自定义块
阅读完整指南,了解有关自定义块的一切,或直接转至您感兴趣的部分:
— 界面概览.
— 如何添加新块.
— 如何使用元素.
— 如何保存区块.
— 提示.
Taplink内置的自定义块是专业编辑器,可让您使用自己的设计创建独特的块。它就像流行的图形编辑器,但更简单、更便捷,而且就在Taplink内部。
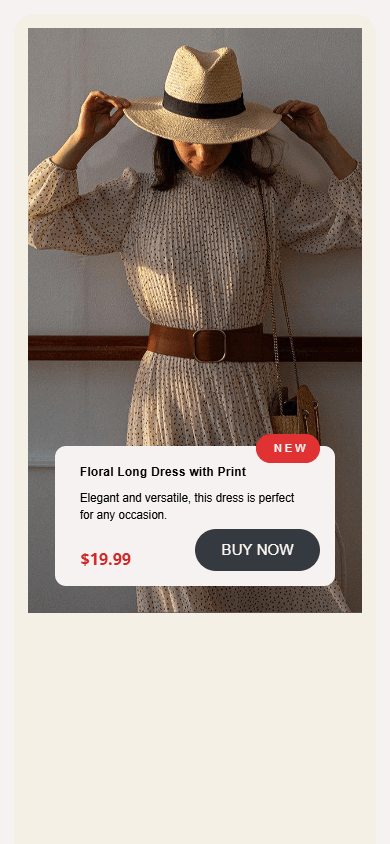
自定义块允许实现任何复杂性的想法,包括创建页面标题、横幅、画廊、产品卡等。



该区块使用模块化网格;它会自动适应不同的屏幕和设备。
在计算机和手机上创建和编辑自定义块都很容易。
基本功能可以使用基本计划。 所有功能都可以在PRO和BUSINESS计划中使用。
有两种方法可以添加自定义块:
- 从库中选择一个现成的模板并进行自定义。
- 从头开始创建。
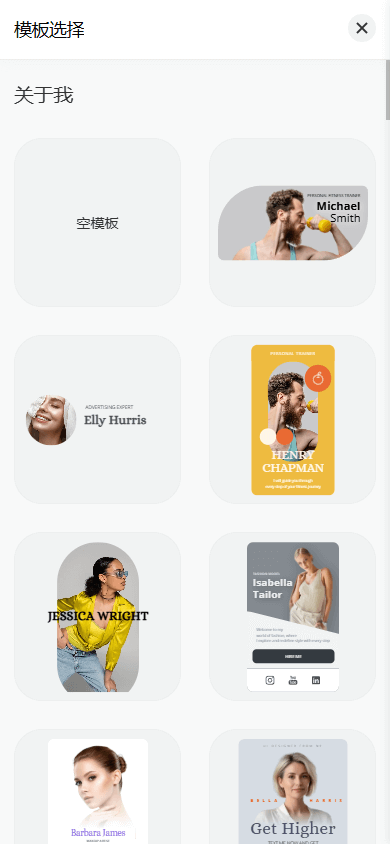
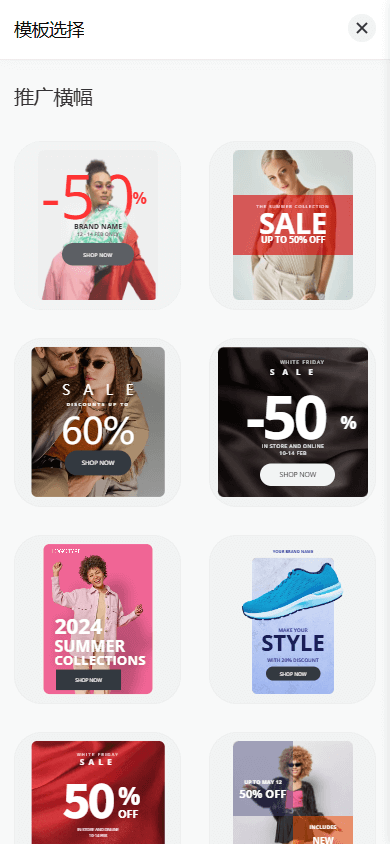
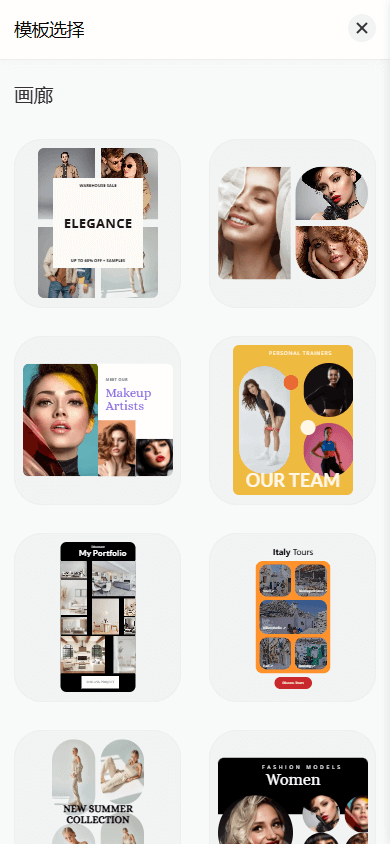
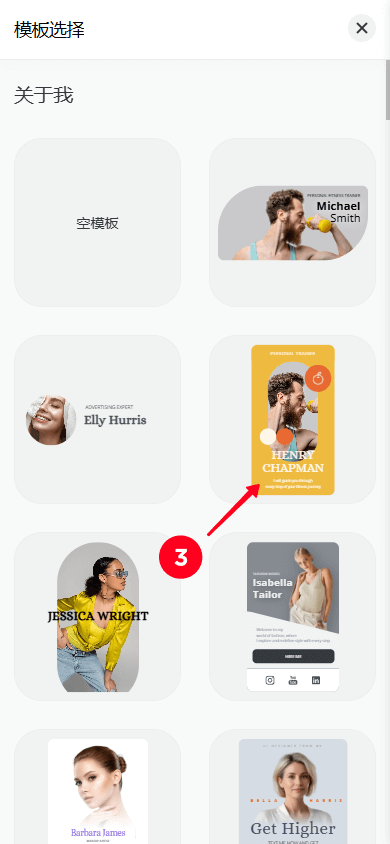
模板库提供以下类别:
- 关于我。
- 推广横幅。
- 导航。
- 画廊。
- 特点。
- 产品。



您可以定制每个模板以满足您的需求:编辑文本,上传您自己的图片,更改颜色,添加或删除元素,重新排列元素,调整间距等。
要使用现成的模板:
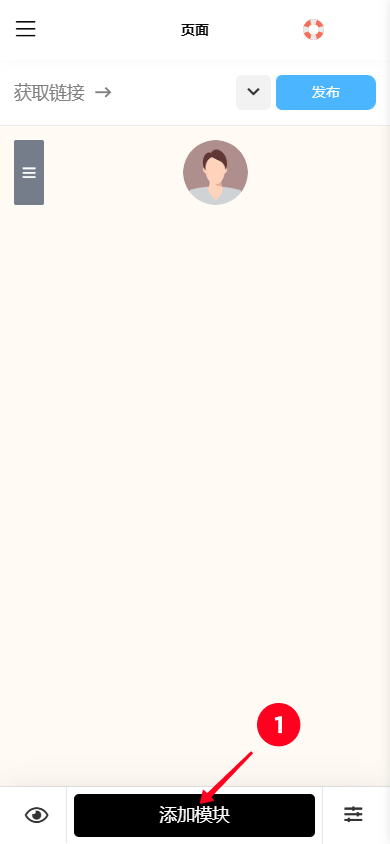
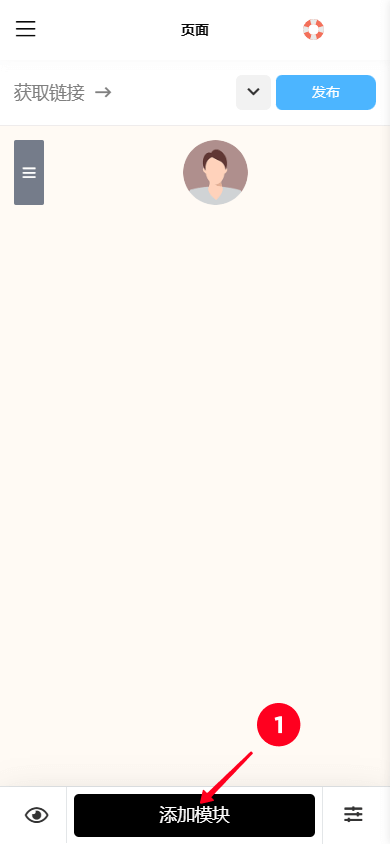
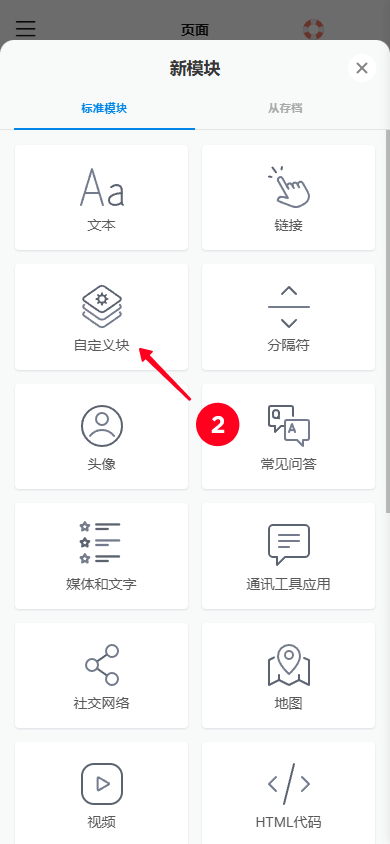
- 在编辑模式下,点击添加块。
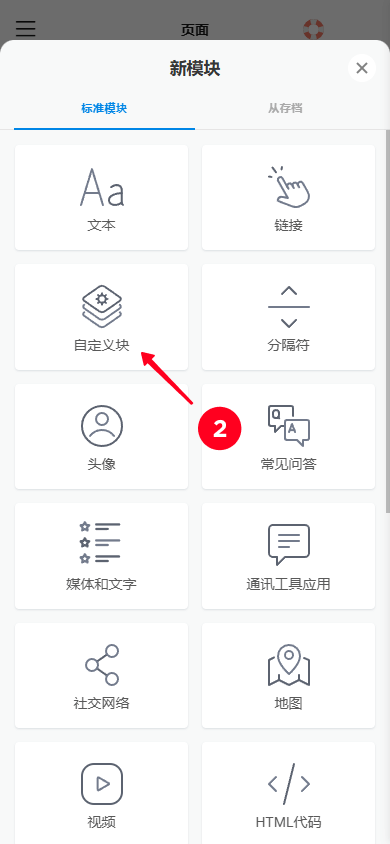
- 选择自定义块。
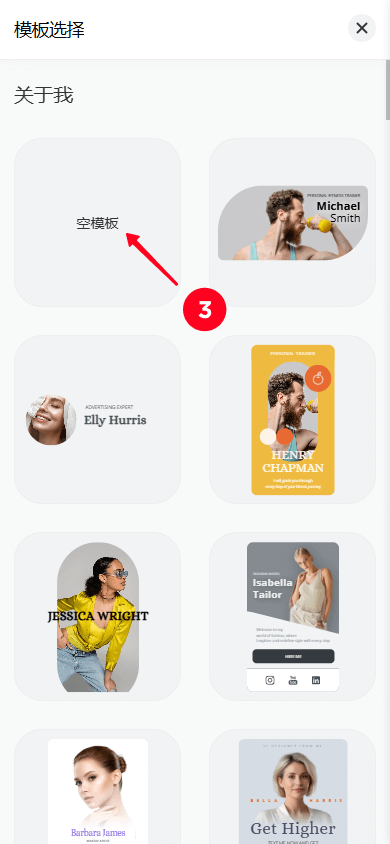
- 点击您喜欢的模板。



这将打开块编辑器,您可以在其中进行任何想要的更改。
从头开始创建自定义块:
- 在编辑模式下,点击添加区块。
- 选择自定义区块。
- 点击空白模板。



这将打开区块编辑器。让我们更仔细地看看它的界面。
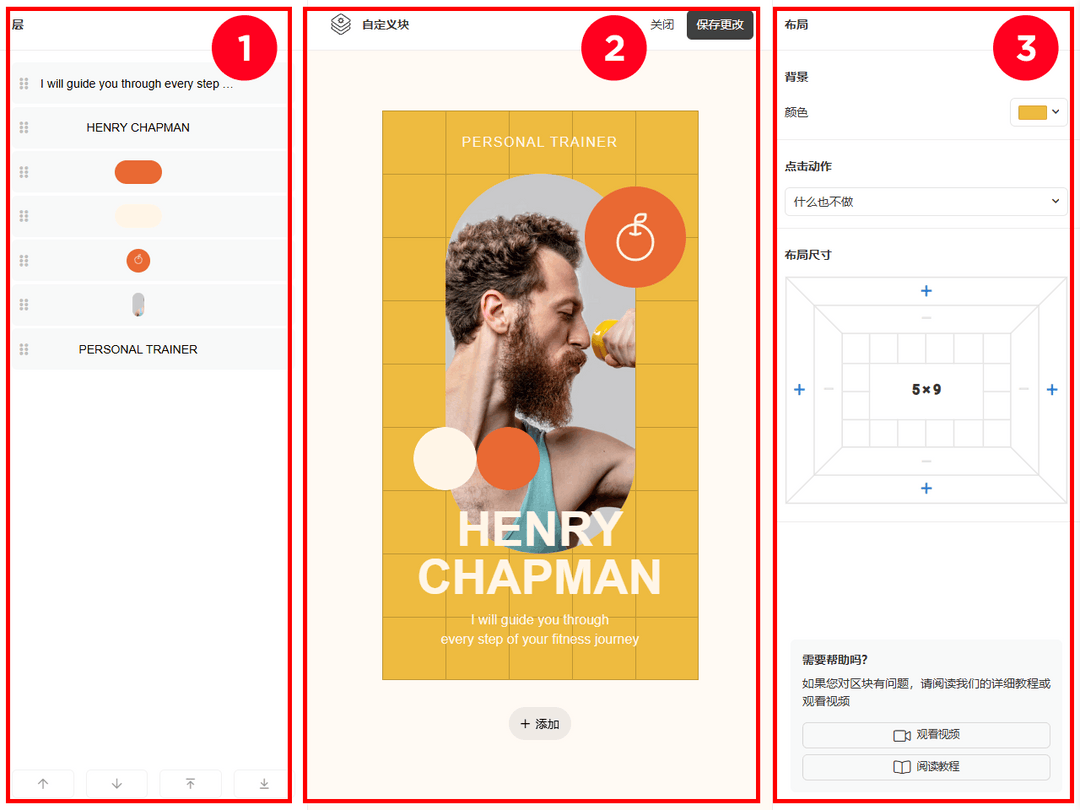
编辑器界面由三个主要部分组成:
- 图层。
- 布局。
- 布局设置。
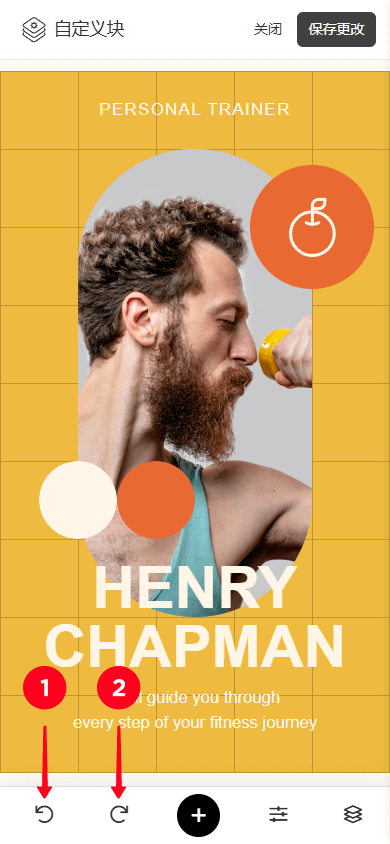
无论您使用什么设备,界面可能会略有不同。这是在电脑上的样子:

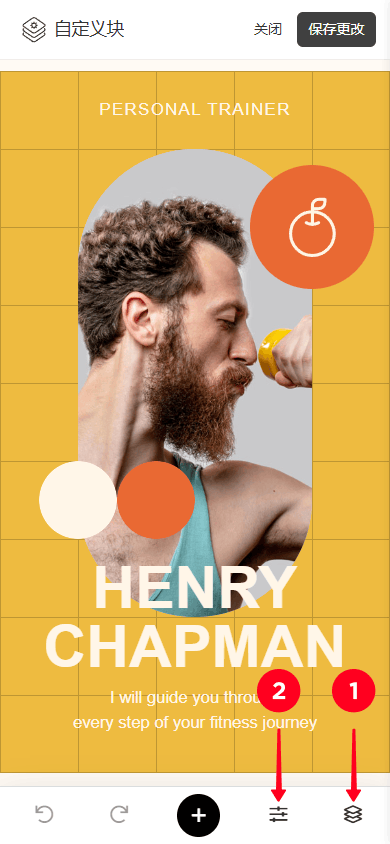
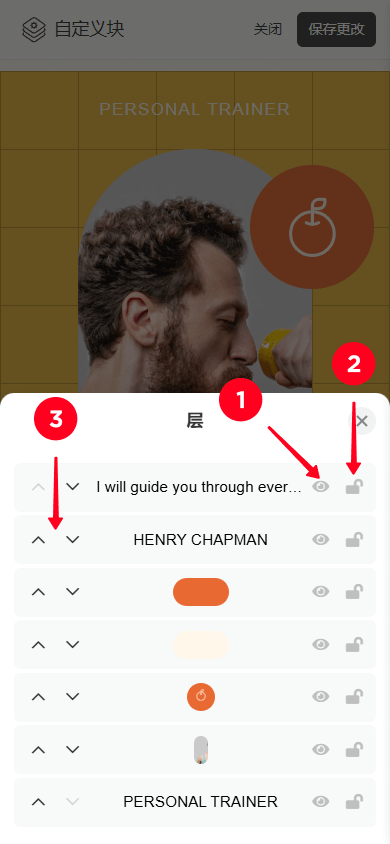
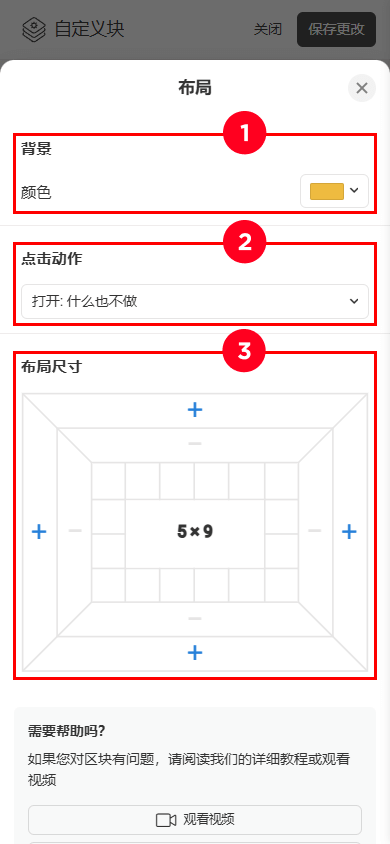
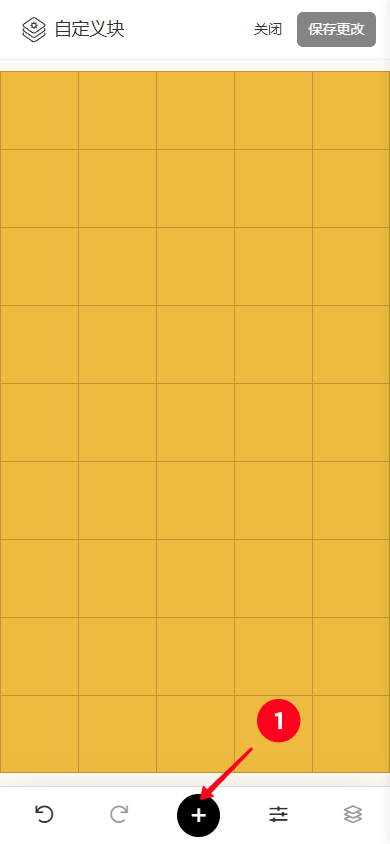
如果您使用手机,您将默认看到布局。要访问“图层”面板或布局设置,请点击相应的图标(1和2)。



如果您使用手机,您还会看到两个额外的按钮:
- 撤销。
- 重做。

在使用计算机上编辑时,请使用键盘快捷键:Ctrl + Z 撤销操作,Ctrl + Shift + Z 重做操作。
接下来,让我们更仔细地看一下界面的主要部分。
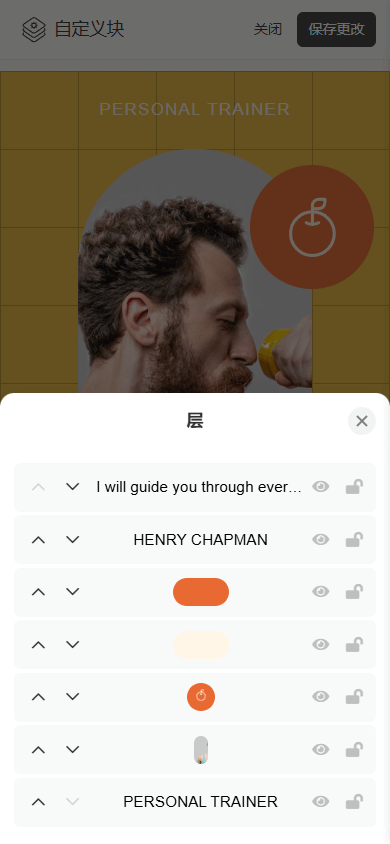
图层面板显示所有添加的元素列表。以下是您可以对每个图层执行的操作:
- 隐藏/显示。
- 锁定/解锁。
- 将图层上移(到前面)/下移(到后面)。

布局是您可以添加元素并创建设计的区域。该区域使用模块化网格,元素会吸附到网格上。

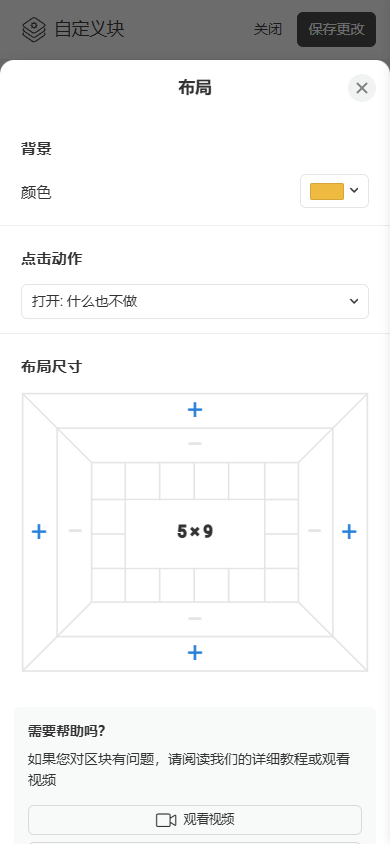
这里是您可以找到布局设置,例如:
- 背景。
- 点击动作。
- 布局大小。

让我们更详细地了解每个设置。
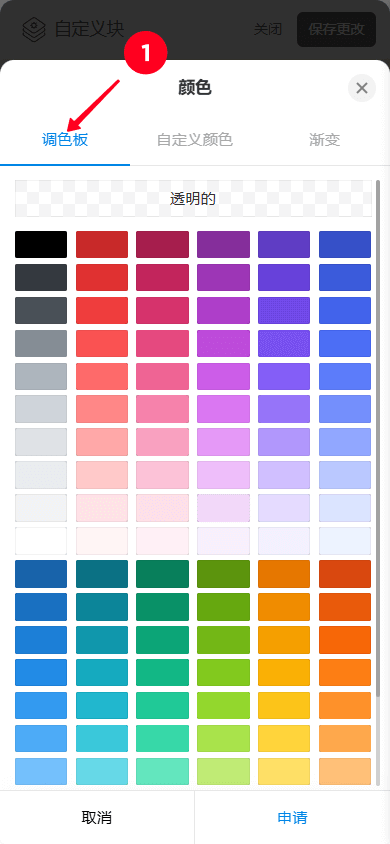
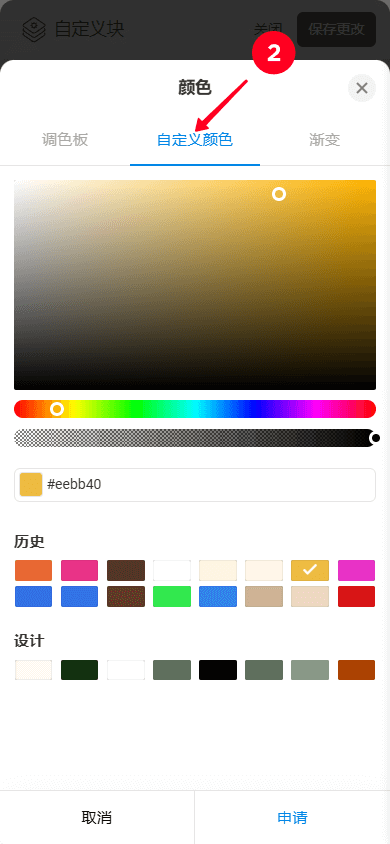
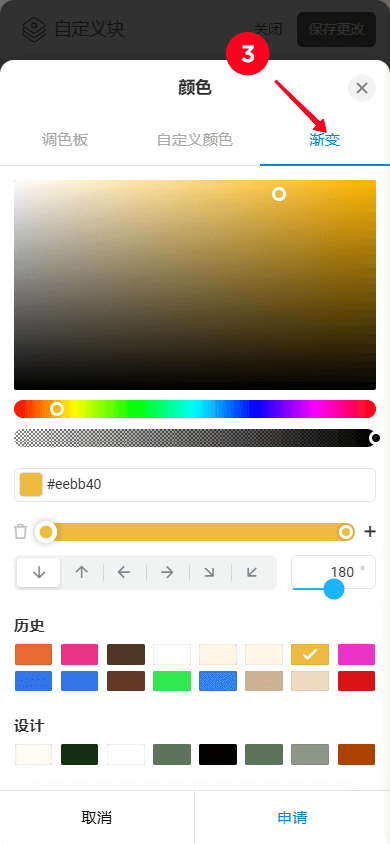
为布局背景,您可以:
- 从 调色板中选择颜色。
- 设置自定义颜色。
- 创建渐变。



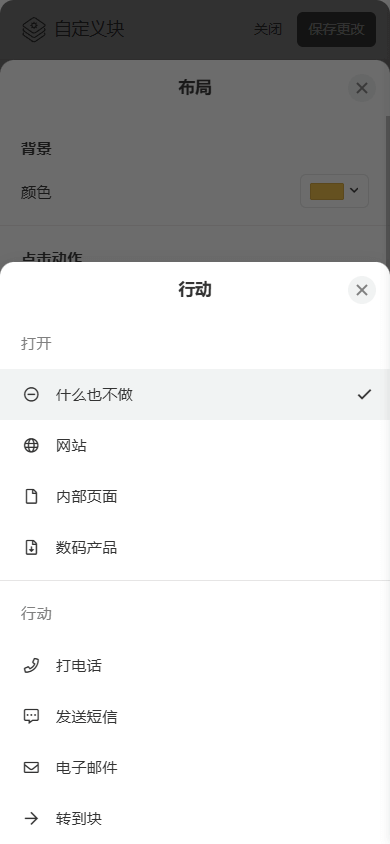
点击操作是一种设置,使整个块可点击。点击时会执行特定操作,例如拨打电话,打开数字产品,重定向到外部网站。

如果整个块启用了点击操作,请注意,对块内个别元素不再可用此设置。
默认布局大小为8×6(8列和6行)。︁要更改大小,请点击要扩展或缩小的侧面上的“+”或“–”(顶部、底部、右侧或左侧)。

最小布局尺寸为1×1。最大尺寸为12列宽和36行高。
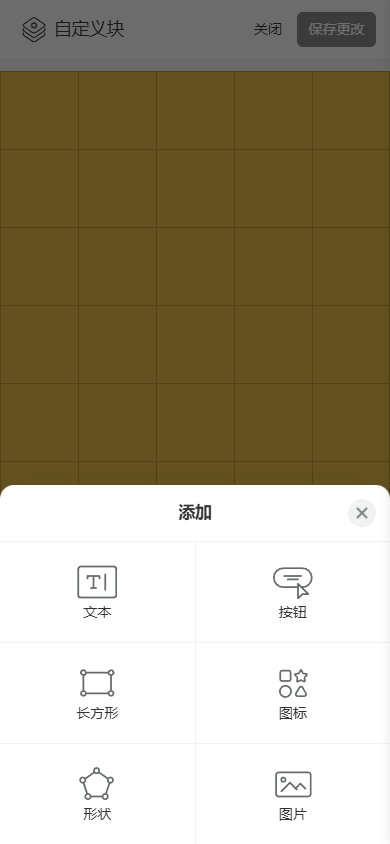
自定义模块支持以下元素:
- 文本。
- 按钮。
- 矩形。
- 图标。
- 形状。
- 图像。

您可以通过多种方式将元素添加到布局中:
- 点击“+”(或在电脑上点击“+ 添加”)并选择您需要的元素。这将在布局的中心添加一个2×2元素。
- 在网格中双击任何单元格并选择您需要的元素。这将在您点击的确切单元格中添加一个1×1元素。
- 选择多个单元格并选择您需要的元素。这将在所选单元格内添加元素。



要调整元素大小,请拖动元素拐角处的一个方形手柄。

选择要移动的元素,按住并拖动到您需要的位置。

如果您在计算机上工作,也可以使用方向键移动元素。
自定义块中的所有元素均可自定义。要访问元素的设置,请点击它。
些设置适用于多个元素(让我们称这些为“重复”设置),而另一些是独特的,并且仅适用于特定元素。我们将从重复设置开始,然后继续处理每个元素的唯一设置。
让我们来看看适用于多个元素的设置。
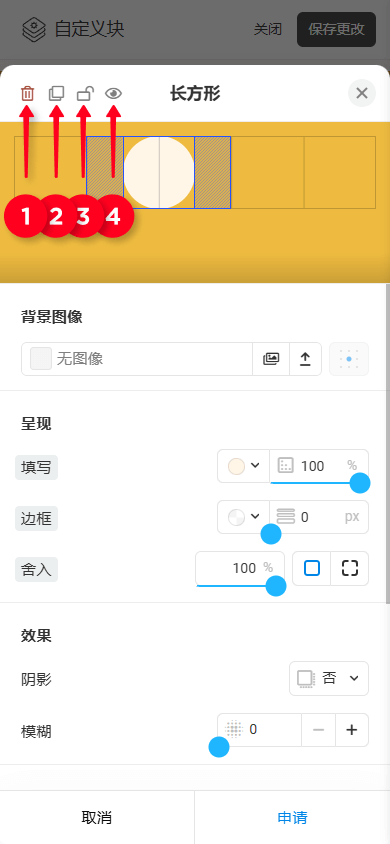
使用每个元素,您可以执行以下操作:
- 删除:从布局中删除元素。
- 复制:创建元素的副本,该副本将放置在原始元素的上一层。
- 锁定/解锁:将元素锁定在布局上,以防止意外移动或调整大小。取消锁定元素后,它将再次可编辑。
- 隐藏/显示:使元素在布局上不可见或再次显示。

在这里,您可以调整:
- 填充: 您可以设置颜色(从调色板中选择,使用自定义颜色或创建渐变)和透明度。
- 边框: 您可以调整元素边框的颜色和粗细。
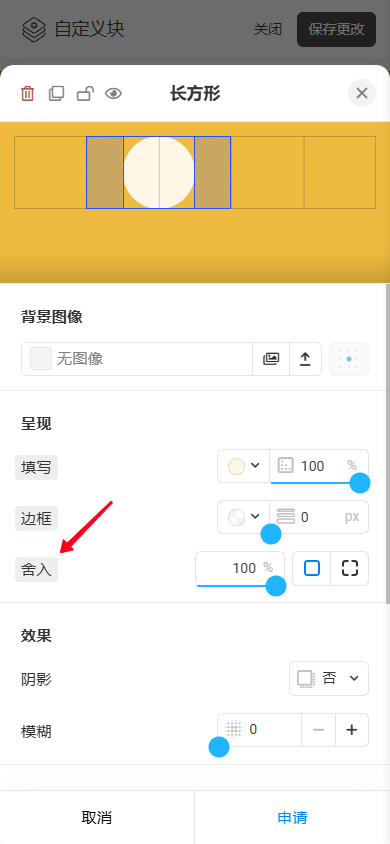
- 圆角: 您可以对元素的所有角落应用相同的圆角,或为每个角落设置单独的圆角值。

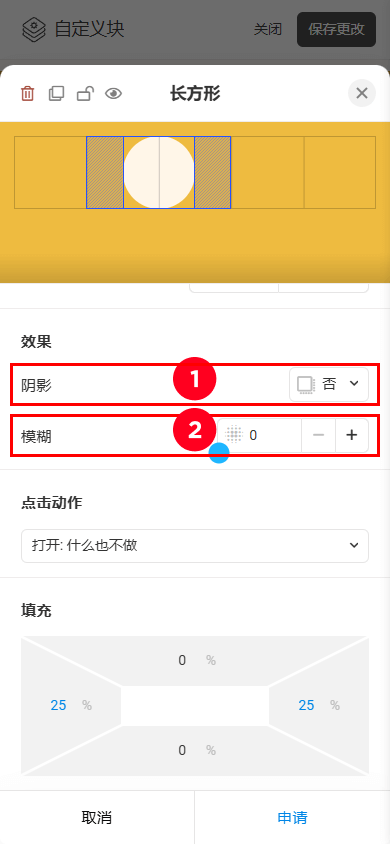
在这里,您可以调整:
- 阴影。
- 模糊。

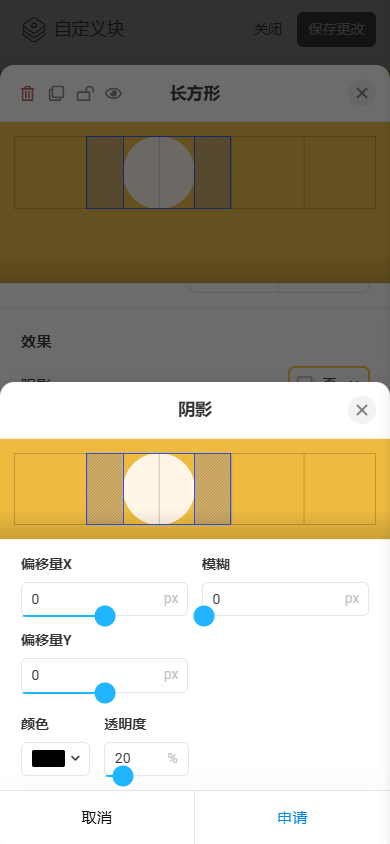
您可以设置阴影的颜色,调整其透明度,X和Y偏移量以及模糊效果。

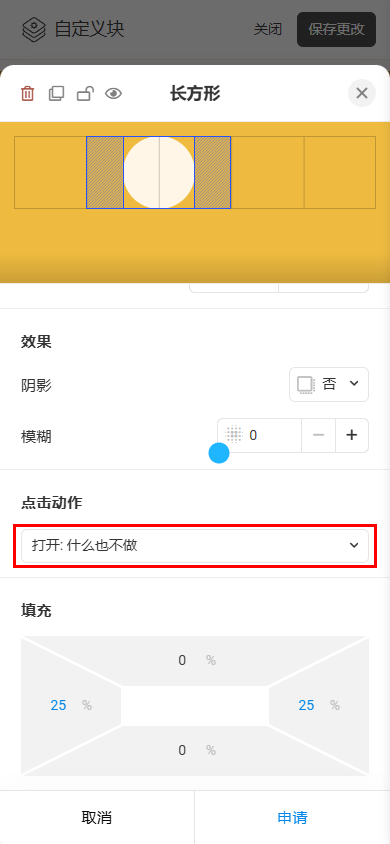
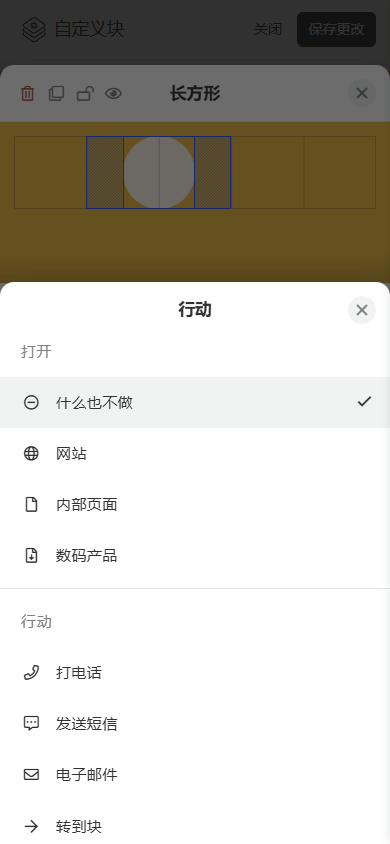
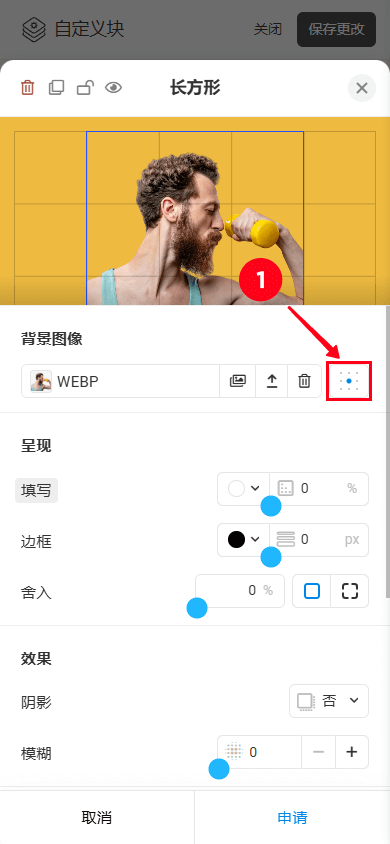
此设置(请参见截图#1)使元素可点击,并允许您分配任何可用操作(请参见截图#2)。


请注意,如果为整个区块设置点击操作,则此设置将对单个元素不可用。
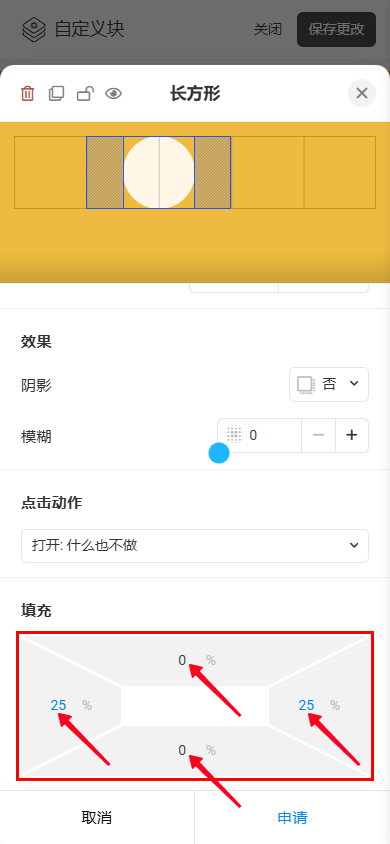
对于除了形状之外的每个元素,您都可以设置内边距,包括顶部、底部、左侧和右侧。内边距可以让您微调元素相对于网格的位置。内边距值是作为元素当前尺寸的百分比来衡量的。最大的内边距值是40%。

在使用计算机时,您可以在不打开设置的情况下调整填充。要这样做,请选择布局上的元素,按住并拖动位于要调整的边缘中间的手柄。

让我们逐个元素进行,详细了解与它们相关的设置。
这个元素用于添加任何类型的文字,如标题,描述,列表等等。
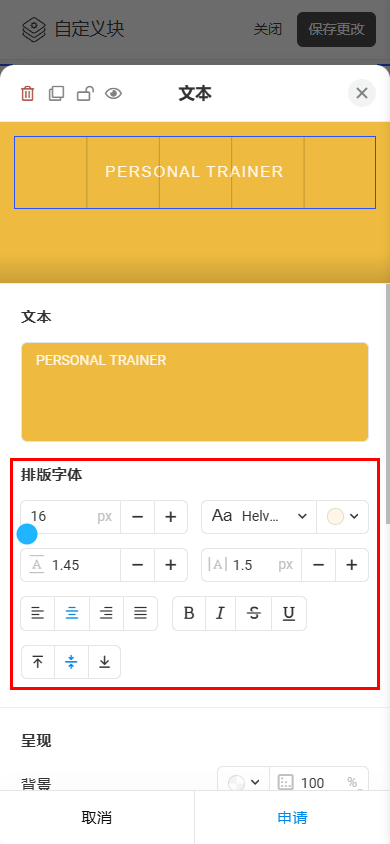
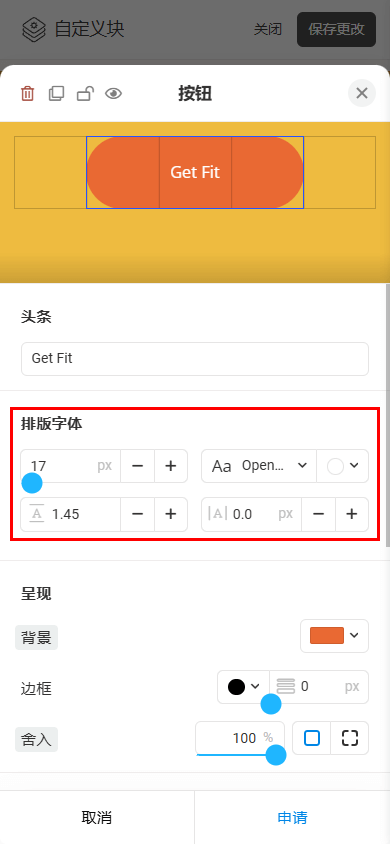
排版。排版设置让您可以更改以下内容:
- 大小。
- 字体。除了内置字体外,您还可以使用 Google Fonts 库中的任何字体。要做到这一点,请在搜索栏中键入字体的名称,然后选择您需要的字体。
- 颜色。
- 行间距。
- 字母间距。
- 水平对齐(左、中、右或两端对齐)。
- 垂直对齐(顶部、中部或底部)。

按钮元素用于创建交互元素,引导访问者执行特定操作,比如导航到另一个块,另一个页面或外部网站,打开数字产品,发送电子邮件等。
排版。 字体设置让您更改以下内容:
- 大小。
- 字体。除了内置字体外,您还可以使用来自Google字体库的任何字体。要做到这一点,请在搜索栏中键入字体的名称并选择您需要的字体。
- 颜色。
- 行间距。
- 字间距。

您可以使用Rectangle元素向布局添加单个几何形状(正方形、矩形、圆形),创建容器,以及创建复杂的多层设计。
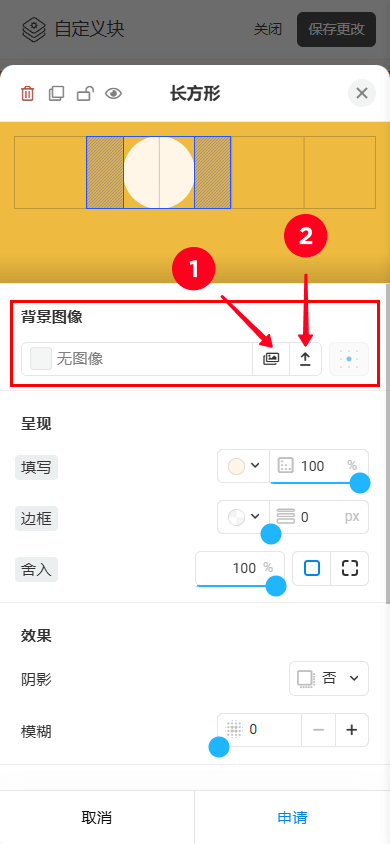
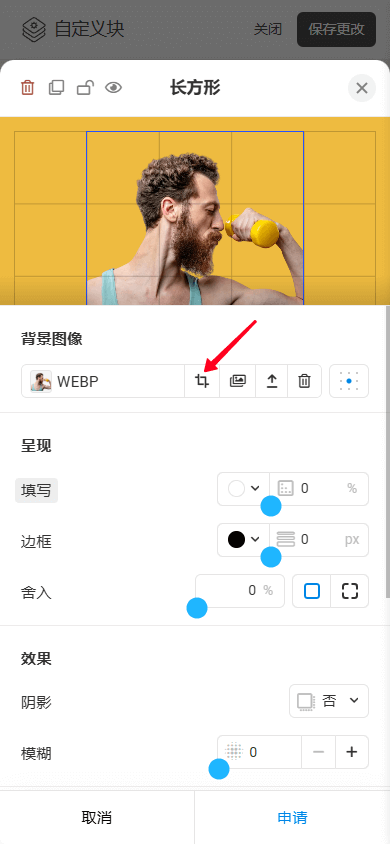
背景。除了填充纯色外,您还可以将图片设置为背景。让我们更详细地考虑背景图片设置:
— 图片来源。您可以:
- 从图库中选择一张图片。
- 上传您自己的图片。

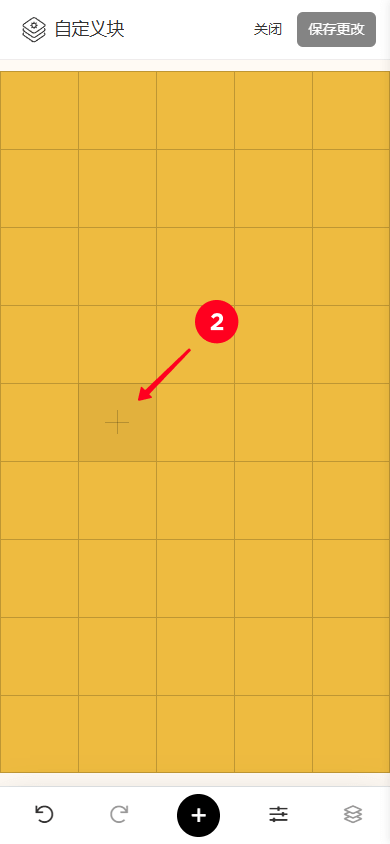
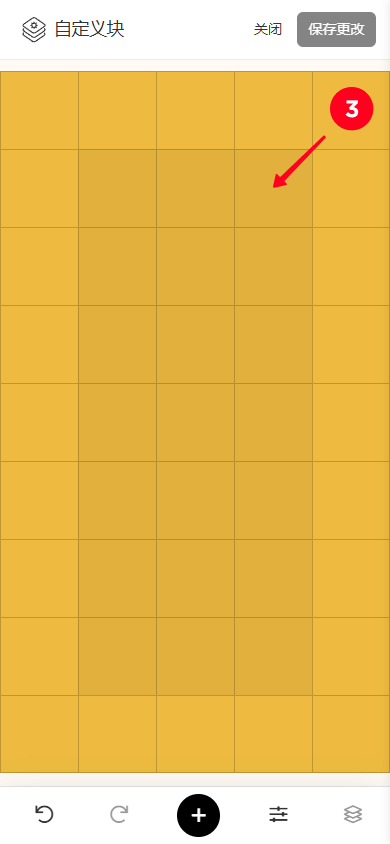
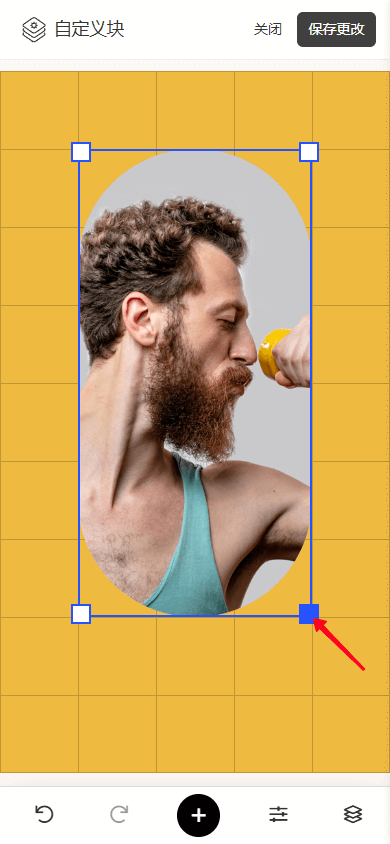
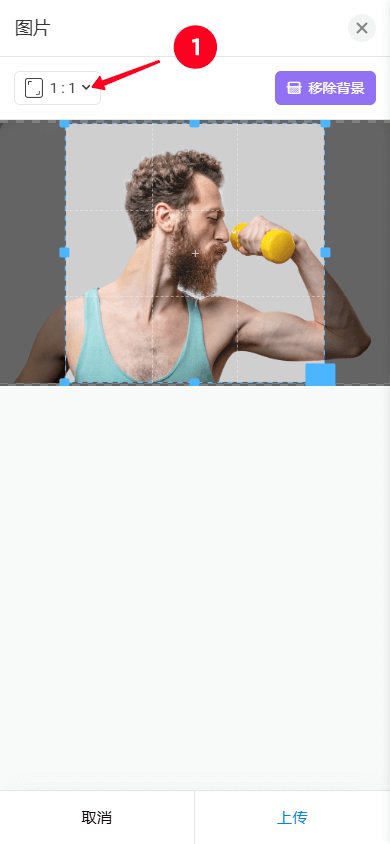
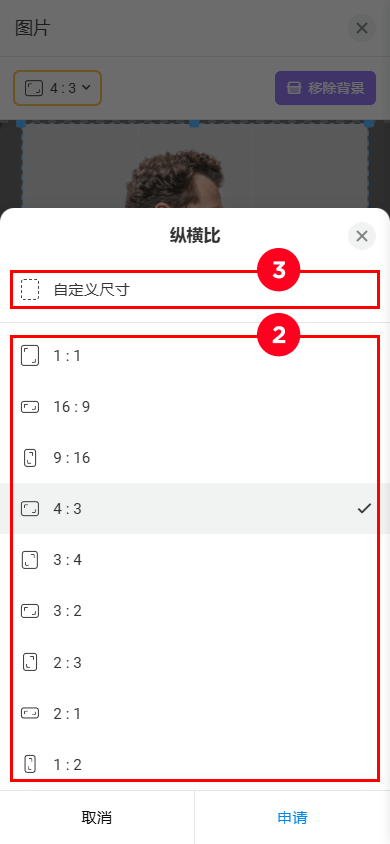
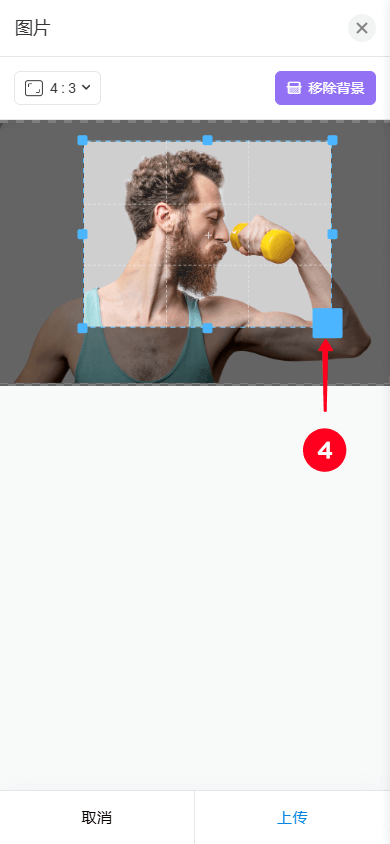
— 裁剪。加载图像时,您可以对其进行裁剪。默认情况下,裁剪的长宽比与元素的尺寸相匹配,但如果需要,您可以更改它。您可以选择预设的长宽比之一(2),也可以设置自定义的长宽比(3)。选择所需的长宽比后,拖动四个方形手柄中的一个(4)来裁剪图像。



如果将来需要改变元素的比例,您可以再次裁剪图片(前提是最初从库中选取的图片):

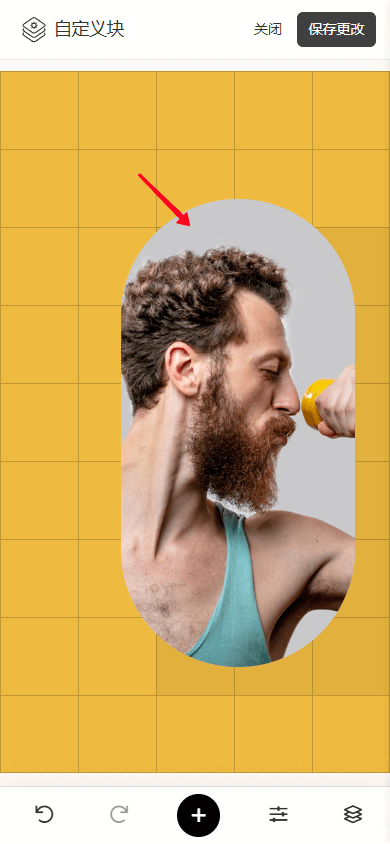
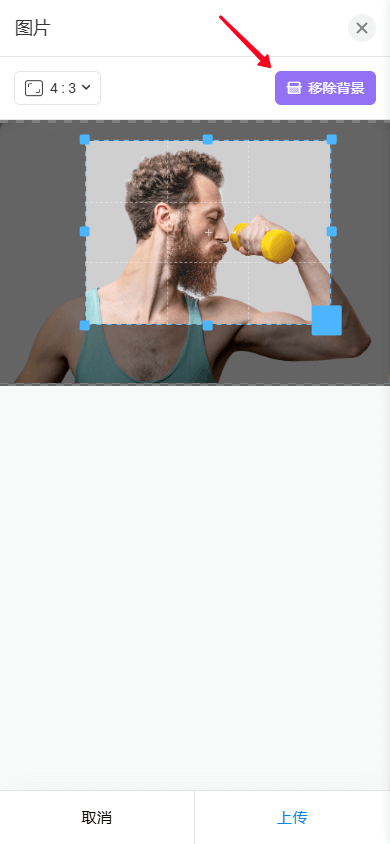
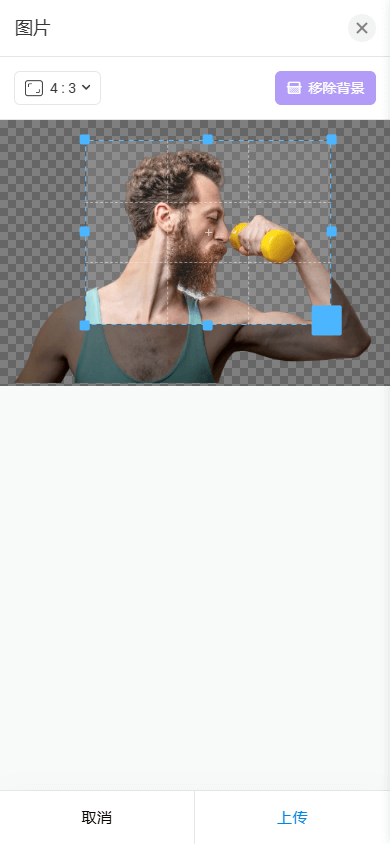
— 去除背景。去除背景功能(参见截图#1)会自动从上传的图像中移除背景,只保留主要对象(参见截图#2)。这使得将图像整合到布局中变得更加容易,确保干净和专业的外观,同时简化在任何背景上放置对象。


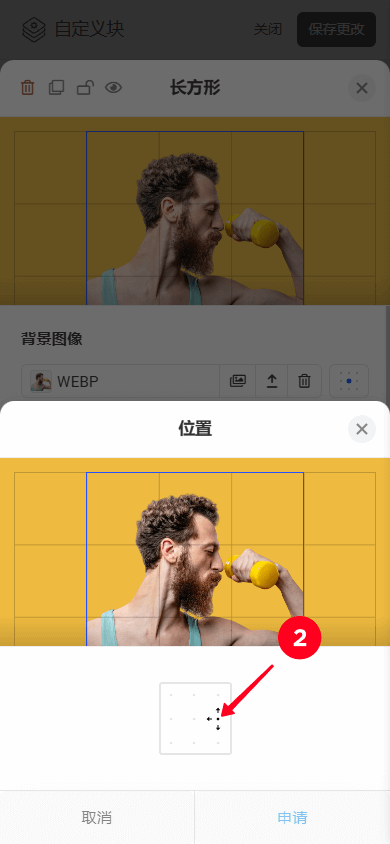
— 对齐方式。您可以使用相应的设置更改元素内背景图像的对齐方式:


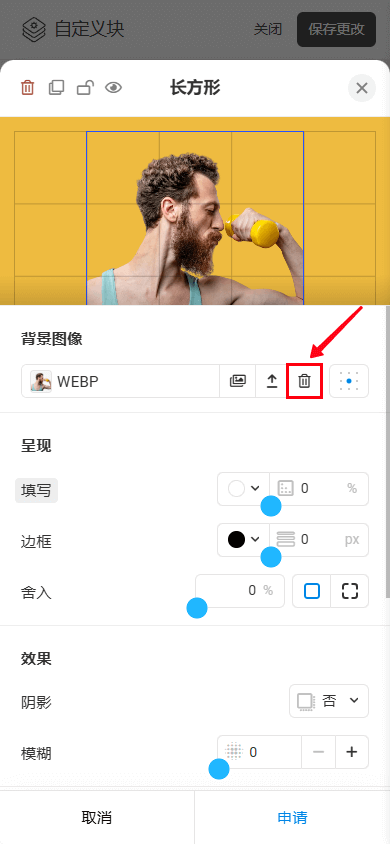
— 删除图片。 如果需要,您可以删除图片:

图标元素允许您向设计中添加预制图标。这些图标帮助用户浏览页面并快速理解按钮和文本的目的。
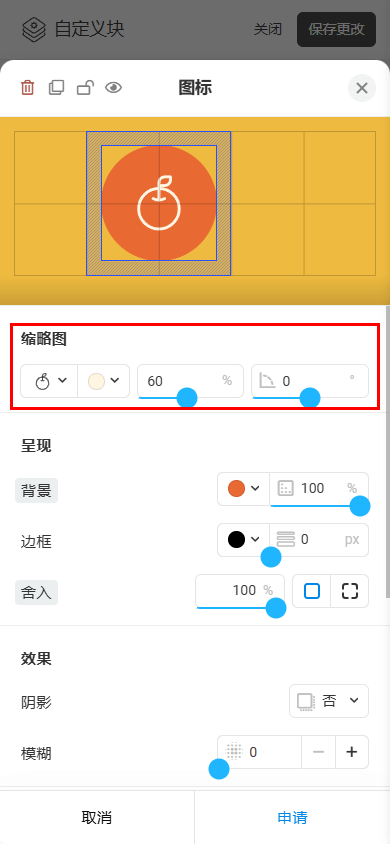
缩略图。它允许您更改:
- 缩略图。
- 颜色。
- 大小。
- 旋转。

Shape元素允许您创建具有任意数量边的多边形形状:从三角形到更复杂的形状。它们可以用作背景、装饰或其他图形设计元素。
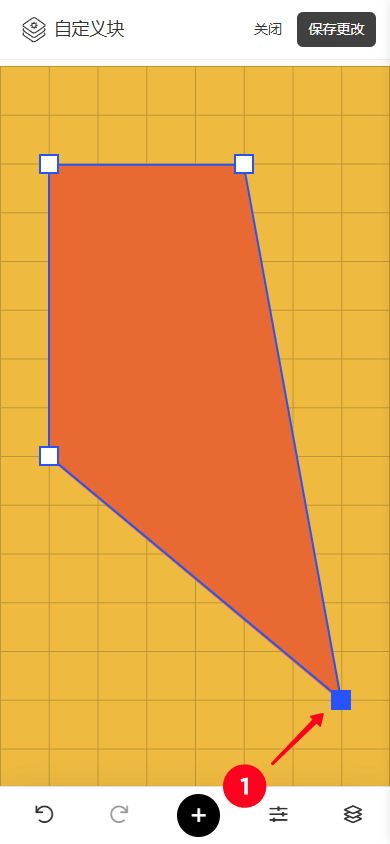
让我们专注于如何创建自定义形状。
- 要调整角度和尺寸,只需拖动元素角落的一个方形手柄。
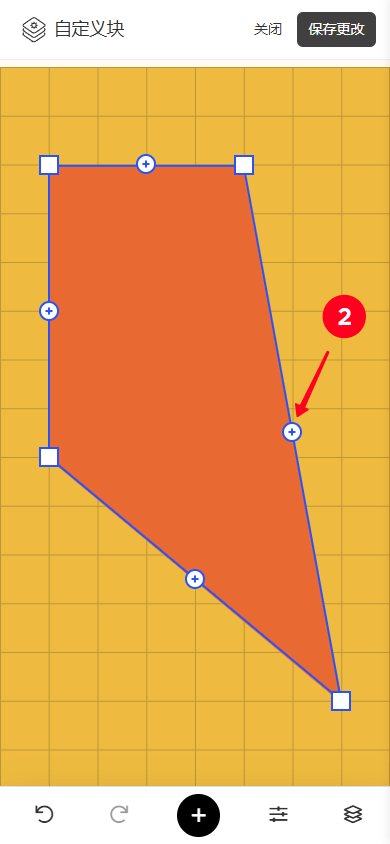
- 要添加另一个角,点击带有“+”符号的圆形手柄。


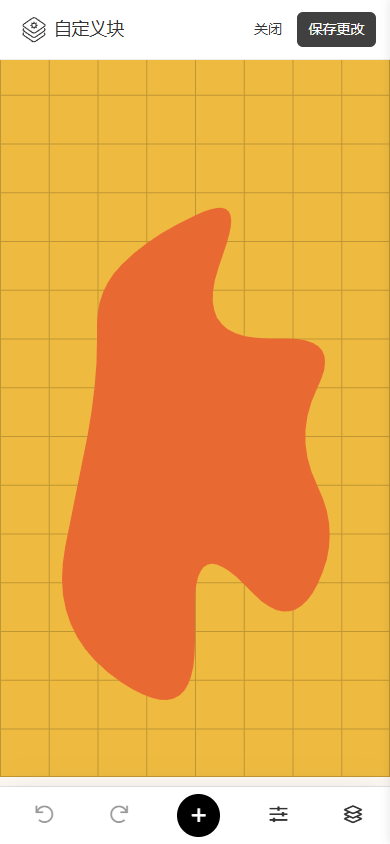
因此,通过添加更多的边和在外观设置中使用圆角选项,您可以创建以下形状:

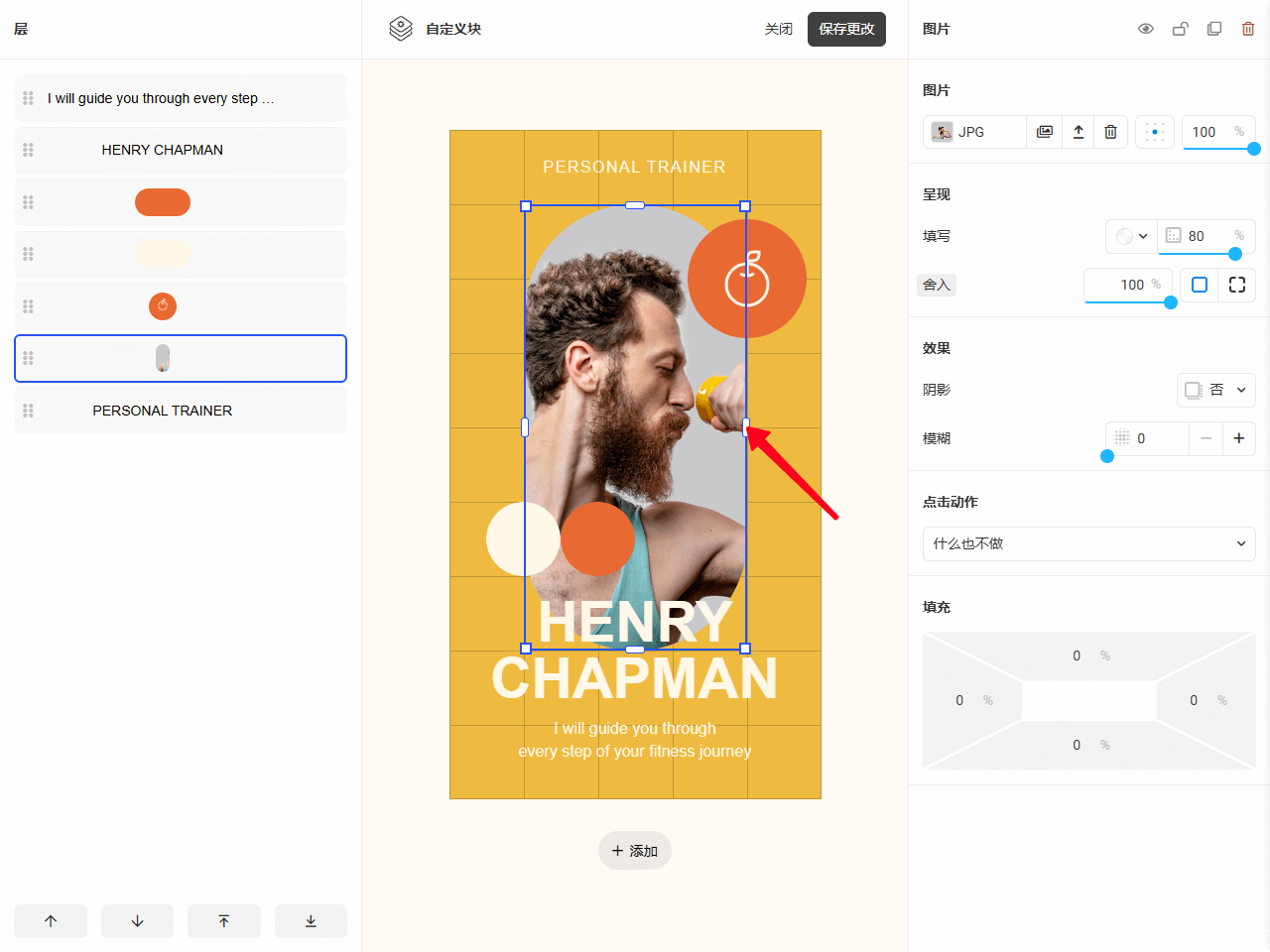
您可以使用图像元素添加视觉内容,创建背景,展示产品,展示服务,或设计页面,使其更具吸引力和信息性,以吸引访问者。
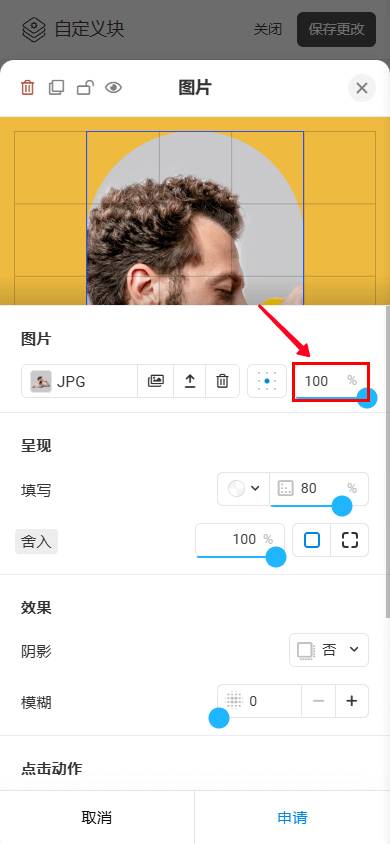
上传和调整图像的方式与矩形元素相同,唯一不同之处在于您还可以在图像设置中调整透明度:

旦您添加并自定义了元素,您需要保存该块。以下是方法:
- 点击保存按钮保存布局。
- 再次点击保存按钮保存块本身。


这些技巧将帮助您更快更有效地使用编辑器设置。
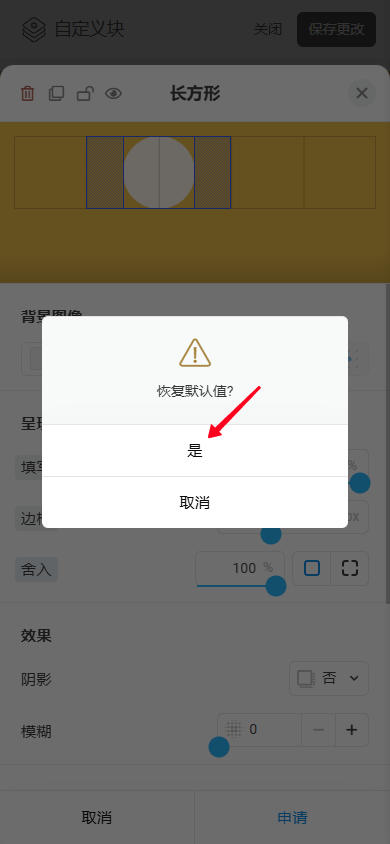
您可以将任何设置重置为默认值。要做到这一点,请点击高亮显示为灰色的设置标题。这将打开一个返回默认值?弹出窗口。如果您点击是,则该设置将重置为其默认值。