Özel blok
Custom block hakkında her şeyi öğrenmek için tam kılavuzu okuyun veya ilgilendiğiniz bölüme doğrudan gidin:
— İpuçları.
Taplink'te yerleşik bir profesyonel düzenleyici olan Özel blok ile kendi tasarımınızla benzersiz bloklar oluşturabilirsiniz. Popüler grafik düzenleyiciler gibi, ancak daha basit, daha kullanışlı ve doğrudan Taplink içinde.
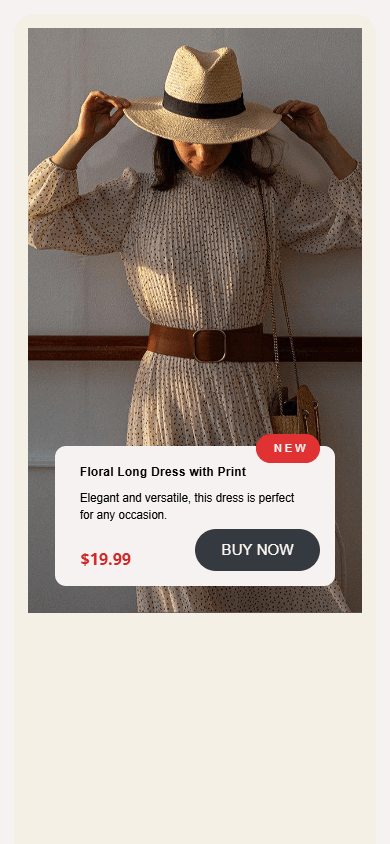
Özel blok, bir sayfa üstbilgisi, bir banner, bir galeri, ürün kartları ve daha fazlası da dahil olmak üzere herhangi bir karmaşıklıktaki fikirlerin uygulanmasına olanak tanır:



Bloğun modüler bir ızgarayı kullanır; farklı ekran ve cihazlara otomatik olarak uyum sağlar.
Özel bloğu oluşturmak ve düzenlemek hem bilgisayarda hem de telefonda kolaydır.
BLOKUN temel özellikleri TEMEL planla kullanılabilir. Tüm özellikler PRO ve İŞ planları ile kullanılabilir.
Özel blok eklemek için iki yol vardır:
- Kitaplıktan hazır bir şablon seçin ve özelleştirin.
- Sıfırdan oluşturun.
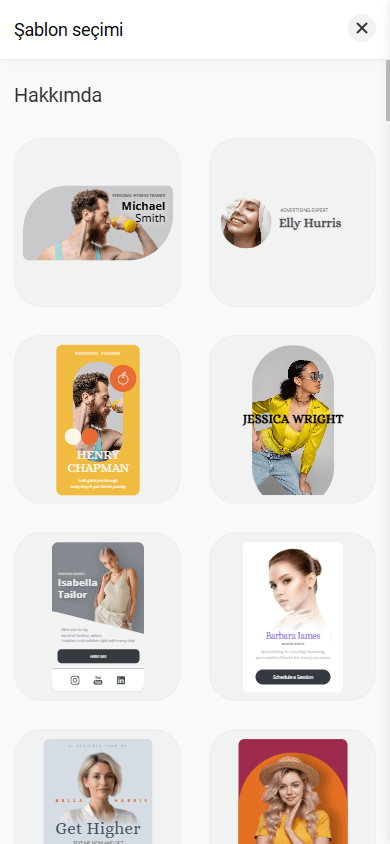
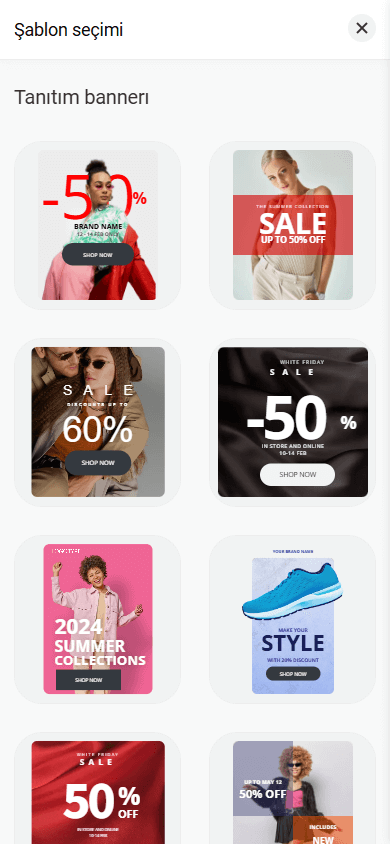
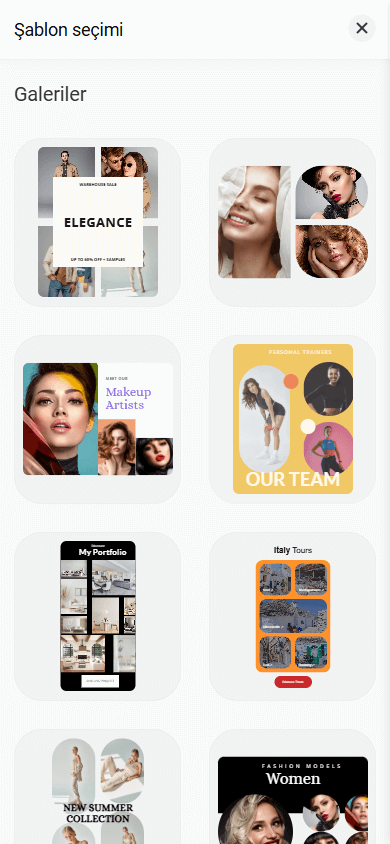
Şablon kütüphanesi aşağıdaki kategorileri sunar:
- Hakkımda.
- Tanıtım afişleri.
- Navigasyon.
- Galeriler.
- Özellikler.
- Ürünler.



Her bir şablonu ihtiyaçlarınıza uyacak şekilde özelleştirebilirsiniz: metinleri düzenleyin, kendi resimlerinizi yükleyin, renkleri değiştirin, öğeleri ekleyin veya kaldırın, öğeleri yeniden düzenleyin, boşlukları ayarlayın ve daha fazlasını yapın.
Hazır bir şablon kullanmak için:
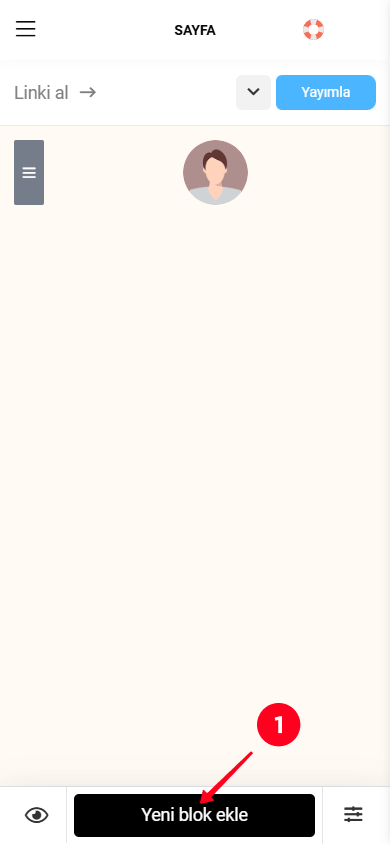
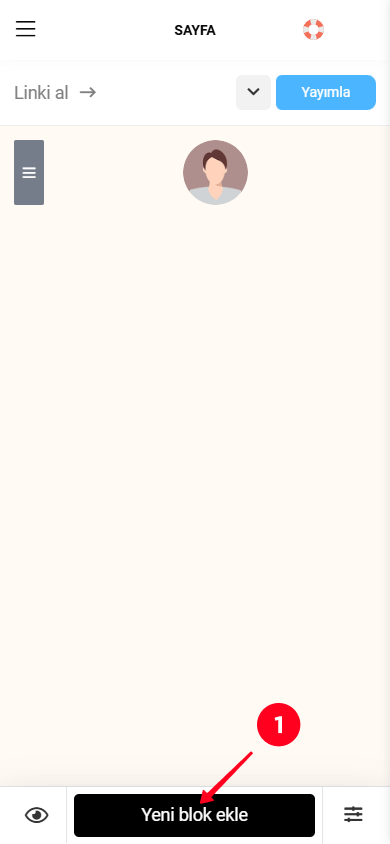
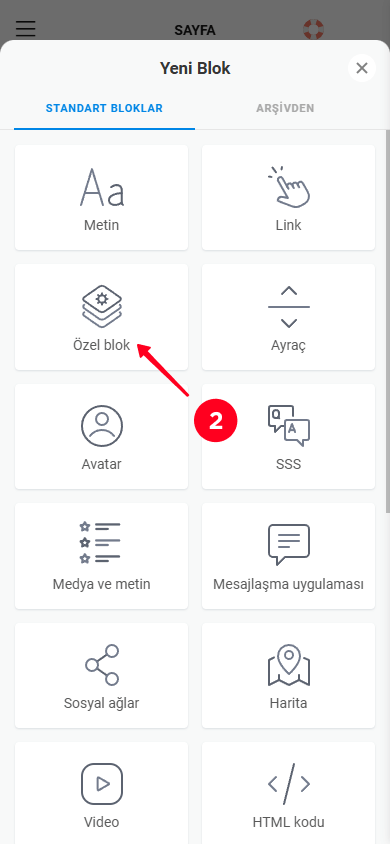
- Düzenleyici modda, Blok ekle butonuna dokunun.
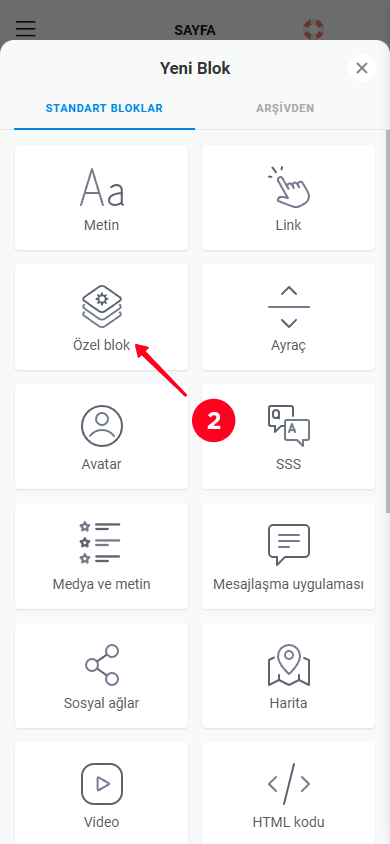
- Özel blok seçin.
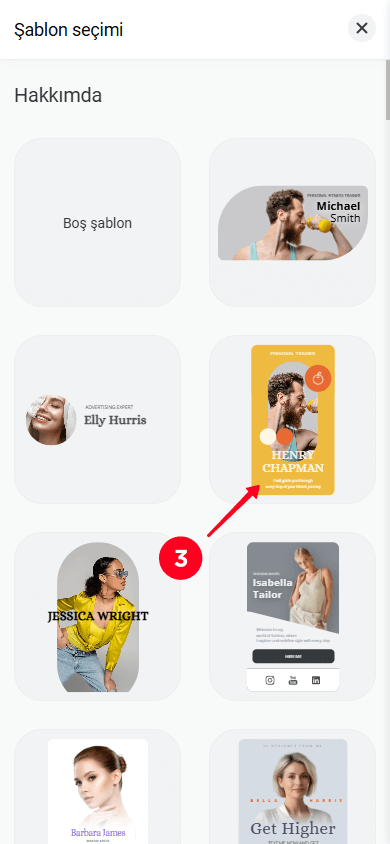
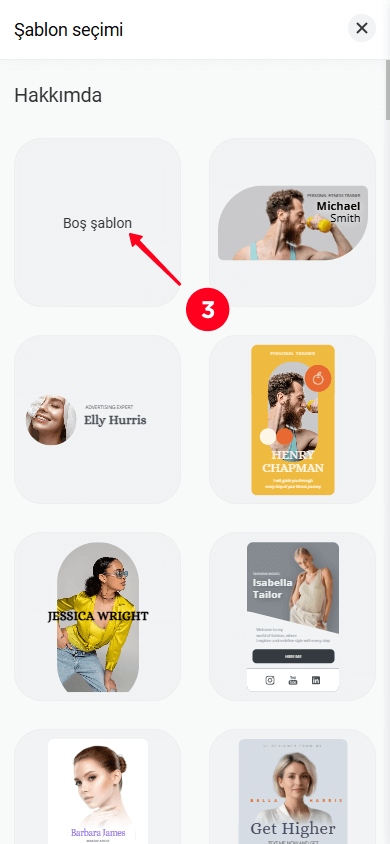
- Beğendiğiniz şablonu dokunun.



Bu, istediğiniz herhangi bir değişikliği yapabileceğiniz blok düzenleyiciyi açacak.
Sıfırdan Özel blok oluşturmak için:
- Editör modunda, Blok ekle'ye dokunun.
- Özel blok'u seçin.
- Boş şablon'a dokunun.



Bu, blok düzenleyiciyi açacaktır. Arayüzüne daha yakından bakalım.
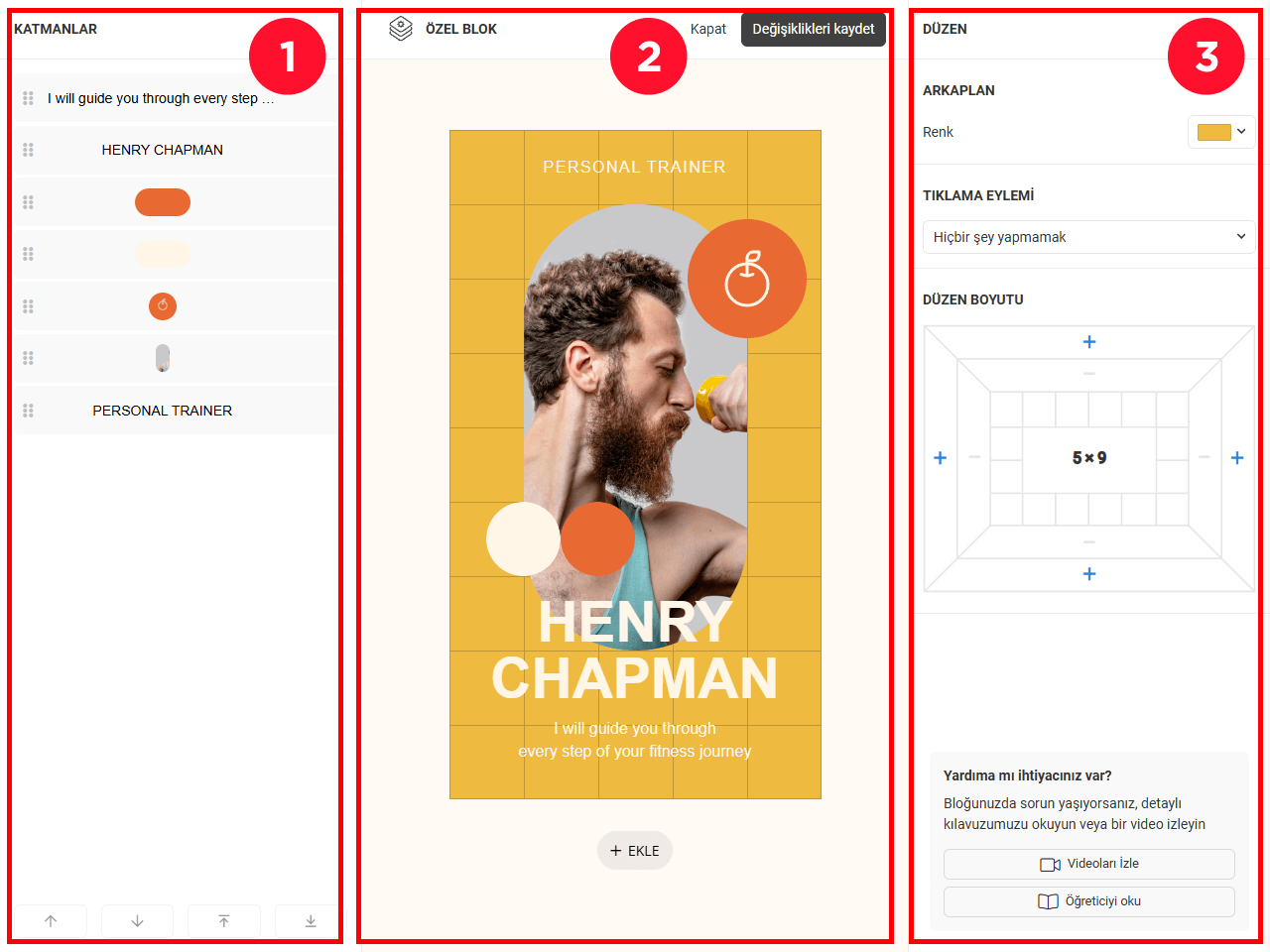
Editör arayüzü üç ana bölümden oluşmaktadır:
- Katmanlar.
- Düzen.
- Düzen ayarları.
Arayüzü kullandığınız cihaza bağlı olarak biraz farklı görünebilir. İşte bilgisayarda nasıl göründüğü:

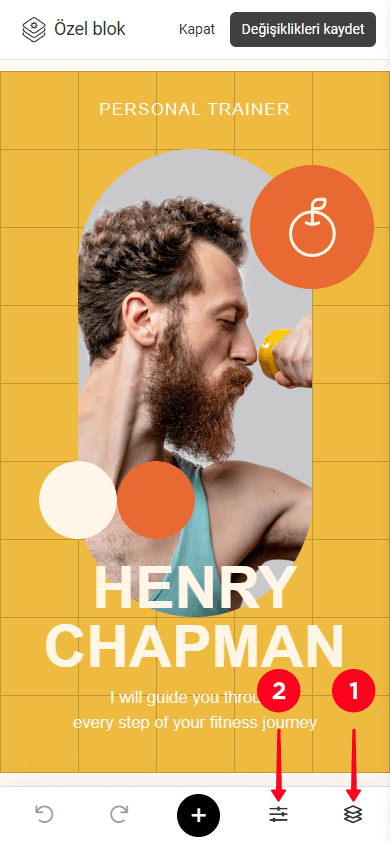
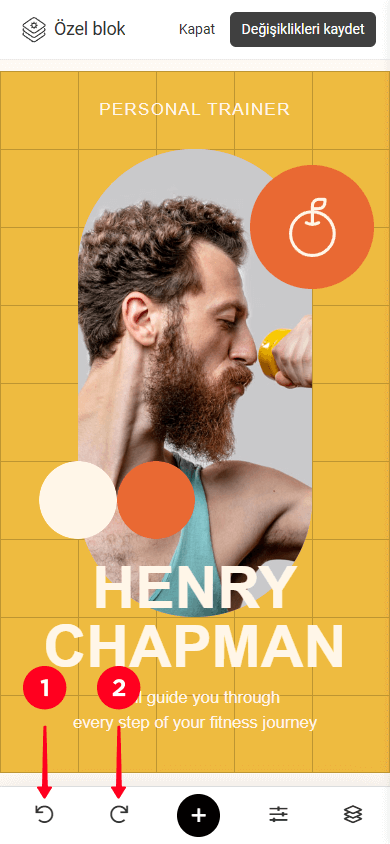
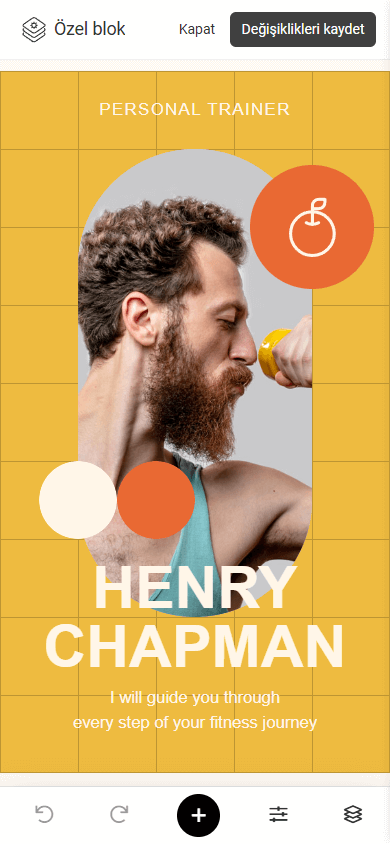
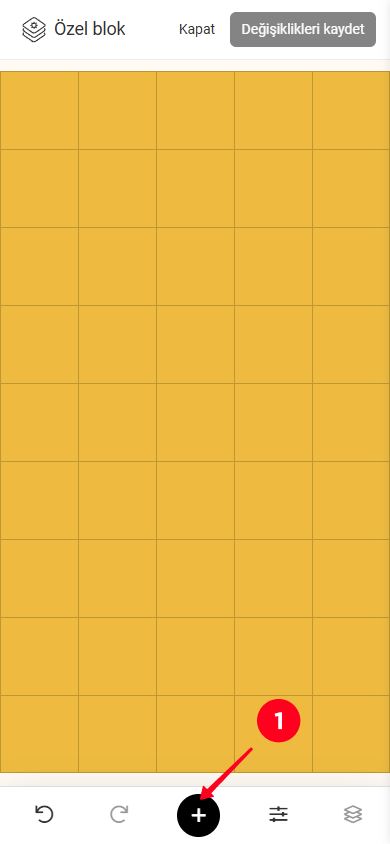
Telefon kullanıyorsanız, varsayılan olarak düzeni göreceksiniz. Katman paneline veya düzen ayarlarına erişmek için ilgili simgeleri (1 ve 2) dokunun.



Eğer bir telefon kullanıyorsanız, ayrıca iki ekstra düğme de göreceksiniz:
- Geri Al.
- Yeniden Yap.

Bir bilgisayarda düzenleme yaparken, klavye kısayollarını kullanın: Geri almak için Ctrl + Z ve Yineleme için Ctrl + Shift + Z.
Sonra, arabirimin ana bölümlerine daha yakından bakalım.
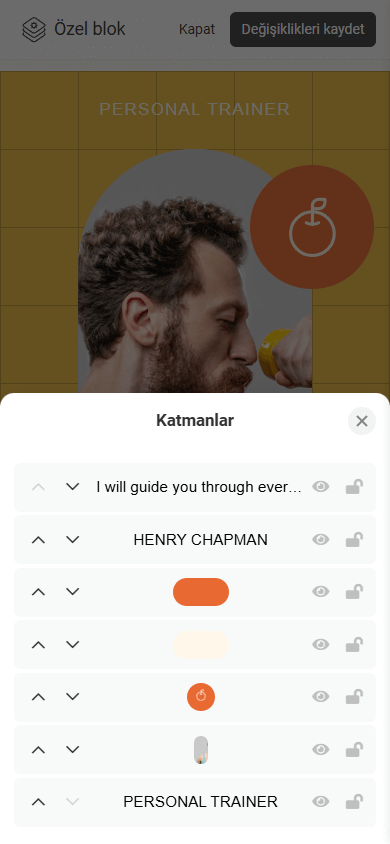
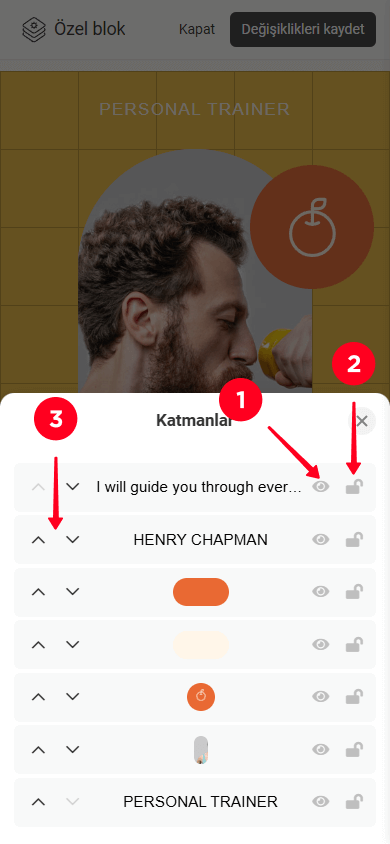
Katmanlar paneli, eklenen tüm elemanların bir listesini gösterir. Her bir katmanla şunları yapabilirsiniz:
- Gizle / göster.
- Kilitle / kilidi aç.
- Katmanı yukarı (ön tarafa) / aşağı (arka tarafa) taşı.

Düzen, bileşenleri ekleyebileceğiniz ve tasarım oluşturabileceğiniz alandır. Bölge, bileşenlerin yapıştığı modüler bir ızgara kullanır.

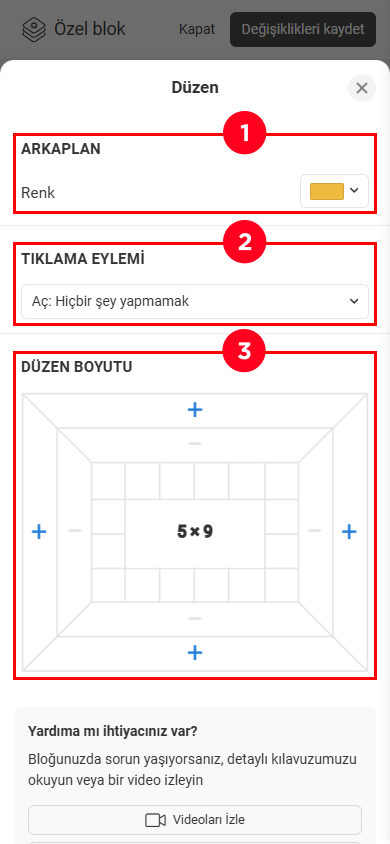
Bu, düzen ayarlarını bulabileceğiniz yerdir, örneğin:
- Arka plan.
- Tıklama eylemi.
- Düzen boyutu.

Her bir ayarı daha detaylı inceleyelim.
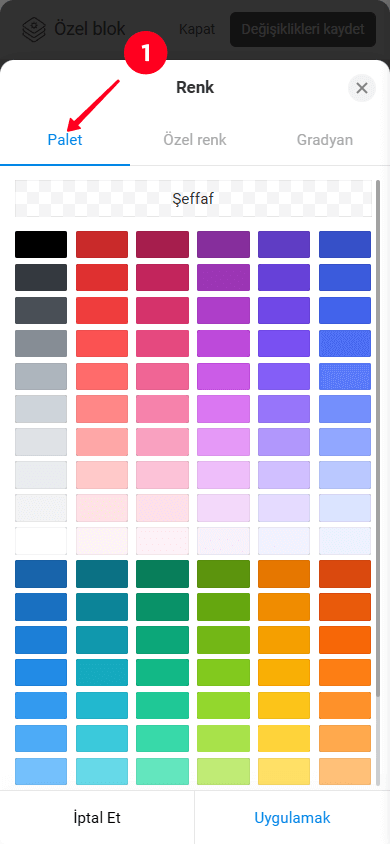
Düzen arka planı için şunları yapabilirsiniz:
- Paletten bir renk seçin.
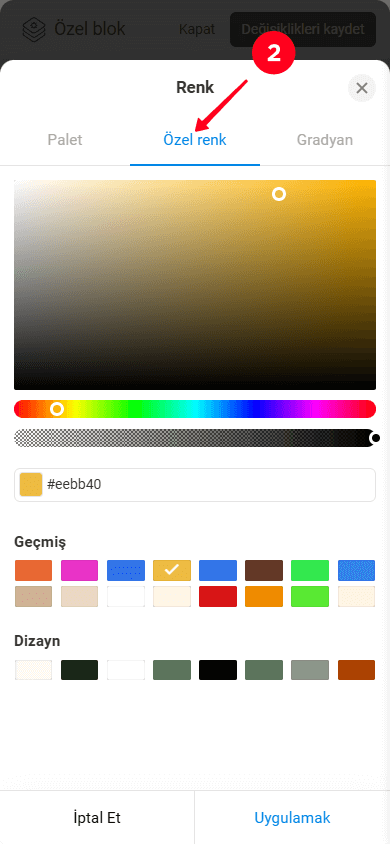
- Özel bir renk belirleyin.
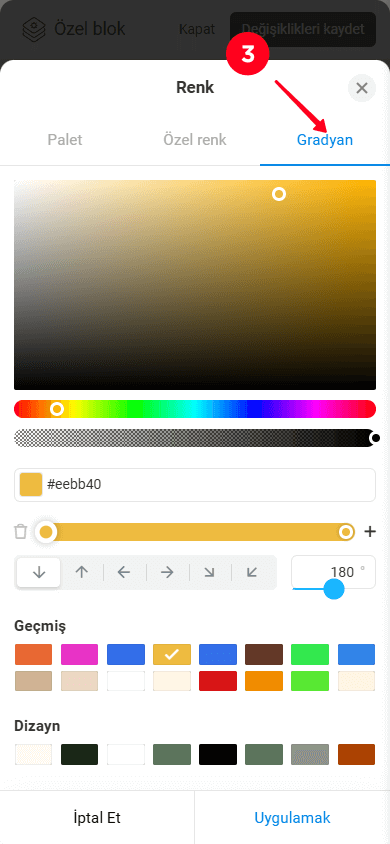
- Gradyant oluşturun.



Tıklama eylemi, tüm bloğu tıklanabilir hale getiren bir ayarıdır. Tıklandığında, bir arama yapma, dijital bir ürün açma, başka bir web sitesine yönlendirme gibi belirli bir eylem gerçekleştirilir.

Lütfen unutmayın ki Eyleme Tıkla seçeneği tüm blok için etkinleştirilmişse, blok içindeki bireysel öğeler için bu ayar artık mevcut değildir.
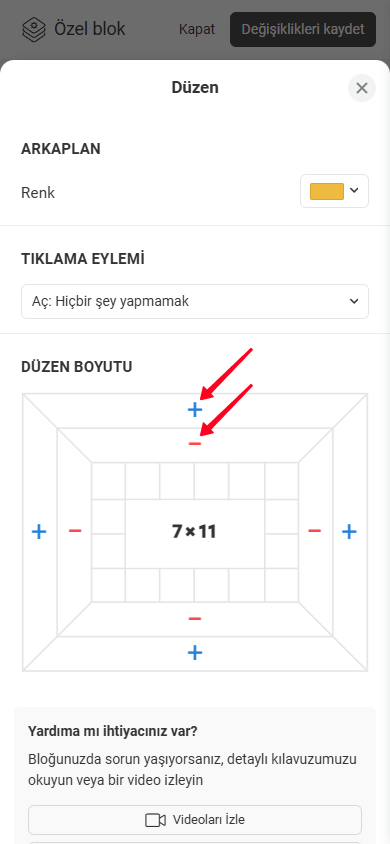
Varsayılan düzen boyutu 8×6'dır (8 sütun ve 6 satır). Boyutu değiştirmek için genişletmek veya daraltmak istediğiniz tarafı dokunun “+” veya “–” (üst, alt, sağ veya sol).

Minimum düzen boyutu 1×1'dir. Maksimum boyut 12 sütun genişliğinde ve 36 satır yüksekliğindedir.
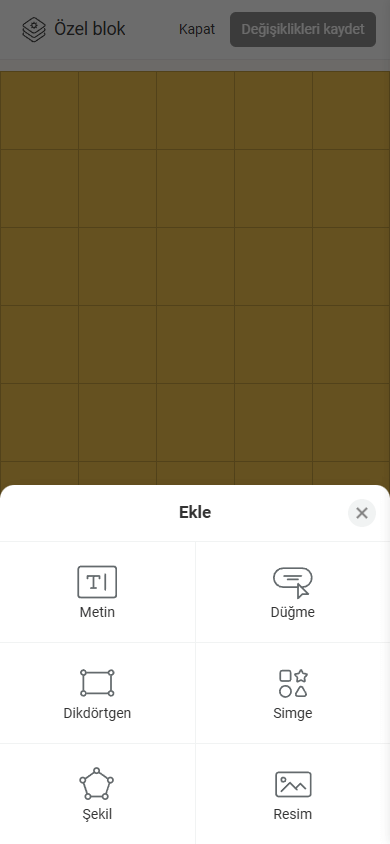
Özel blok şu öğeleri destekler:
- Metin.
- Düğme.
- Dikdörtgen.
- Simge.
- Şekil.
- Şimage.

Düzen içine öğeler ekleyebilirsiniz birkaç farklı şekilde:
- '+' işaretine dokunun (veya bir bilgisayarda “+ EKLE” seçeneğine tıklayın) ve ihtiyacınız olan öğeyi seçin. Bu, düzenin merkezine 2×2 bir öğe ekleyecektir.
- Kafesin içindeki herhangi bir hücreye çift dokunun ve ihtiyacınız olan öğeyi seçin. Bu, tam olarak dokunduğunuz hücrede 1×1 bir öğe ekleyecektir.
- Birden fazla hücreyi seçin ve ihtiyacınız olan öğeyi seçin. Bu, seçili hücrelerin içine öğe ekleyecektir.



Bir öğeyi yeniden boyutlandırmak için, öğenin köşelerindeki kare tutacaklardan birini sürükleyin.

Bir öğeyi taşımak için, seçin, tutun ve taşımak istediğiniz konuma sürükleyin.

Bir bilgisayarda çalışıyorsanız, öğeyi hareket ettirmek için ok tuşlarını da kullanabilirsiniz.
Özel bloktaki tüm öğeler özelleştirilebilir. Bir öğenin ayarlarına erişmek için üzerine dokunun.
Bazı ayarlar birden fazla öğe için ortak olabilir (bunlara "Tekrarlayan" ayarlar diyeceğiz), diğerleri ise benzersiz ve belirli öğeler için kullanılabilir. Tekrarlayan ayarlarla başlayacağız, sonra her öğe için benzersiz ayarlara geçeceğiz.
Birden çok öğeye ortak olan ayarları inceleyelim.
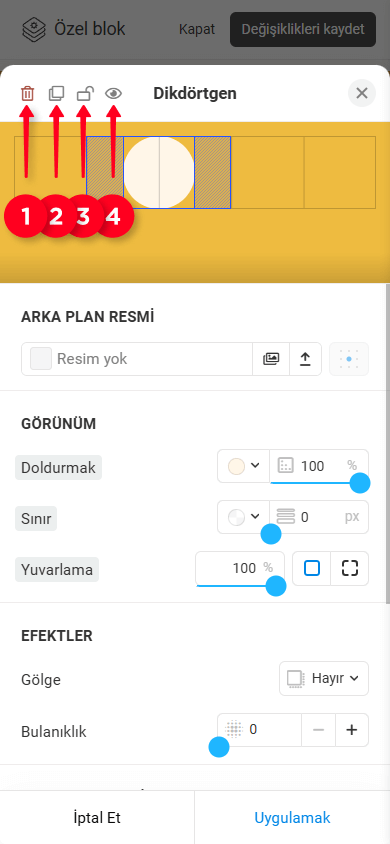
Her bir öğe ile şu işlemleri yapabilirsiniz:
- Sil: Öğeyi düzeninden sil.
- Çoğalt: Öğenin kopyasını oluşturarak orijinal öğenin bir kat üstüne yerleştirin.
- Kilitle/Aç: Öğeyi düzende kilitleyerek yanlışlıkla taşınmasını veya yeniden boyutlandırılmasını önleyin. Öğeyi kilidini açarak tekrar düzenlenebilir hale getirin.
- Gizle/Göster: Öğeyi düzende görünmez hale getirin veya tekrar görüntüleyin.

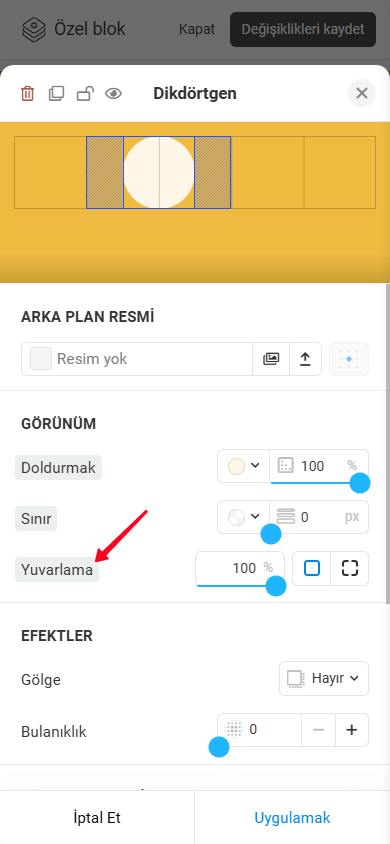
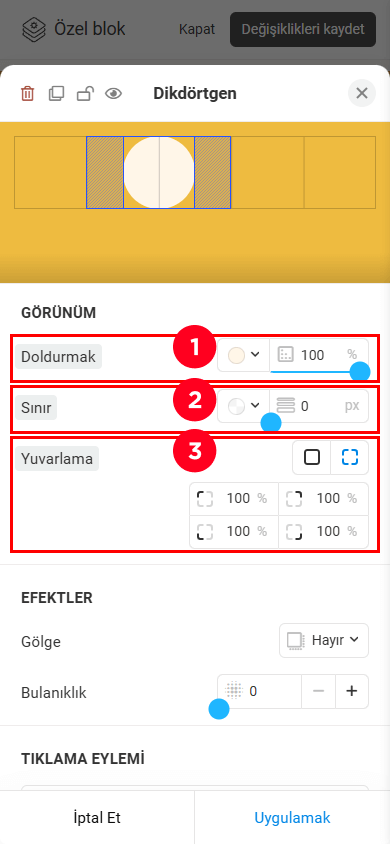
Burada ayarlayabilirsiniz:
- Doldur: Renk belirleyebilirsiniz (paletten seçin, özel bir renk kullanın veya bir gradyan oluşturun) ve şeffaflık.
- Kenarlık: Elemanın kenarlığının rengini ve kalınlığını ayarlayabilirsiniz.
- Yuvarlama: Elemanın tüm köşelerine aynı yuvarlamayı uygulayabilir veya her köşe için farklı yuvarlama değerleri belirleyebilirsiniz.

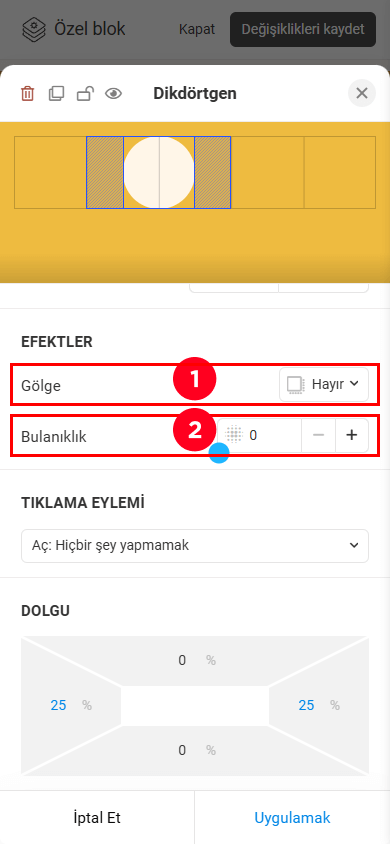
Burada şunları ayarlayabilirsiniz:
- Gölge.
- Bulanıklık.

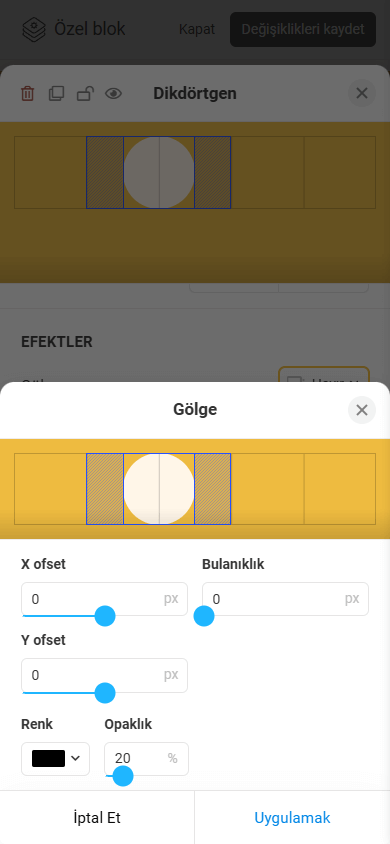
Gölgenin rengini ayarlayabilir, şeffaflığını ayarlayabilir, X ve Y ofsetlerini ve bir bulanıklık efektini ayarlayabilirsiniz.

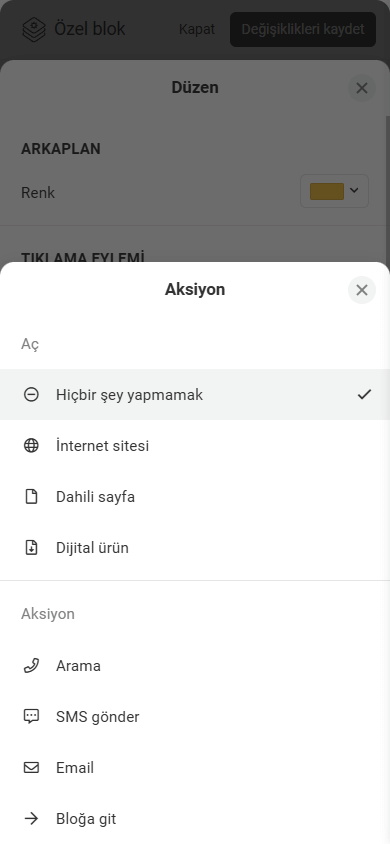
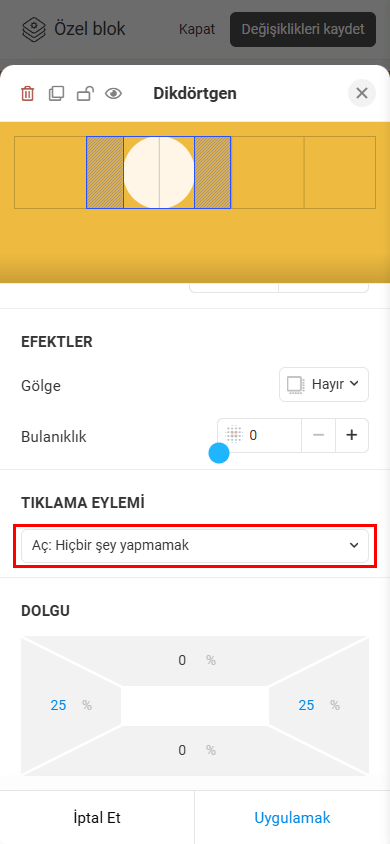
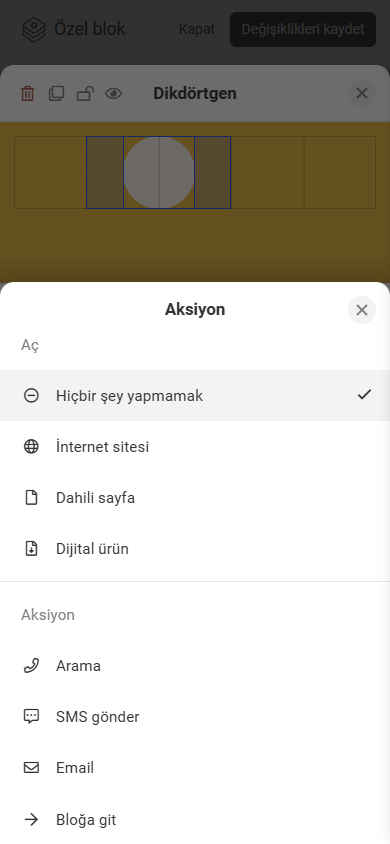
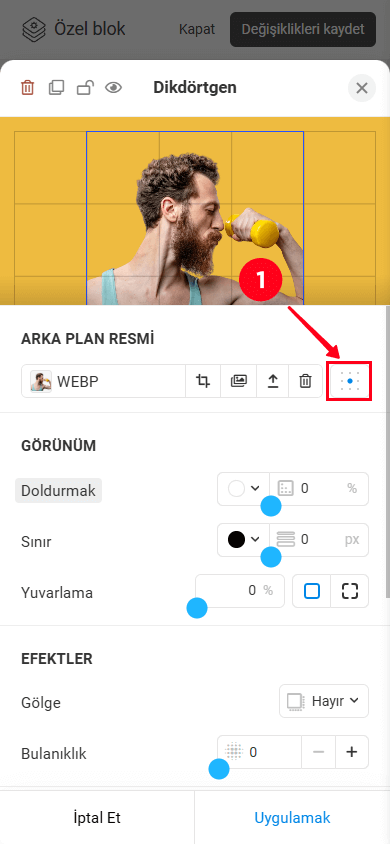
Bu ayar (ekran görüntüsüne bakınız #1) bir öğeyi tıklanabilir yapar ve herhangi bir mevcut işlem atamanızı sağlar (ekran görüntüsüne bakınız #2).


Lütfen dikkat edin ki eğer blok için bütünsel bir Tıklama eylemi ayarlandıysa, bu ayar bireysel elementler için geçerli olmayacaktır.
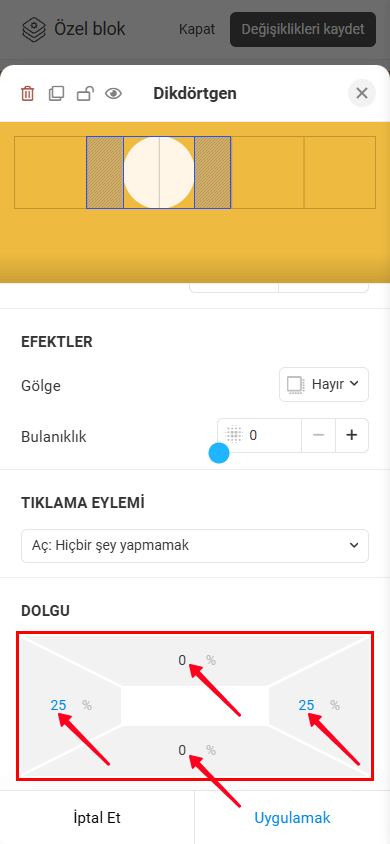
Her bir öğe için (Shape hariç), iç dolguları belirleyebilirsiniz, üst, alt, sol ve sağ dahil. Dolgular, bir öğenin konumunu ızgara ile ilişkili olarak ince ayar yapmanıza olanak tanır. Dolgu değerleri, öğenin mevcut boyutunun bir yüzdesi olarak ölçülür. Maksimum dolgu değeri %40'tır.

Bir bilgisayar kullanırken, ayarları açmadan dolgu boşluklarını ayarlayabilirsiniz. Bunun için düzen üzerindeki öğeyi seçin, ayarlamak istediğiniz kenarın ortasında bulunan tutma kolu taşıyın ve sürükleyin.

Her bir öğeyi inceleyelim ve bunlara özgü ayarlar hakkında daha detaylı bilgi verelim.
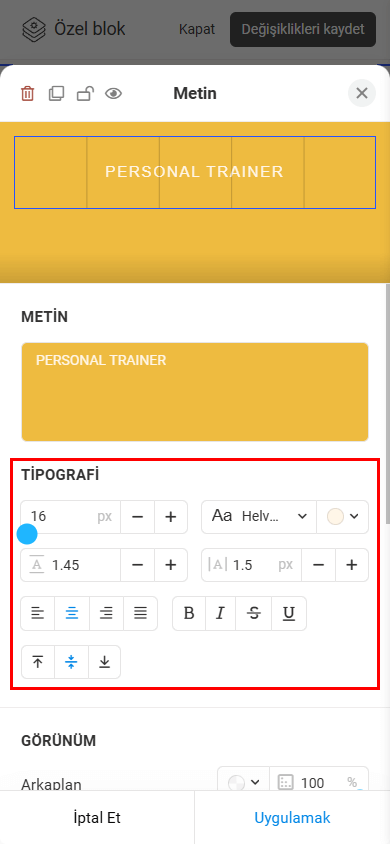
Bu öğe başlıklar, açıklamalar, listeler ve daha fazlası gibi her türlü metni eklemek için kullanılır.
Daha yakından Bakalım Tipografi ayarları. Görünümü, Efektleri, Tıklama eylemi ve Dolgu ayarları diğer öğeler için olduğu gibi aynı şekilde ayarlanır.
Tipografi. Tipografi ayarları aşağıdakileri değiştirmenize olanak tanır.
- Boyut.
- Yazı Tipi. Dahili yazı tiplerine ek olarak, Google Fontlar kütüphanesinden herhangi bir yazı tipini kullanabilirsiniz. Bunu yapmak için, yazı tipinin adını arama çubuğuna yazın ve ihtiyacınız olan yazı tipini seçin.
- Renk.
- Satır aralığı.
- Harf aralığı.
- Yatay hizalama (sol, orta, sağ veya düzgün).
- Dikey hizalama (üst, orta veya alt).

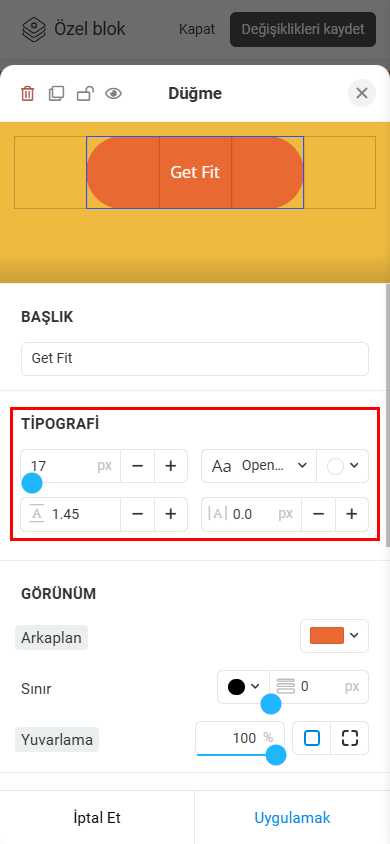
Düğme elementi, ziyaretçileri belirli eylemler yapmaya yönlendiren etkileşimli öğeler oluşturmak için kullanılır, örneğin başka bir bloğa, başka bir sayfaya veya harici bir web sitesine gitmek, dijital bir ürünü açmak, bir e-posta göndermek ve daha fazlası.
Typografi ayarlarına bakalım. Görünüm, Efektler, Tıklama eylemi ve Dolgu ayarları diğer öğeler için olduğu gibi ayarlanır.
Tipografi. Tipografi ayarları ile aşağıdakileri değiştirebilirsiniz:
- Boyut.
- Yazı Tipi. Dahili yazı tiplerine ek olarak, Google Fonts kütüphanesindeki herhangi bir yazı tipini de kullanabilirsiniz. Bunun için arama çubuğuna yazı tipinin adını yazın ve ihtiyacınız olan yazı tipini seçin.
- Renk.
- Satır Aralığı.
- Harf Aralığı.

Rectangle öğesini kullanarak düzene tekil geometrik şekiller (kare, dikdörtgen, daire) ekleyebilir, konteynerler oluşturabilir ve karmaşık çok katmanlı tasarımlar oluşturabilirsiniz.
Arkaplan ayarlarına bakalım. Görünüm, Effektler, Tıklama eylemi ve Dolgu ayarları diğer elementler için olduğu gibi ayarlanır.
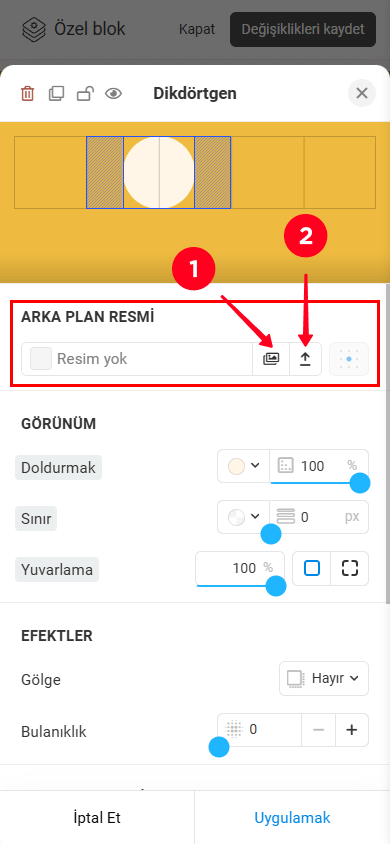
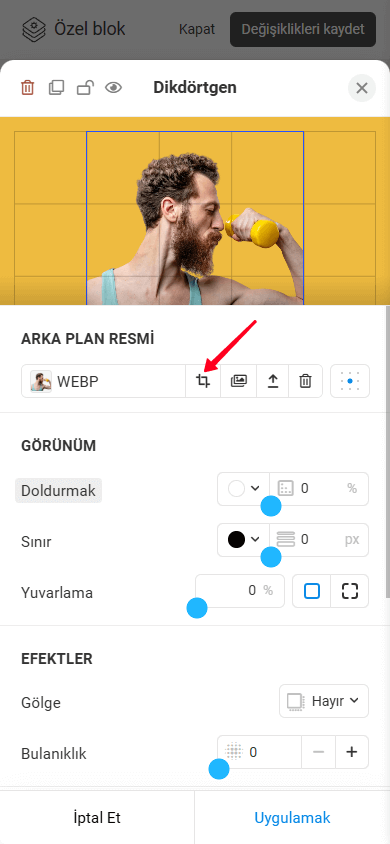
Arka Plan. Düz renk doldurmalara ek olarak bir resmi arka plan olarak ayarlayabilirsiniz. Arka plan resmi ayarlarını daha detaylı bir şekilde ele alalım:
— Resim kaynağı. Şunları yapabilirsiniz:
- Galeriden bir resim seçin.
- Kendi resminizi yükleyin.

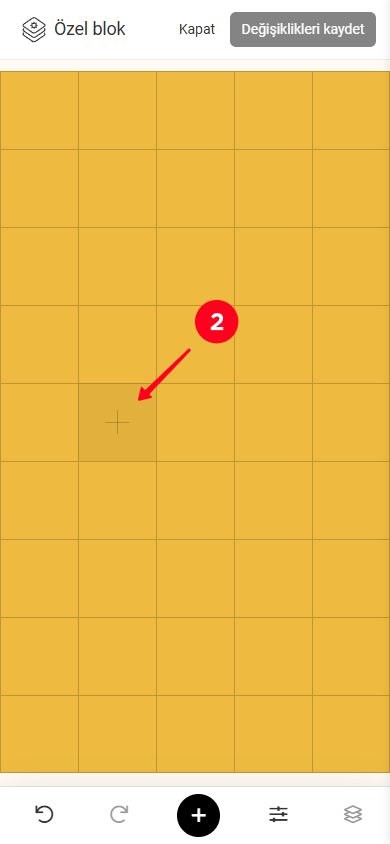
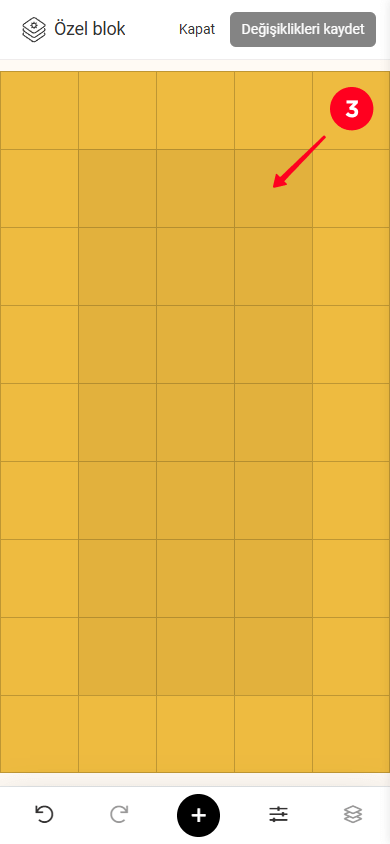
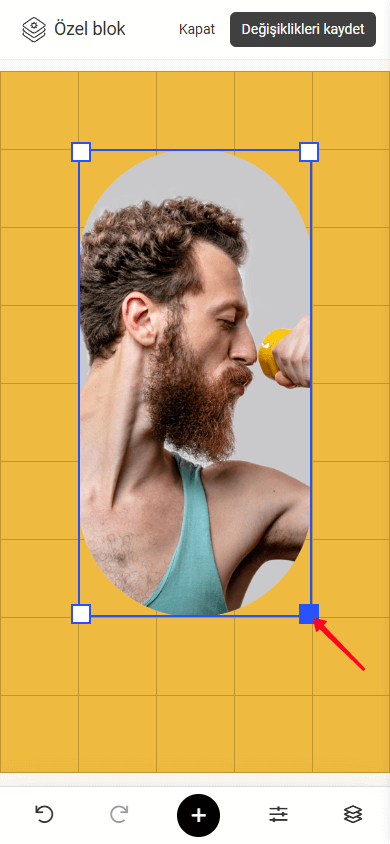
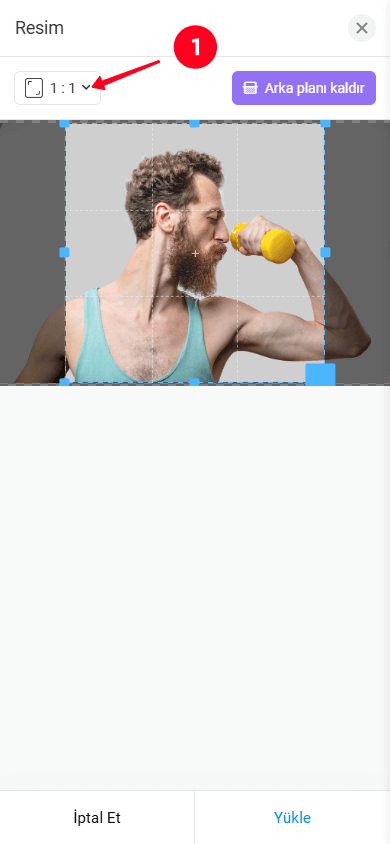
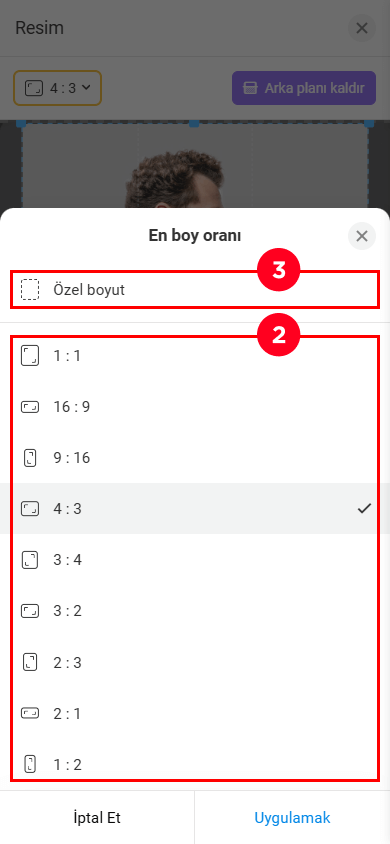
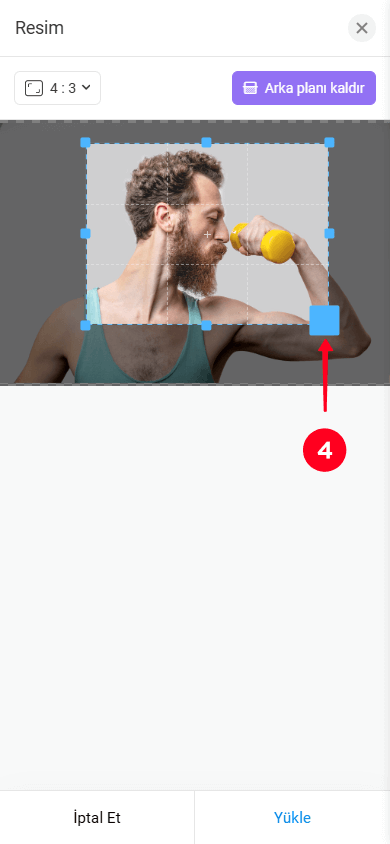
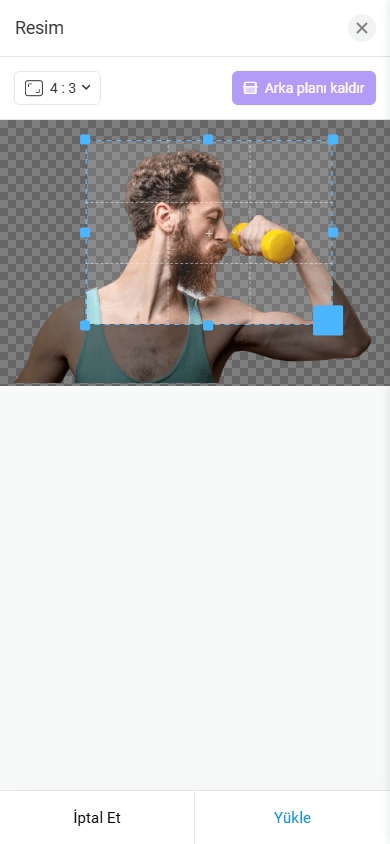
— Kırpma. Bir resim yüklerken, onu kırpabilirsiniz. Varsayılan olarak, kırpma en-boy oranı öğenin boyutuna eşleşir, ancak gerektiğinde değiştirebilirsiniz. Önceden belirlenmiş oranlardan birini seçebilirsiniz (2) veya özel bir oran belirleyebilirsiniz (3). İstenen oranı seçtikten sonra, resmi kırpabilmek için kare tutacıklardan birini sürükleyin (4).



Gelecekte element oranlarını değiştirmeniz gerekiyorsa, görüntüyü tekrar kırparak (görüntünün başlangıçta galeriden seçildiği varsayıldığında) bunu yapabilirsiniz:

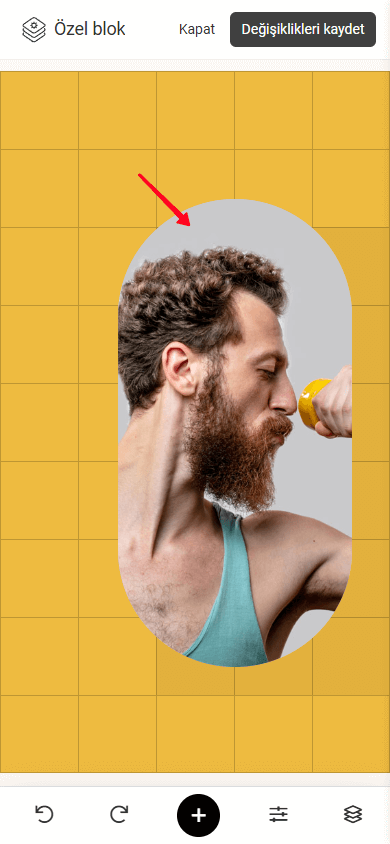
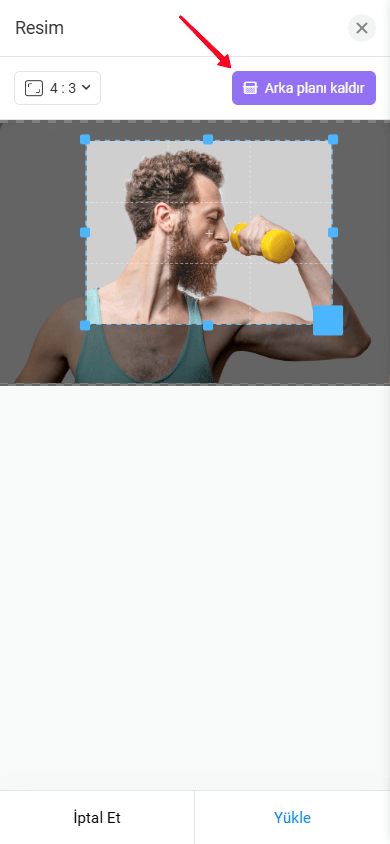
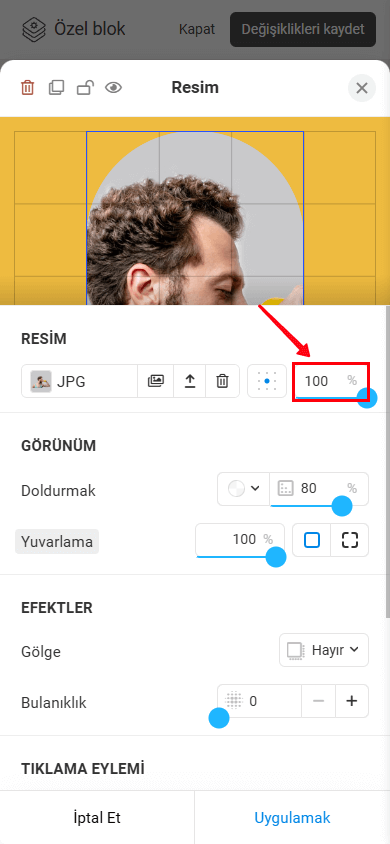
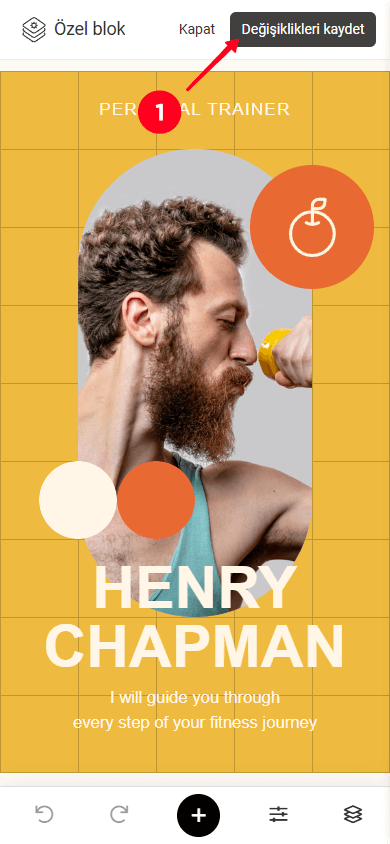
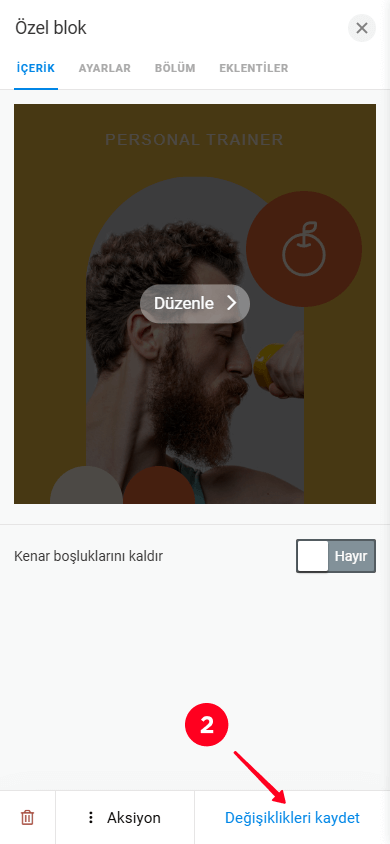
— Arka planı kaldırma. Arka planı kaldırma özelliği (ekran görüntüsü #1'e bakın), yüklenen görüntüden arka planı otomatik olarak kaldırır, yalnızca ana nesneyi bırakır (ekran görüntüsü #2'ye bakın). Bu, görüntüyü düzeninize entegre etmeyi kolaylaştırır, herhangi bir arka plan üzerine nesnenin yerleştirilmesini basitleştirirken temiz ve profesyonel bir görünüm sağlar.


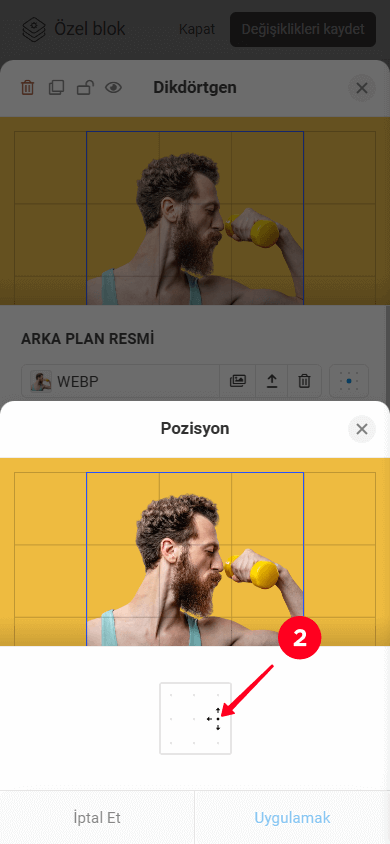
— Hizalama. Arka plan resminin eleman içindeki hizalamasını ilgili ayarı kullanarak değiştirebilirsiniz:


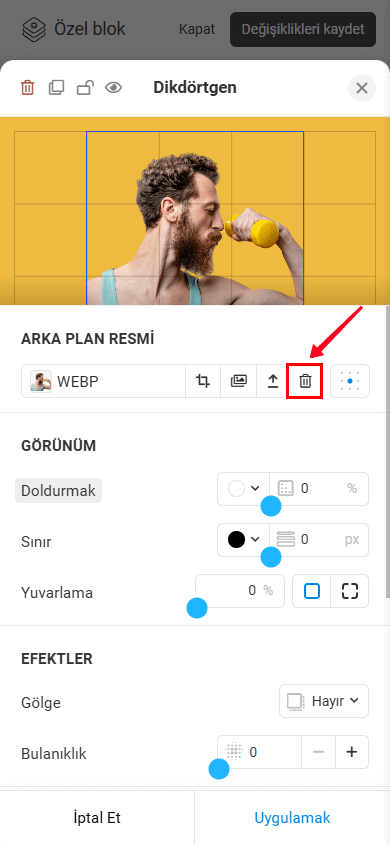
— Resim silme. İhtiyacınız varsa, resmi silebilirsiniz:

Icon element, tasarımlarınıza hazır simgeler eklemenize izin verir. Bu simgeler, kullanıcıların sayfada gezinmelerine ve düğme ve metinlerin amacını hızlıca anlamalarına yardımcı olur.
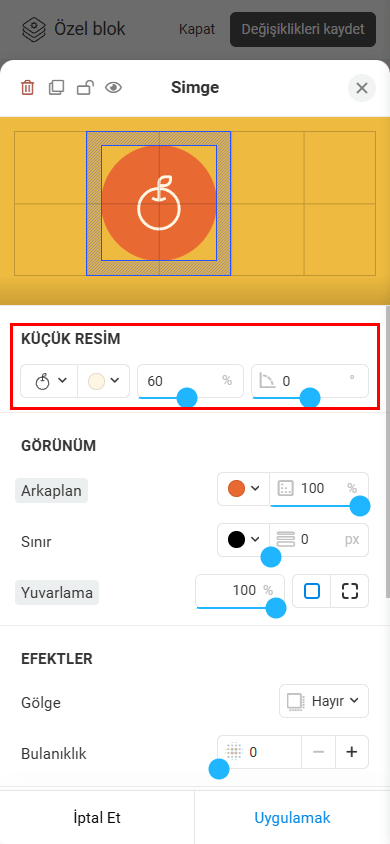
Küçük resim ayarlarına daha yakından bakalım. Görünüm, Efektler, Tıklama eylemi ve Dolgu ayarları diğer öğeler için olduğu gibi aynı şekilde ayarlanır.
Küçük Resim. Aşağıdakileri değiştirmenize olanak tanır:
- Küçük Resim.
- Renk.
- Boyut.
- Dönme.

Şekil elemanı, üçgenden daha karmaşık şekillere kadar her türlü kenarı olan çokgen şekiller oluşturmanıza olanak tanır. Arka plan, dekoratif veya diğer grafik tasarım unsurları olarak kullanılabilirler.
Arka plan resmi ayarları Dikdörtgen öğesi için aynıdır. Görünüm, Efektler, Tıklama işlemi ve Dolgu ayarları diğer öğeler için olduğu gibi aynı şekilde ayarlanır.
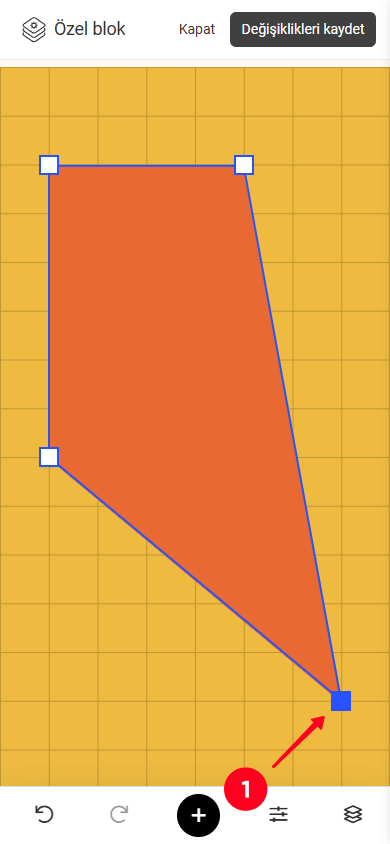
Özel bir şekil nasıl oluşturulur, ona odaklanalım.
- Bir açıyı ve kenar boyutlarını ayarlamak için, sadece elemanın köşelerindeki kare tutacaklardan birini sürükleyin.
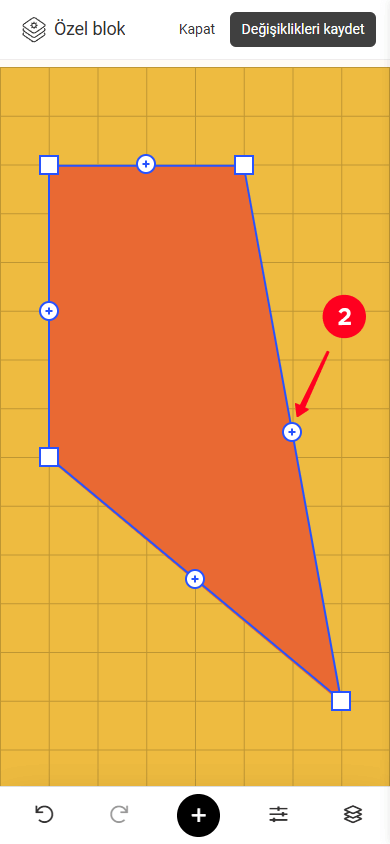
- Başka bir köşe eklemek için, “+” işareti bulunan dairesel tutacağı dokunun.


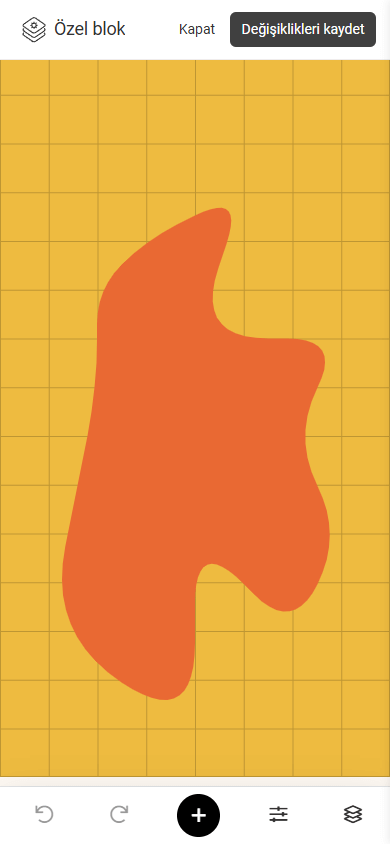
Bu nedenle, daha fazla kenar ekleyerek ve Görünüm ayarlarında yuvarlama seçeneğini kullanarak aşağıdaki şekli oluşturabilirsiniz:

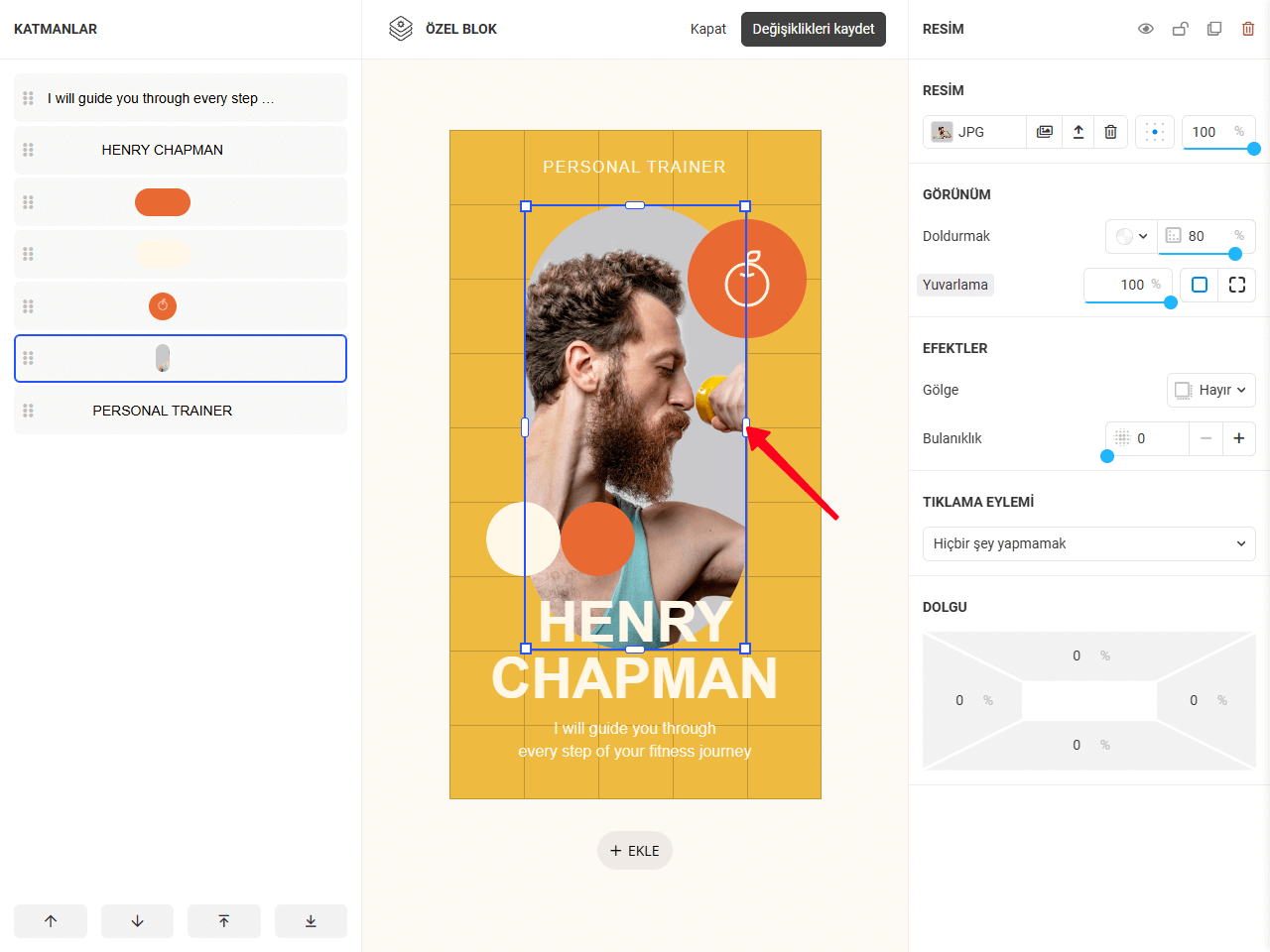
Görsel içerik eklemek, arka planlar oluşturmak, ürünleri sergilemek, hizmetleri göstermek veya ziyaretçiler için daha çekici ve bilgilendirici bir sayfa tasarlamak için Görüntü öğesini kullanabilirsiniz.
Resim yükleme ve ayarlama Kare elemanı ile aynı şekilde çalışır, ancak görüntü ayarlarında şeffaflığı da ayarlayabilirsiniz:

Görünüm, Efektler, Tık eylemi ve Kaplama ayarları diğer elemanlar için olduğu gibi aynı şekilde ayarlanır.
Eğer elemanları eklediyseniz ve özelleştirdiyseniz, bloğu kaydetmeniz gerekir. İşte nasıl yapılır:
- Düzeni kaydetmek için Kaydet düğmesine dokunun.
- Bloğun kendisini kaydetmek için tekrar Kaydet düğmesine dokunun.


Bu ipuçları, editör ayarlarıyla daha hızlı ve daha etkili çalışmanıza yardımcı olacaktır.
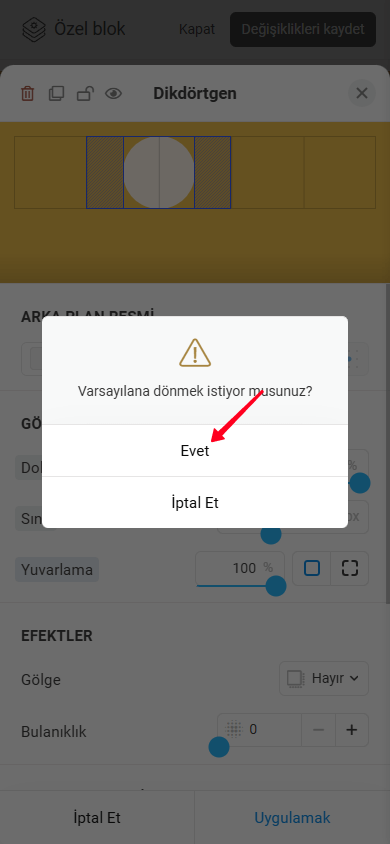
Herhangi bir ayarı varsayılan değerine sıfırlayabilirsiniz. Bunu yapmak için gri renkte vurgulanan ayar başlığına dokunun. Bu, Varsayılana dön? açılır penceresini açacaktır. Evet'e dokunursanız, ayar varsayılan değerine sıfırlanacaktır.