Blocco personalizzato
Leggi la guida completa per imparare tutto sul blocco personalizzato o vai direttamente alla sezione che ti interessa:
— Consigli.
Il blocco personalizzato è un editor professionale integrato in Taplink che consente di creare blocchi unici con il proprio design. È come i popolari editor grafici, ma più semplice, più comodo e direttamente all'interno di Taplink.
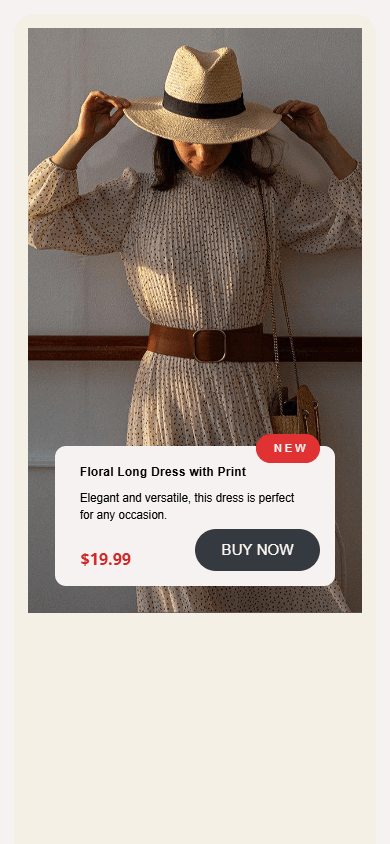
Il blocco personalizzato consente di implementare idee di qualsiasi complessità, inclusa la creazione di un'intestazione di pagina, un banner, una galleria, schede prodotto e altro ancora:



Il blocco utilizza una griglia modulare; si adatta automaticamente a schermi e dispositivi diversi.
Creazione e modifica del blocco personalizzato è facile sia su un computer che su un telefono.
Le funzionalità di base del blocco sono disponibili con il piano BASIC. Tutte le funzionalità sono disponibili con i piani PRO e BUSINESS.
Ci sono due modi per aggiungere il blocco personalizzato:
- Scegli un modello già pronto dalla libreria e personalizzalo.
- Crealo da zero.
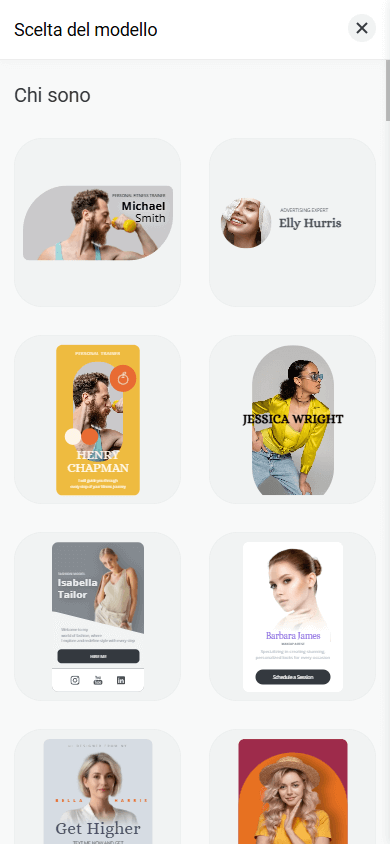
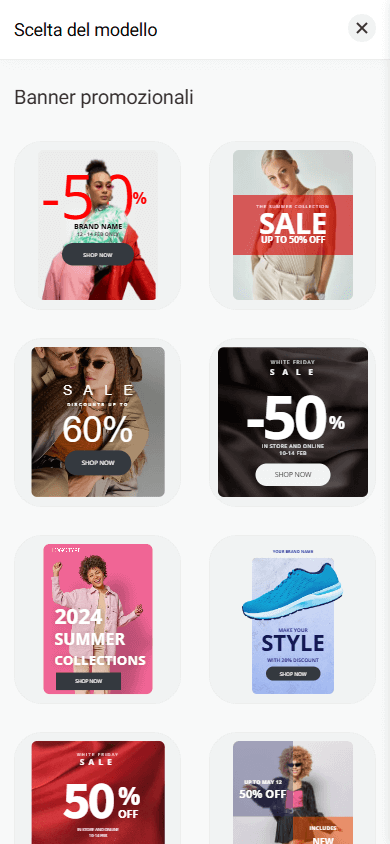
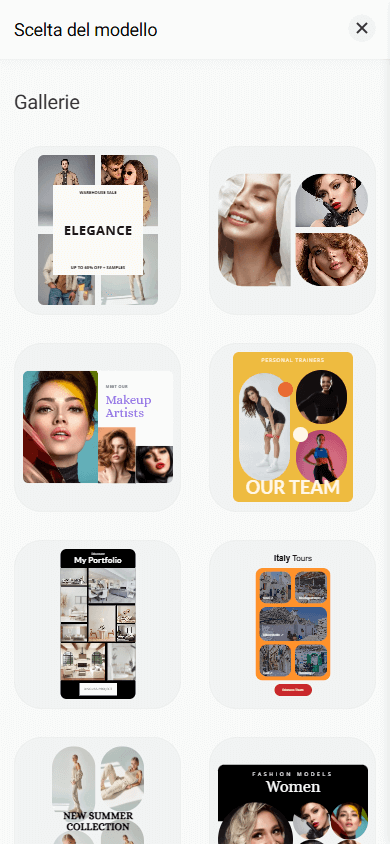
La libreria dei template offre le seguenti categorie:
- Chi sono.
- Banner promozionali.
- Navigazione.
- Gallerie.
- Caratteristiche.
- Prodotti.



È possibile personalizzare ciascun modello per soddisfare le proprie esigenze: modificare il testo, caricare le proprie immagini, cambiare i colori, aggiungere o rimuovere elementi, riorganizzare gli elementi, regolare gli spazi e altro ancora.
Per utilizzare un modello già pronto:
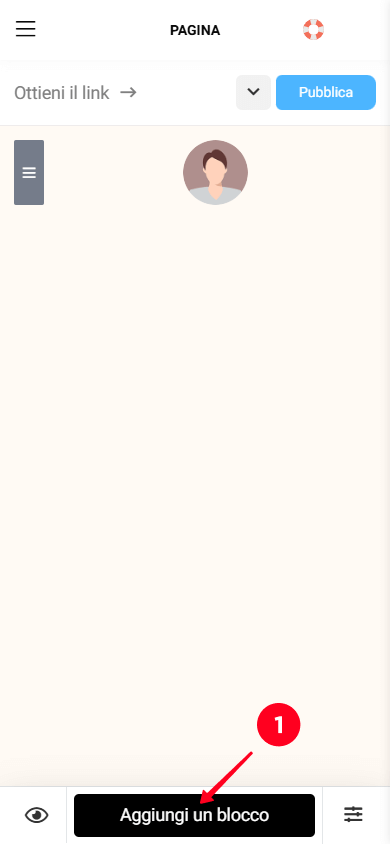
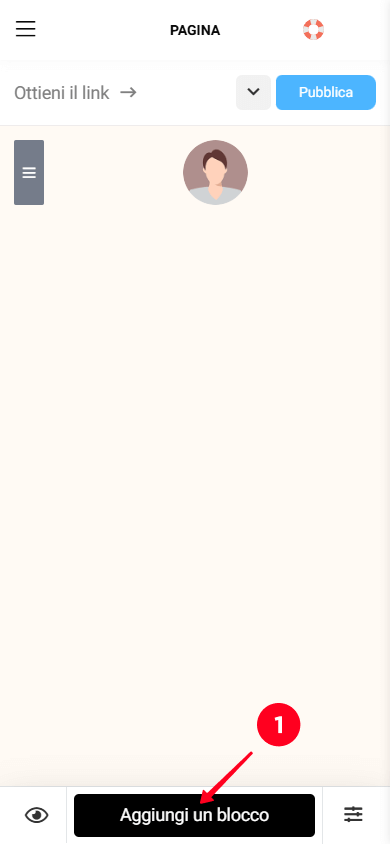
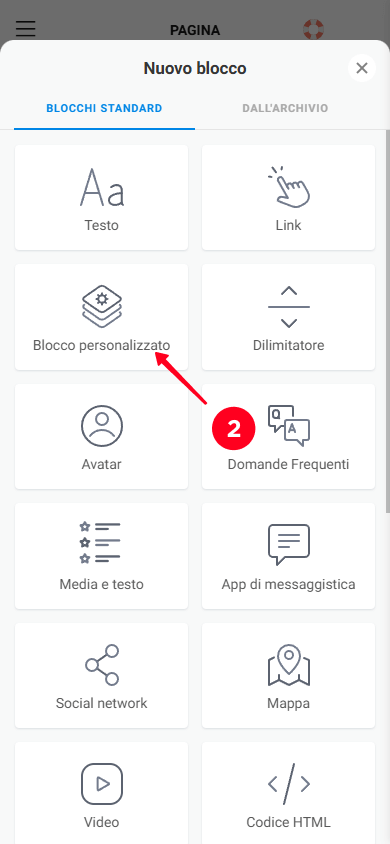
- Nel modo editor, tocca Aggiungi blocco.
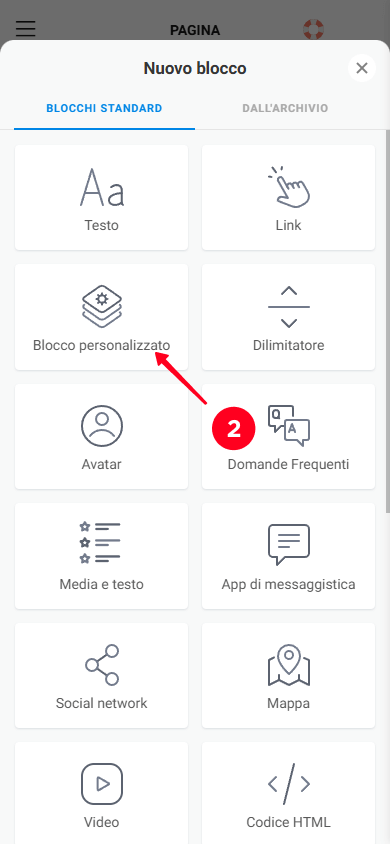
- Seleziona il Blocco personalizzato.
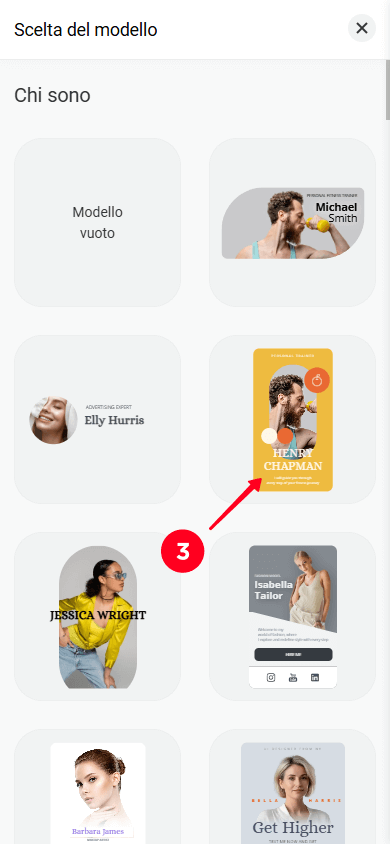
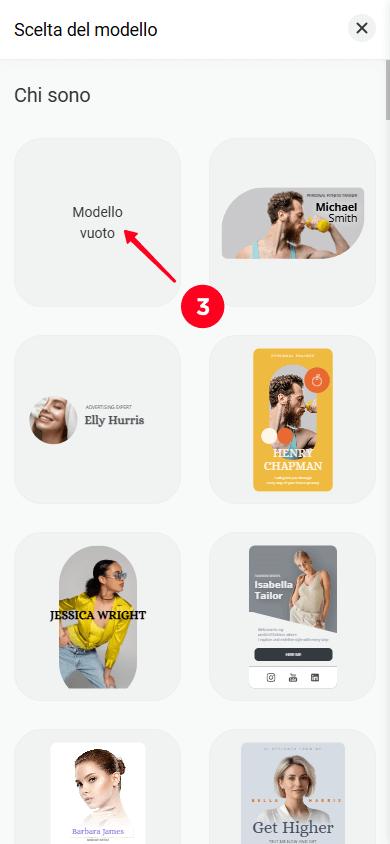
- Tocca il modello che ti piace.



Questo aprirà l'editor di blocchi, dove puoi apportare tutte le modifiche che desideri.
Per creare il blocco personalizzato da zero:
- Nel modo editor, tocca Aggiungi blocco.
- Seleziona il Blocco personalizzato.
- Tocca Modello vuoto.



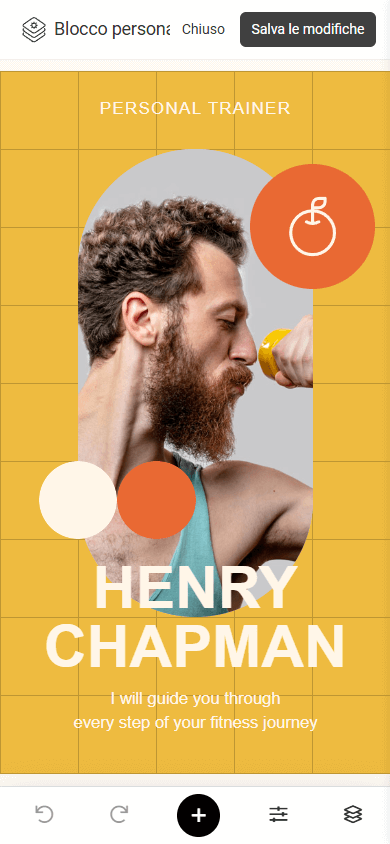
Questo aprirà l'editor a blocchi. Diamo un'occhiata più da vicino alla sua interfaccia.
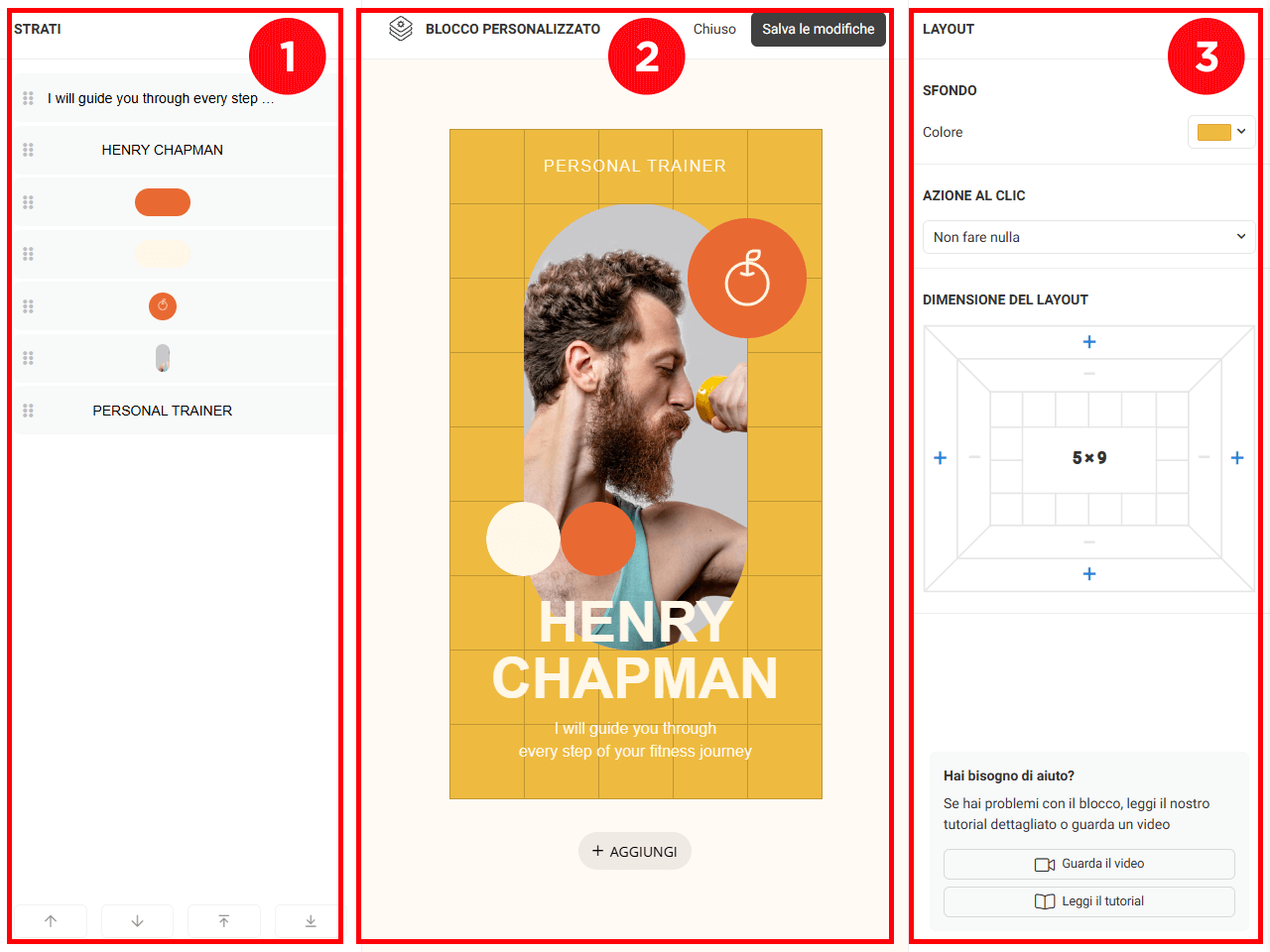
L'interfaccia dell'editor è composta da tre parti principali:
- Livelli.
- Layout.
- Impostazioni del layout.
L'interfaccia potrebbe apparire leggermente diversa a seconda del dispositivo che stai usando. Ecco come appare su un computer:

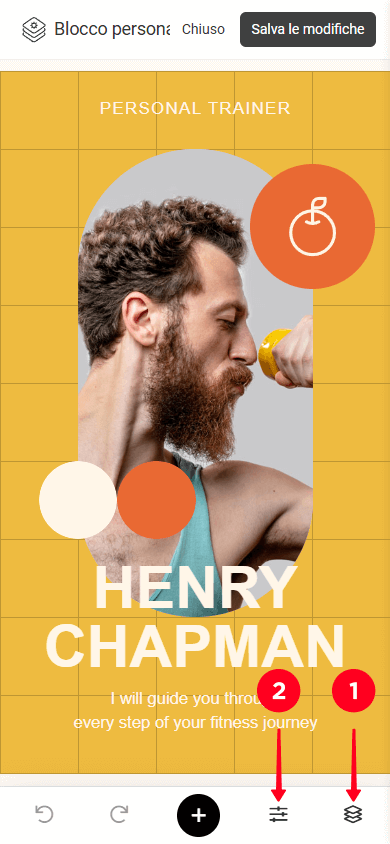
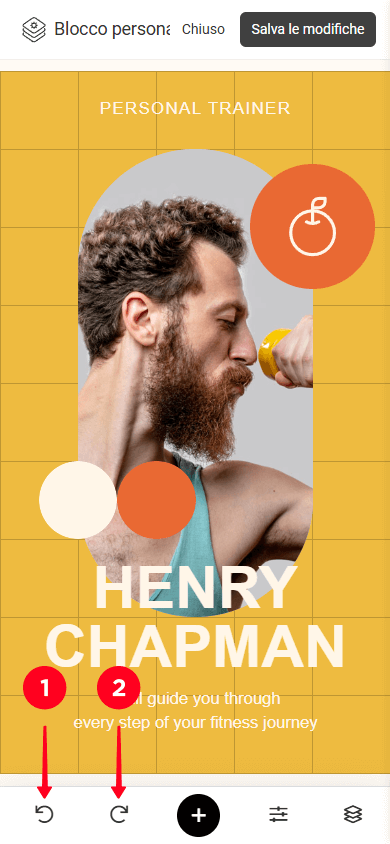
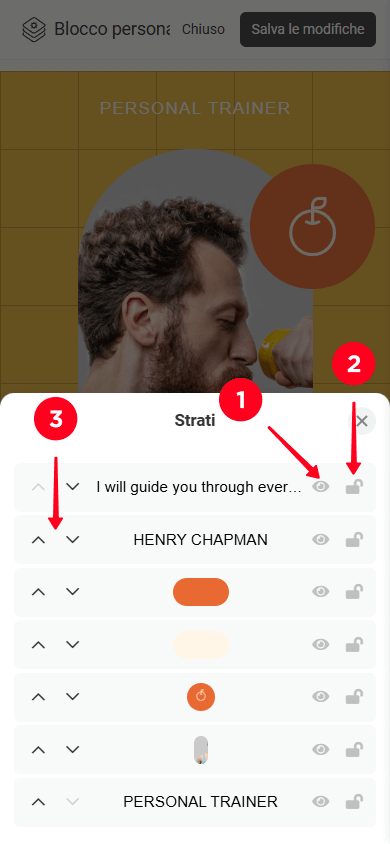
Se utilizzi un telefono, vedrai il layout per impostazione predefinita. Per accedere al pannello dei livelli o alle impostazioni del layout, tocca le icone corrispondenti (1 e 2).



Se usi un telefono, vedrai anche due pulsanti aggiuntivi:
- Annulla.
- Rifai.

Quando si modifica su un computer, utilizzare i tasti di scelta rapida: Ctrl + Z per annullare e Ctrl + Shift + Z per ripristinare.
Next, let’s take a closer look at the main parts of the interface.
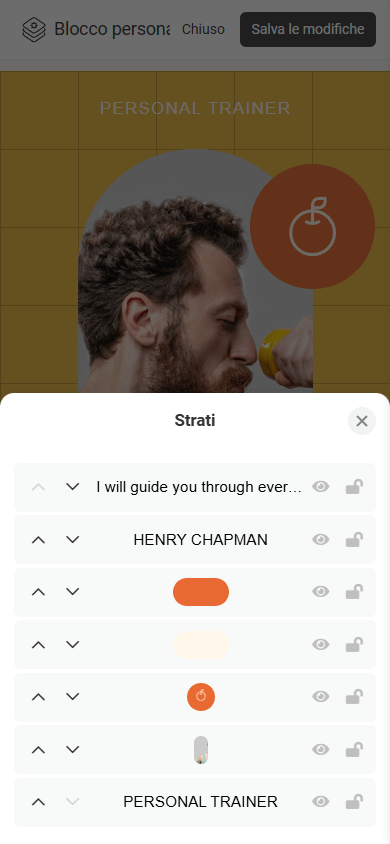
Il pannello Layers mostra un elenco di tutti gli elementi aggiunti. Ecco cosa puoi fare con ogni livello:
- Nascondere / mostrare.
- Bloccare / sbloccare.
- Spostare un livello verso l'alto (in primo piano) / verso il basso (sullo sfondo).

L'area di layout è il luogo in cui è possibile aggiungere elementi e creare un design. L'area utilizza una griglia modulare a cui gli elementi si attaccano.

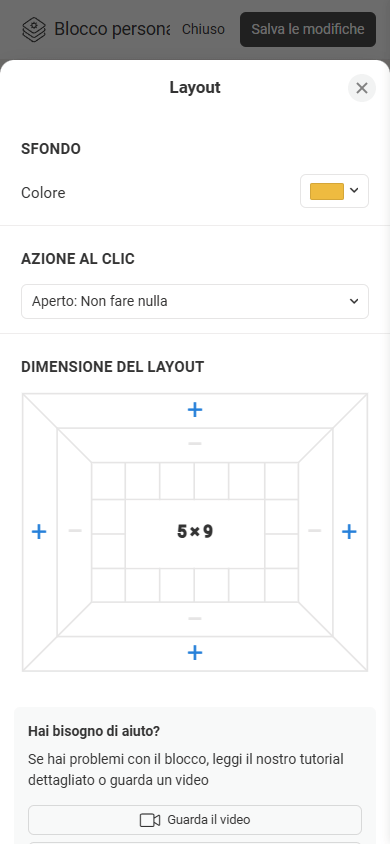
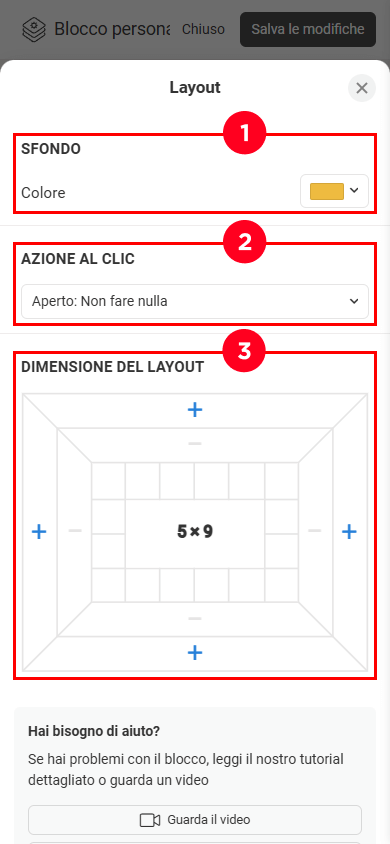
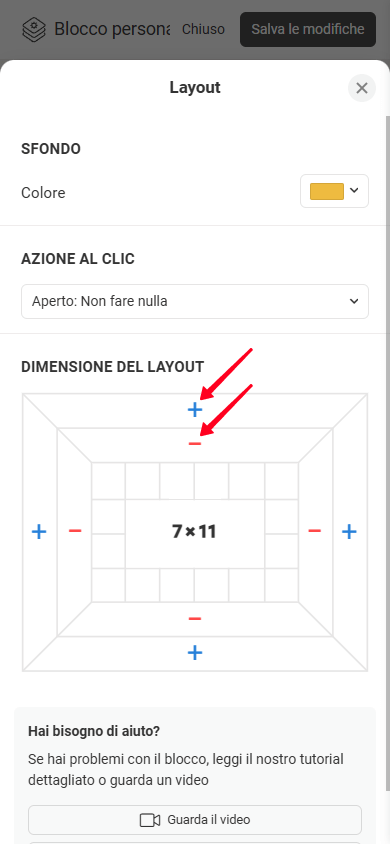
Qui puoi trovare le impostazioni del layout, come ad esempio:
- Sfondo.
- Azione al clic.
- Dimensione del layout.

Andiamo oltre ad ogni impostazione in modo più dettagliato.
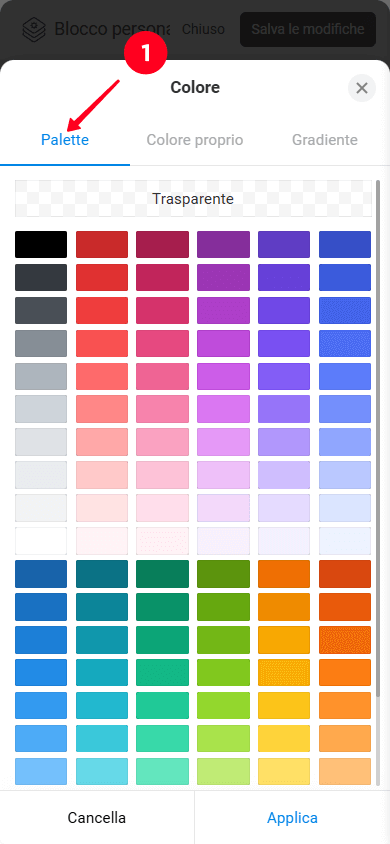
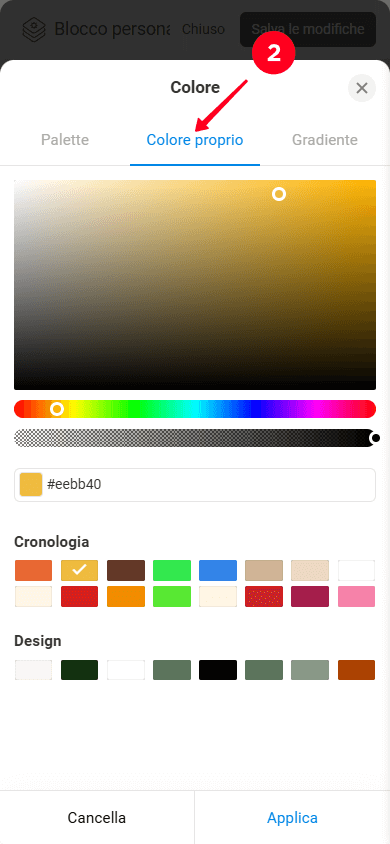
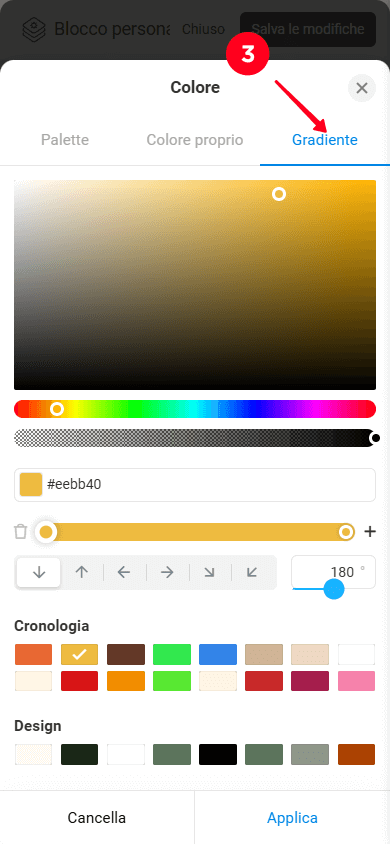
Per lo sfondo del layout, puoi:
- Seleziona un colore dalla palette.
- Imposta un colore personalizzato.
- Crea un gradiente.



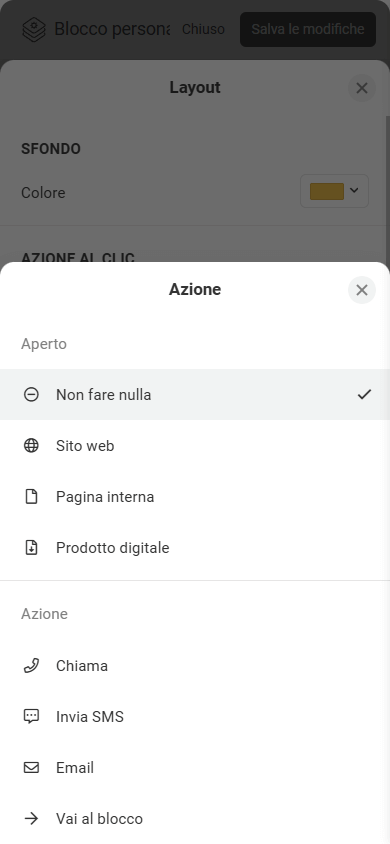
L'azione al clic è un'impostazione che rende l'intero blocco cliccabile. Quando si fa clic, viene eseguita un'azione specifica come effettuare una chiamata, aprire un prodotto digitale, reindirizzare a un sito web esterno.

Si prega di notare che se l'azione al clic è abilitata per l'intero blocco, questa impostazione non è più disponibile per gli elementi individuali all'interno del blocco.
Le dimensioni predefinite del layout sono 8×6 (8 colonne e 6 righe). Per modificare le dimensioni, tocca “+” o “–” sul lato che vuoi espandere o restringere (alto, basso, destro o sinistro).

La dimensione minima del layout è di 1×1. La dimensione massima è di 12 colonne di larghezza e 36 righe di altezza.
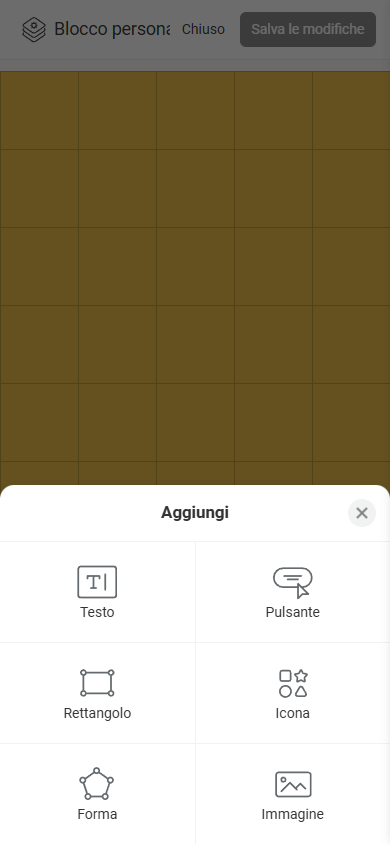
Il blocco personalizzato supporta gli elementi seguenti:
- Testo.
- Pulsante.
- Rettangolo.
- Icona.
- Forma.
- Immagine.

È possibile aggiungere elementi al layout in diversi modi:
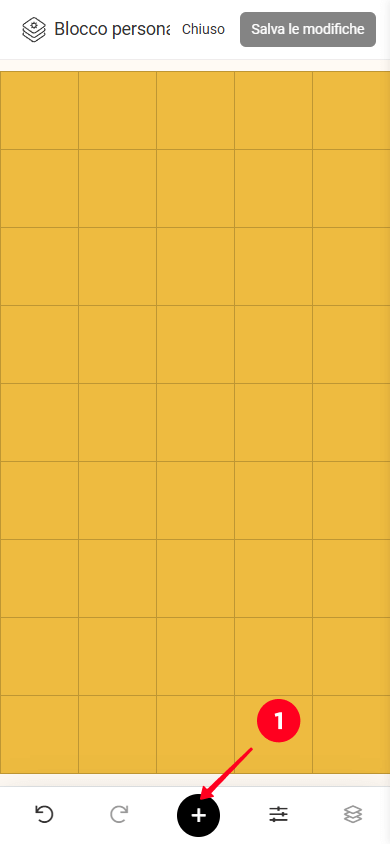
- Tocca “+” (o “+ AGGIUNGI” su un computer) e seleziona l'elemento di cui hai bisogno. Questo aggiungerà un elemento 2×2 al centro del layout.
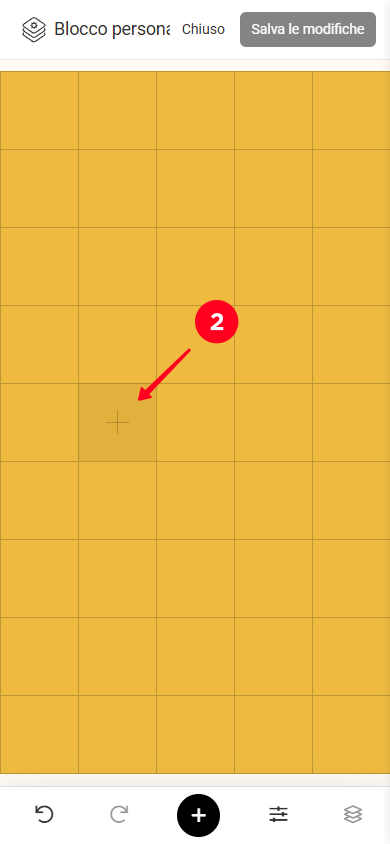
- Tocca due volte qualsiasi cella nella griglia e seleziona l'elemento di cui hai bisogno. Questo aggiungerà un elemento 1×1 esattamente nella cella che hai toccato.
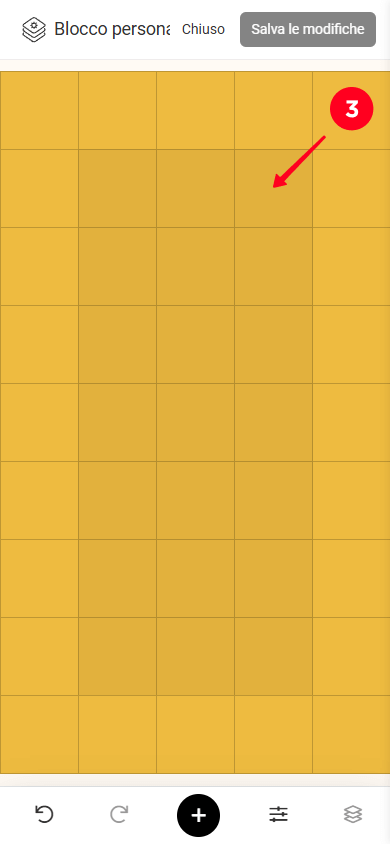
- Seleziona più celle e scegli l'elemento di cui hai bisogno. Questo aggiungerà l'elemento all'interno delle celle selezionate.



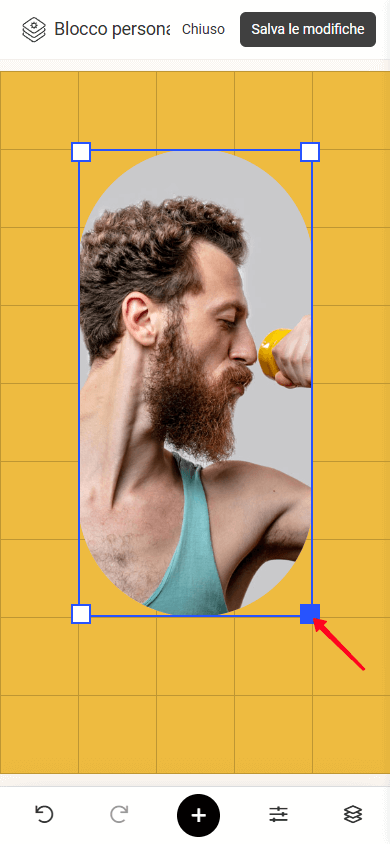
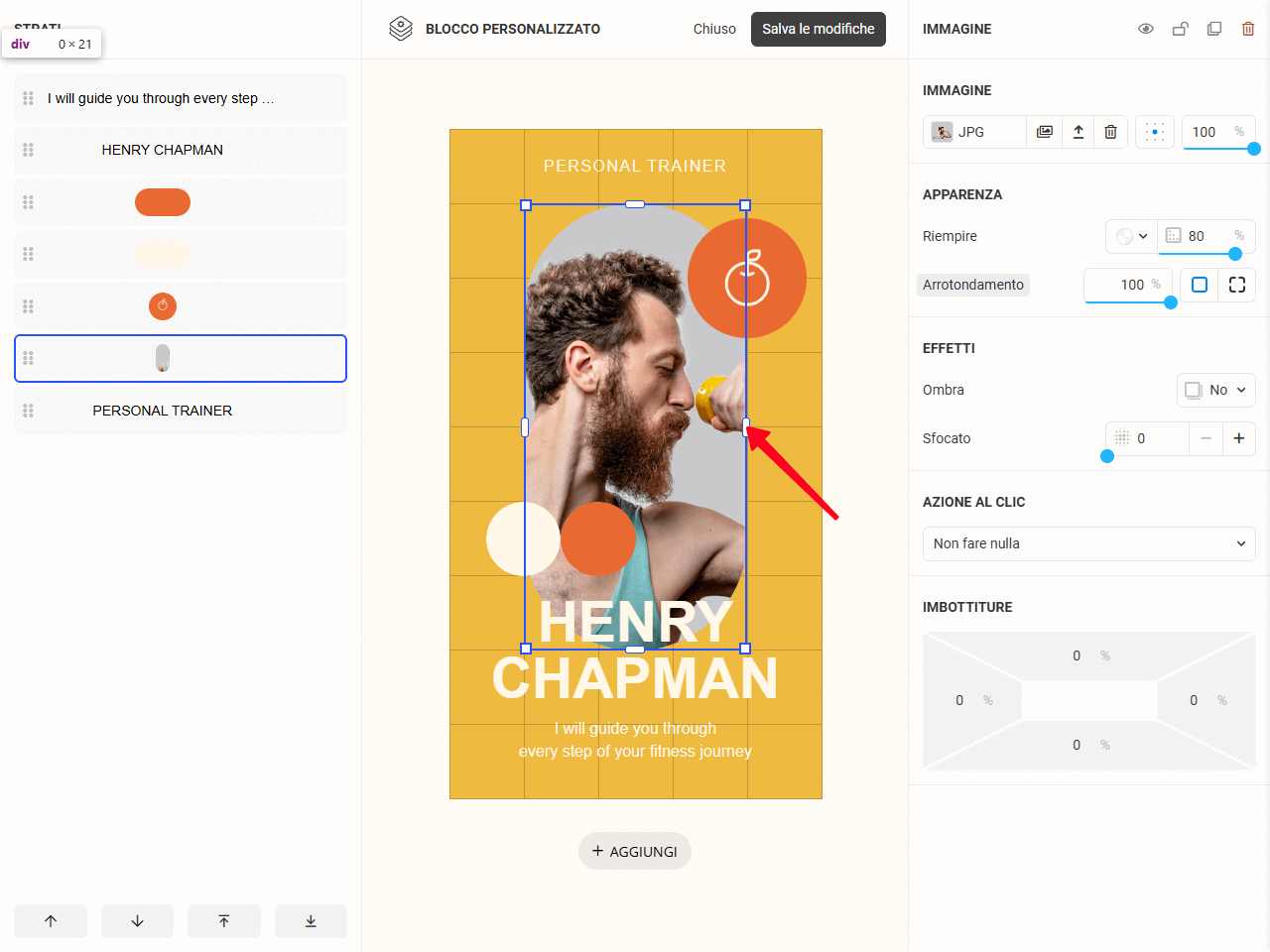
Per ridimensionare un elemento, trascina uno dei manici quadrati agli angoli dell'elemento.

Per spostare un elemento, selezionalo, tieni premuto e trascinalo nella posizione desiderata.

Se lavori su un computer, puoi anche utilizzare i tasti freccia per spostare l'elemento.
Tutti gli elementi nel blocco personalizzato possono essere personalizzati. Per accedere alle impostazioni di un elemento, toccalo.
Alcune impostazioni sono comuni per più elementi (chiamiamole impostazioni 'ripetute'), mentre altre sono uniche e disponibili per elementi specifici. Inizieremo con le impostazioni ripetute, poi passeremo alle impostazioni uniche per ciascun elemento.
Diamo un'occhiata alle impostazioni comuni a diversi elementi.
Con ogni elemento, puoi fare quanto segue:
- Eliminare: Rimuovi l'elemento dal layout.
- Duplicare: Crea una copia dell'elemento che verrà posizionata un livello sopra l'elemento originale.
- Bloccare/sbloccare: Blocca l'elemento nel layout in modo che non possa essere spostato o ridimensionato accidentalmente. Sbloccando l'elemento, torna ad essere modificabile.
- Nascondere/mostrare: Rendi l'elemento invisibile nel layout oppure visualizzalo nuovamente.

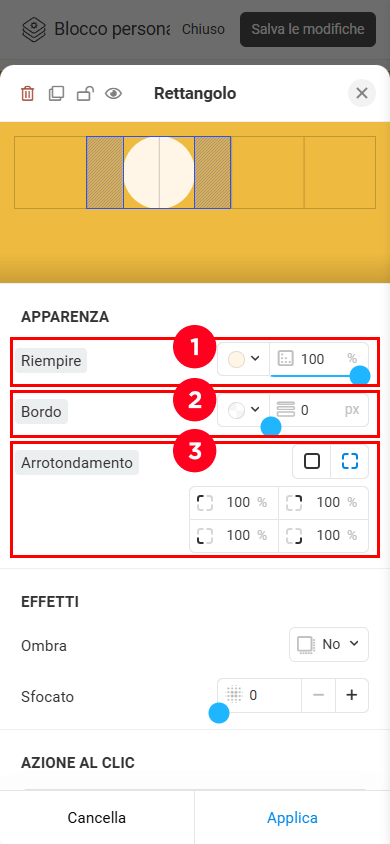
Qui puoi regolare:
- Riempimento: puoi impostare un colore (seleziona dalla tavolozza, utilizza un colore personalizzato o crea un gradiente) e la trasparenza.
- Bordo: puoi regolare il colore e lo spessore del bordo dell'elemento.
- Arrotondamento: puoi applicare lo stesso arrotondamento a tutti gli angoli dell'elemento o impostare valori di arrotondamento individuali per ciascun angolo.

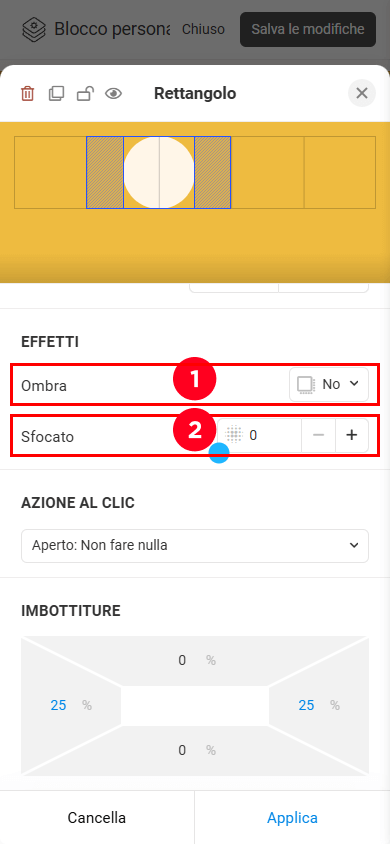
Qui, puoi regolare:
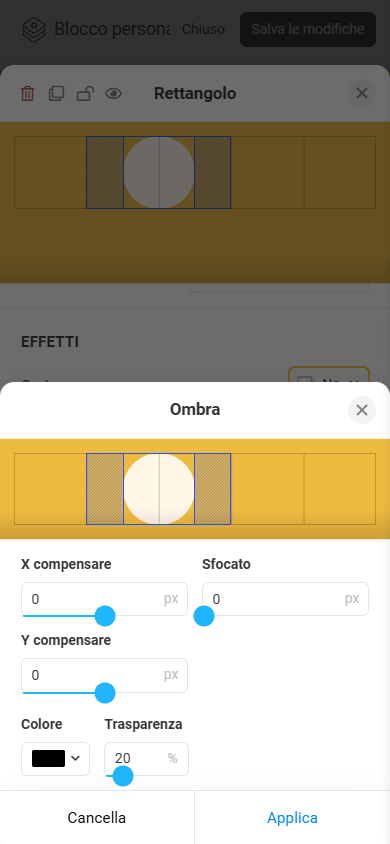
- Ombra.
- Sfocatura.

È possibile impostare il colore dell'ombra, regolarne la trasparenza, gli spostamenti X e Y e un effetto di sfocatura.

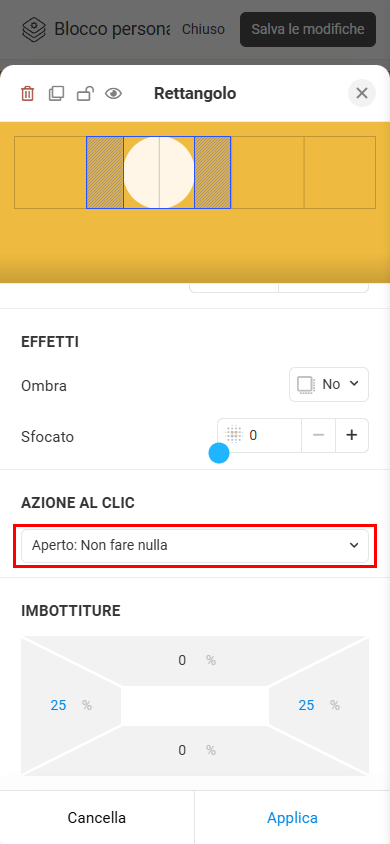
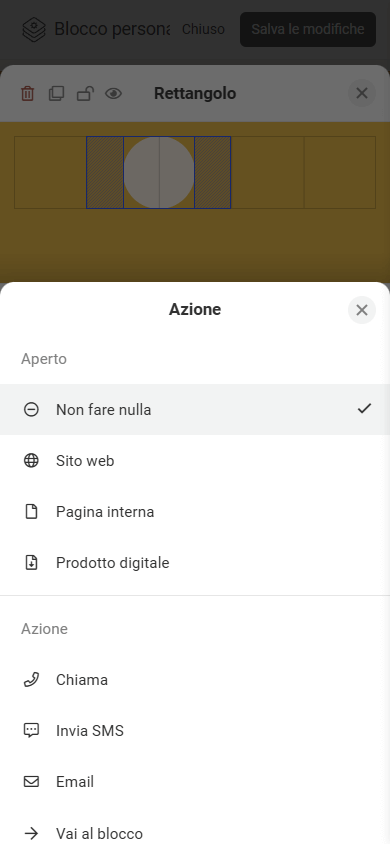
Questa impostazione (vedi screenshot n.1) rende un elemento cliccabile e ti permette di assegnare qualsiasi azione disponibile (vedi screenshot n.2).


Si noti che se è impostata un'azione al clic per l'intero blocco, questa impostazione non sarà disponibile per singoli elementi.
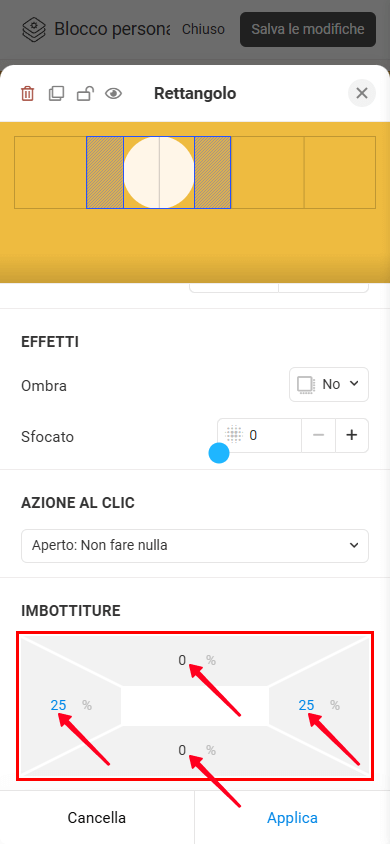
Per ciascun elemento (tranne Shape), puoi impostare padding interni, inclusi top, bottom, left e right. I padding ti permettono di regolare finemente la posizione di un elemento rispetto alla griglia. I valori dei padding sono misurati come percentuale della dimensione attuale dell'elemento. Il valore massimo di padding è del 40%.

Quando si utilizza un computer, è possibile regolare i padding senza aprire le impostazioni. Per farlo, seleziona l'elemento sul layout, tieni premuto e trascina la maniglia posizionata al centro del bordo che desideri regolare.

Diamo un'occhiata a ciascun elemento e approfondiamo ulteriormente le impostazioni specifiche ad essi.
Questo elemento viene utilizzato per aggiungere qualsiasi tipo di testo, come titoli, descrizioni, elenchi e altro.
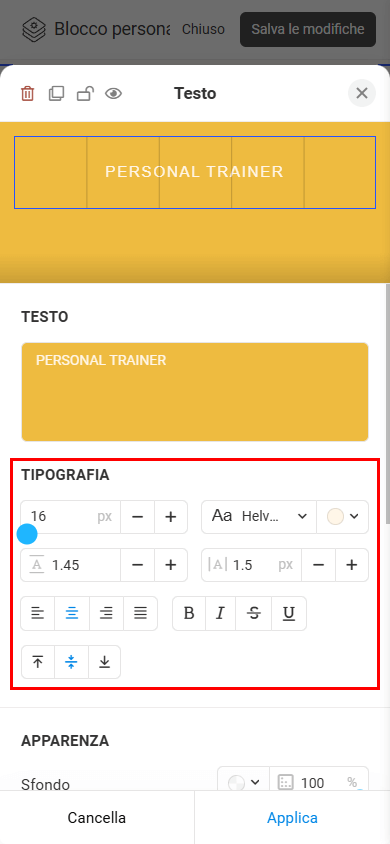
Diamo un'occhiata più da vicino alle impostazioni di tipografia. Le impostazioni di Aspetto, Effetti, Azione al clic e Padding vengono regolate allo stesso modo delle altre elementi.
Tipografia. Le impostazioni della tipografia ti permettono di modificare quanto segue:
- Dimensione.
- Carattere. Oltre ai caratteri incorporati, puoi utilizzare qualsiasi carattere dalla libreria di Google Fonts. Per farlo, digita il nome del carattere nella barra di ricerca e seleziona il carattere di cui hai bisogno.
- Colore.
- Interlinea.
- Spaziatura tra le lettere.
- Allineamento orizzontale (sinistra, centro, destra o giustificato).
- Allineamento verticale (alto, centro, basso).

L'elemento Button viene utilizzato per creare elementi interattivi che guidano i visitatori a compiere azioni specifiche, come navigare verso un altro blocco, un'altra pagina o un sito web esterno, aprire un prodotto digitale, inviare un'email e altro ancora.
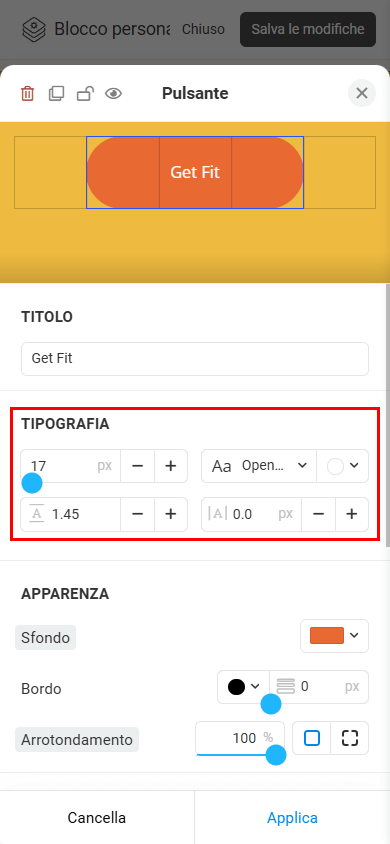
Diamo un'occhiata alle impostazioni di tipografia. Le impostazioni di Aspetto, Effetti, Azione al clic, e Padding vengono regolate nello stesso modo degli altri elementi.
Tipografia. Le impostazioni tipografiche ti consentono di modificare quanto segue:
- Dimensioni.
- Carattere. Oltre ai caratteri integrati, è possibile utilizzare qualsiasi carattere dalla libreria di Google Fonts. Per farlo, digitare il nome del carattere nella barra di ricerca e selezionare il carattere desiderato.
- Colore.
- Interlinea.
- Spaziatura tra le lettere.

È possibile utilizzare l'elemento Rettangolo per aggiungere forme geometriche individuali (un quadrato, un rettangolo, un cerchio) al layout, creare contenitori e creare anche design complessi a più livelli.
Diamo un'occhiata alle impostazioni Sfondo. Le impostazioni Aspetto, Effetti, Azione al clic e Padding sono regolate allo stesso modo degli altri elementi.
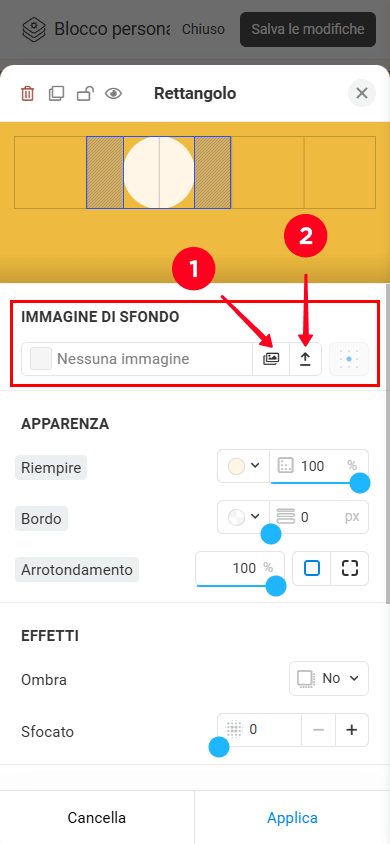
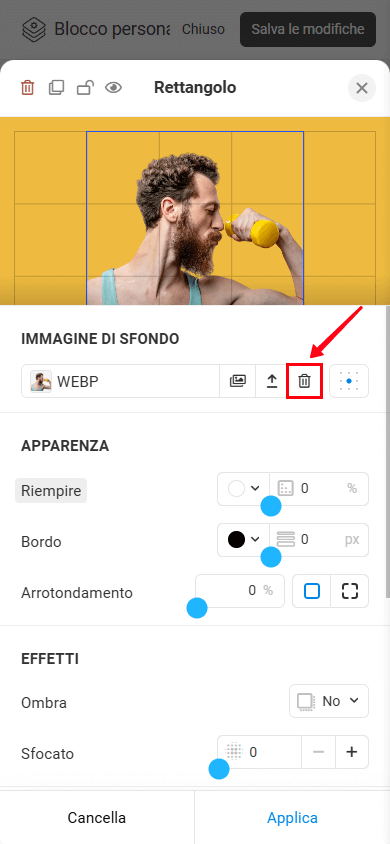
Sfondo. Oltre ai riempimenti di colore pieno, puoi impostare un'immagine come sfondo. Consideriamo le impostazioni dell'immagine di sfondo in dettaglio:
— Fonte immagine. Puoi:
- Scegli un'immagine dalla galleria.
- Carica la tua immagine.

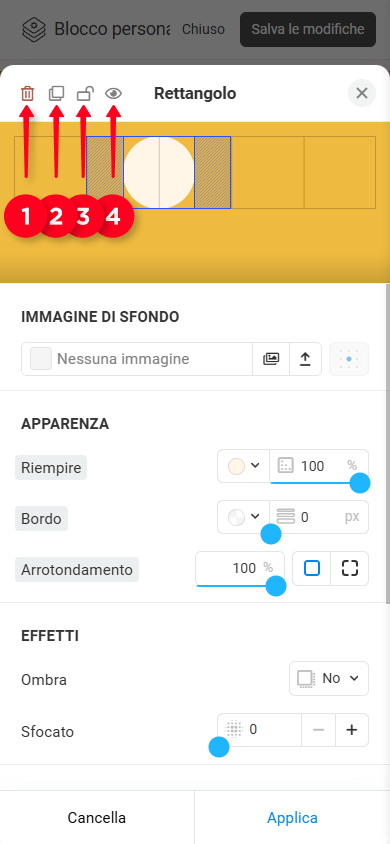
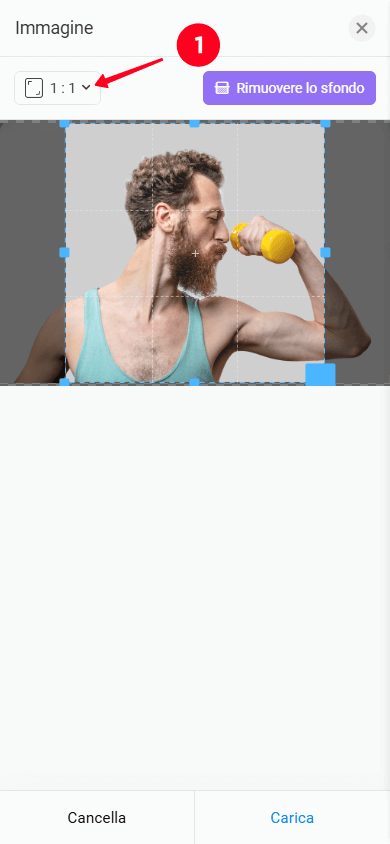
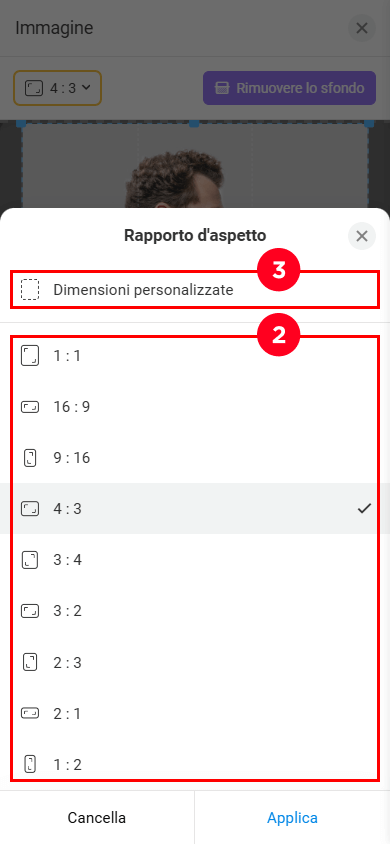
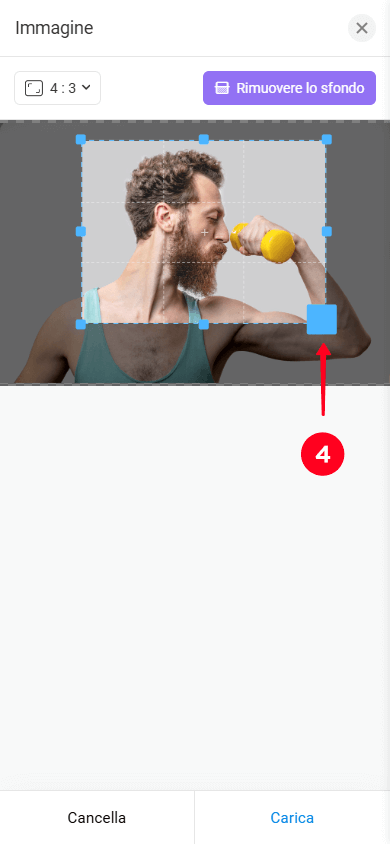
— Ritaglio. Quando si carica un'immagine, è possibile ritagliarla. Per impostazione predefinita, il rapporto di aspetto del ritaglio corrisponde alle dimensioni dell'elemento, ma è possibile modificarlo se necessario. È possibile selezionare uno dei rapporti di aspetto predefiniti (2) o impostarne uno personalizzato (3). Dopo aver scelto il rapporto di aspetto desiderato, trascinare uno dei manici quadrati (4) per ritagliare l'immagine.



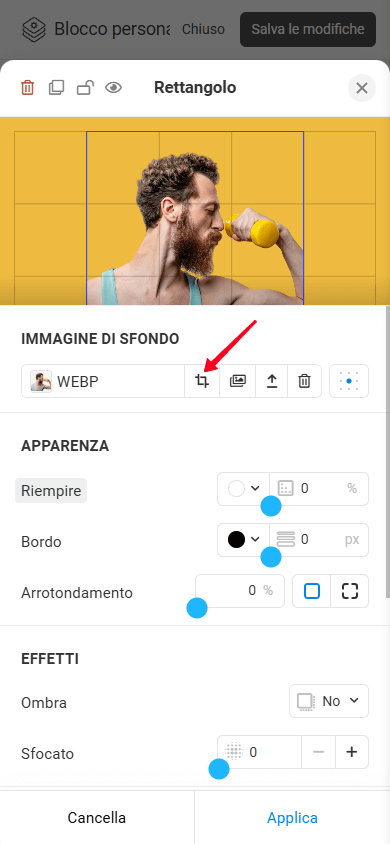
Se è necessario modificare le proporzioni dell'elemento in futuro, è possibile ritagliare nuovamente l'immagine (a condizione che l'immagine sia stata inizialmente selezionata dalla galleria):

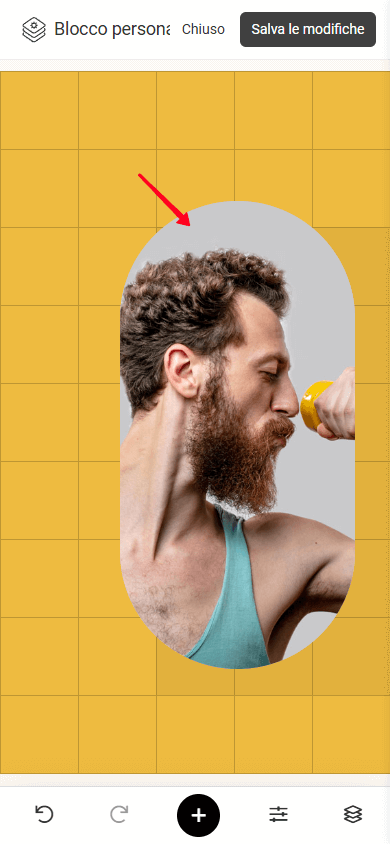
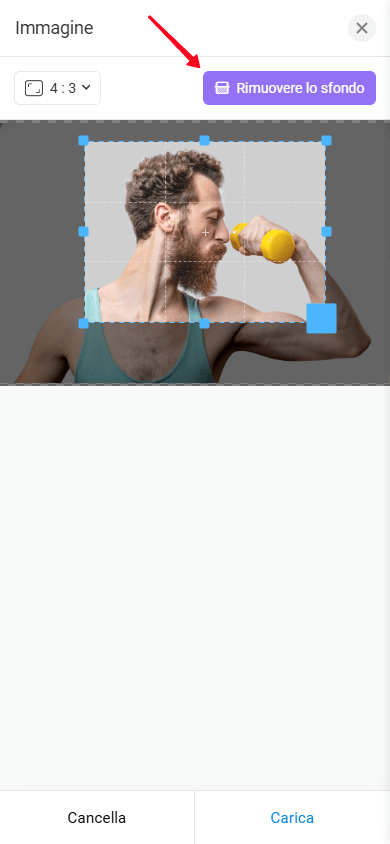
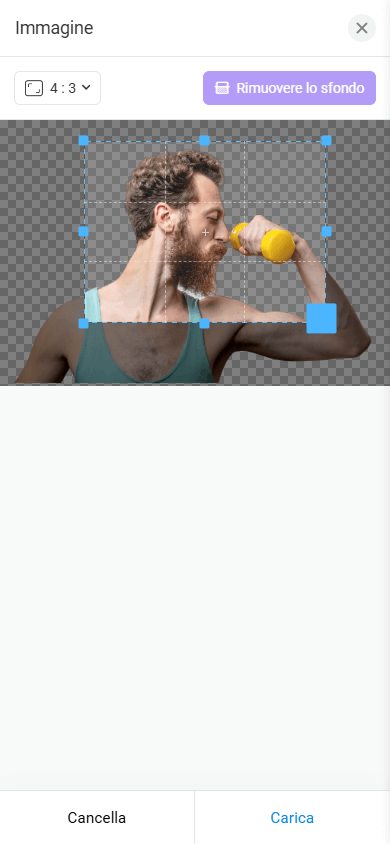
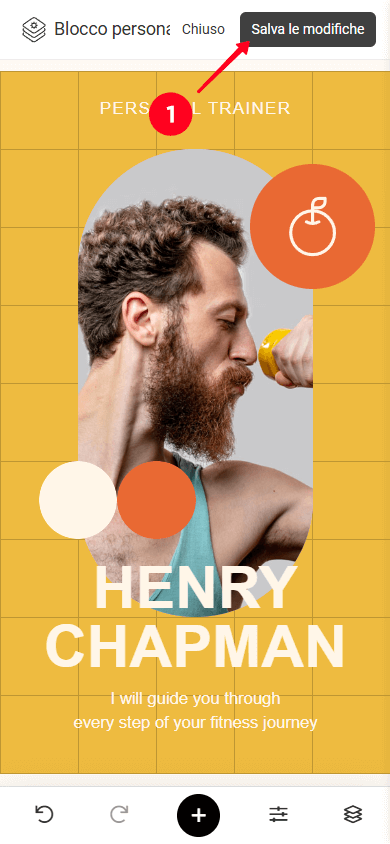
— Rimozione dello sfondo. La funzione Rimuovi sfondo (vedi screenshot n. 1) rimuove automaticamente lo sfondo dall'immagine caricata, lasciando solo l'oggetto principale (vedi screenshot n. 2). Questo rende facile integrare l'immagine nel tuo layout, garantendo un aspetto pulito e professionale semplificando il posizionamento dell'oggetto su qualsiasi sfondo.


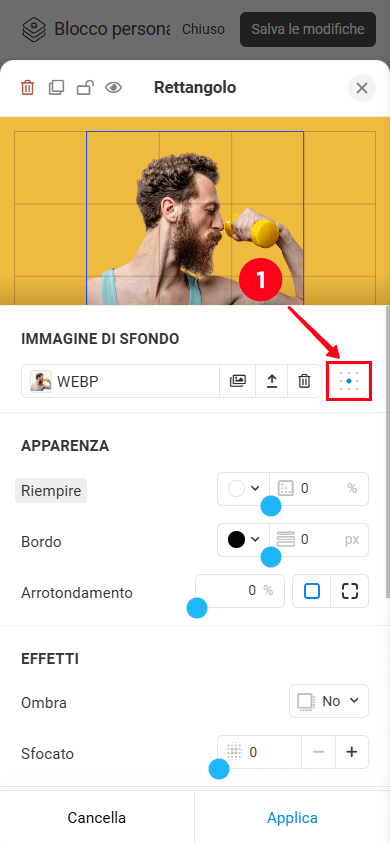
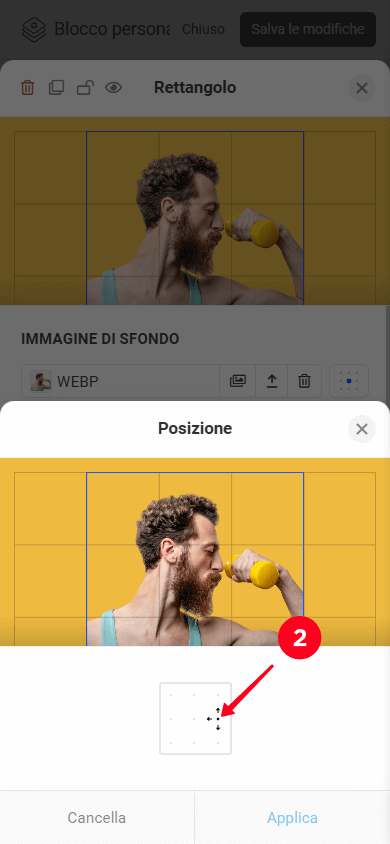
— Allineamento. Puoi cambiare l'allineamento dell'immagine di sfondo all'interno dell'elemento utilizzando l'impostazione corrispondente:


— Eliminazione di un'immagine. Se necessario, puoi eliminare l'immagine:

L'elemento Icon consente di aggiungere icone predefinite ai tuoi progetti. Queste icone aiutano gli utenti a navigare nella pagina e a comprendere rapidamente lo scopo dei pulsanti e del testo.
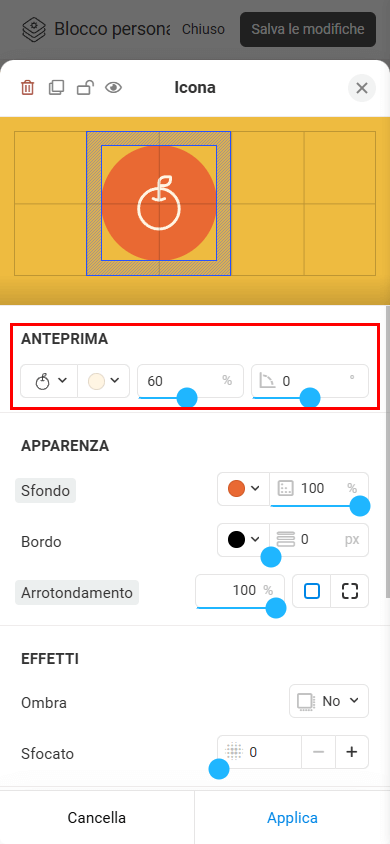
Diamo un'occhiata più da vicino alle impostazioni delle miniature. Le impostazioni di Aspetto, Effetti, Azione al clic e Padding sono regolate allo stesso modo degli altri elementi.
Anteprima. Ti permette di cambiare:
- L'anteprima.
- Il colore.
- La dimensione.
- La rotazione.

L'elemento Forma ti consente di creare forme poligonali con qualsiasi numero di lati: da triangoli a forme più complesse. Possono essere utilizzati come sfondo, elementi decorativi o altri elementi di design grafico.
Le impostazioni dell'immagine di sfondo sono le stesse dell'elemento Rettangolo. Le impostazioni di Aspetto, Effetti, Azione al clic e Padding sono regolate allo stesso modo degli altri elementi.
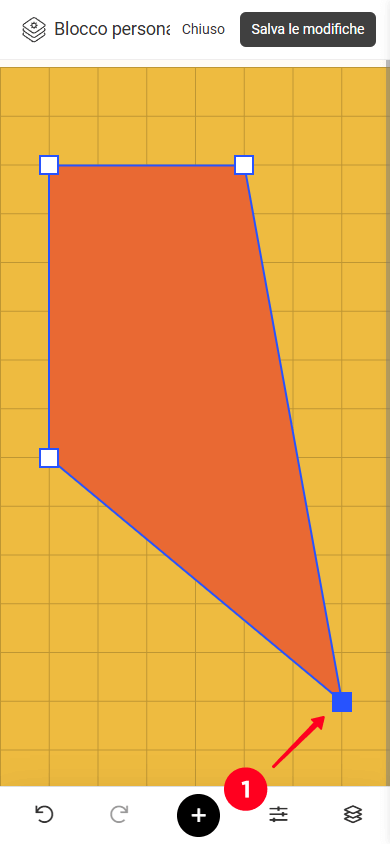
Concentriamoci su come creare una forma personalizzata.
1. Per regolare un angolo e le dimensioni laterali, basta trascinare uno dei manici quadrati agli angoli dell'elemento.
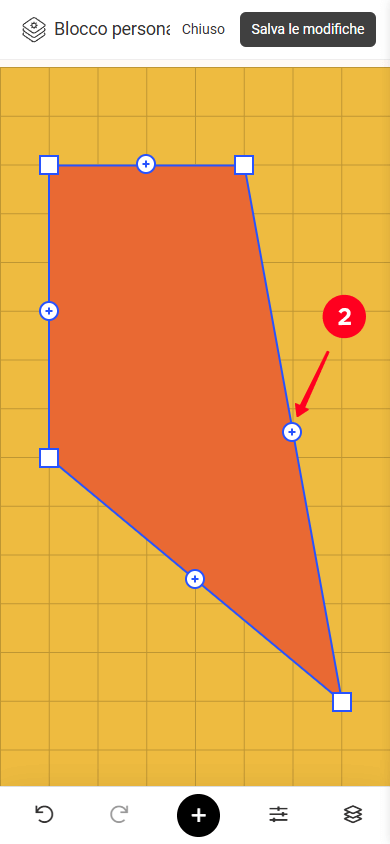
2. Per aggiungere un altro angolo, tocca la maniglia circolare con il segno “+”.


Quindi, aggiungendo più lati e utilizzando l'opzione di arrotondamento nelle impostazioni Aspetto, è possibile creare la seguente forma:

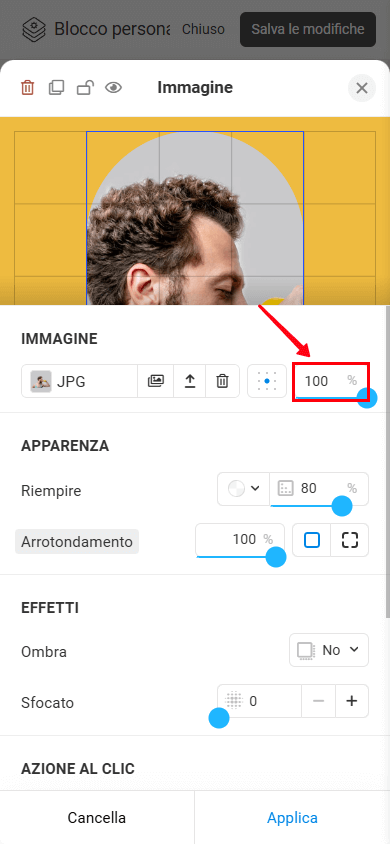
Puoi utilizzare l'elemento Immagine per aggiungere contenuti visivi, creare sfondi, mostrare prodotti, dimostrare servizi o progettare una pagina per renderla più attraente e informativa per i visitatori.
Caricamento e regolazione di un'immagine funziona allo stesso modo dell'elemento Rettangolo, tranne che è possibile regolare anche la trasparenza nelle impostazioni dell'immagine:

Le impostazioni di Aspetto, Effetti, Azione del click e Padding vengono regolate allo stesso modo rispetto agli altri elementi.
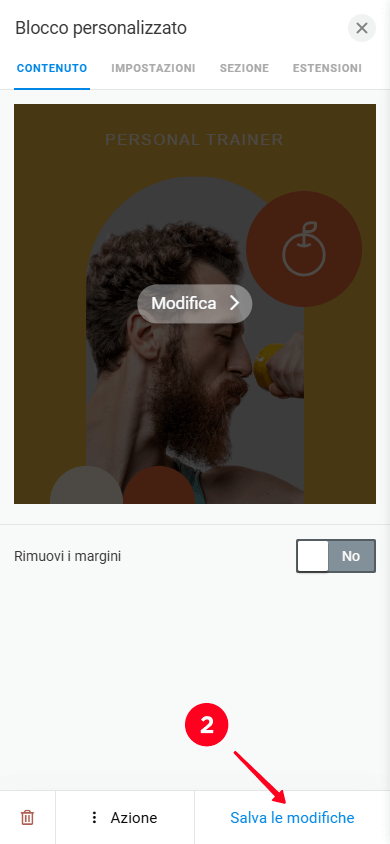
Una volta che hai aggiunto e personalizzato gli elementi, devi salvare il blocco. Ecco come:
- Salva il layout toccando il pulsante Salva.
- Salva il blocco stesso toccando nuovamente il pulsante Salva.


Questi suggerimenti ti aiuteranno a lavorare più velocemente e in modo più efficace con le impostazioni dell'editor.
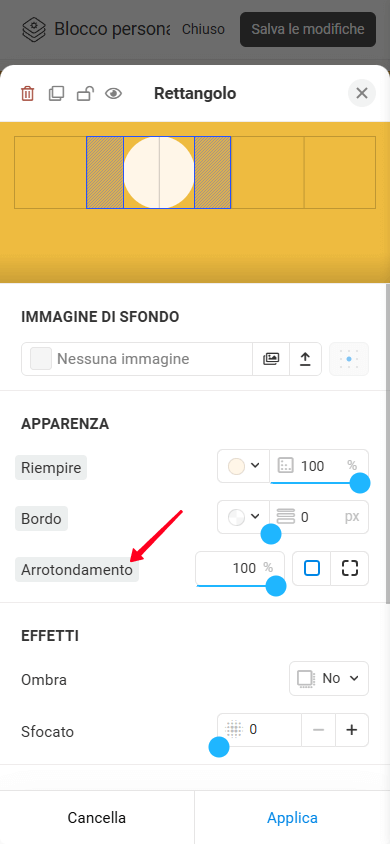
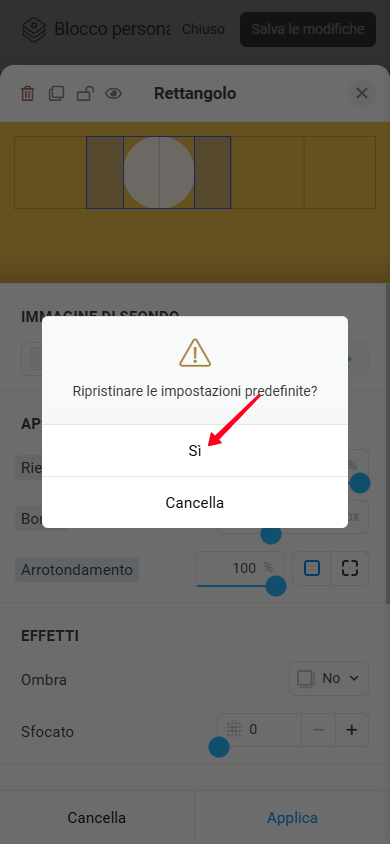
È possibile ripristinare qualsiasi impostazione al suo valore predefinito. Per farlo, toccare il titolo dell'impostazione, che è evidenziato in grigio. Questo aprirà una finestra pop-up Ritorna al valore predefinito?. Se si preme Sì, l'impostazione verrà ripristinata al suo valore predefinito.