Blok kustom
Baca panduan lengkap untuk mempelajari segala sesuatu tentang Blok kustom atau langsung ke bagian yang Anda minati:
— Tips.
Blok kustom adalah editor profesional bawaan di Taplink yang memungkinkan Anda membuat blok unik dengan desain Anda sendiri. Ini seperti editor grafis populer, tetapi lebih sederhana, nyaman, dan langsung di dalam Taplink.
Blok kustom memungkinkan penerapan ide dengan kompleksitas apa pun, termasuk membuat header halaman, banner, galeri, kartu produk, dan banyak lagi:



Blok ini menggunakan jaringan modular; itu secara otomatis menyesuaikan dengan layar dan perangkat yang berbeda.
Membuat dan mengedit Blok kustom mudah dilakukan baik di komputer maupun telepon.
Fitur dasar blok tersedia dengan paket BASIC. Semua fitur tersedia dengan Paket PRO dan BUSINESS.
Ada dua cara untuk menambahkan Blok kustom:
- Pilih template yang sudah jadi dari perpustakaan dan sesuaikan.
- Buat dari awal.
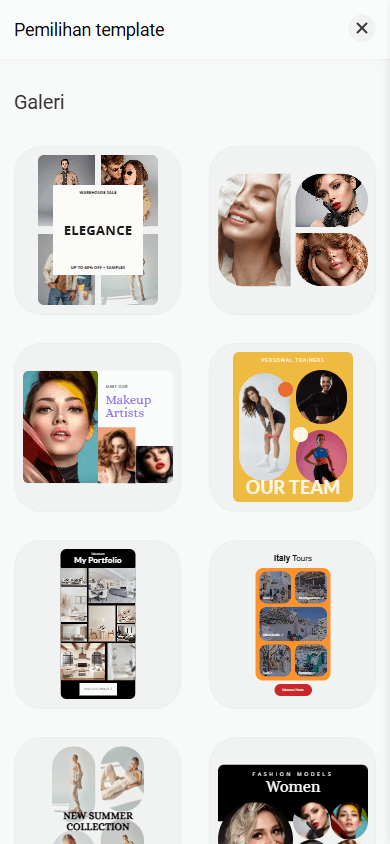
Perpustakaan template menawarkan kategori berikut:
- Tentang saya.
- Banner promo.
- Navigasi.
- Galeri.
- Fitur.
- Produk.



Anda dapat menyesuaikan setiap template agar sesuai dengan kebutuhan Anda: mengedit teks, mengunggah gambar Anda sendiri, mengubah warna, menambah atau menghapus elemen, mengatur ulang elemen, menyesuaikan spasi, dan banyak lagi.
Untuk menggunakan template siap pakai:
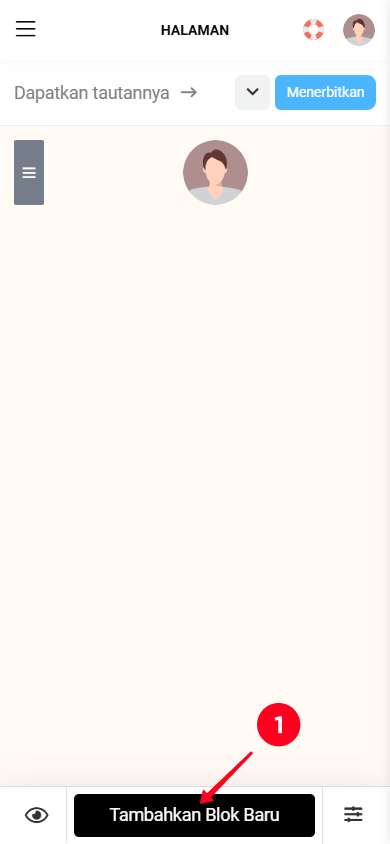
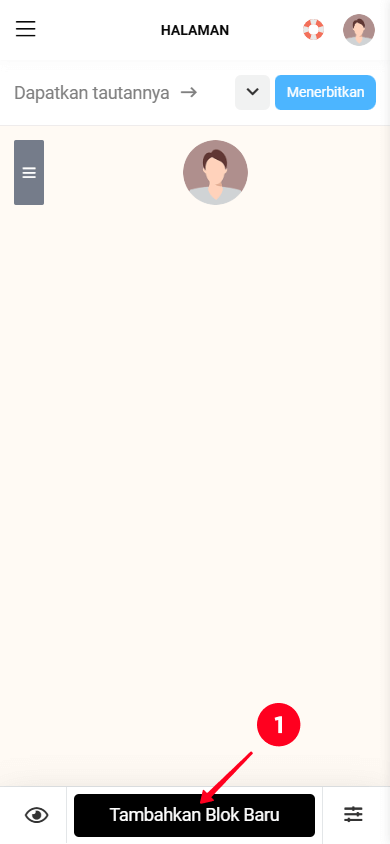
- Dalam mode editor, ketuk Tambahkan Blok Baru.
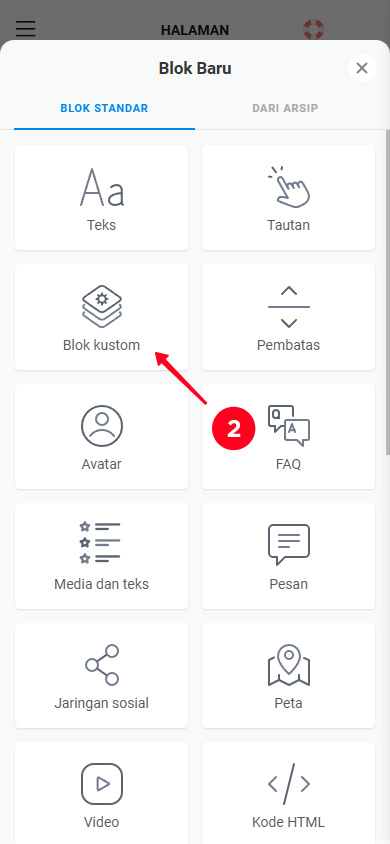
- Pilih Blok kustom.
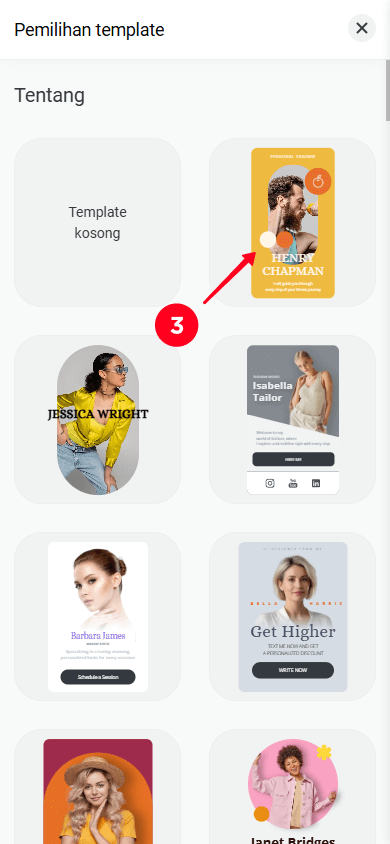
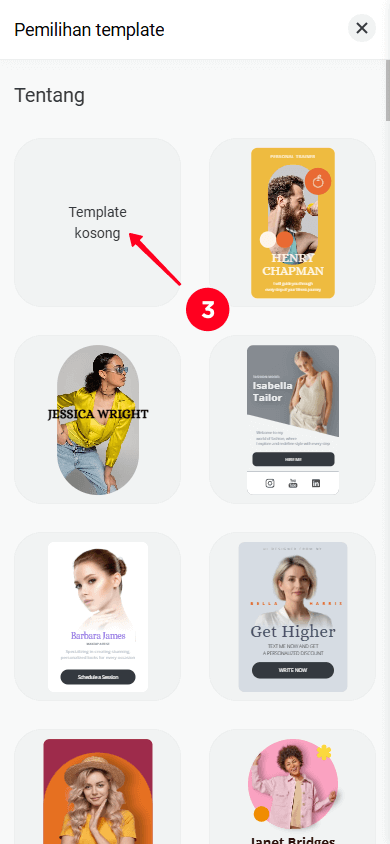
- Ketuk template yang kamu suka.



Ini akan membuka editor blok, di mana Anda dapat membuat perubahan apa pun yang Anda inginkan.
Untuk membuat Blok kustom dari awal:
- Dalam mode editor, ketuk Tambahkan Blok Baru.
- Pilih Blok kustom.
- Ketuk Template kosong.



Ini akan membuka editor blok. Mari kita lihat lebih dekat antarmukanya.
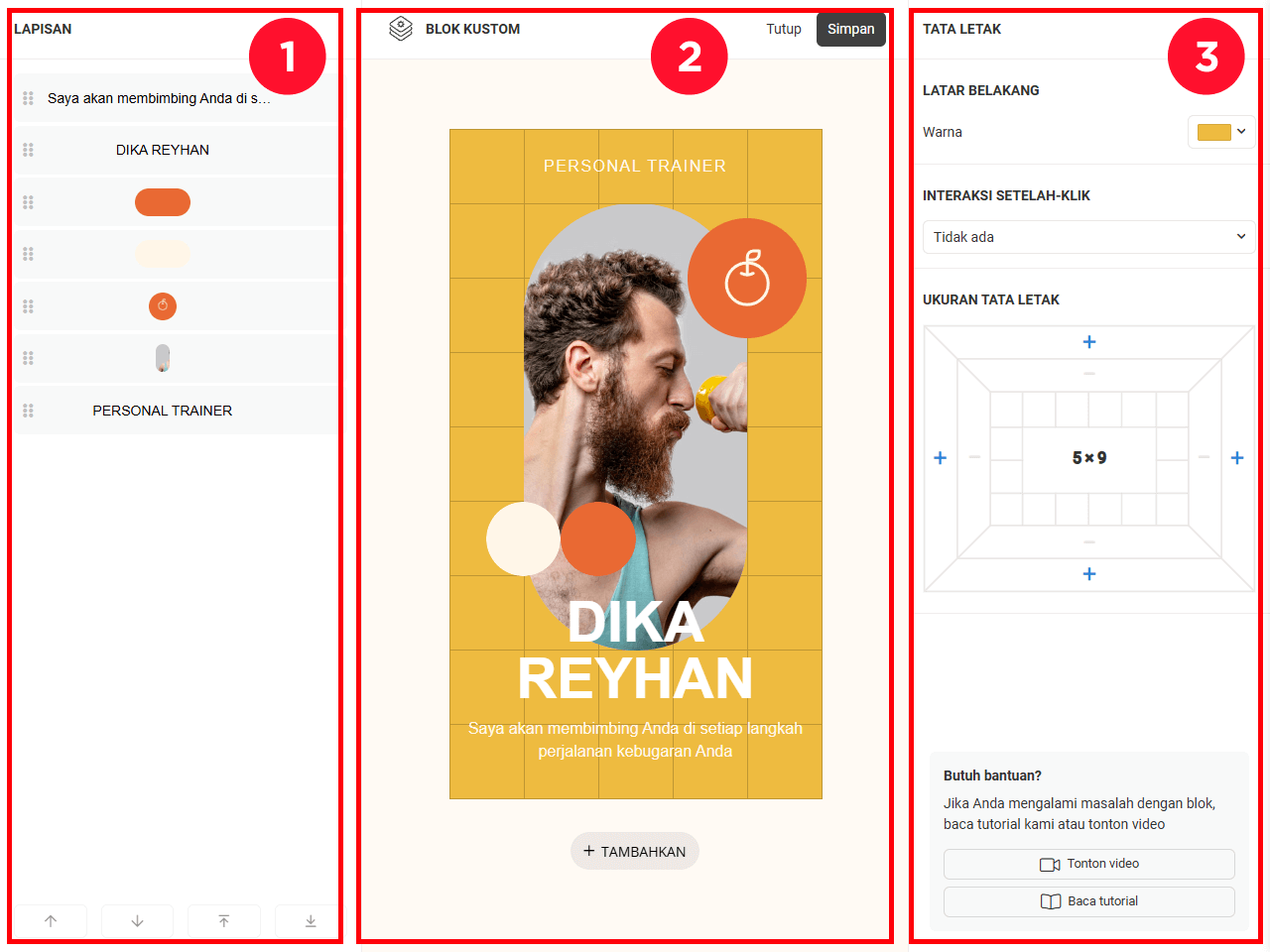
Antarmuka editor terdiri dari tiga bagian utama:
- Lapisan.
- Tata letak.
- Pengaturan tata letak.
Antarmuka mungkin terlihat sedikit berbeda tergantung pada perangkat yang Anda gunakan. Inilah tampilannya di komputer:

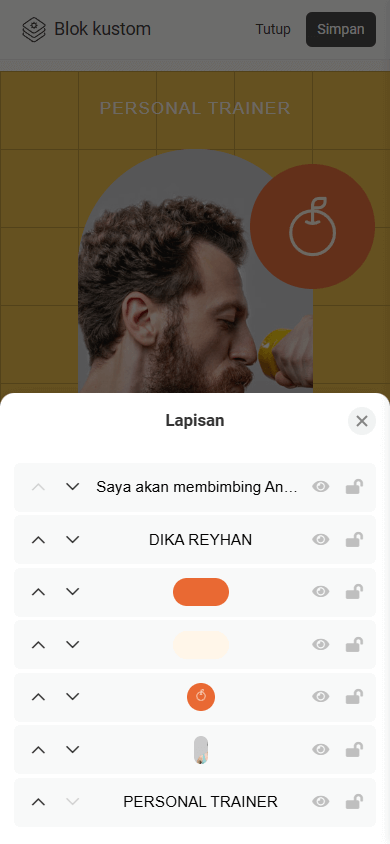
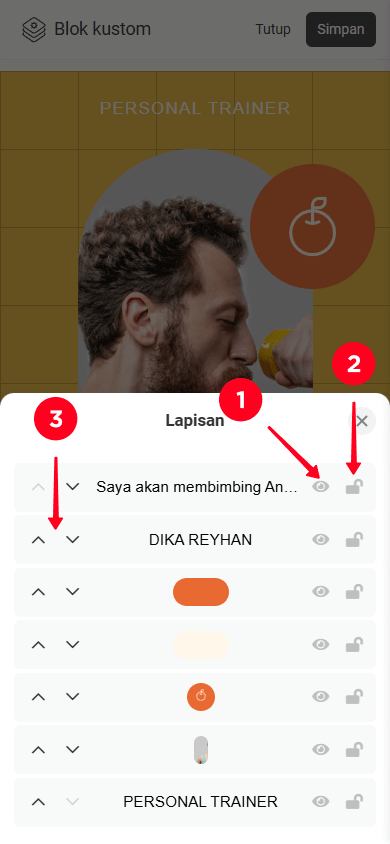
Jika menggunakan ponsel, Anda akan melihat tata letak secara default. Untuk mengakses panel lapisan atau pengaturan tata letak, ketuk ikon yang sesuai (1 dan 2).



Jika Anda menggunakan ponsel, Anda juga akan melihat dua tombol tambahan:
- Batalkan.
- Ulangi.

Saat mengedit di komputer, gunakan pintasan keyboard: Ctrl + Z untuk batalkan dan Ctrl + Shift + Z untuk ulangi.
Selanjutnya, mari kita lihat lebih dekat bagian utama antarmuka.
Panel lapisan menampilkan daftar semua elemen yang ditambahkan. Inilah yang dapat Anda lakukan dengan setiap lapisan:
- Sembunyikan / tampilkan.
- Kunci / buka kunci.
- Pindahkan lapisan ke atas (ke depan) / ke bawah (ke belakang).

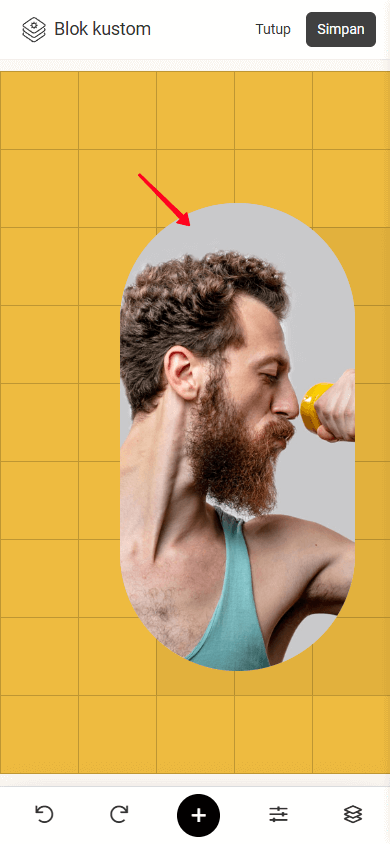
Tata letak adalah area di mana Anda dapat menambahkan elemen dan membuat desain. Area ini menggunakan kisi modular yang diposisikan oleh elemen.

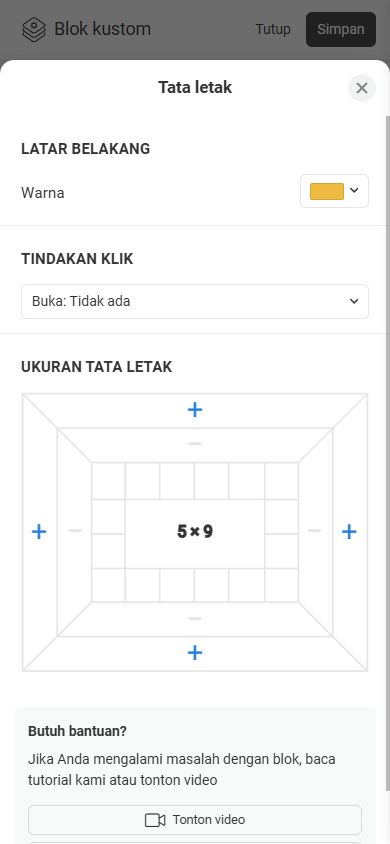
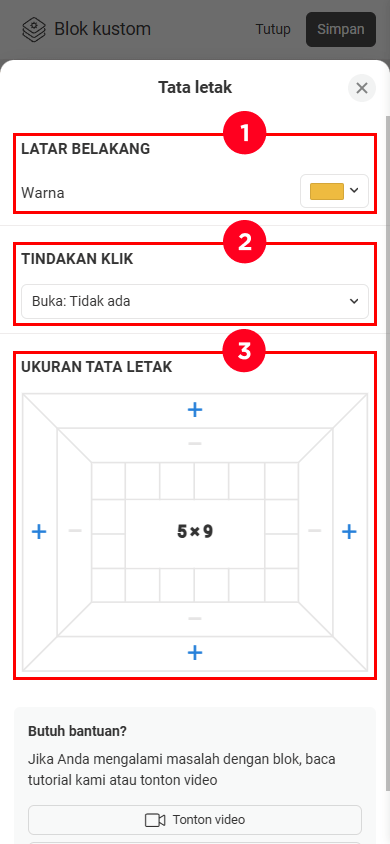
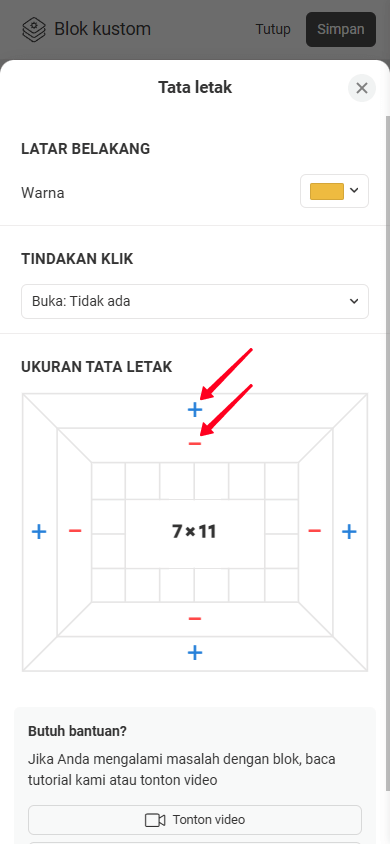
Di sinilah Anda dapat menemukan pengaturan tata letak, seperti:
- Latar belakang.
- Tindakan klik.
- Ukuran tata letak.

Mari kita bahas setiap pengaturan secara lebih rinci.
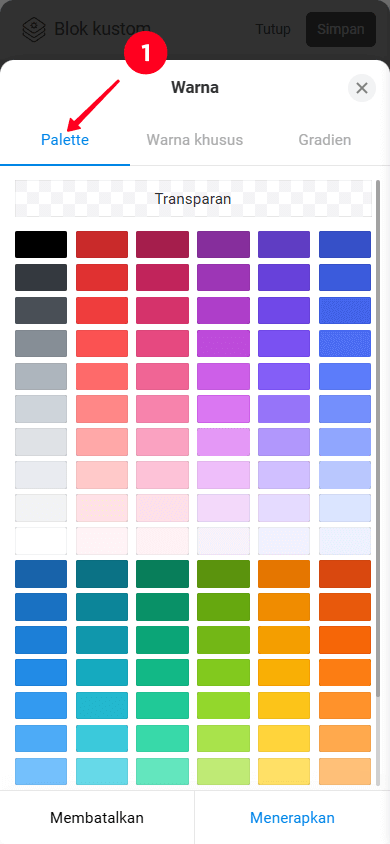
Untuk latar belakang tata letak, Anda dapat:
- Pilih warna dari palette.
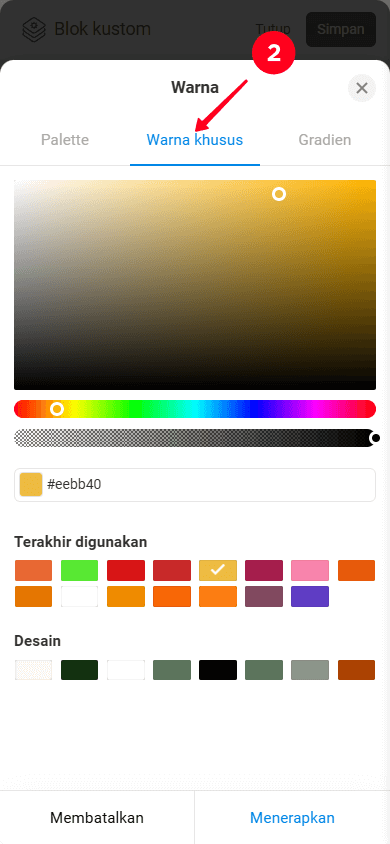
- Atur warna khusus.
- Membuat gradien.



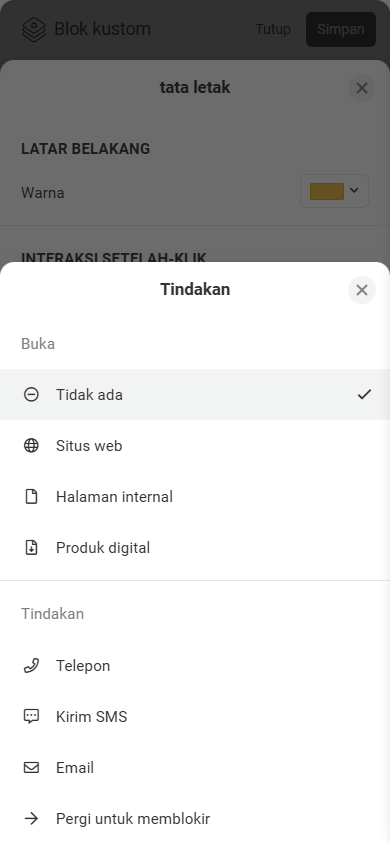
Tindakan klik adalah setelan yang membuat seluruh blok dapat diklik. Saat diklik, tindakan tertentu seperti melakukan panggilan, membuka produk digital, mengalihkan ke situs web eksternal.

Perhatikan bahwa jika Tindakan klik diaktifkan untuk seluruh blok, pengaturan ini tidak lagi tersedia untuk setiap elemen dalam blok.
Ukuran tata letak default adalah 8×6 (8 kolom dan 6 baris). Untuk mengubah ukuran, ketuk "+" atau "–" di sisi yang ingin Anda perluas atau kecilkan (atas, bawah, kanan, atau kiri).

Ukuran tata letak minimum adalah 1×1. Ukuran maksimal adalah lebar 12 kolom dan tinggi 36 baris.
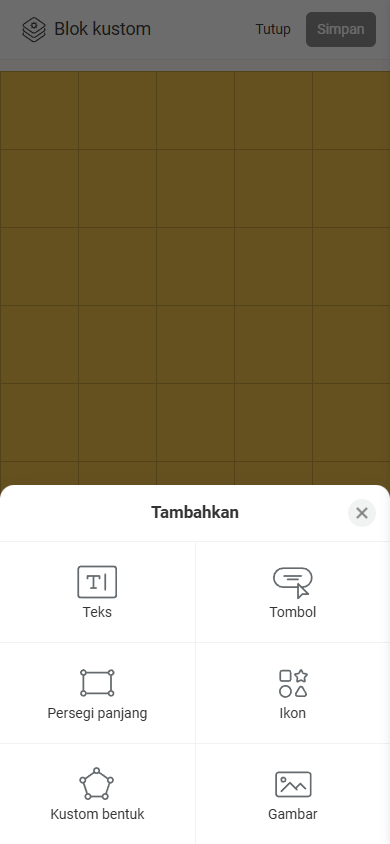
Blok kustom mendukung elemen berikut:
- Teks.
- Tombol.
- Persegi panjang.
- Ikon.
- Kustom bentuk.
- Gambar.

Anda dapat menambahkan elemen ke tata letak dengan beberapa cara:
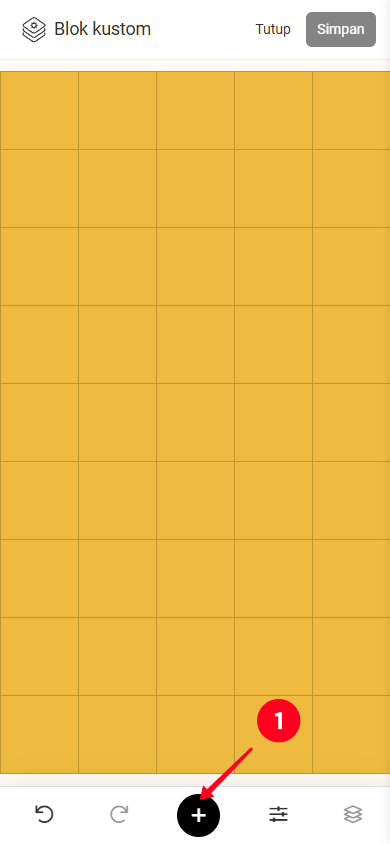
- Ketuk "+" (atau "+ TAMBAHKAN" di komputer) dan pilih elemen yang Anda butuhkan. Ini akan menambahkan elemen 2×2 ke tengah tata letak.
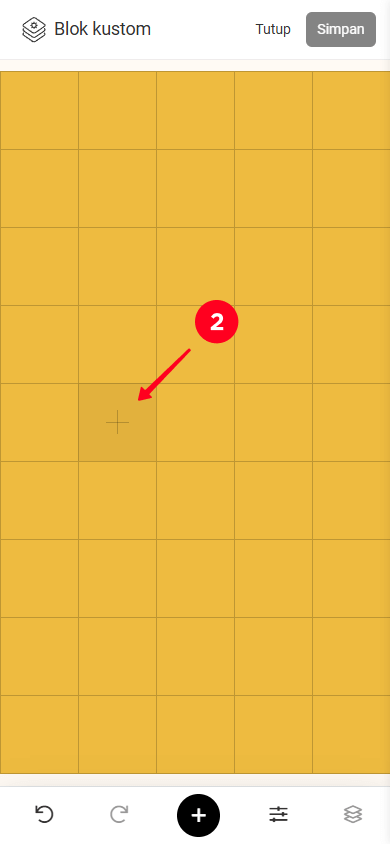
- Ketuk dua kali sel apa pun di kisi dan pilih elemen yang Anda butuhkan. Ini akan menambahkan elemen 1×1 di sel yang tepat yang Anda ketuk.
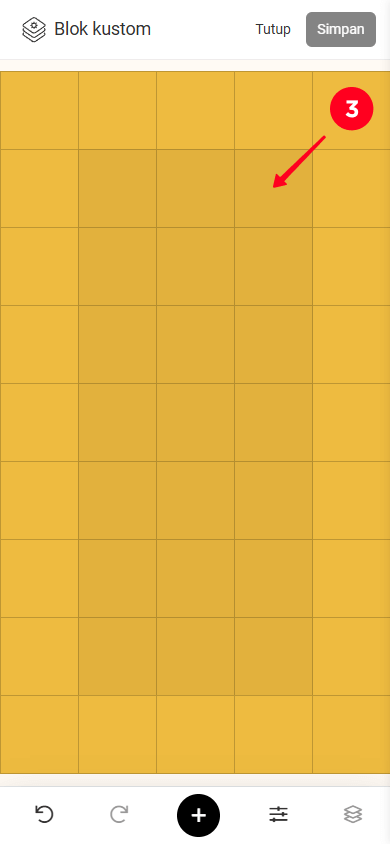
- Pilih beberapa sel dan pilih elemen yang Anda butuhkan. Ini akan menambahkan elemen di dalam sel yang dipilih.



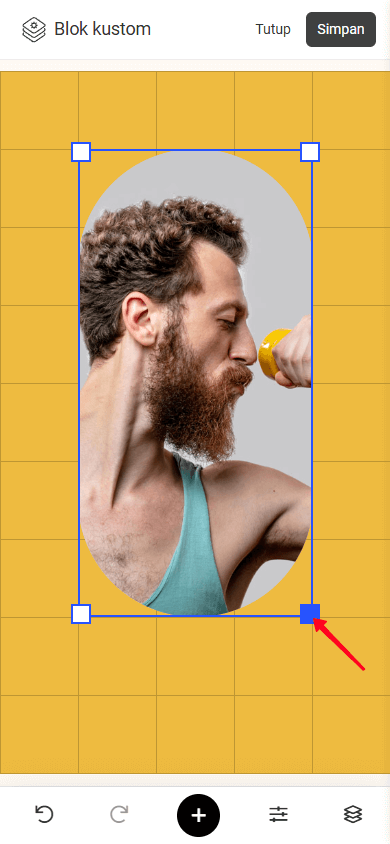
Untuk mengubah ukuran elemen, seret salah satu gagang persegi di sudut elemen.

Untuk memindahkan elemen, pilih, tahan dan seret ke posisi yang Anda butuhkan.

Jika Anda bekerja di komputer, Anda juga dapat menggunakan tombol panah untuk memindahkan elemen.
Semua elemen dalam Blok kustom dapat disesuaikan. Untuk mengakses pengaturan elemen, ketuk elemen tersebut.
Beberapa pengaturan umum untuk beberapa elemen (sebut ini pengaturan "Berulang"), sementara yang lain unik dan tersedia untuk elemen tertentu. Kita akan mulai dengan pengaturan berulang, kemudian kita akan beralih ke pengaturan unik untuk setiap elemen.
Mari kita lihat pengaturan yang umum untuk beberapa elemen.
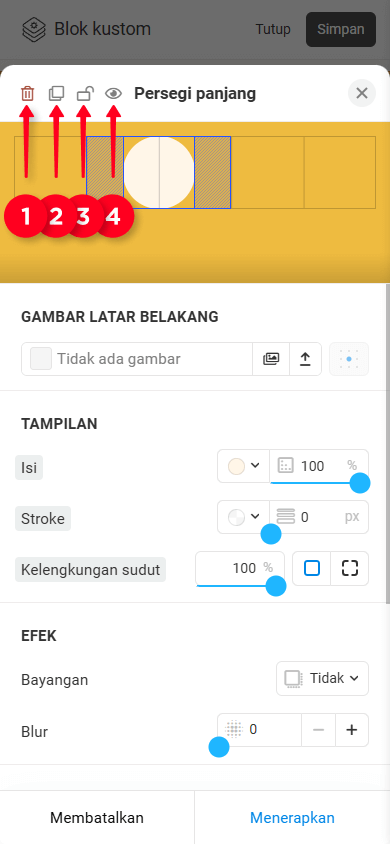
Dengan setiap elemen, Anda dapat melakukan hal berikut:
- Hapus: Hapus elemen dari tata letak.
- Duplikat: Buat salinan elemen yang akan ditempatkan satu lapisan di atas elemen asli.
- Kunci/buka kunci: Kunci elemen pada tata letak sehingga tidak dapat dipindahkan atau diubah ukurannya secara tidak sengaja. Membuka kunci elemen membuatnya dapat diedit kembali.
- Sembunyikan/tampilkan: Membuat elemen tidak terlihat pada tata letak atau tampilkan lagi.

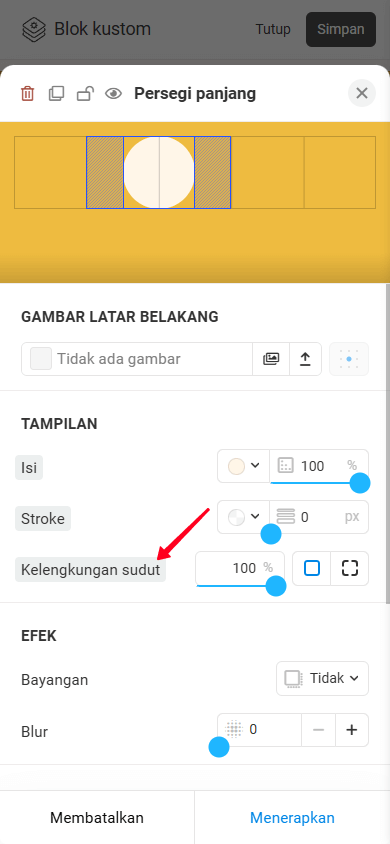
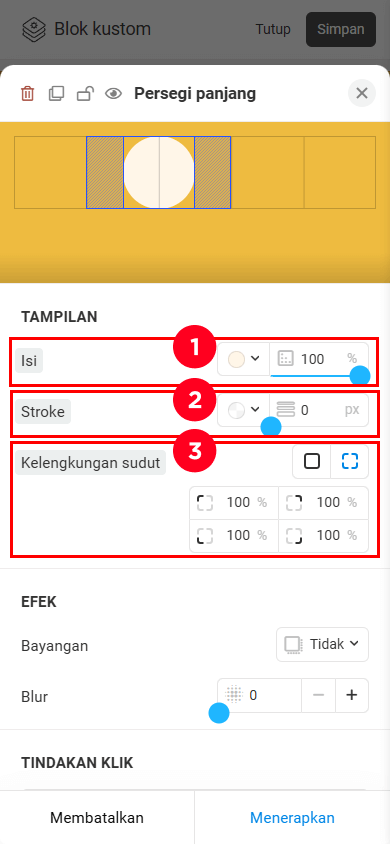
Di sini, Anda dapat menyesuaikan:
- Isi: Anda dapat mengatur warna (pilih dari palet, menggunakan warna khusus, atau membuat gradien) dan transparansi.
- Stroke: Anda dapat menyesuaikan warna dan berat batas elemen.
- Kelengkungan sudut: Anda dapat menerapkan pembulatan yang sama ke semua sudut elemen atau mengatur nilai pembulatan individual untuk setiap sudut.

Di sini, Anda dapat menyesuaikan:
- Bayangan.
- Blur.

Anda dapat mengatur warna bayangan, menyesuaikan transparansi, offset X dan Y, dan efek blur.

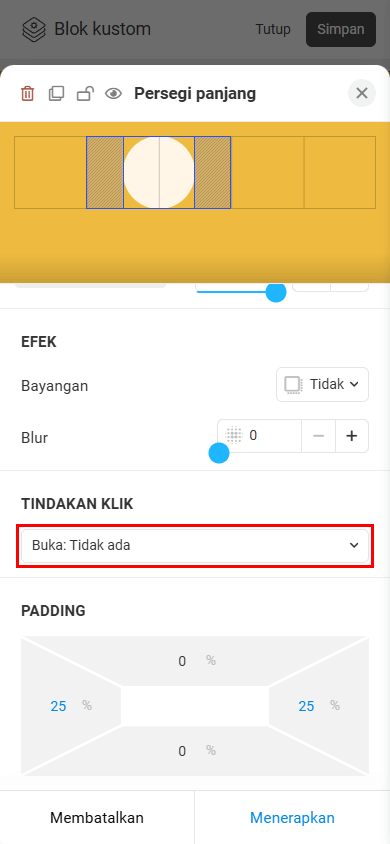
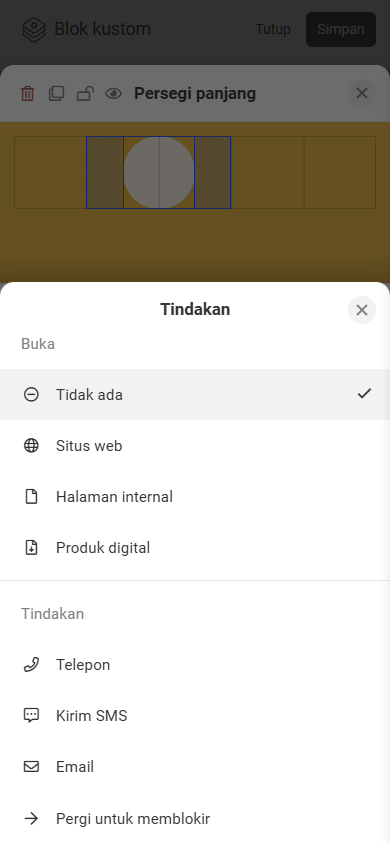
Pengaturan ini (lihat tangkapan layar #1) membuat elemen dapat diklik dan memungkinkan Anda untuk menetapkan tindakan apa pun yang tersedia (lihat tangkapan layar #2).


Perhatikan bahwa jika tindakan ditetapkan untuk seluruh blok, setelan ini tidak akan tersedia untuk setiap elemen.
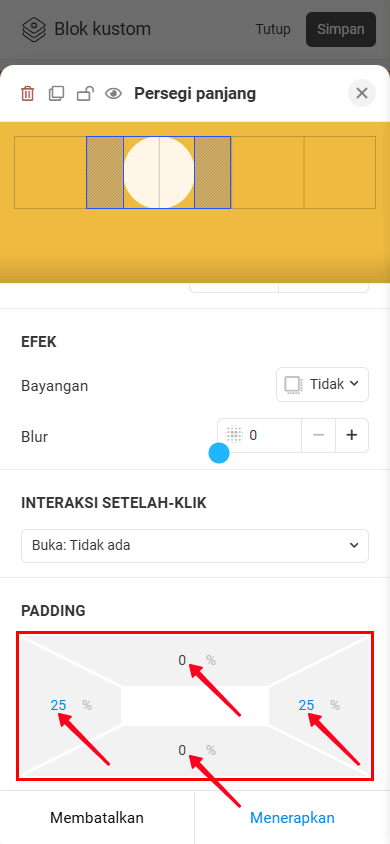
Untuk setiap elemen (kecuali Bentuk), Anda dapat menetapkan padding internal, termasuk atas, bawah, kiri, dan kanan. Padding memungkinkan Anda menyempurnakan posisi elemen relatif terhadap grid. Nilai padding diukur sebagai persentase dari ukuran elemen saat ini. Nilai padding maksimum adalah 40%.

Saat menggunakan komputer, Anda dapat menyesuaikan bantalan tanpa membuka pengaturan. Untuk melakukannya, pilih elemen pada tata letak, tahan dan seret pegangan yang terletak di tengah tepi yang ingin Anda sesuaikan.

Mari kita bahas setiap elemen dan masuk ke lebih detail tentang pengaturan yang spesifik untuk mereka.
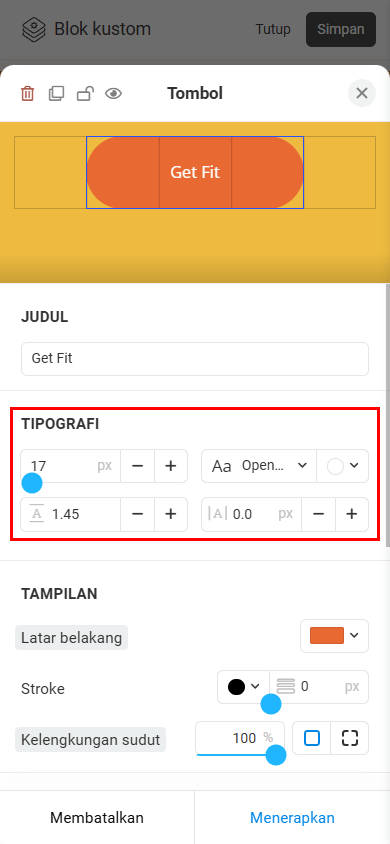
Elemen ini digunakan untuk menambahkan semua jenis teks, seperti judul, deskripsi, daftar, dan lainnya.
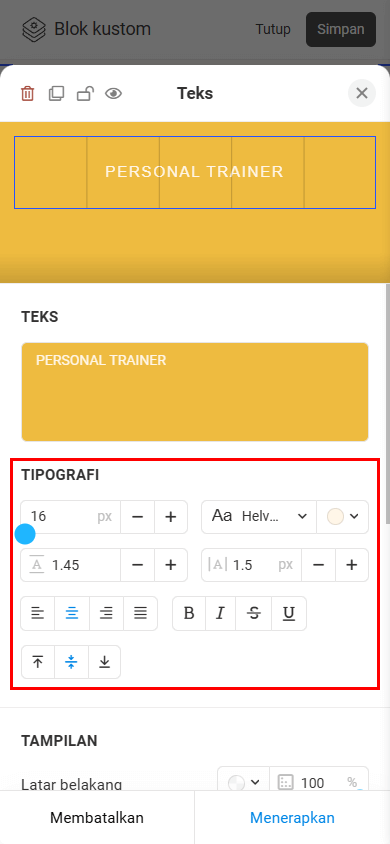
Mari kita lihat lebih dekat pengaturan Tipografi. Pengaturan Tampilan, Efek, Tindakan klik, dan Padding disesuaikan dengan cara yang sama seperti untuk elemen lainnya
Tipografi. Pengaturan tipografi memungkinkan Anda mengubah hal berikut:
- Ukuran.
- Font. Selain font bawaan, Anda dapat menggunakan font apa pun dari perpustakaan Google font. Untuk melakukan ini, ketik nama font di bilah pencarian dan pilih font yang Anda butuhkan.
- Warna.
- Spasi baris.
- Spasi huruf.
- Perataan horizontal (kiri, tengah, kanan, atau justifikasi).
- Perataan vertikal (atas, tengah, atau bawah).

Elemen Tombol digunakan untuk membuat elemen interaktif yang memandu pengunjung untuk mengambil tindakan tertentu, seperti menavigasi ke blok lain, halaman lain, atau situs web eksternal, membuka produk digital, mengirim email, dan banyak lagi.
Mari kita lihat pengaturan Tipografi. Pengaturan Tampilan, Efek, Tindakan klik, dan Padding disesuaikan dengan cara yang sama seperti untuk elemen lainnya.
Tipografi. Pengaturan tipografi memungkinkan Anda mengubah hal berikut:
- Ukuran.
- Font. Selain font bawaan, Anda dapat menggunakan font apa pun dari perpustakaan Google font. Untuk melakukan ini, ketik nama font di bilah pencarian dan pilih font yang Anda butuhkan.
- Warna.
- Spasi baris.
- Spasi huruf.

Anda dapat menggunakan elemen Rectangle untuk menambahkan bentuk geometris individual (persegi, persegi panjang, lingkaran) ke tata letak, membuat wadah, serta membuat desain berlapis-lapis yang kompleks.
Mari kita lihat pengaturan Latar Belakang. Pengaturan Tampilan, Efek, Tindakan klik, dan Padding disesuaikan dengan cara yang sama seperti untuk elemen lainnya.
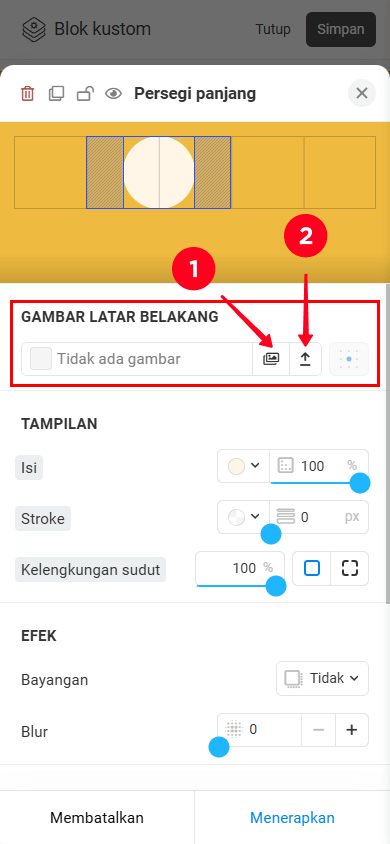
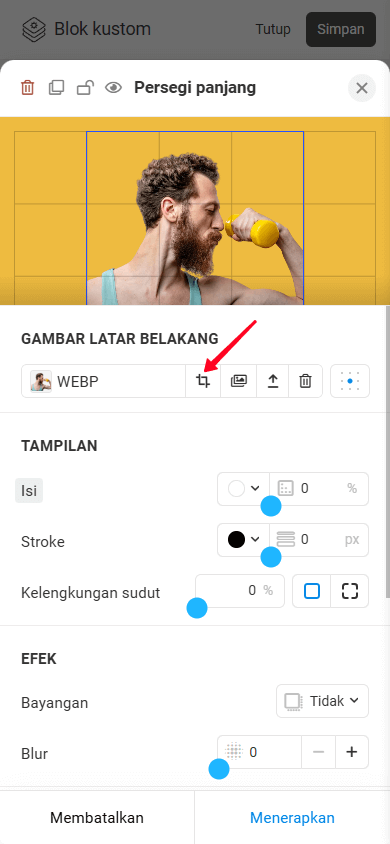
Gambar Latar Belakang. Selain isian warna solid, Anda dapat mengatur gambar sebagai latar belakang. Mari kita pertimbangkan pengaturan gambar latar belakang secara lebih rinci:
— Sumber gambar. Kamu bisa:
- Pilih gambar dari galeri.
- Unggah gambar Anda sendiri.

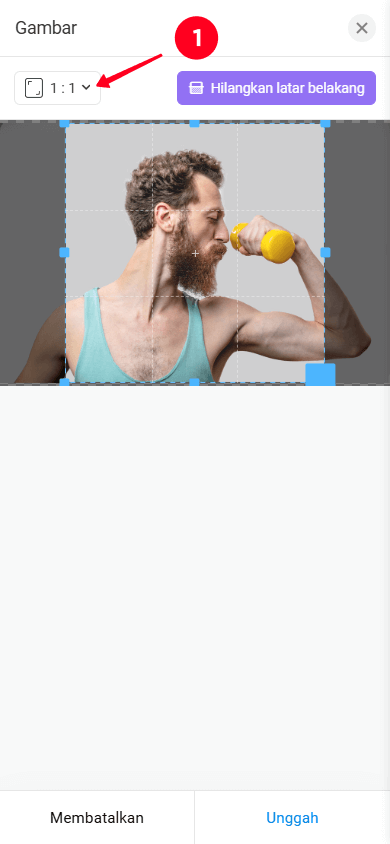
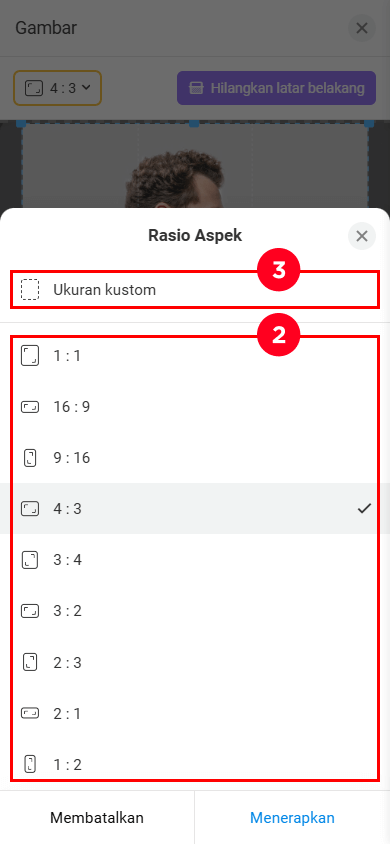
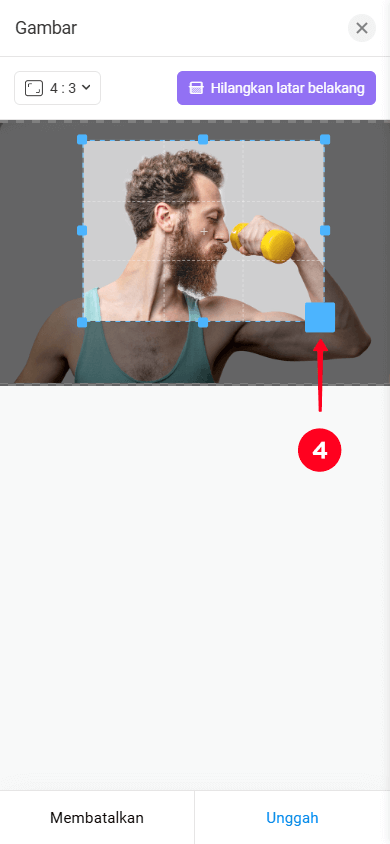
— Memotong. Saat memuat gambar, Anda dapat memotongnya. Secara default, rasio aspek pemotongan cocok dengan ukuran elemen, tetapi Anda dapat mengubahnya jika diperlukan. Anda dapat memilih salah satu rasio aspek preset (2) atau mengatur yang khusus (3). Setelah memilih rasio aspek yang diinginkan, seret salah satu gagang persegi (4) untuk memotong gambar.



Jika Anda perlu mengubah proporsi elemen di masa mendatang, Anda dapat memotong gambar lagi (asalkan gambar awalnya dipilih dari galeri):

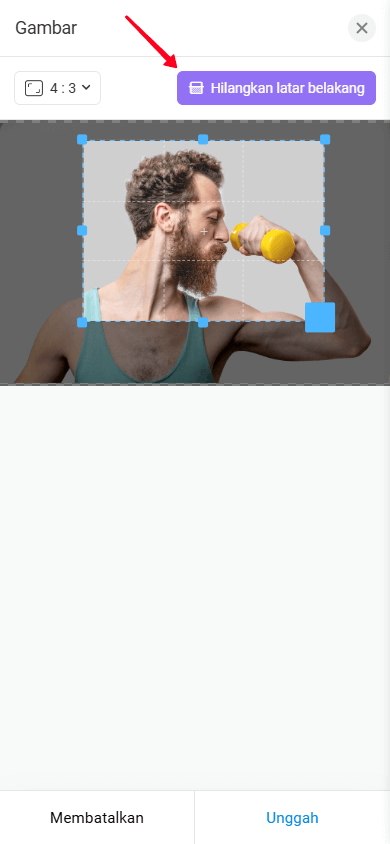
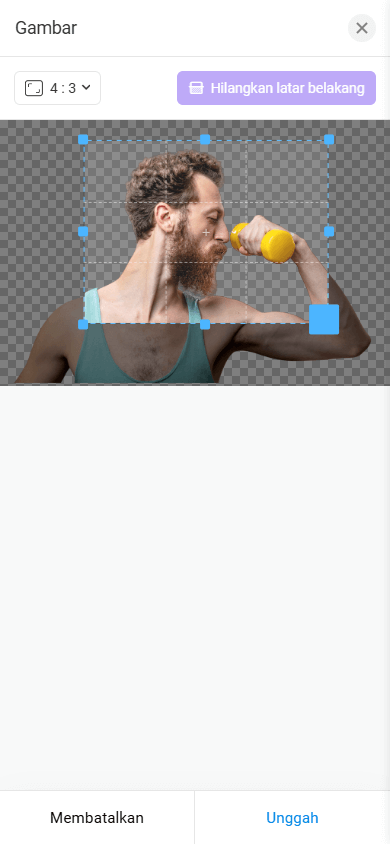
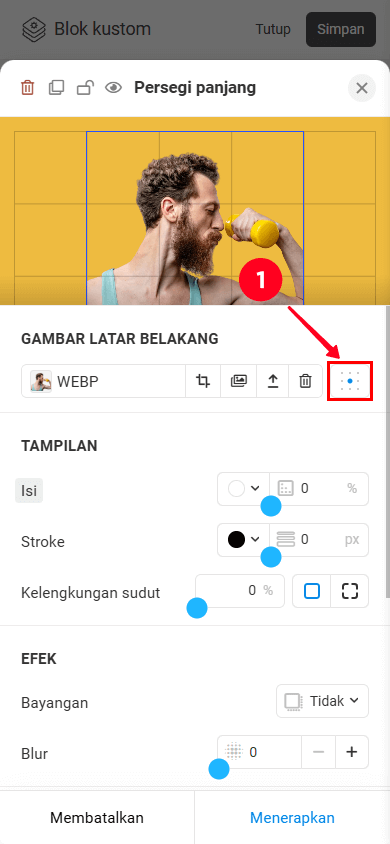
— Hilangkan latar belakang. Fitur Hapus latar belakang (lihat tangkapan layar #1) secara otomatis menghapus latar belakang dari gambar yang diunggah, hanya menyisakan objek utama (lihat tangkapan layar #2). Ini memudahkan untuk mengintegrasikan gambar ke dalam tata letak Anda, memastikan tampilan yang bersih dan profesional sekaligus menyederhanakan penempatan objek pada latar belakang apa pun.


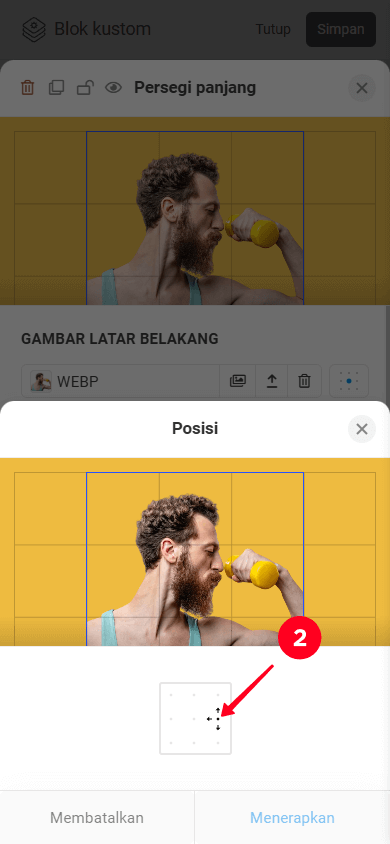
— Penyelarasan. Anda dapat mengubah perataan gambar latar belakang dalam elemen menggunakan pengaturan yang sesuai:


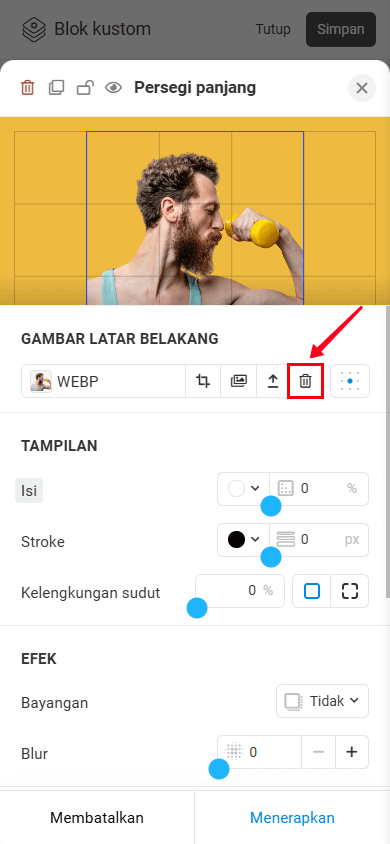
— Menghapus gambar. Jika perlu, Anda dapat menghapus gambar:

Elemen Ikon memungkinkan Anda menambahkan ikon yang sudah jadi ke desain Anda. Ikon-ikon ini membantu pengguna menavigasi halaman dan dengan cepat memahami tujuan tombol dan teks.
Mari kita lihat lebih dekat pengaturan Thumbnail. Pengaturan Tampilan, Efek, Tindakan klik, dan Padding disesuaikan dengan cara yang sama seperti untuk elemen lainnya.
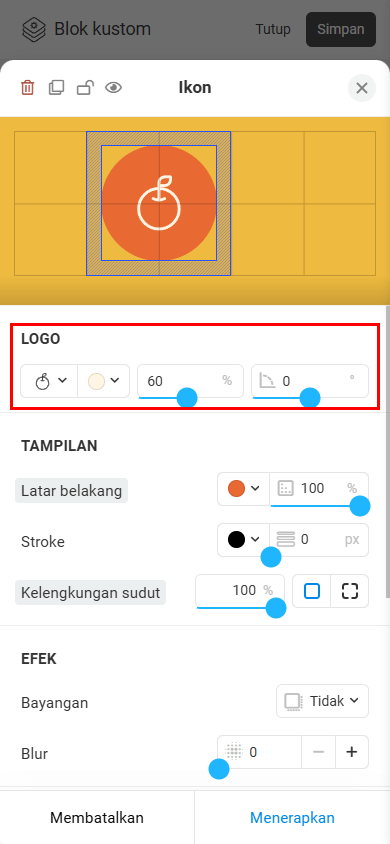
Logo. Ini memungkinkan Anda untuk mengubah:
- Logo.
- Warna.
- Ukuran.
- Rotasi.

Elemen Shape memungkinkan Anda membuat bentuk poligonal dengan sejumlah sisi: dari segitiga hingga bentuk yang lebih kompleks. Mereka dapat digunakan sebagai latar belakang, dekoratif, atau elemen desain grafis lainnya.
Pengaturan gambar latar belakang sama dengan elemen Rectangle. Pengaturan Tampilan, Efek, Tindakan klik, dan Padding disesuaikan dengan cara yang sama seperti untuk elemen lainnya.
Mari kita fokus pada cara membuat bentuk kustom.
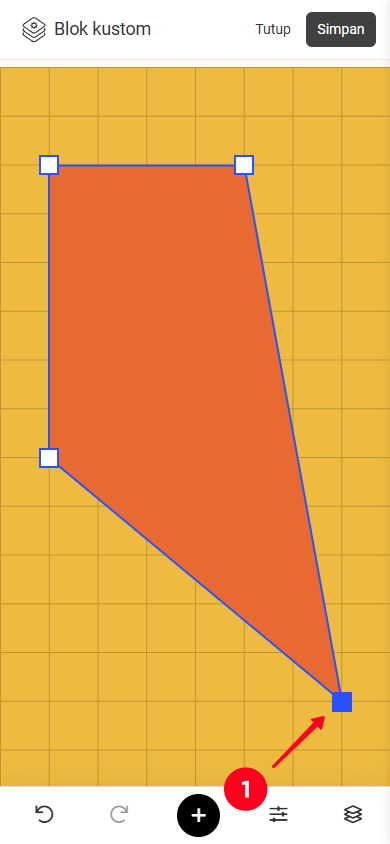
1. Untuk menyesuaikan sudut dan dimensi sisi, cukup seret salah satu pegangan persegi di sudut elemen.
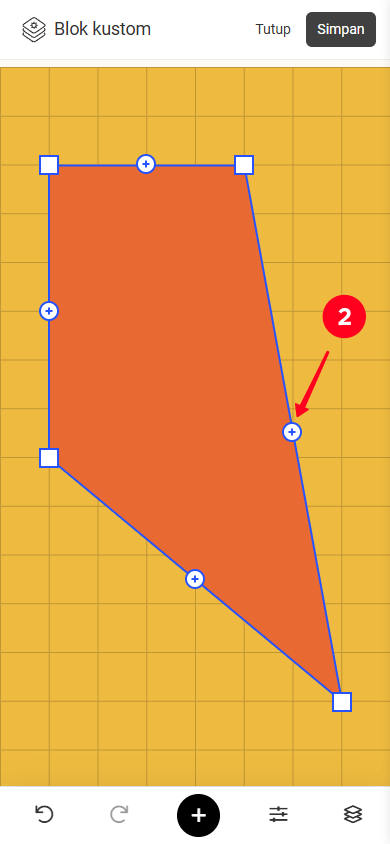
2. Untuk menambahkan sudut lain, ketuk gagang melingkar dengan tanda "+".


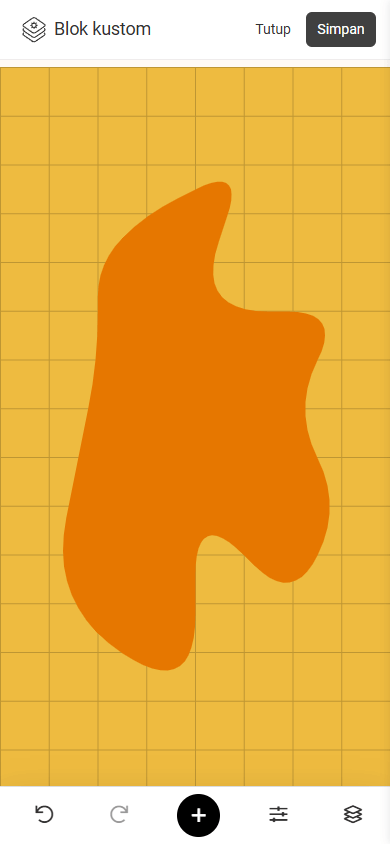
Jadi, dengan menambahkan lebih banyak sisi dan menggunakan opsi pembulatan di pengaturan Tampilan, Anda dapat membuat bentuk berikut:

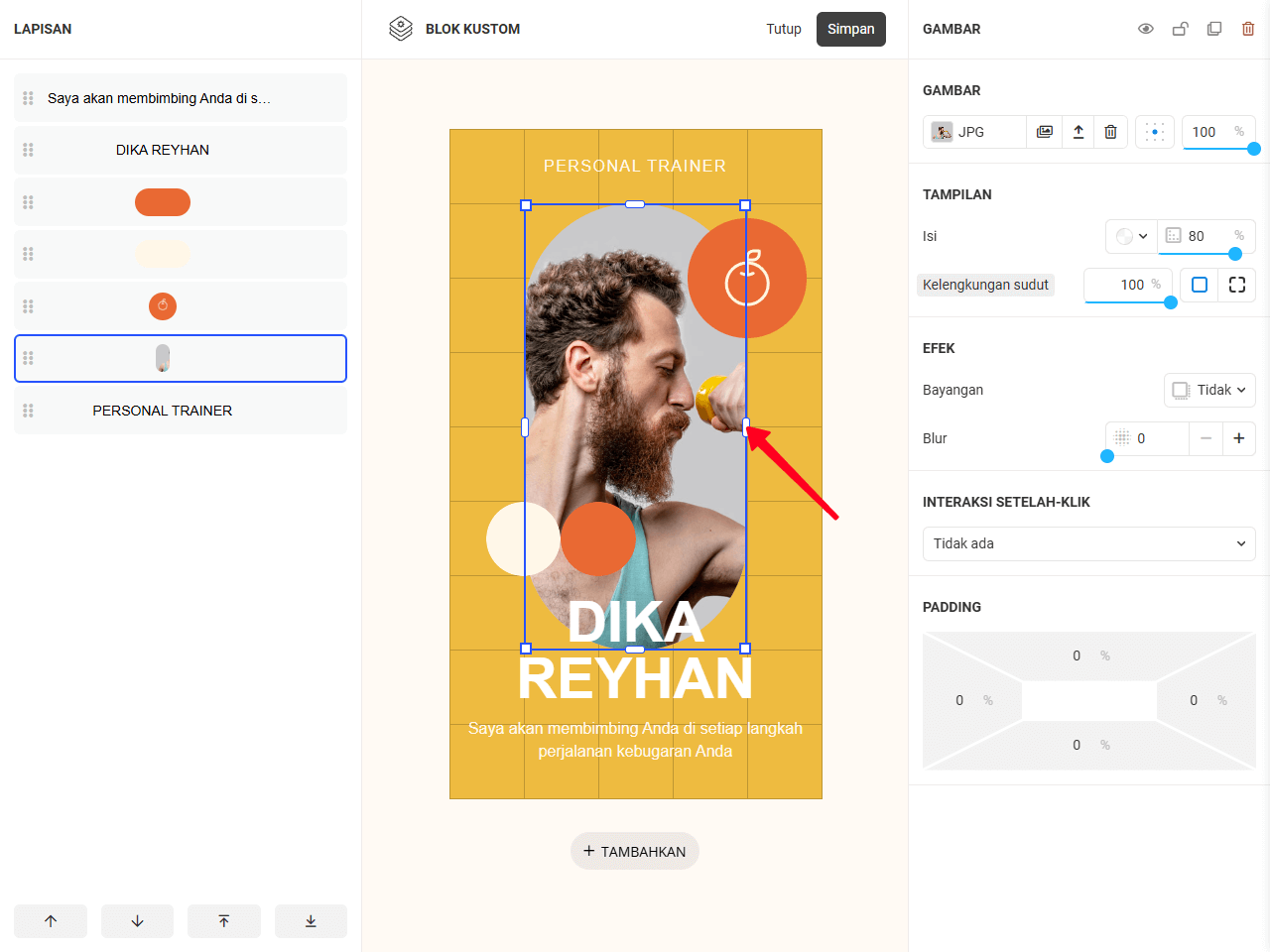
Anda dapat menggunakan elemen Gambar untuk menambahkan konten visual, membuat latar belakang, memamerkan produk, mendemonstrasikan layanan, atau mendesain halaman agar lebih menarik dan informatif bagi pengunjung.
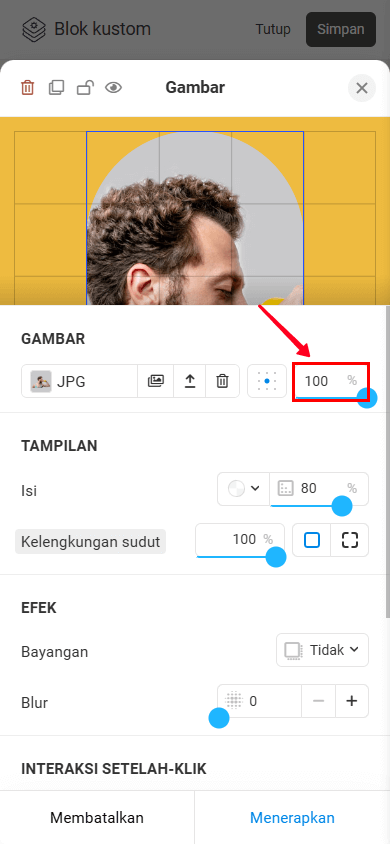
Mengunggah dan menyesuaikan gambar bekerja dengan cara yang sama seperti dengan elemen Persegi Panjang, kecuali Anda juga dapat menyesuaikan transparansi di pengaturan Gambar:

Pengaturan Tampilan, Efek, Tindakan klik, dan Padding disesuaikan dengan cara yang sama seperti untuk elemen lainnya.
Setelah menambahkan dan menyesuaikan elemen, Anda perlu menyimpan blok. Begini caranya:
1. Simpan tata letak dengan mengetuk tombol Simpan.
2. Simpan blok itu sendiri dengan mengetuk tombol Simpan lagi.


Tips ini akan membantu Anda bekerja lebih cepat dan lebih efektif dengan pengaturan editor.
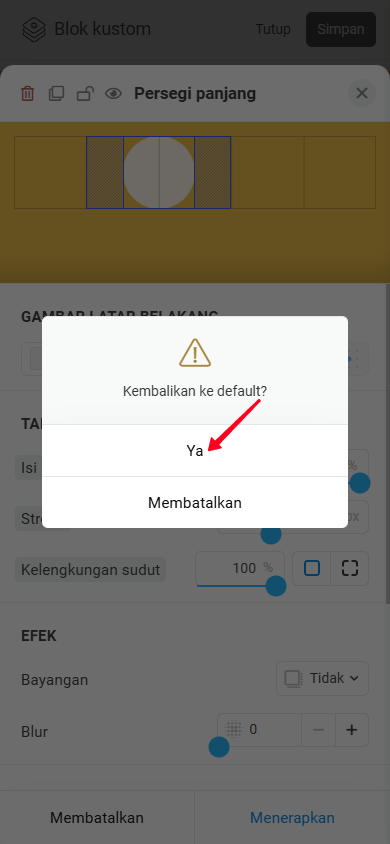
Anda dapat mengatur ulang pengaturan apa pun ke nilai defaultnya. Untuk melakukan ini, ketuk judul pengaturan, yang disorot dengan warna abu-abu. Ini akan membuka Kembalikan ke default? jendela pop-up. Jika Anda mengetuk Ya, pengaturan akan diatur ulang ke nilai default.