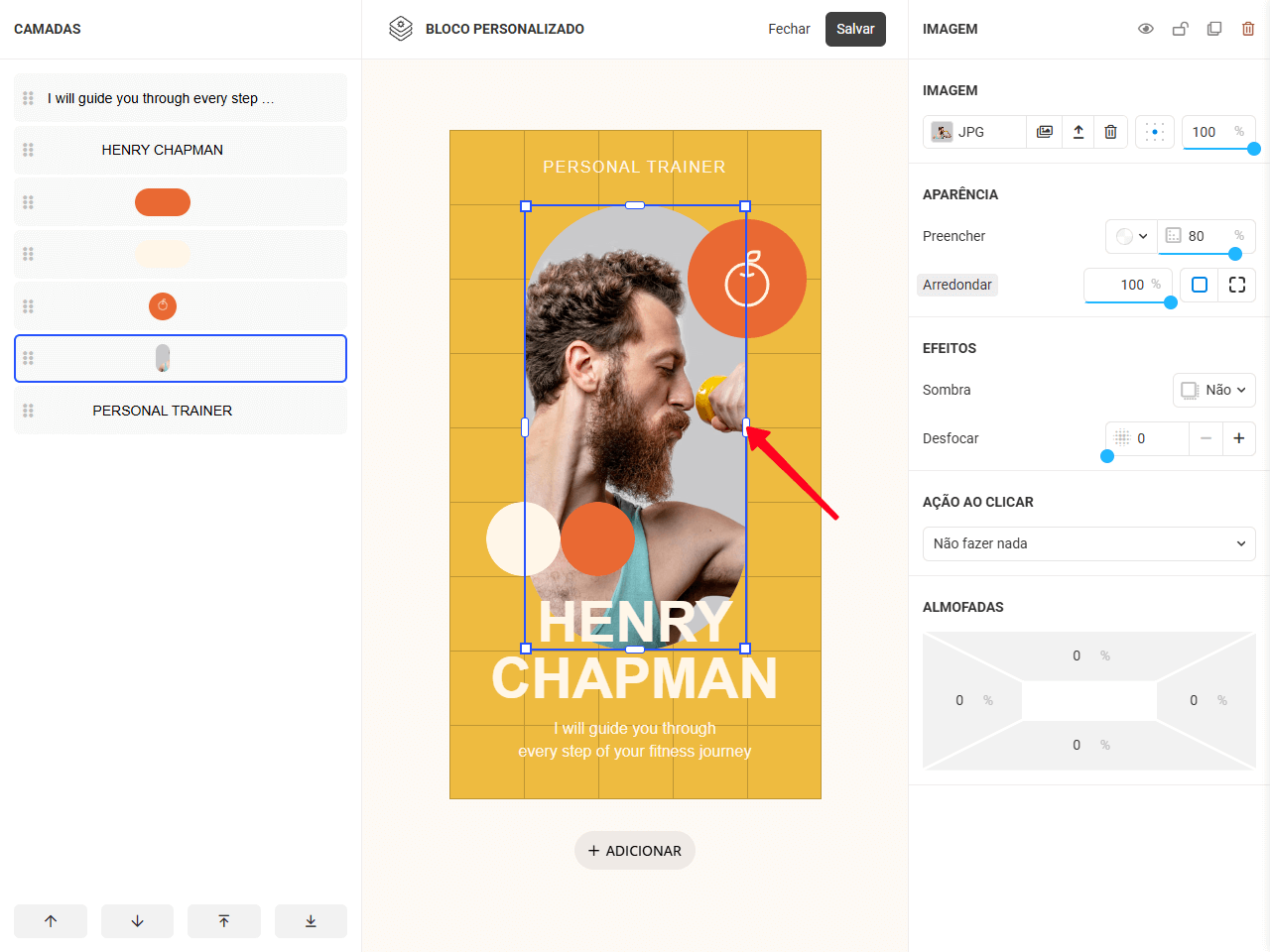
Você pode usar o elemento Imagem para adicionar conteúdo visual, criar fundos, exibir produtos, demonstrar serviços ou projetar uma página para torná-la mais atraente e informativa para os visitantes.
Carregar e ajustar uma imagem funciona da mesma forma que com o elemento Retângulo, exceto que você também pode ajustar a transparência nas configurações da Imagem:

As configurações de Aparência, Efeitos, Ação de clique e Preenchimentos são ajustadas da mesma forma que para outros elementos.
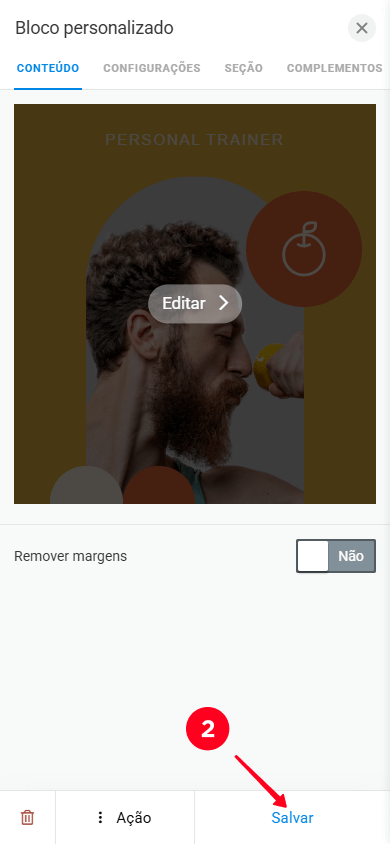
Uma vez que você adicionou e personalizou os elementos, você precisa salvar o bloco. Veja como:
- Salve o layout tocando no botão Salvar.
- Salve o bloco em si tocando no botão Salvar novamente.


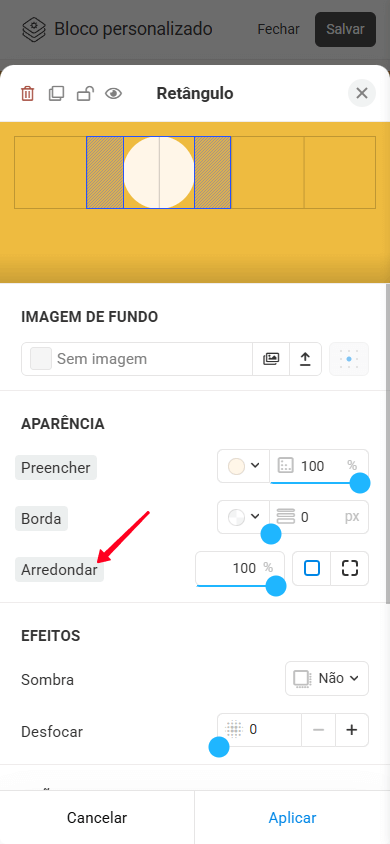
Essas dicas ajudarão você a trabalhar mais rápido e de forma mais eficaz com as configurações do editor.
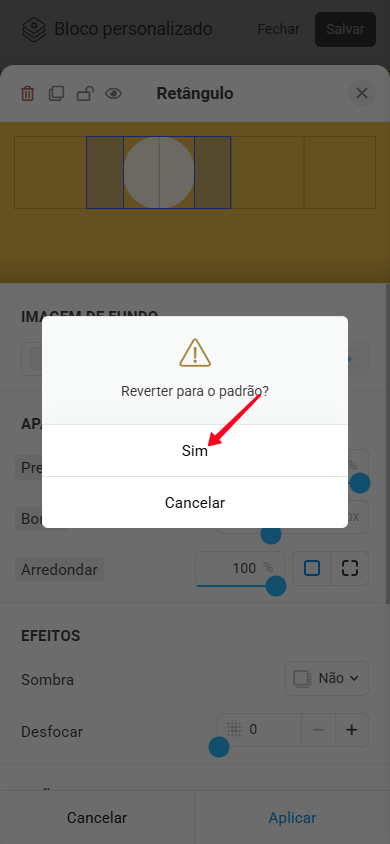
Você pode redefinir qualquer configuração para seu valor padrão. Para fazer isso, toque no título da configuração, que está destacado em cinza. Isso abrirá uma janela pop-up Retornar ao padrão?. Se você tocar em Sim, a configuração será redefinida para seu valor padrão.