Bloque personalizado
Lee la guía completa para aprender todo sobre el bloque personalizado o ve directamente a la sección que te interese.
— Consejos.
El bloque personalizado es un editor profesional incorporado en Taplink que te permite crear bloques únicos con tu propio diseño. Es como los editores gráficos populares, pero más simple, más conveniente y directamente dentro de Taplink.
El bloque personalizado permite implementar ideas de cualquier complejidad, incluida la creación de un encabezado de página, un banner, una galería, tarjetas de productos y más:



El bloque utiliza una cuadrícula modular; se ajusta automáticamente a diferentes pantallas y dispositivos.
Crear y editar el Bloque personalizado es fácil tanto en una computadora como en un teléfono.
Las características básicas del bloque están disponibles con el plan BÁSICO. Todas las características están disponibles con los planes PRO y BUSINESS.
Hay dos formas de agregar el bloque personalizado:
- Selecciona una plantilla lista de la biblioteca y personalízala.
- Créala desde cero.
La biblioteca de plantillas ofrece las siguientes categorías:
- Acerca de mi.
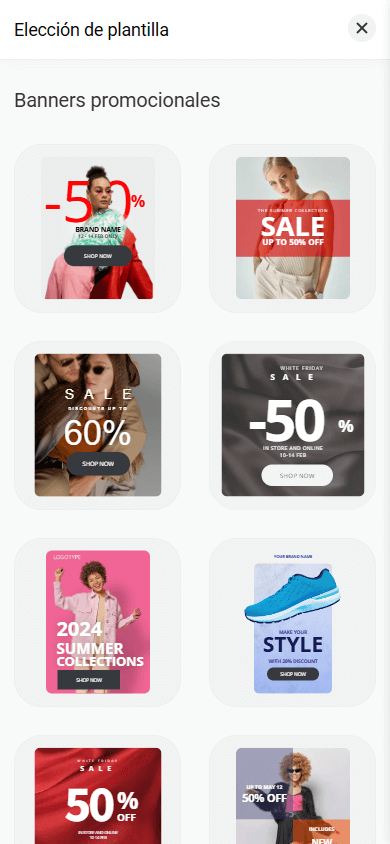
- Banners promocionales.
- Navegación.
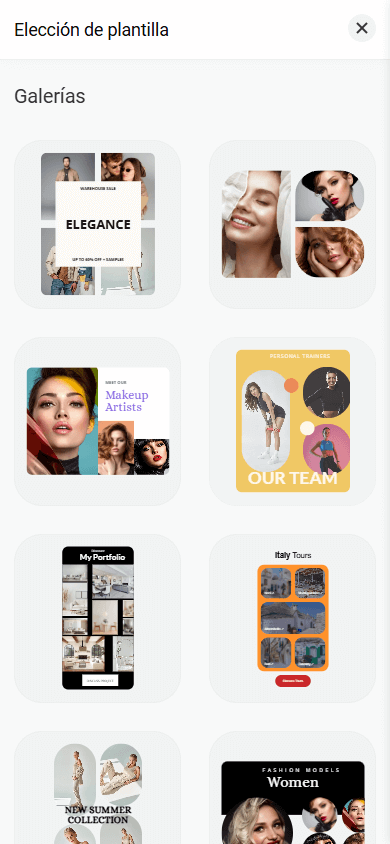
- Galerías.
- Características.
- Productos.



Puede personalizar cada plantilla para que se ajuste a sus necesidades: editar texto, subir sus propias imágenes, cambiar colores, agregar o quitar elementos, reorganizar elementos, ajustar espacios y más.
Para utilizar una plantilla pre-diseñada:
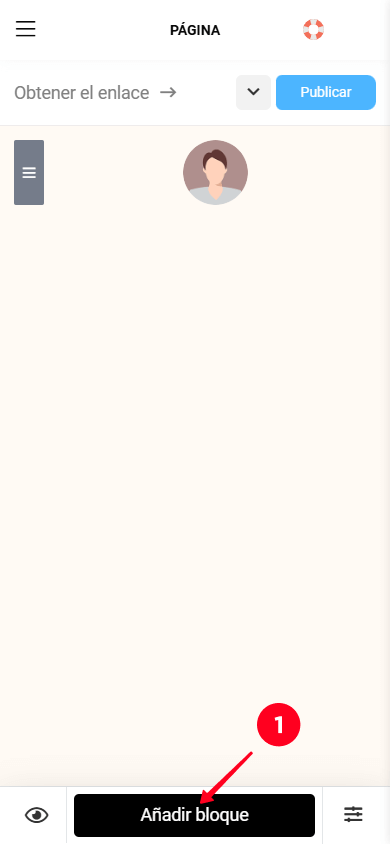
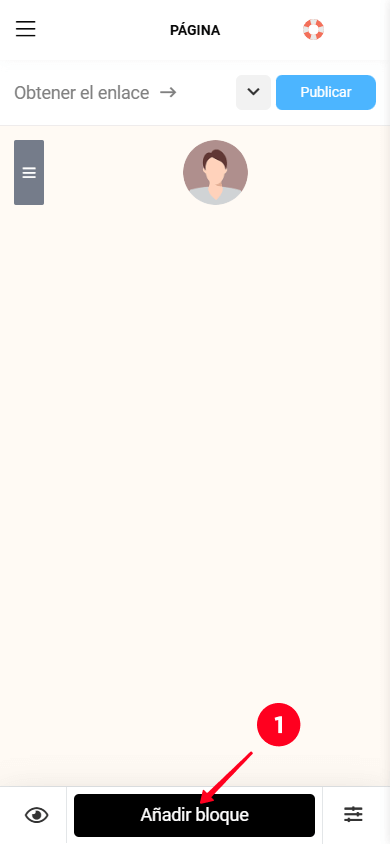
- En el modo editor, toca Agregar bloque.
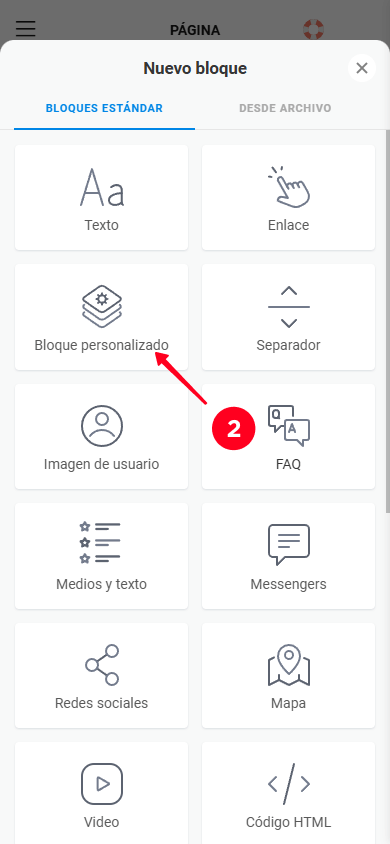
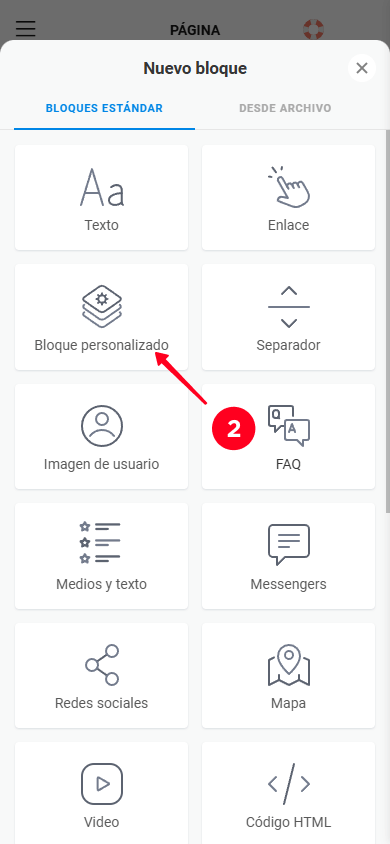
- Selecciona el Bloque personalizado.
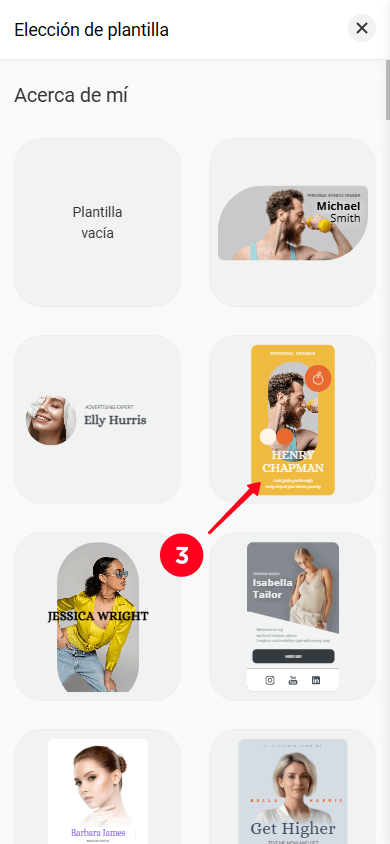
- Toca la plantilla que te gusta.



Esto abrirá el editor de bloques, donde puedes hacer los cambios que desees.
Para crear el bloque personalizado desde cero:
- En el modo editor, toca Agregar bloque.
- Selecciona el Bloque personalizado.
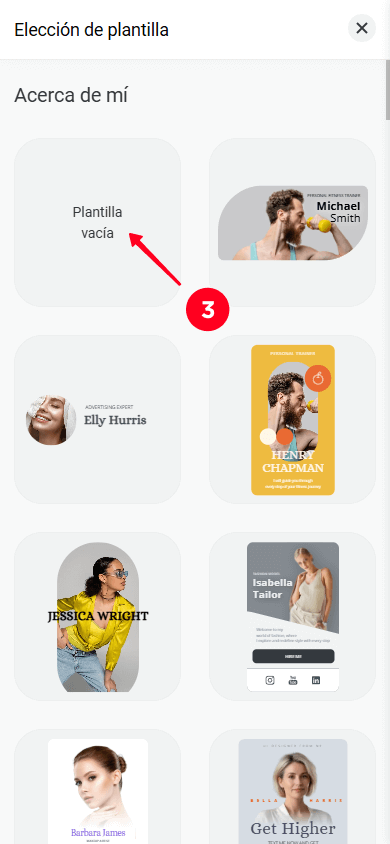
- Toca Plantilla en blanco.



Esto abrirá el editor de bloques. Vamos a echar un vistazo más de cerca a su interfaz.
La interfaz del editor consta de tres partes principales:
- Capas.
- Diseño.
- Configuración de diseño.
La interfaz puede verse ligeramente diferente dependiendo del dispositivo que estés utilizando. Así es como se ve en una computadora:

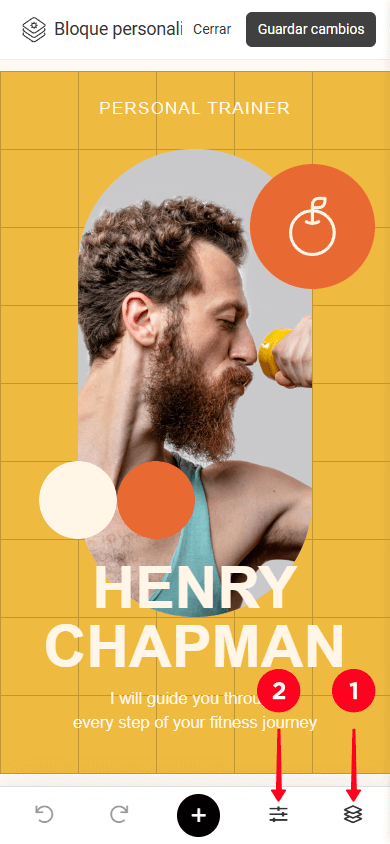
Si usas un teléfono, verás el diseño por defecto. Para acceder al panel de Capas o a la configuración del diseño, toca los iconos correspondientes (1 y 2).



Si utilizas un teléfono, también verás dos botones adicionales:
- Deshacer.
- Rehacer.

Al editar en una computadora, use los atajos de teclado: Ctrl + Z para deshacer y Ctrl + Shift + Z para rehacer.
A continuación, veamos de cerca las partes principales de la interfaz.
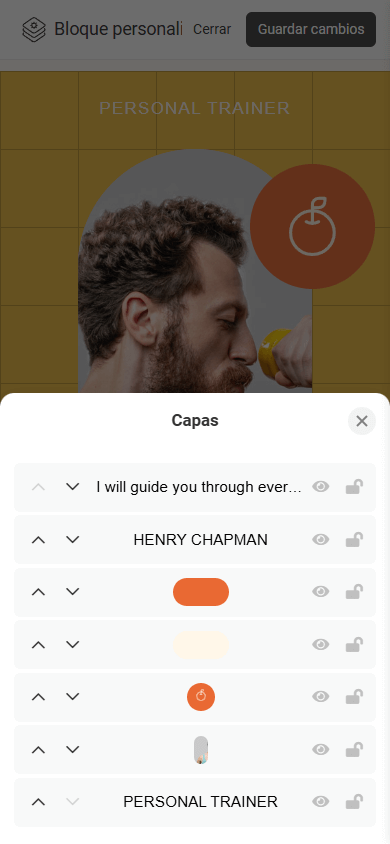
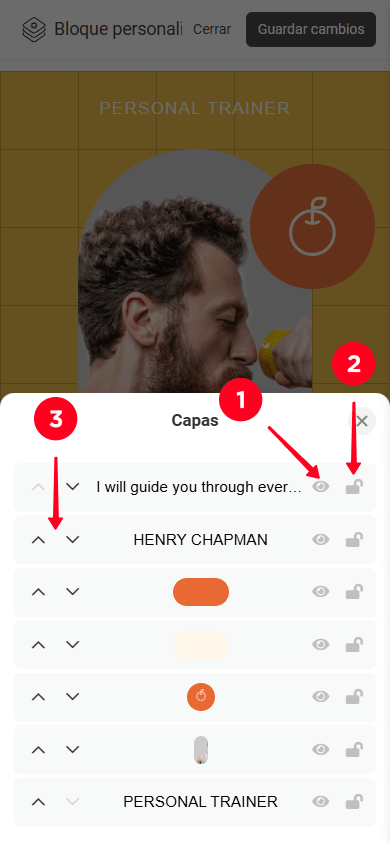
El panel Capas muestra una lista de todos los elementos añadidos. Aquí está lo que puedes hacer con cada capa:
- Ocultar / mostrar.
- Bloquear / desbloquear.
- Mover una capa hacia arriba (al frente) / hacia abajo (al fondo).

El diseño es el área donde puedes añadir elementos y crear un diseño. El área utiliza una rejilla modular a la que los elementos se ajustan.

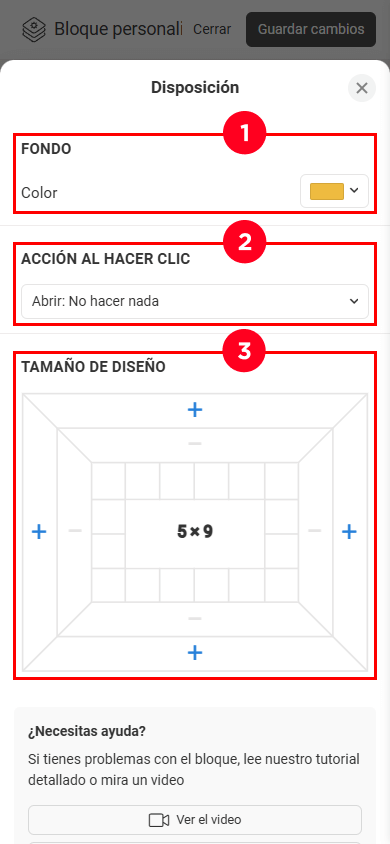
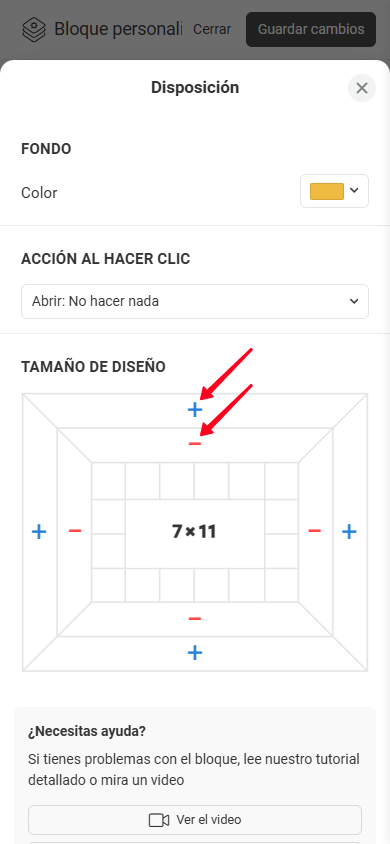
Aquí es donde puedes encontrar la configuración del diseño, como:
- Fondo.
- Acción al hacer clic.
- Tamaño del diseño.

Revisemos cada configuración con más detalle.
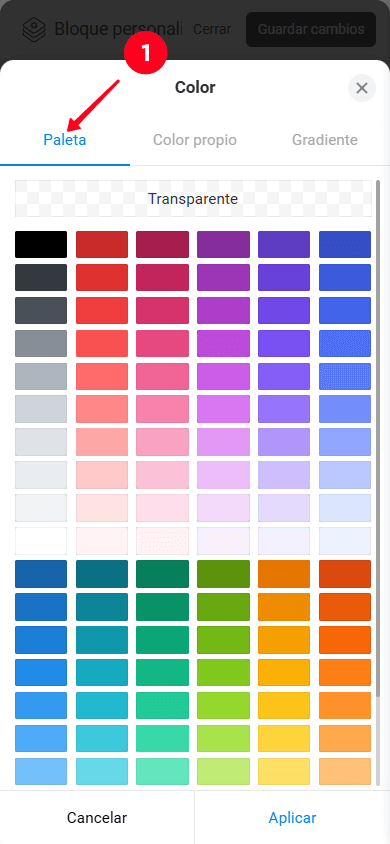
Para el fondo del diseño, puedes:
- Selecciona un color de la paleta.
- Establece un color personalizado.
- Crea un degradado.



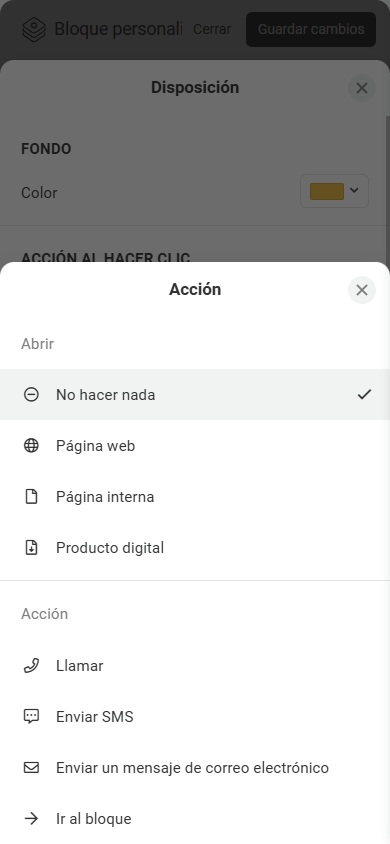
La acción de clic es un ajuste que hace que todo el bloque sea clickable. Cuando se hace clic, se realiza una acción específica como realizar una llamada, abrir un producto digital, redirigir a un sitio web externo.

Por favor, tenga en cuenta que si la acción de clic está habilitada para todo el bloque, esta configuración ya no está disponible para elementos individuales dentro del bloque.
El tamaño de diseño predeterminado es de 8×6 (8 columnas y 6 filas). Para cambiar el tamaño, toque “+” o “–” en el lado que desea expandir o reducir (arriba, abajo, derecha o izquierda).

El tamaño mínimo del diseño es de 1×1. El tamaño máximo es de 12 columnas de ancho y 36 filas de alto.
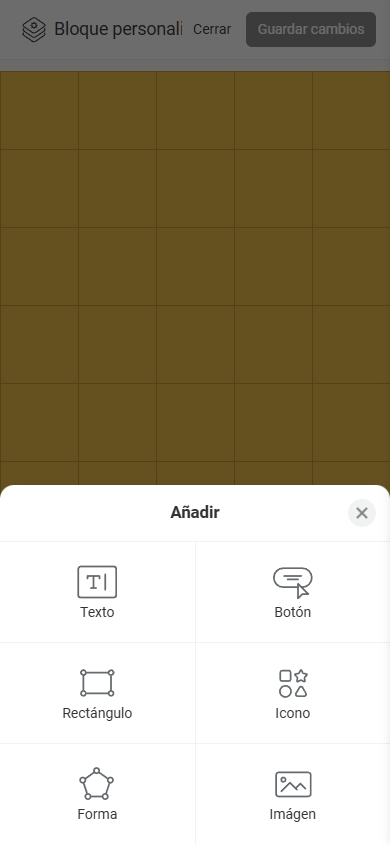
El bloque personalizado admite los siguientes elementos:
- Texto.
- Botón.
- Rectángulo.
- Ícono.
- Forma.
- Imagen.

Puede agregar elementos al diseño de varias formas:
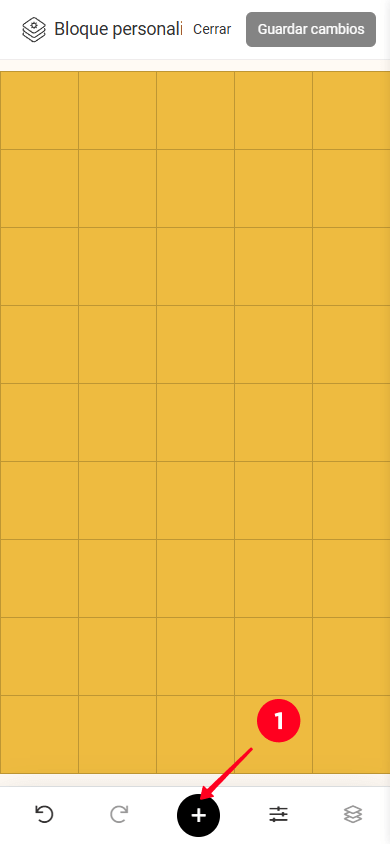
- Toque en “+” (o “+ AÑADIR” en un ordenador) y seleccione el elemento que necesite. Esto agregará un elemento 2×2 en el centro del diseño.
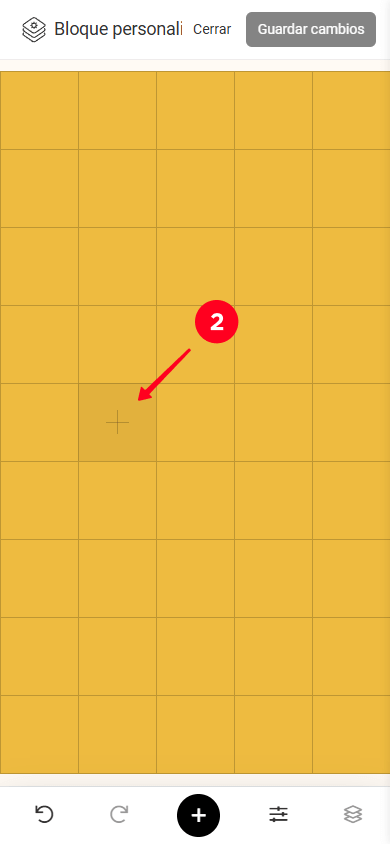
- Toque dos veces en cualquier celda de la cuadrícula y seleccione el elemento que necesite. Esto agregará un elemento 1×1 en la celda exacta donde haya tocado.
- Seleccione múltiples celdas y elija el elemento que necesite. Esto agregará el elemento dentro de las celdas seleccionadas.



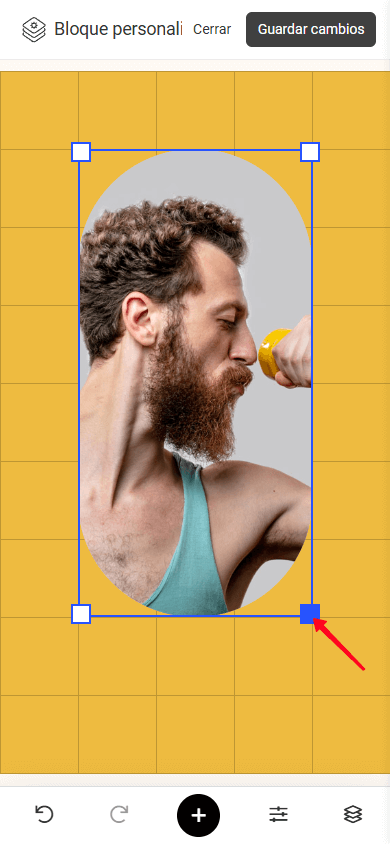
Para cambiar el tamaño de un elemento, arrastra uno de los manijas cuadradas en las esquinas del elemento.

Para mover un elemento, selecciónelo, manténgalo presionado y arrástrelo a la posición que necesite.

Si trabaja en un ordenador, también puede utilizar las teclas de flecha para mover el elemento.
Todos los elementos en el bloque personalizado se pueden personalizar. Para acceder a la configuración de un elemento, toca en él.
Algunas configuraciones son comunes para múltiples elementos (llamémoslas configuraciones “Repetitivas”), mientras que otras son únicas y están disponibles para elementos específicos. Comenzaremos con las configuraciones repetitivas, y luego pasaremos a las configuraciones únicas para cada elemento.
Echemos un vistazo a la configuración que es común a varios elementos.
Con cada elemento, puedes hacer lo siguiente:
- Eliminar: Eliminar el elemento del diseño.
- Duplicar: Crear una copia del elemento que se colocará una capa encima del elemento original.
- Bloquear/desbloquear: Bloquear el elemento en el diseño para que no se pueda mover o redimensionar accidentalmente. Desbloquear el elemento lo vuelve editable nuevamente.
- Ocultar/mostrar: Hacer que el elemento sea invisible en el diseño o mostrarlo de nuevo.

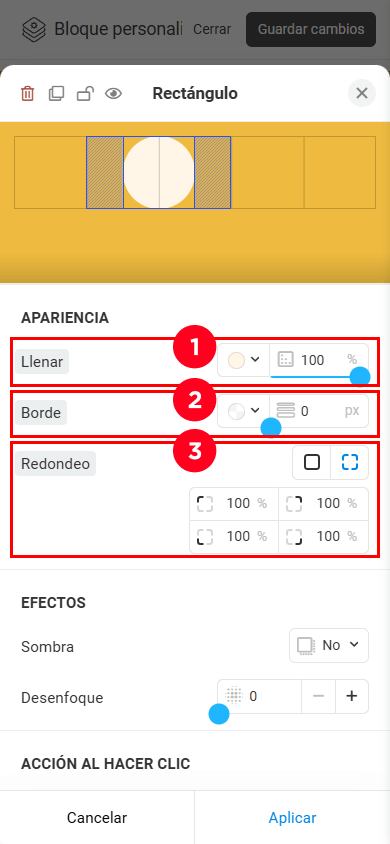
Aquí puedes ajustar:
- Relleno: Puedes establecer un color (seleccionar de la paleta, usar un color personalizado o crear un degradado) y transparencia.
- Borde: Puedes ajustar el color y grosor del borde del elemento.
- Redondeo: Puedes aplicar el mismo redondeo a todas las esquinas del elemento o establecer valores de redondeo individuales para cada esquina.

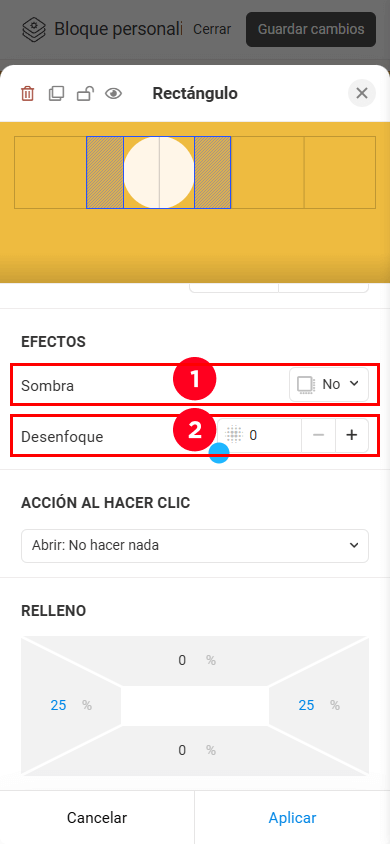
Aquí puedes ajustar:
- Sombra.
- Difuminar.

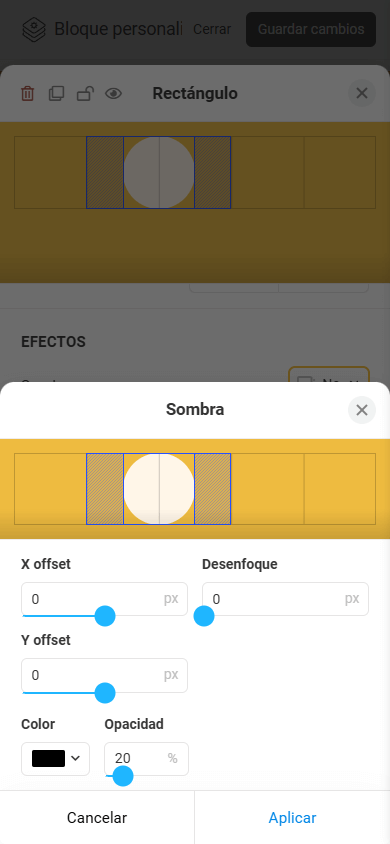
Puedes establecer el color de la sombra, ajustar su transparencia, los desplazamientos X e Y, y un efecto de desenfoque.

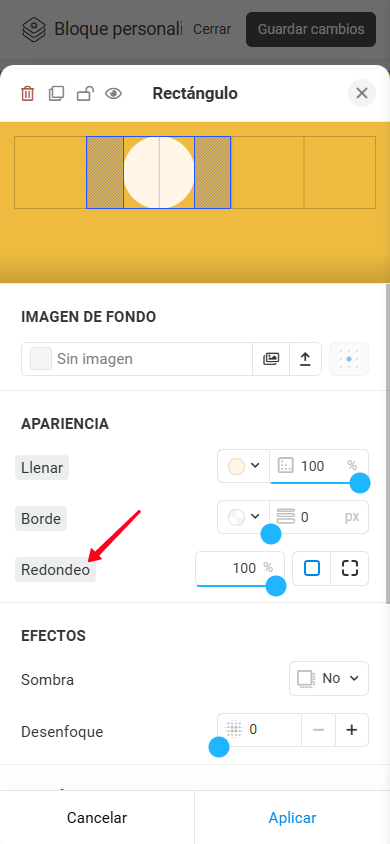
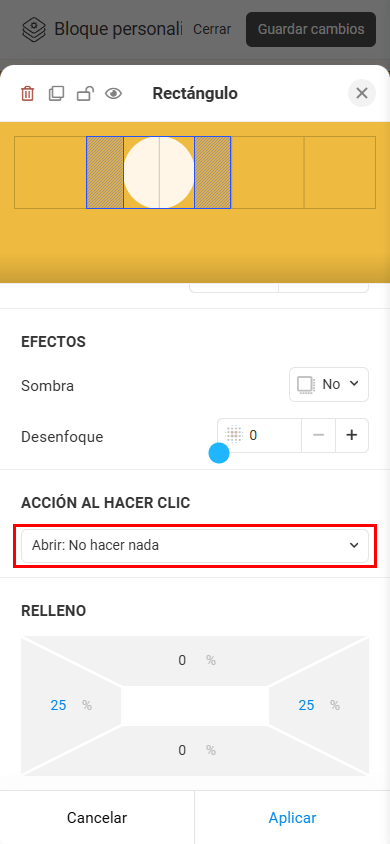
Esta configuración (ver captura de pantalla #1) hace que un elemento sea clickeable y te permite asignar cualquier acción disponible (ver captura de pantalla #2).


Por favor, ten en cuenta que si se establece una acción de clic para todo el bloque, esta configuración no estará disponible para elementos individuales.
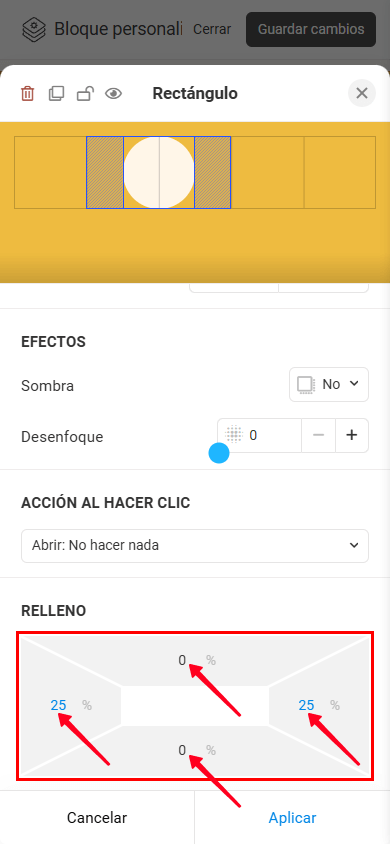
Para cada elemento (excepto Shape), puedes establecer rellenos internos, incluyendo arriba, abajo, izquierda y derecha. Los rellenos te permiten ajustar finamente la posición de un elemento en relación con la cuadrícula. Los valores de relleno se miden como un porcentaje del tamaño actual del elemento. El valor máximo de relleno es del 40%.

Al usar una computadora, puedes ajustar los rellenos sin abrir la configuración. Para hacerlo, selecciona el elemento en el diseño, mantén presionado y arrastra la manija ubicada en el centro del borde que deseas ajustar.

Vamos a revisar cada elemento y entrar en más detalle sobre la configuración que es específica para ellos.
Este elemento se utiliza para agregar cualquier tipo de texto, como títulos, descripciones, listas y más.
Echemos un vistazo más de cerca a la configuración de tipografía. La Apariencia, Efectos, Acción de clic y Rellenos se ajustan de la misma manera que para otros elementos.
Tipografía. Las configuraciones de tipografía te permiten cambiar lo siguiente:
- Tamaño.
- Fuente. Además de las fuentes incorporadas, puedes usar cualquier fuente de la biblioteca de Google Fonts. Para hacerlo, escribe el nombre de la fuente en la barra de búsqueda y selecciona la fuente que necesitas.
- Color.
- Espaciado entre líneas.
- Espaciado entre letras.
- Alineación horizontal (izquierda, centro, derecha o justificada).
- Alineación vertical (arriba, centro o abajo).

El elemento Botón se utiliza para crear elementos interactivos que guían a los visitantes a tomar acciones específicas, como navegar a otro bloque, otra página o un sitio web externo, abrir un producto digital, enviar un correo electrónico y más.
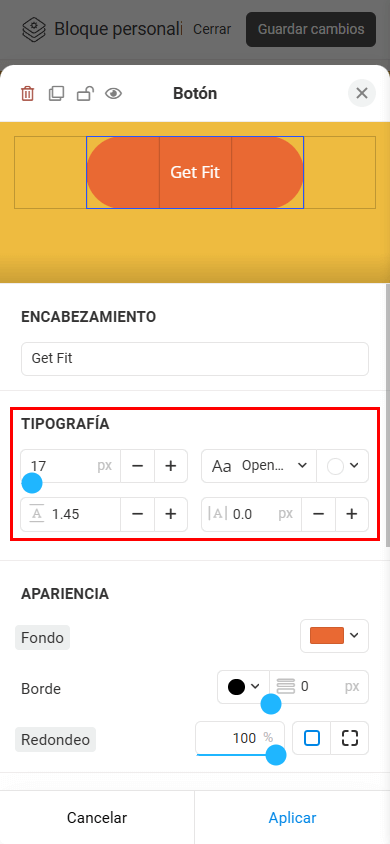
Veamos los ajustes de tipografía. Los ajustes de Apariencia, Efectos, Acción al hacer clic y Rellenos se ajustan de la misma manera que para otros elementos.
Tipografía. Las configuraciones de tipografía le permiten cambiar lo siguiente:
- Tamaño.
- Fuente. Además de las fuentes incorporadas, puedes utilizar cualquier fuente de la biblioteca de Google Fonts. Para hacer esto, escribe el nombre de la fuente en la barra de búsqueda y selecciona la fuente que necesitas.
- Color.
- Espaciado entre líneas.
- Espaciado entre letras.

Puedes usar el elemento Rectángulo para agregar formas geométricas individuales (un cuadrado, rectángulo, círculo) al diseño, crear contenedores, así como crear diseños complejos de varias capas.
Echemos un vistazo a la configuración de Fondo. Las configuraciones de Apariencia, Efectos, Acción al hacer clic y Rellenos se ajustan de la misma manera que para otros elementos.
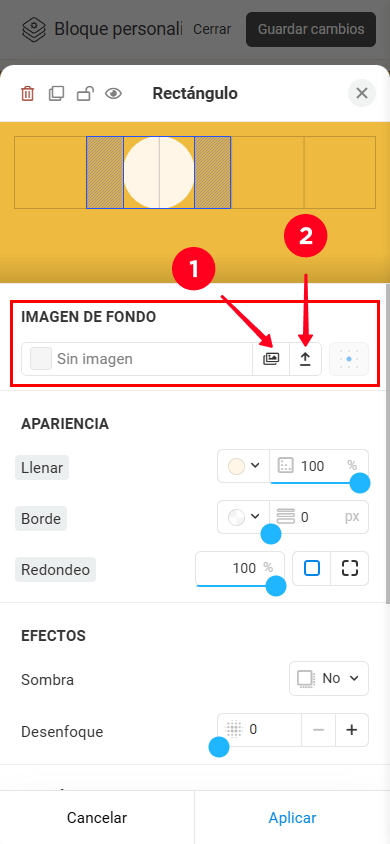
Antecedentes. Además de los rellenos de color sólido, puedes configurar una imagen como fondo. Consideremos la configuración de la imagen de fondo con más detalle:
— Fuente de la imagen. Puedes:
- Elija una imagen de la galería.
- Suba su propia imagen.

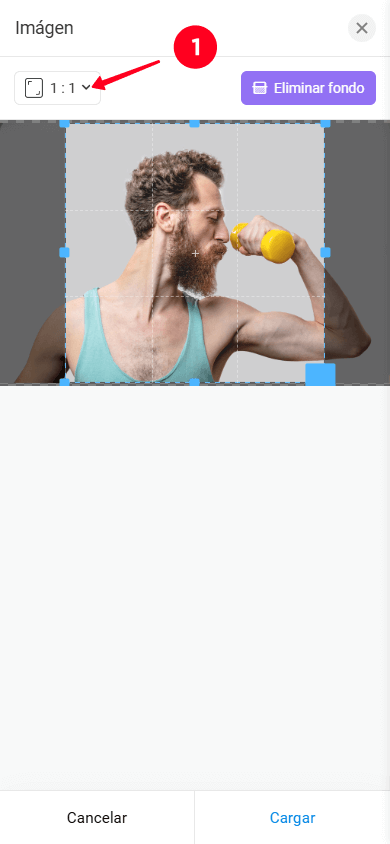
— Recorte. Al cargar una imagen, puedes recortarla. De forma predeterminada, la relación de aspecto de recorte coincide con el tamaño del elemento, pero puedes cambiarlo si es necesario. Puedes seleccionar una de las relaciones de aspecto preestablecidas (2) o configurar una personalizada (3). Después de elegir la relación de aspecto deseada, arrastra uno de los mangos cuadrados (4) para recortar la imagen.



Si necesita cambiar las proporciones del elemento en el futuro, puede recortar la imagen nuevamente (si la imagen fue seleccionada inicialmente de la galería):

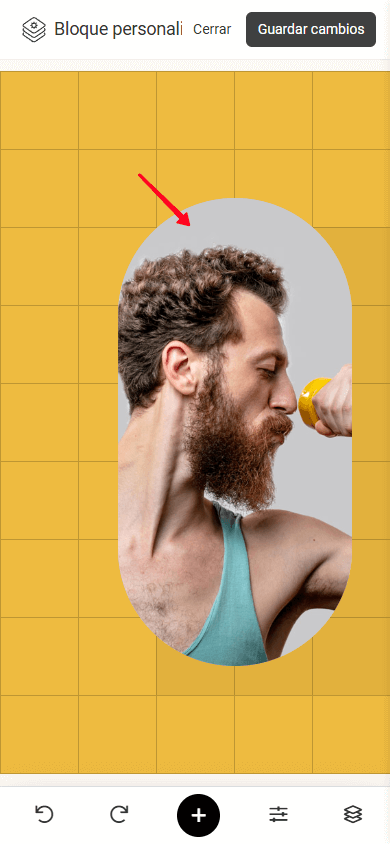
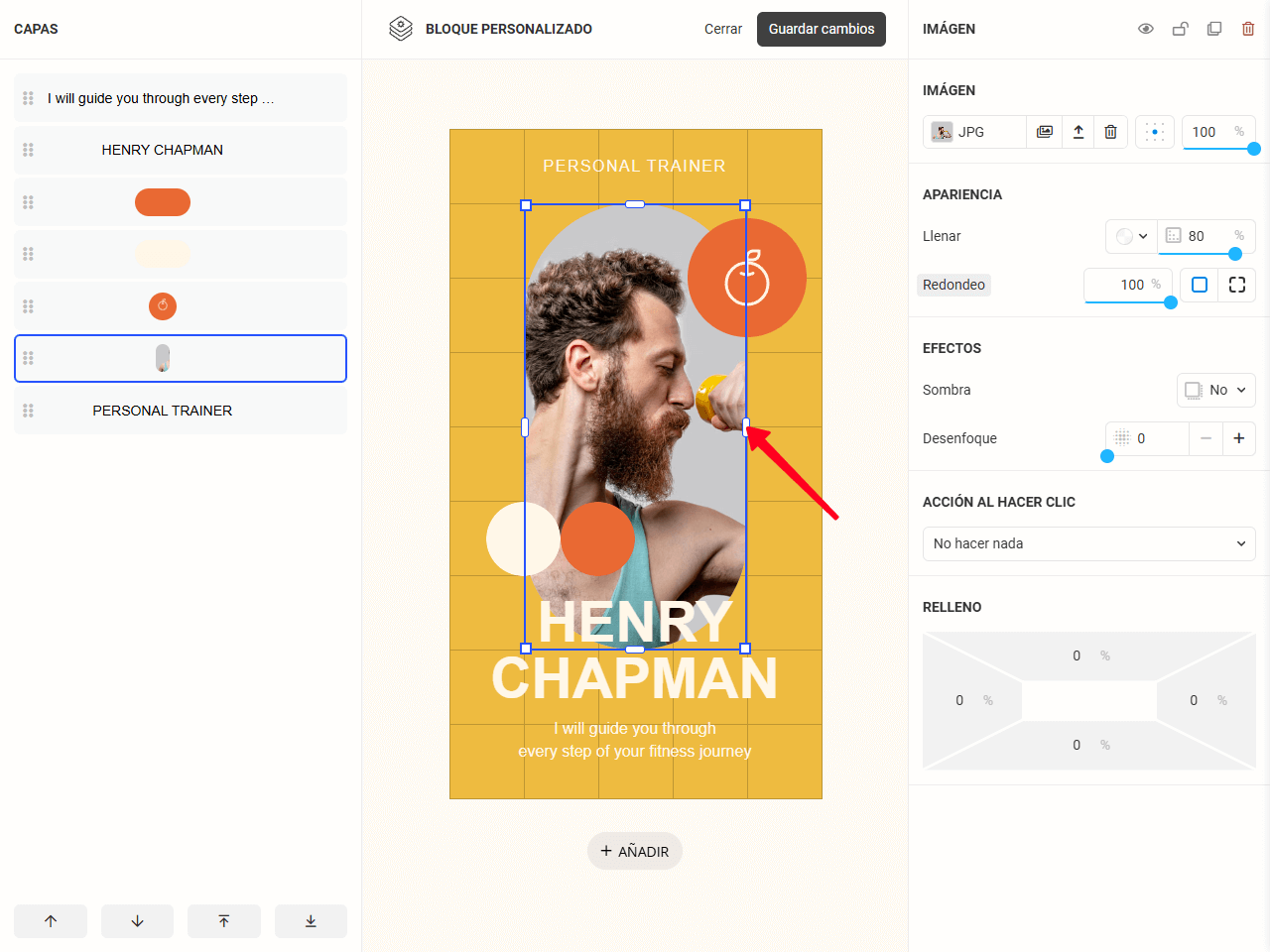
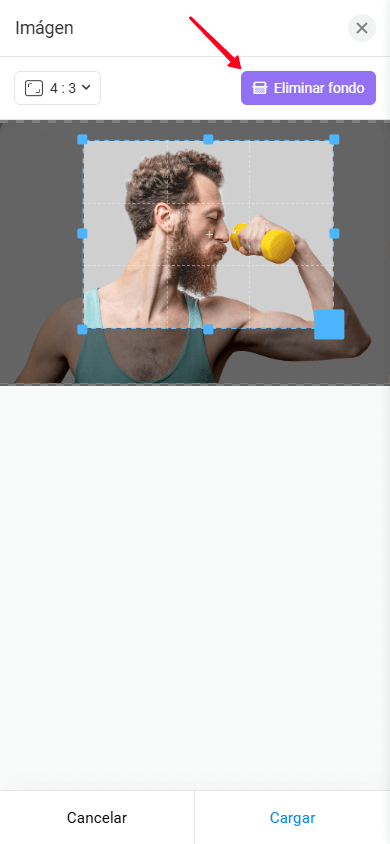
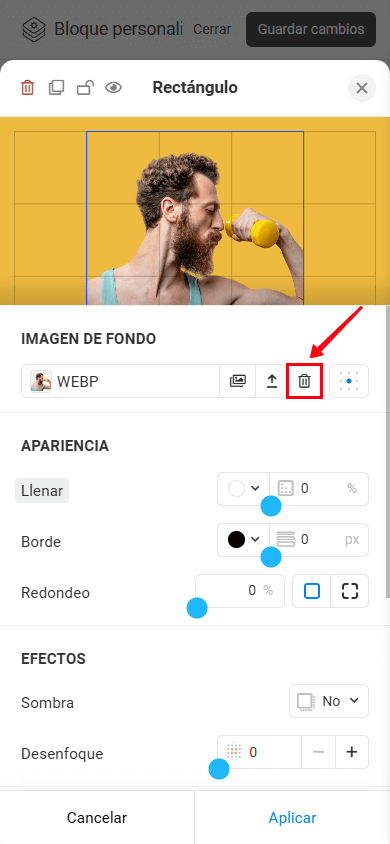
— Eliminación de fondo. La función Eliminar fondo (ver captura de pantalla #1) elimina automáticamente el fondo de la imagen cargada, dejando solo el objeto principal (ver captura de pantalla #2). Esto facilita la integración de la imagen en el diseño, asegurando un aspecto limpio y profesional al tiempo que simplifica la colocación del objeto en cualquier fondo.


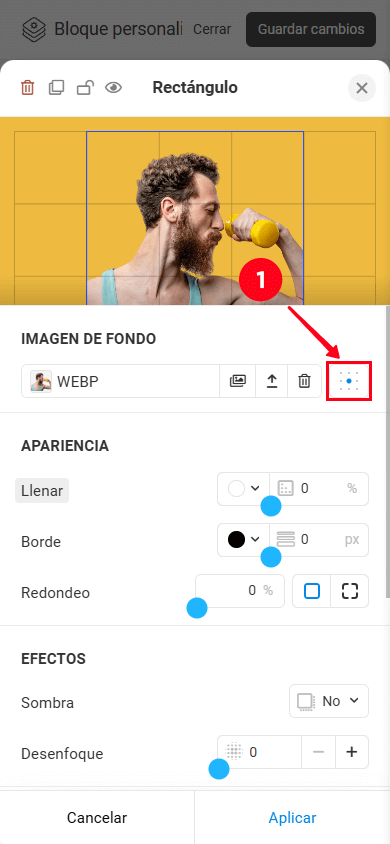
— Alineación. Puede cambiar la alineación de la imagen de fondo dentro del elemento usando la configuración correspondiente:


— Eliminar una imagen. Si es necesario, puedes eliminar la imagen:

El elemento Icon le permite agregar iconos predefinidos a sus diseños. Estos iconos ayudan a los usuarios a navegar por la página y entender rápidamente el propósito de los botones y el texto.
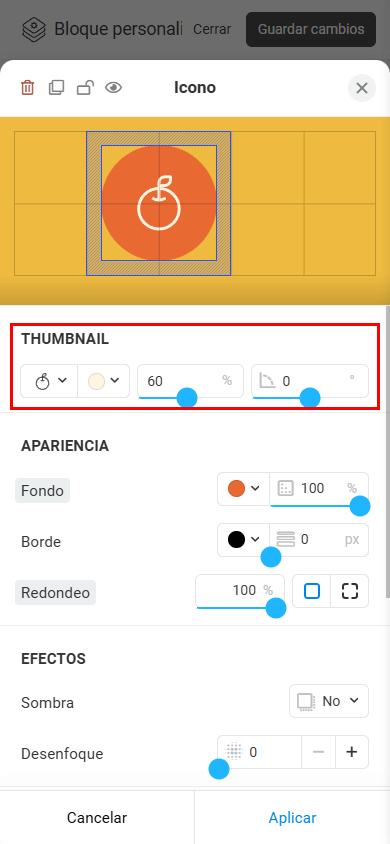
Echemos un vistazo más de cerca a la configuración de miniaturas. La configuración de Apariencia, Efectos, Acción al hacer clic y Relleno se ajustan de la misma manera que para otros elementos.
Miniatura. Te permite cambiar:
- Miniatura.
- Color.
- Tamaño.
- Rotación.

El elemento Forma te permite crear formas poligonales con cualquier cantidad de lados: desde triángulos hasta formas más complejas. Se pueden utilizar como fondo, decoración u otros elementos de diseño gráfico.
Los ajustes de la imagen de fondo son los mismos que para el elemento Rectángulo. Los ajustes de Apariencia, Efectos, Acción de clic y Rellenos se ajustan de la misma forma que para otros elementos.
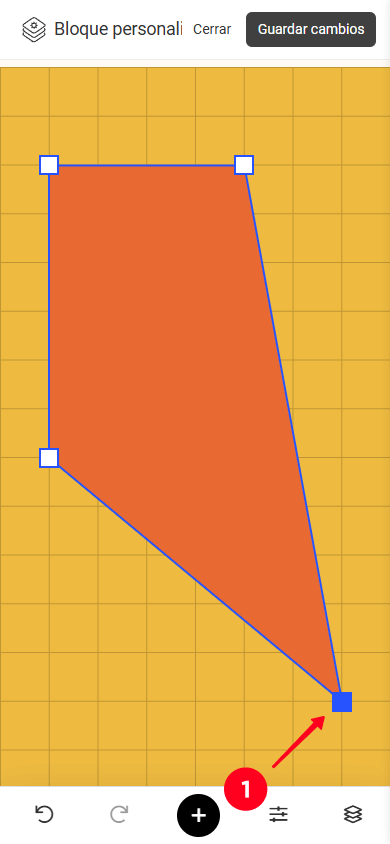
Enfoquémonos en cómo crear una forma personalizada.
1. Para ajustar un ángulo y dimensiones laterales, simplemente arrastre uno de los manijas cuadradas en las esquinas del elemento.
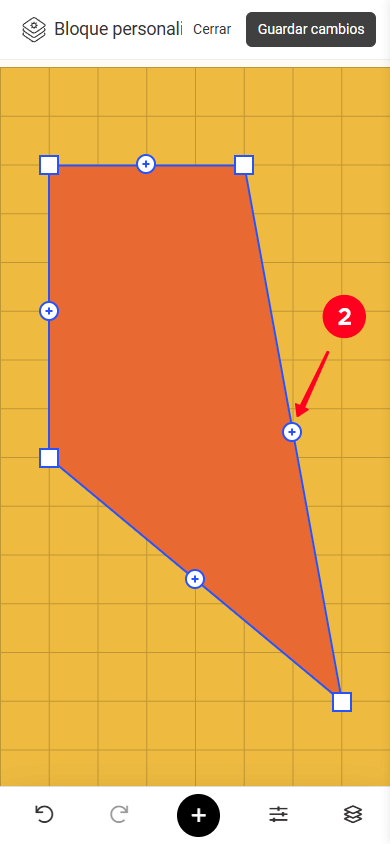
2. Para agregar otra esquina, toca el manejo circular con el signo “+”.


Por lo tanto, al agregar más lados y utilizar la opción de redondeo en la configuración de Apariencia, puedes crear la siguiente forma:

Puedes usar el elemento de imagen para agregar contenido visual, crear fondos, mostrar productos, demostrar servicios o diseñar una página para hacerla más atractiva e informativa para los visitantes.
Subir y ajustar una imagen funciona de la misma manera que con el elemento Rectángulo, excepto que también puedes ajustar la transparencia en la configuración de la Imagen:

Las configuraciones de Apariencia, Efectos, Acción de clic y Rellenos se ajustan de la misma manera que para otros elementos.
Una vez que hayas añadido y personalizado los elementos, necesitas guardar el bloque. Así es como:
1. Guarda la distribución tocando el botón Guardar.
2. Guarda el bloque mismo tocando nuevamente el botón Guardar.


Estos consejos te ayudarán a trabajar más rápido y de manera más efectiva con la configuración del editor.
Puedes restablecer cualquier ajuste a su valor predeterminado. Para hacer esto, toca el título del ajuste, que está resaltado en gris. Se abrirá una ventana emergente ¿Volver al valor predeterminado?. Si tocas Sí, el ajuste se restablecerá a su valor predeterminado.