Media and text
The Media and text block is multiple images linked with texts. Yes, the block has few features but it has a lot of ways to be used on your page. Read the guide to know how to use the block. You can well go to a specific part if you have a specific question on how to:
Use a Media and text block on your Taplink when you want to show:
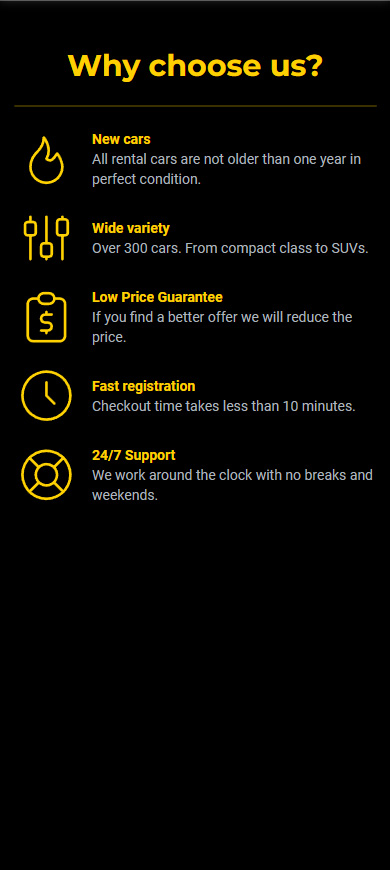
- Advantages.
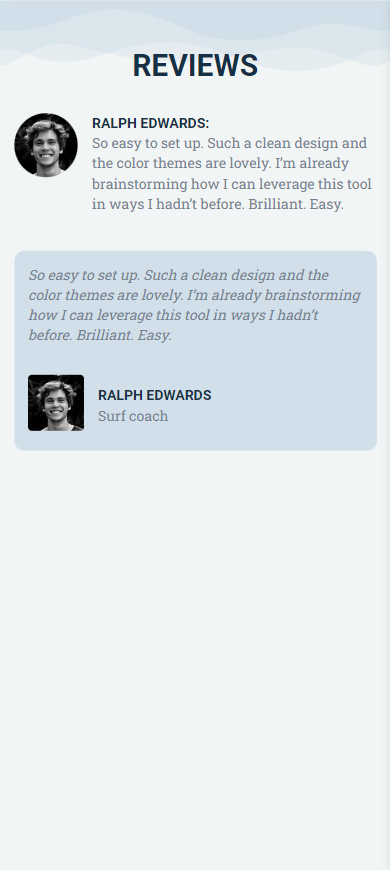
- Reviews.
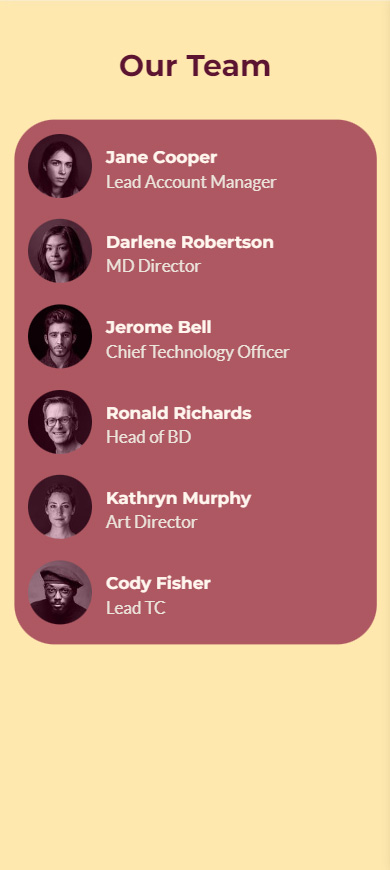
- Your team.



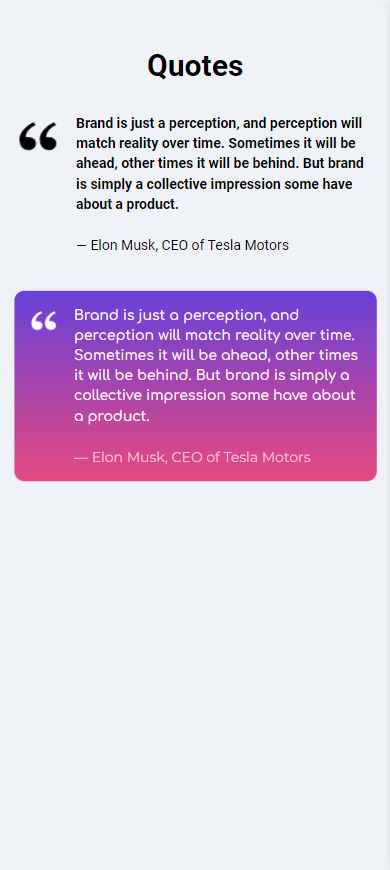
- Quotes.
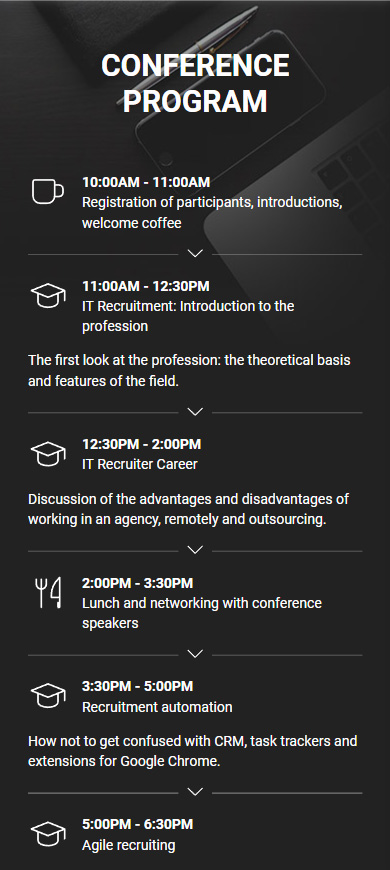
- Schedules.
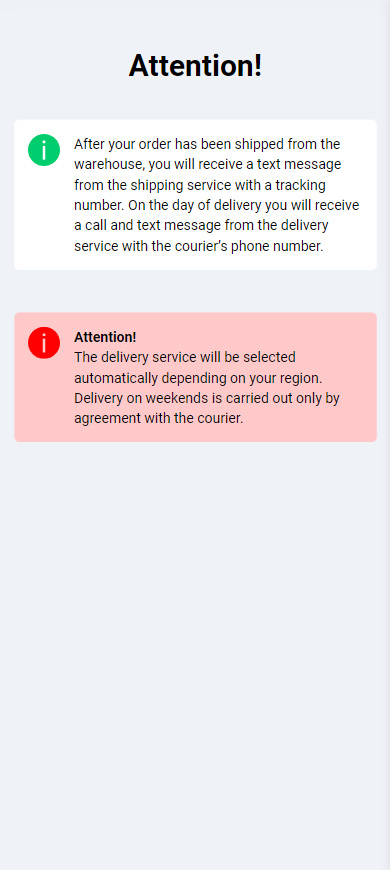
- Alerts.



And much more, your imagination is the only limitation!
The Media and text block is available on all plans: Basic, Pro, and Business.
Add a Media and text block:
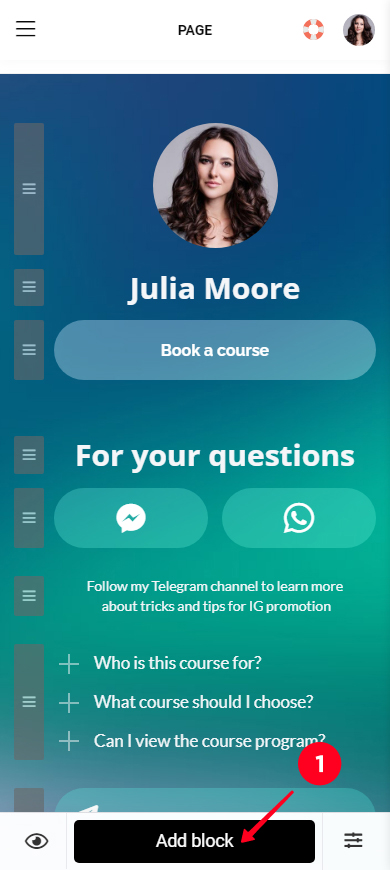
- Tap Add block.
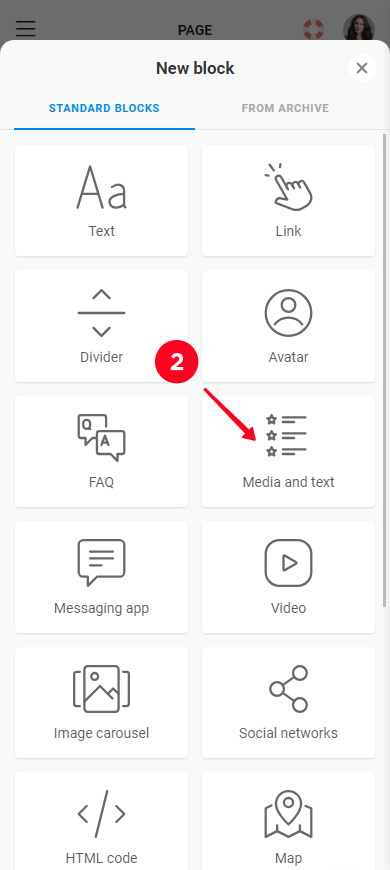
- Select Media and text.


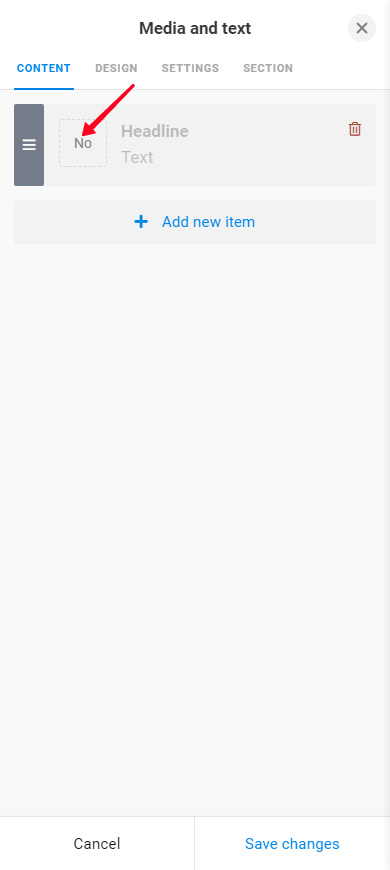
Tap the empty image field to add an image:

You can:
- choose an icon from the Taplink library in the Icons tab.
- upload your own picture in the Image tab if you have a Pro or Business plan.
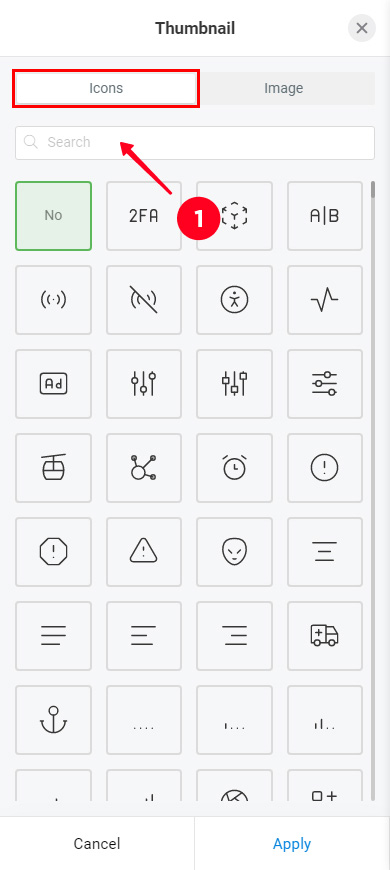
In the Icons tab, you can select an icon from the library:
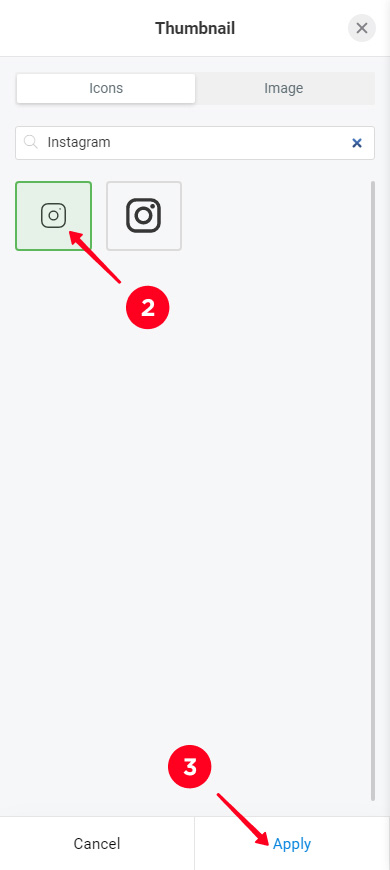
- Type a keyword in the search bar to find an icon by topic. Use only the English language and numbers.
- Tap an icon.
- Tap Apply.


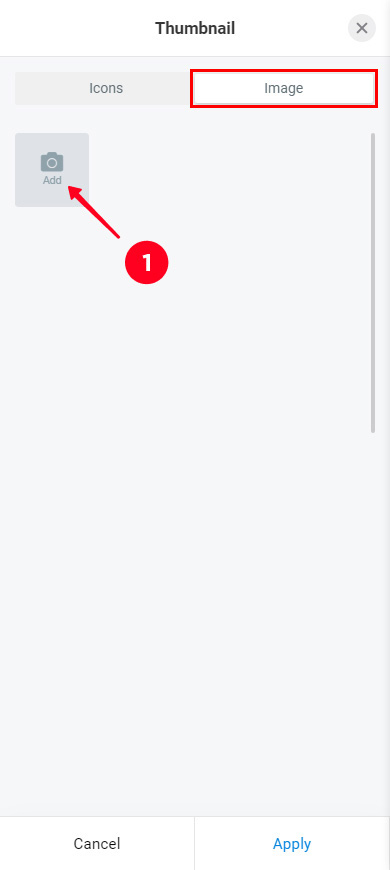
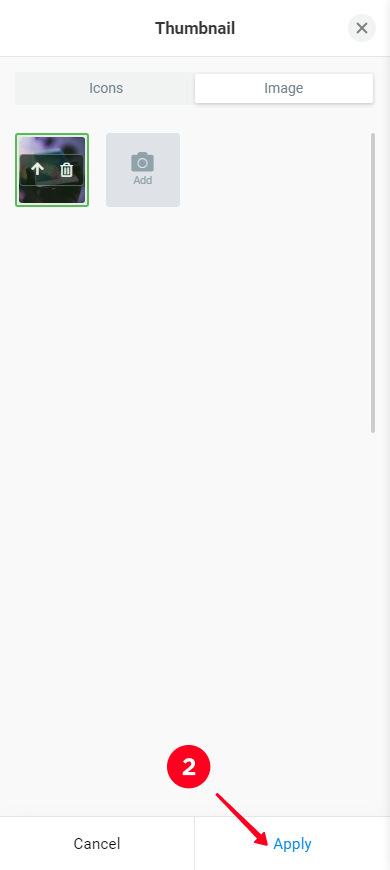
On Pro or Business plans, you can upload your own image in the Image tab:
- Tap Add and select a file from your device gallery.
- Tap Apply.


We decided to use the icon from the library in the example.
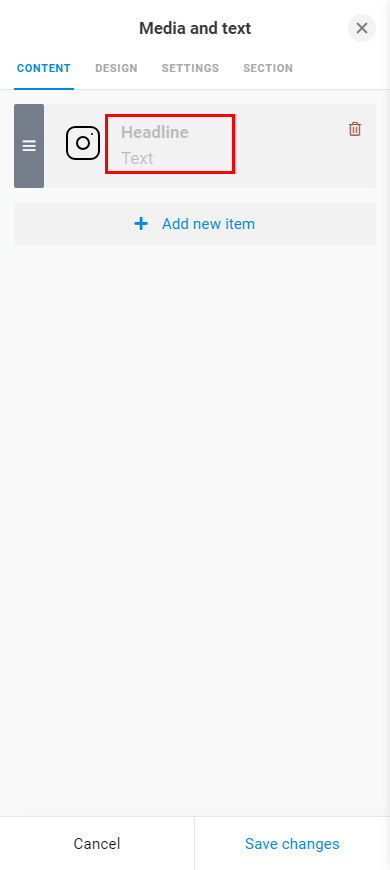
Next to the image, you can write:
- Headline.
- Text.


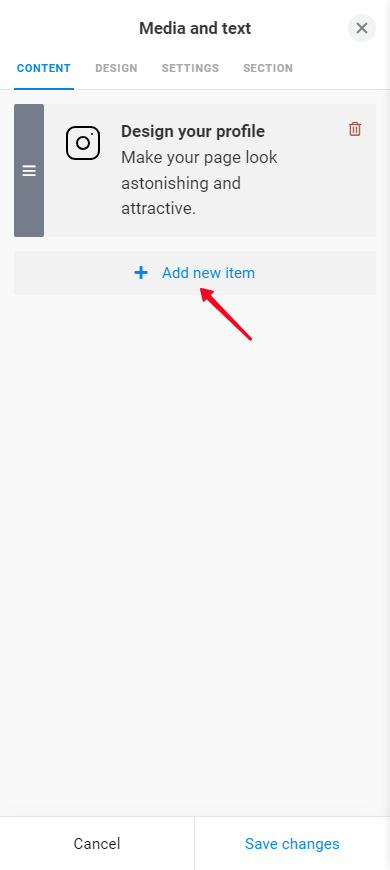
There can be any number of items in a Media and Text block. Tap + Add new item to add one more image with a linked text.

Upload an image and add text for each new item as it is described above.
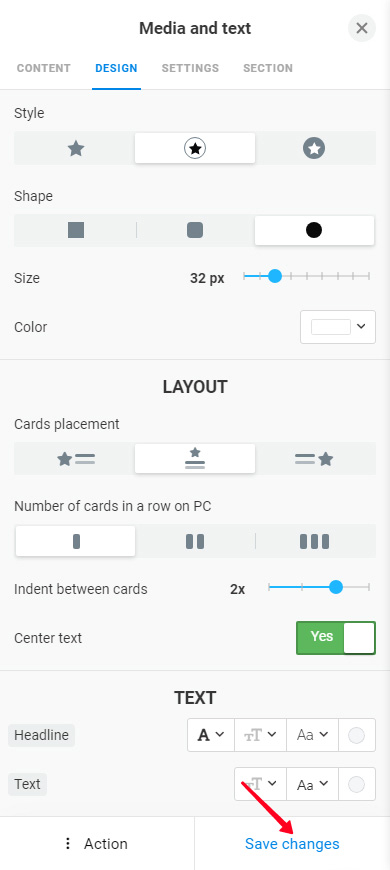
You can customize the appearance of the block in the Design tab. In the area at the top, you can see how the block looks after changing the settings.


You can adjust:
- Icon.
- Layout.
- Text.
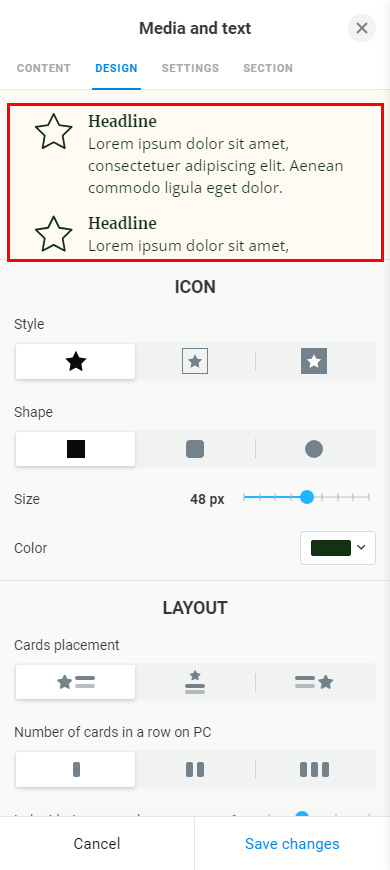
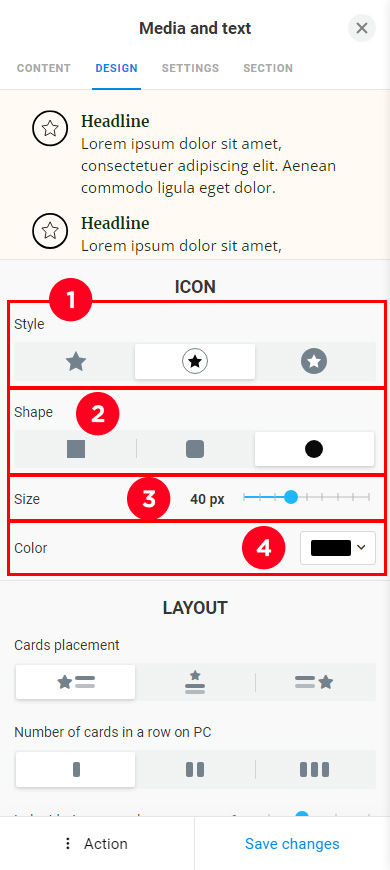
Here is how you can customize the icon appearance in the Icon tab:
- Style. Select the original image, or add an outline or background to it.
- Shape. Select a shape for the outline or background. It can be square with sharp or rounded corners, or it can be round.
- Size. Choose the size of the icons.
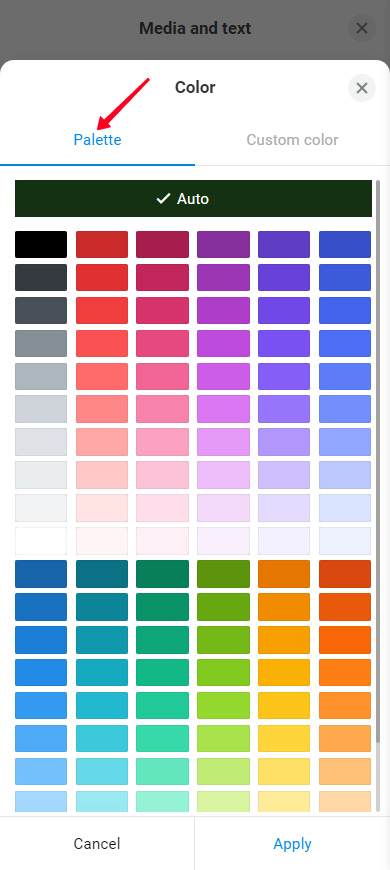
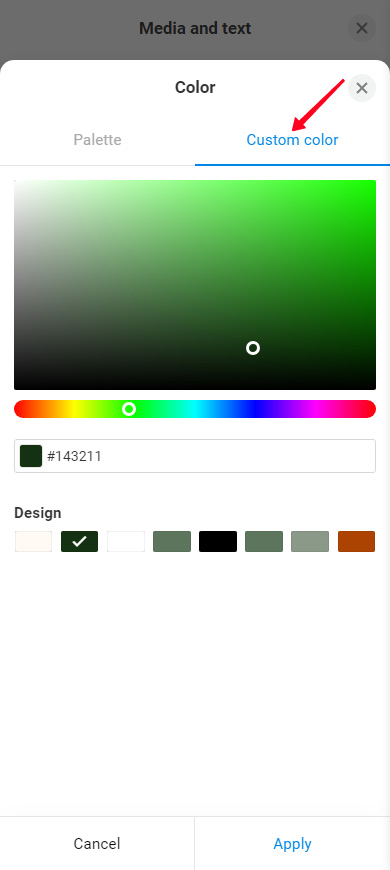
- Color. Open the menu and choose the icon color. You can choose one from the palette on the Palette tab (screenshot 2) or paste the color code on the Custom color tab (screenshot 3).



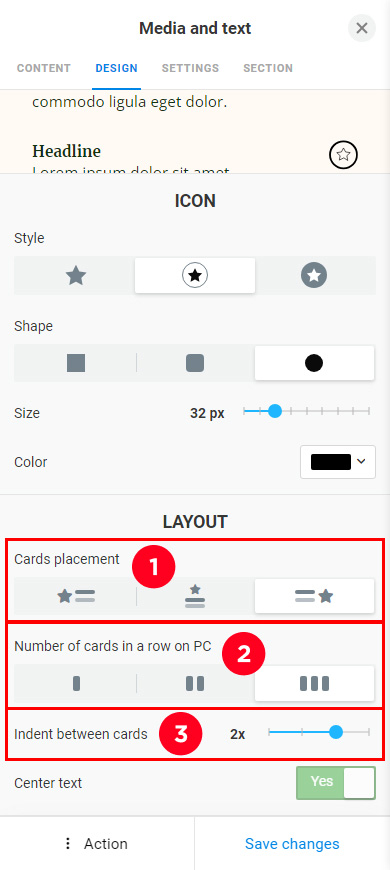
In the Layout section, you can customize the layout of icons and text:
- Cards placement. Choose the relative position of the images and texts.
- Number of cards in a row on PC. Choose the number of items in a row for viewing your page from a computer.
- Indent between cards. Set the distance between the block items.

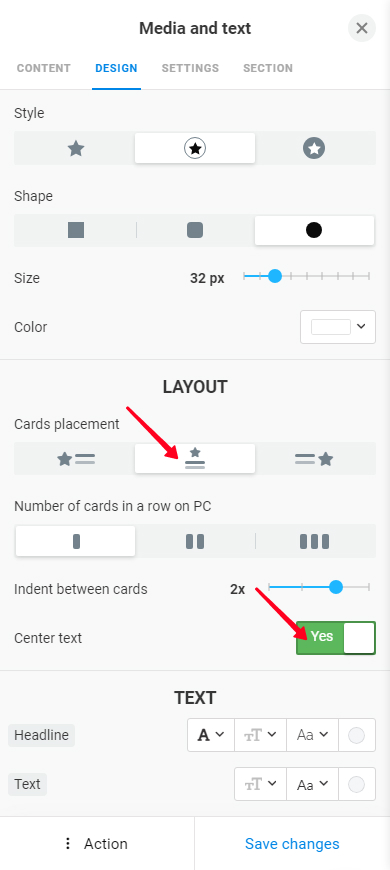
Texts are automatically aligned in the same way as icons. So, if you align the icons to the left in the Cards placement, then the texts are aligned to the left. If the icons are on the right, then the texts are on the right.
However, if you align the icons to the center, then you can align the text both to the center and to the left. Automatically the texts are centered, if you want to align them to the left, disable the Center text feature.

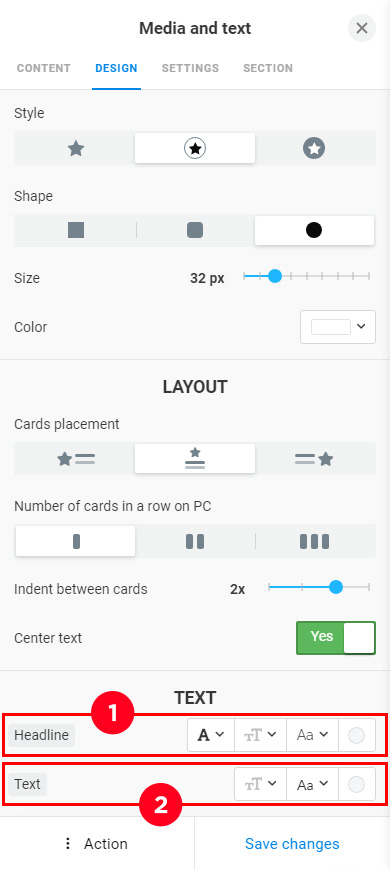
Adjust the block texts:
- Headline. Set the font weight, text size, font, text color of the item titles.
- Text. Set text size, font, text color of the item descriptions.

After you adjust the design settings, tap Save changes.

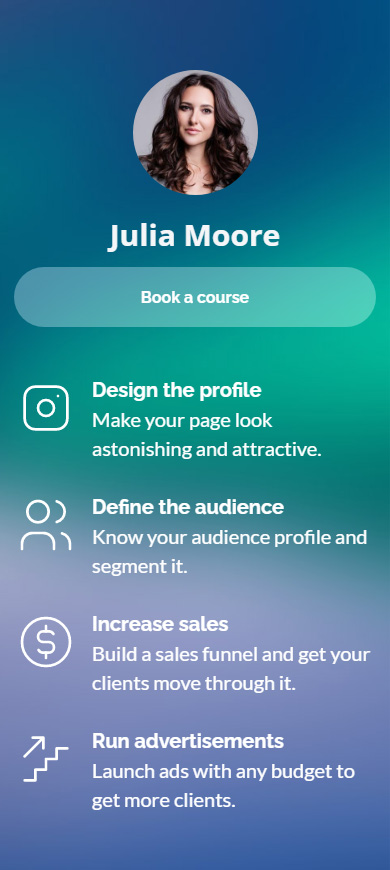
We adjusted the design of the Media and text block on our page. This is what it look like now:

Now you know when to use the Media and Text block and how to add it. So go add it to your Taplink!
If you no longer need an item in a Media and text block, you can delete this item:
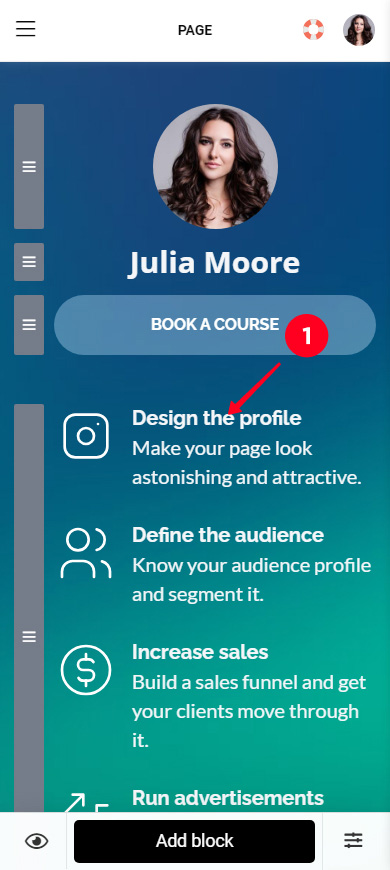
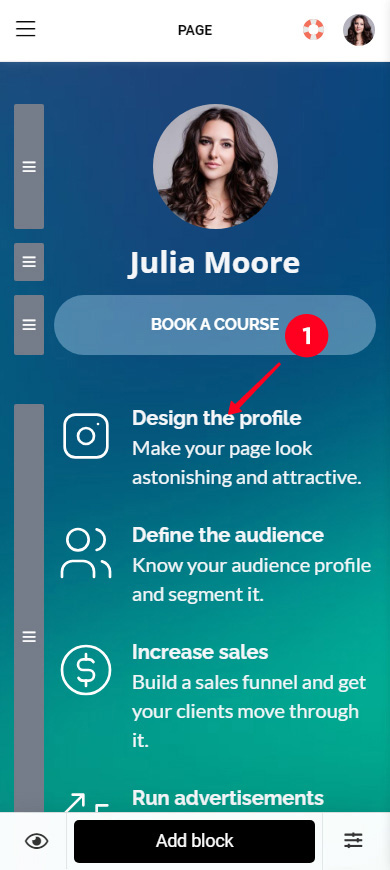
01. Tap a Media and text block.
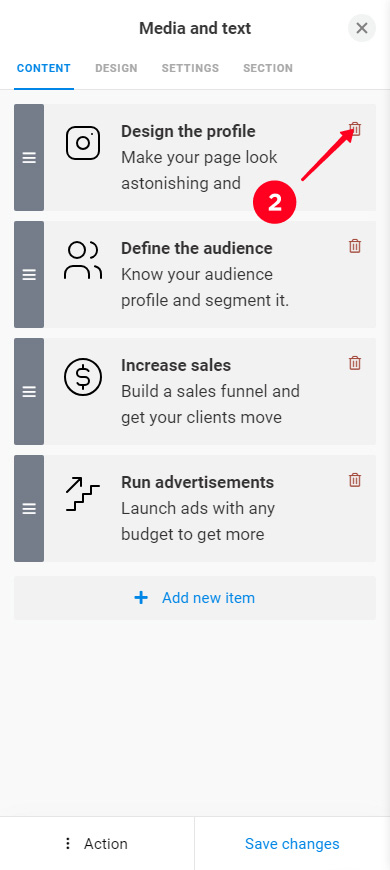
02. Tap the trash icon next to the item you want to delete.


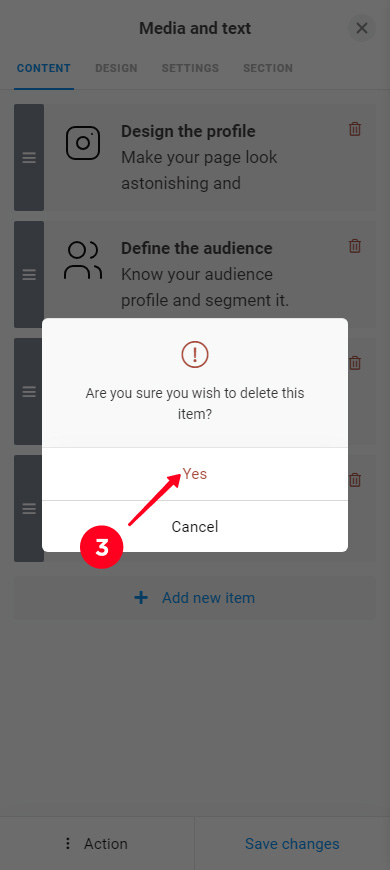
03. Tap Yes to confirm the deletion.
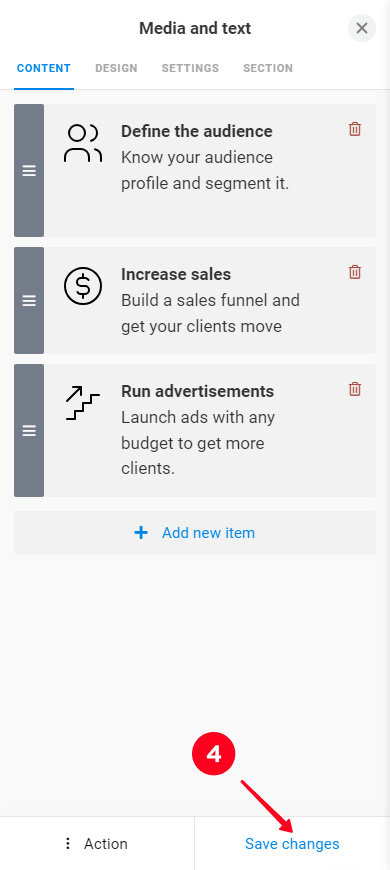
04. Tap Save changes.


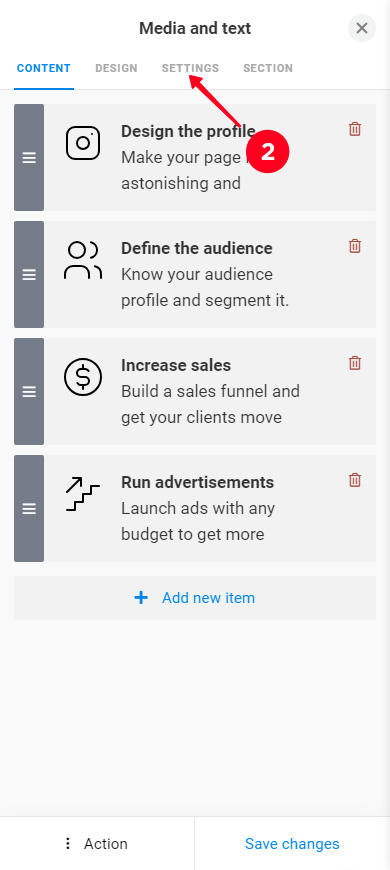
Additional settings of a Media and text block are adjusted in its Settings tab:
- Tap the block.
- Go to the Settings tab.
- Adjust the settings.



Control when a Media and text block is displayed on the page:
- Hide block. Control manually when the block is displayed on your Taplink. Turn on the Hide block to make the block disappear from your Taplink. Turn it off, then the block appears again.
- Show according to schedule. Set time intervals during which you want the block to be displayed. You can set several days, hours, or minutes.
- Show by days of the week. Specify the days of the week on which you want the block to be displayed. It will be shown on these days each week.



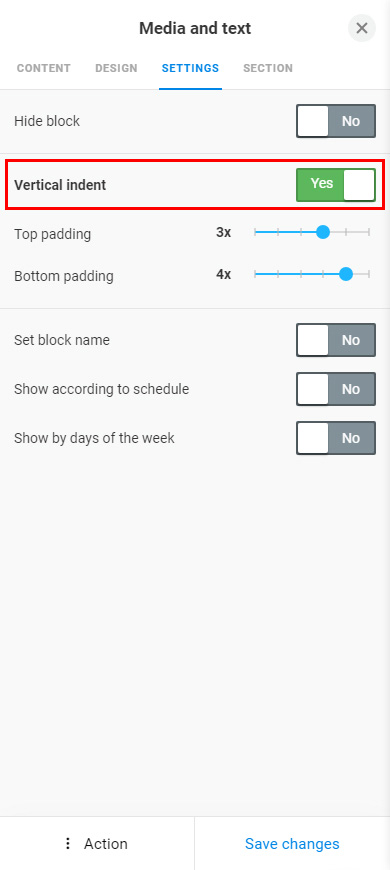
Adjust the indent between the Media and Text block and adjacent blocks. Activate the Vertical indent feature and set the upper and lower indents:

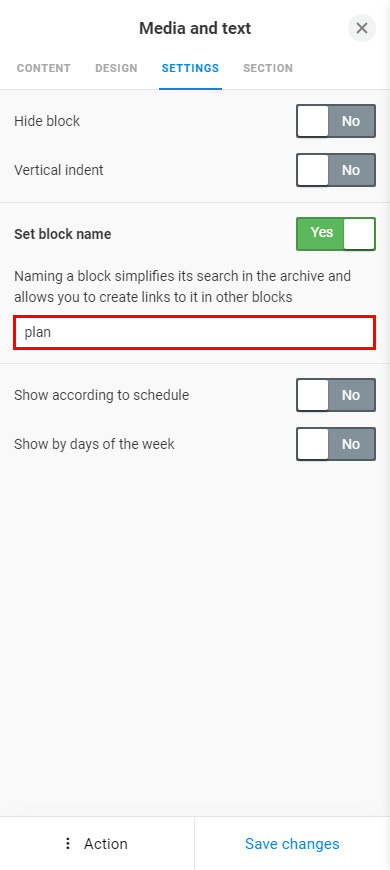
The navigation menu on your Taplink can include a link that directs to the Media and text block. The block must have a name for this. It is set in the block name field:

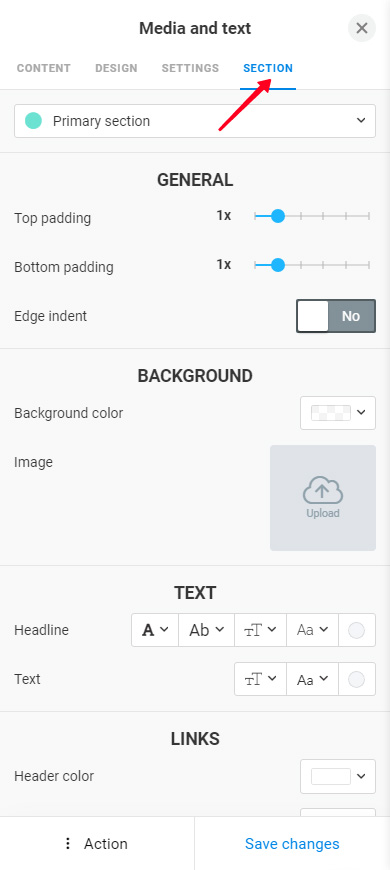
A section makes your Media and text block more noticeable. Enable it in the Section tab. Here you can read how to use it.

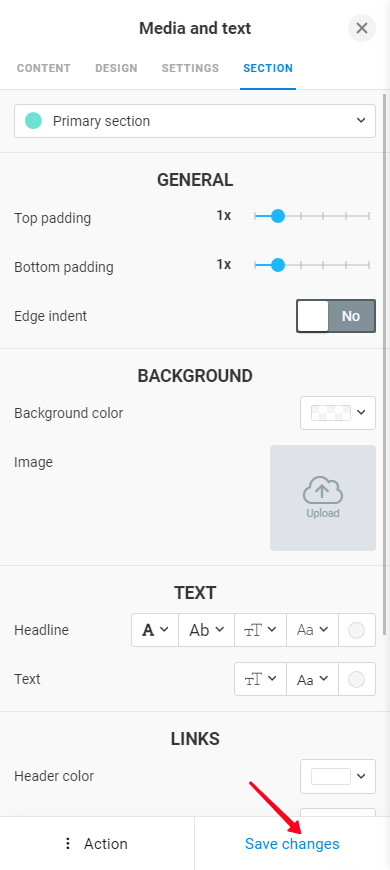
When the advanced settings are adjusted, tap Save changes.

Add more visuals to your Taplink with the Video and Image carousel blocks. And then, share your Taplink on all your social accounts.