How to share a Twitter link on Instagram Stories on iOS and Android

- Repost a Tweet from the app to Instagram Stories on iOS
- Share Twitter links using the Instagram Stories sticker
- Twitter links and Tweets in Instagram Stories for advanced users
- How to create a micro landing page for Twitter and Instagram
- Add a link to your Twitter profile
- Share a link to a Tweet or other page
- Share Tweets on Instagram
- How to add the page to Instagram Stories
- The bottom line
If you want to share a text, photo or video from Twitter to Instagram Stories, no link needed, you can use the repost button. Twitter has thoughtfully added it but only for iOS users. If you are one of them, you can:
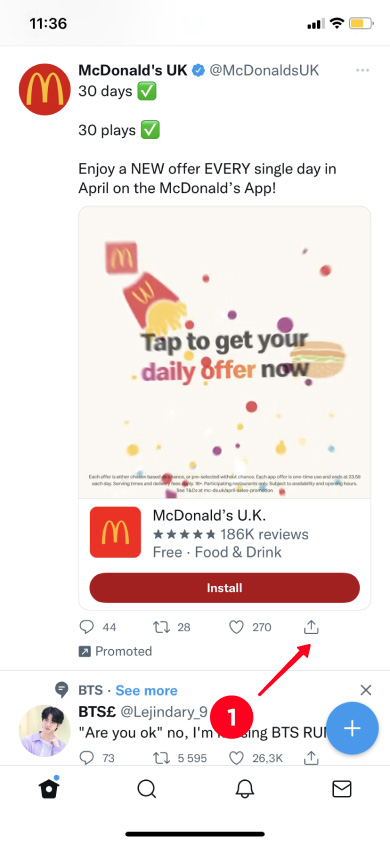
- Tap the share icon.
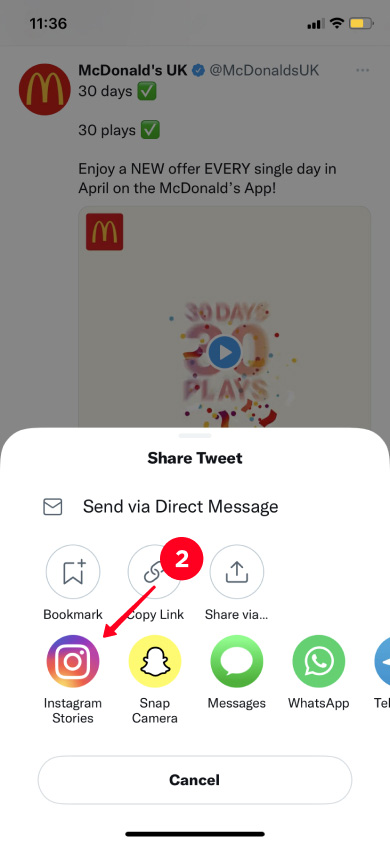
- Select Instagram Stories.
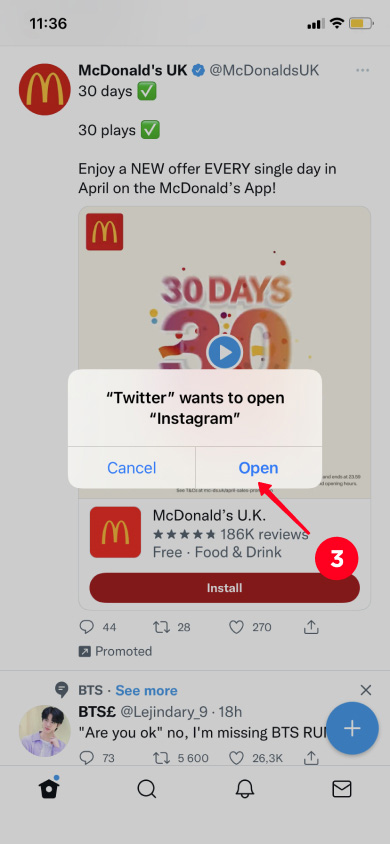
- Tap Open.
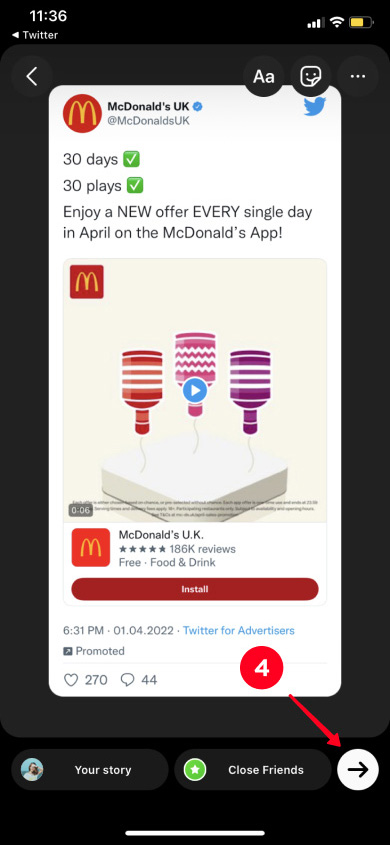
- You can change the position and size of the Tweet sticker. Then, tap continue.




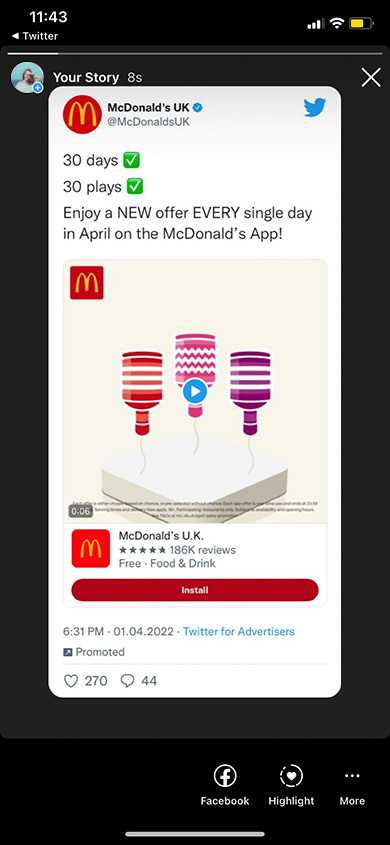
This is what a Tweet in Instagram Stories looks like.

You can add the link stickers to your Instagram Stories whether you have an iPhone or smartphone on Android.
There can only be one Link sticker per Story on Instagram. It can direct users to any Twitter page. You can put a link to a tweet, profile, list, Moments, etc.
The user can tap the Instagram Link sticker and get to Twitter, but they will be viewing it unauthorized. If you want to make it easy for a user to like, comment, or subscribe, then you should share a link in this way.
Before you put a sticker on an Instagram Story, you need to copy a link from Twitter.
After that, open the IG app. On the Home page, swipe left, then:
- Tap the phone gallery.
- Select a file for your Story.
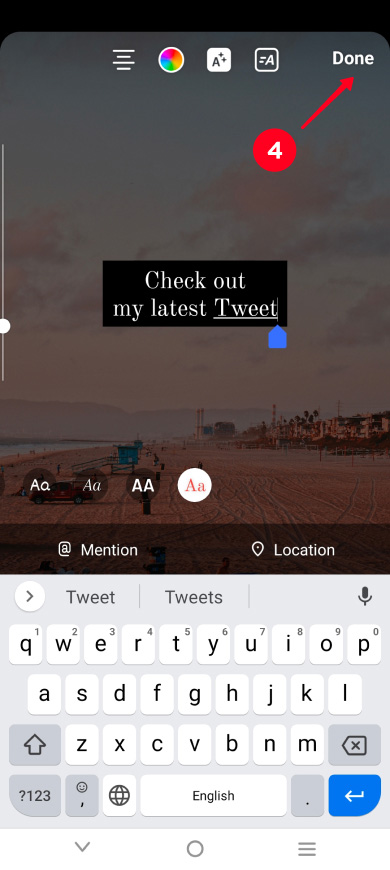
- Write some text. Write a call to action to motivate users to follow the link.
- Tap Done.
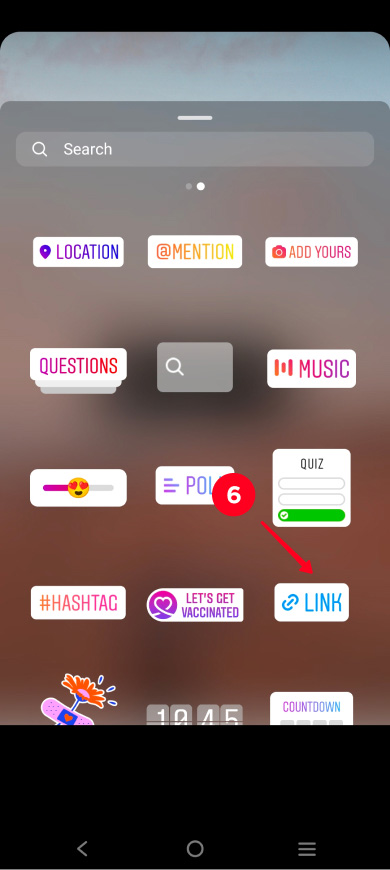
- Tap the sticker.
- Select Link.
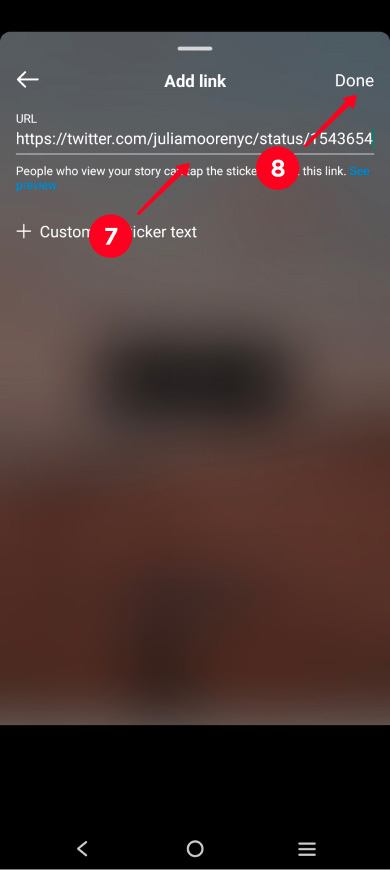
- Paste the copied link into the URL box.
- Tap Done.
- Tap continue.








This is what an Instagram Story looks like with the Link sticker.

If every of your Tweets is dope, you might have an urge to share them all. But most likely, Instagram users won't appreciate such an abundance of your clever thoughts and memes when watching Stories.
To avoid clogging up Stories, put all your Tweets in one link and add it to your Instagram Stories using the sticker. Whoever wants to see your Tweets can find them by following the link, and whoever doesn't can skip the Story.
A micro landing page is what you need to gather multiple links in one place. Create one on Taplink, then you can add links to any web pages and applications. Moreover, you can create an actual website with photos, videos, music, maps, etc.
As for Twitter, you can add on your micro landing page:
- Twitter links. There can be as many of them as you want. They can lead to your profile, tweets, lists, and other pages.
- Tweet widgets. Then users will see your tweets without going to Twitter.
When a user taps a link or Tweet widget buttons on a Taplink page, they get in the Twitter app, where they are logged in. The only thing the user has to do is tap Follow, like, repost or write the comment they wanted.
You'll gain followers and likes faster if you direct users to Twitter from your micro landing page. Since users can subscribe and like in one click, they will do both more often.
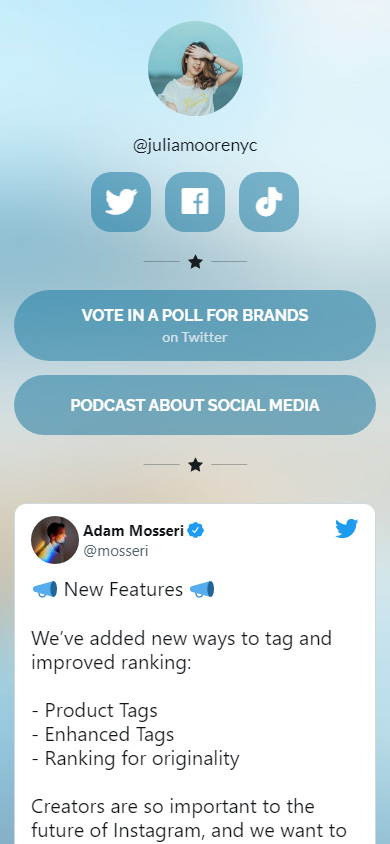
Here are examples of a Story with a call to action, and a micro landing page.


The number of followers and likes grows faster when you add the link to your landing page in your Instagram bio. Then, users can always find your Tweets, links to social networks and other sites. After all, bio, unlike Stories, doesn't disappear after 24 hours.
Make sure your bio motivates users to follow the link. We explained how to create a good bio here.
You can create a landing page in a couple of taps without any programming or design skills. To start with, sign up on Taplink.
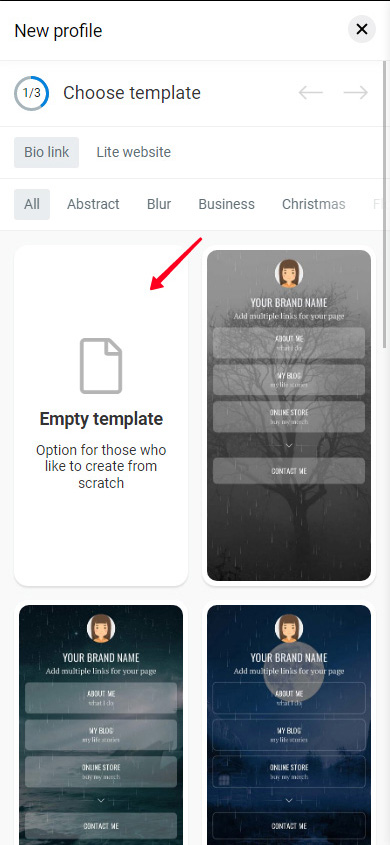
After you sign up, you are offered to create a page with a custom design or ready-made design. We show how to create a page with custom design, so we choose Empty template. If you like the page we show, you can use its design template.

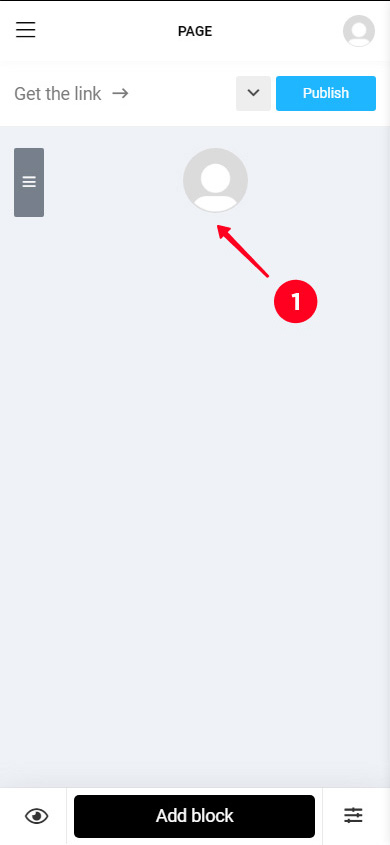
Let's set a profile photo.
- Tap an empty image.
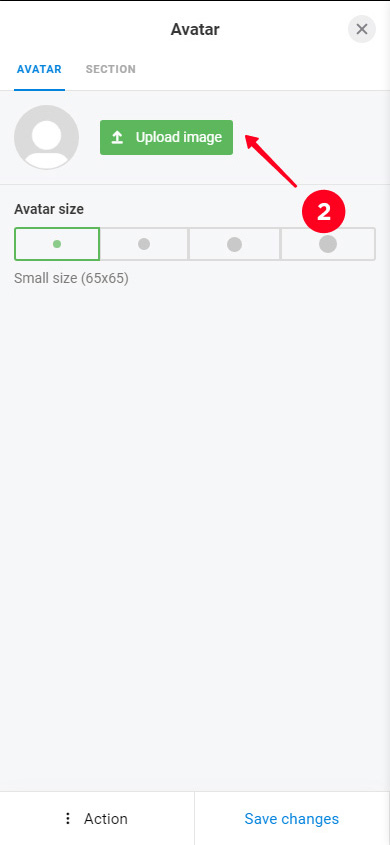
- Click Upload image.
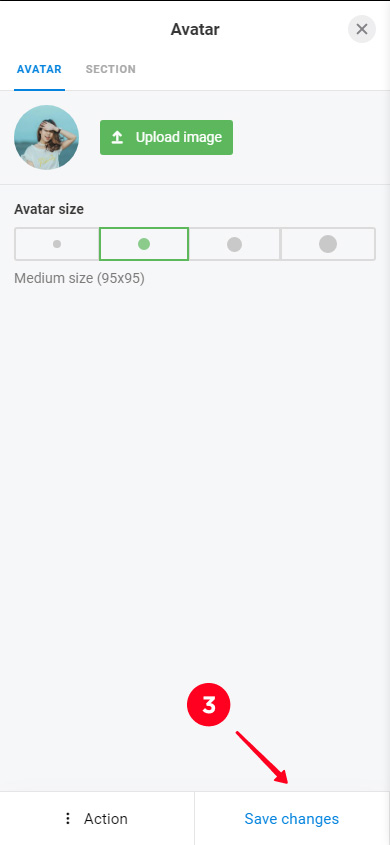
- After uploading, tap Save changes.



Taplink has branded buttons for 65 platforms, and Twitter is one of them. You can use it to share a link to your profile in Instagram Stories. All buttons have colors associated with their brands and logos.
Add a link to your Twitter profile:
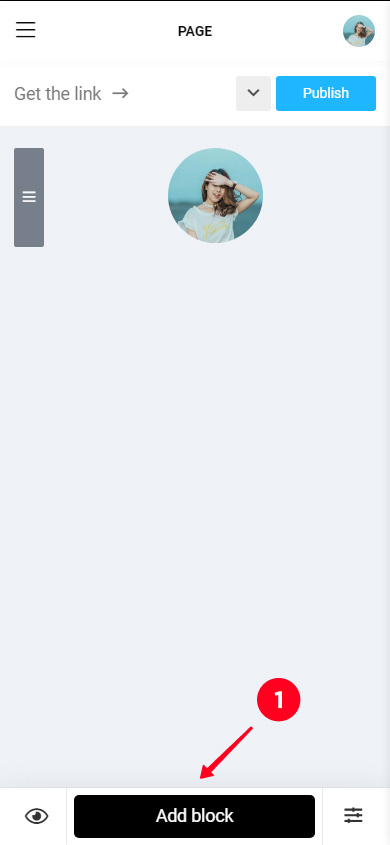
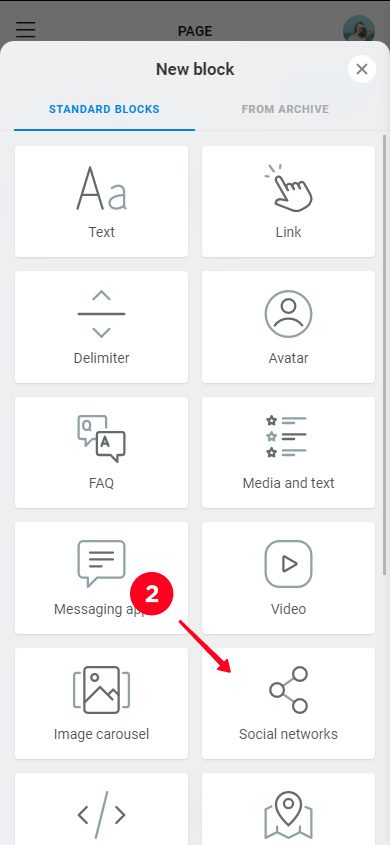
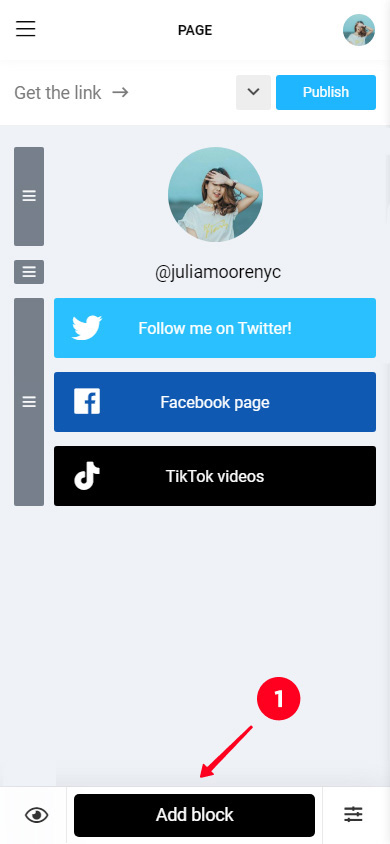
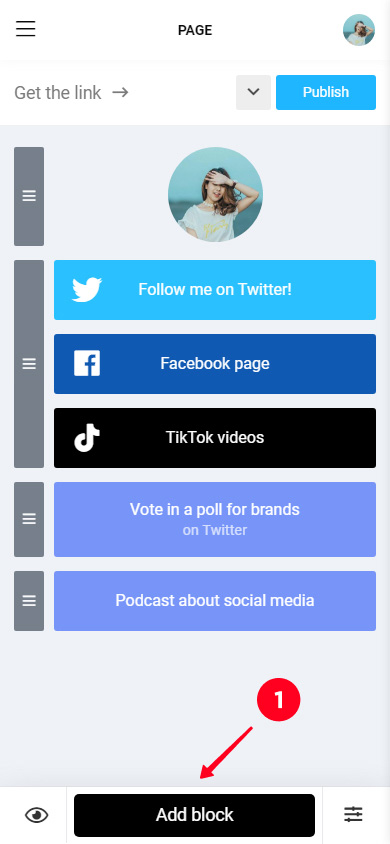
- Tap Add block.
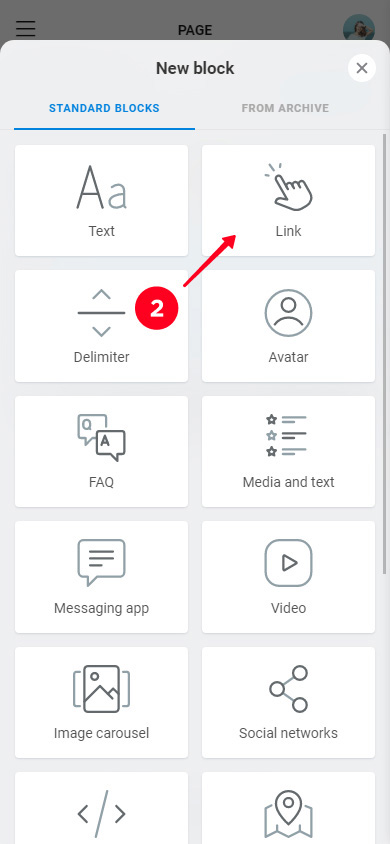
- Select Social networks.
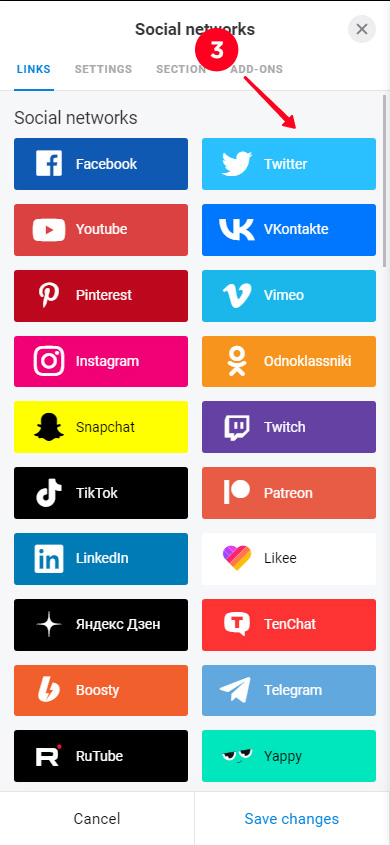
- Select Twitter or another social network.
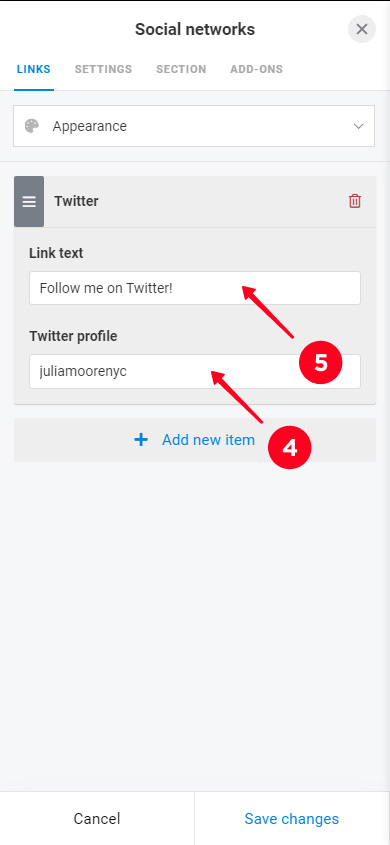
- Enter your username in the Twitter profile field.
- If you want, you can fill in the Link text, this text will be displayed on the button.
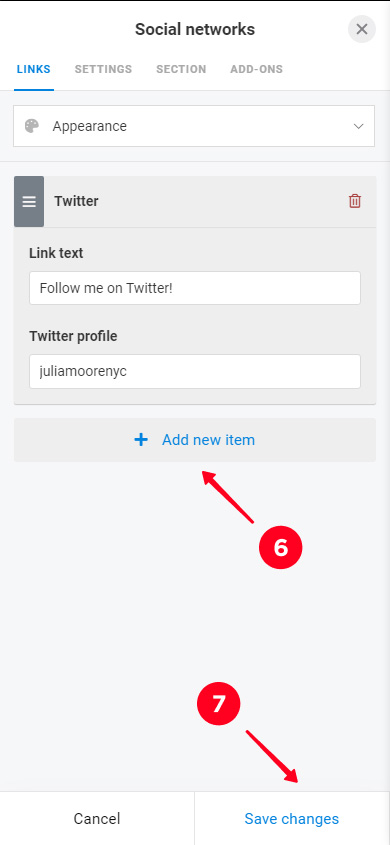
- If you want to add links to other social profiles, you need to click Add new item and fill the fields in a similar way. For example, we've added links to Facebook and TikTok.
- Click Save changes.





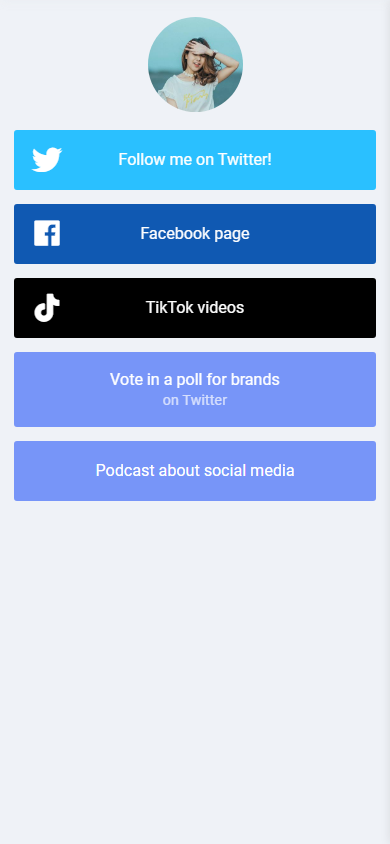
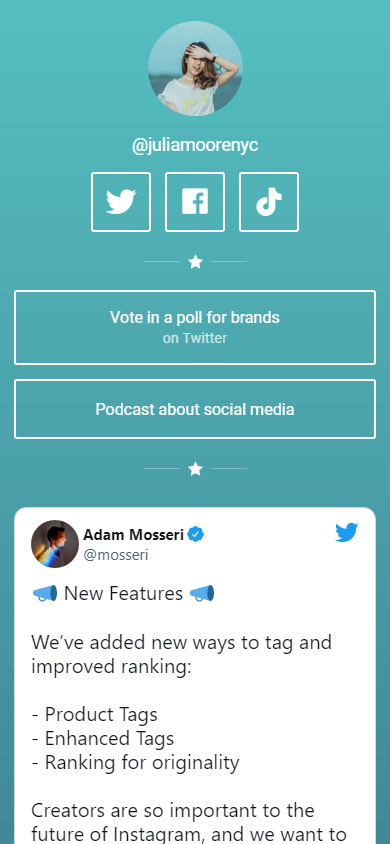
This is what the page looks like with the links to Twitter, Facebook and TikTok accounts.

The Link block allows you to add a link to any web page. Use it if you want to share a link to Twitter or another site like your blog, audio podcast, stream, Google form or video with your Instagram followers in Stories.
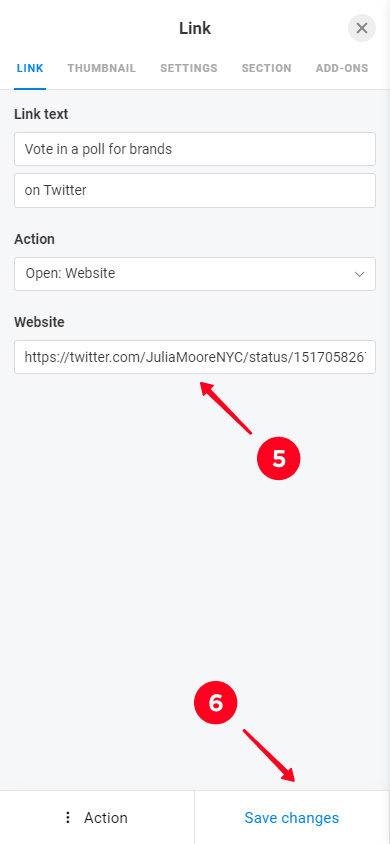
Add a link:
- Click Add block.
- Select Link.
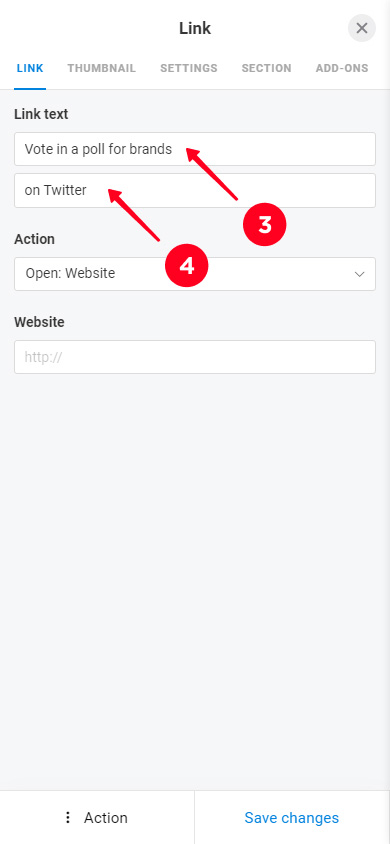
- Specify the Link text for the button.
- You can add secondary text if you want.
- Paste the link in the Website field.
- Click Save changes.




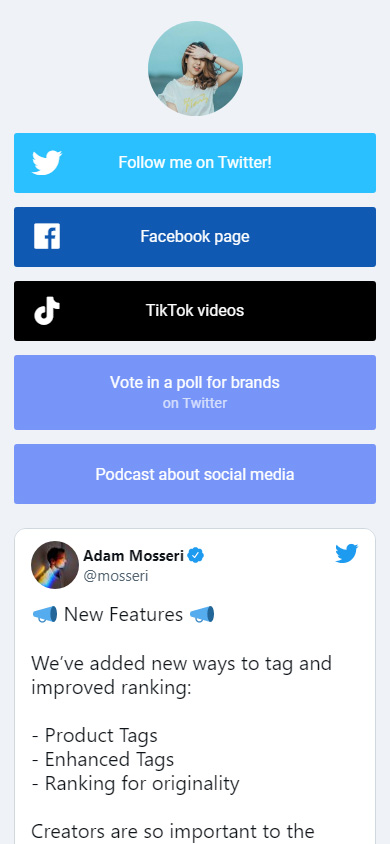
If you want to put one more link, you need to repeat steps 1-6. We added links to a Tweet and podcast as an example. This is what the page looks like with them.

You can put a widget with text, photo, or video Tweet right on your landing page. Instagram users won’t have to go to Twitter to see them.
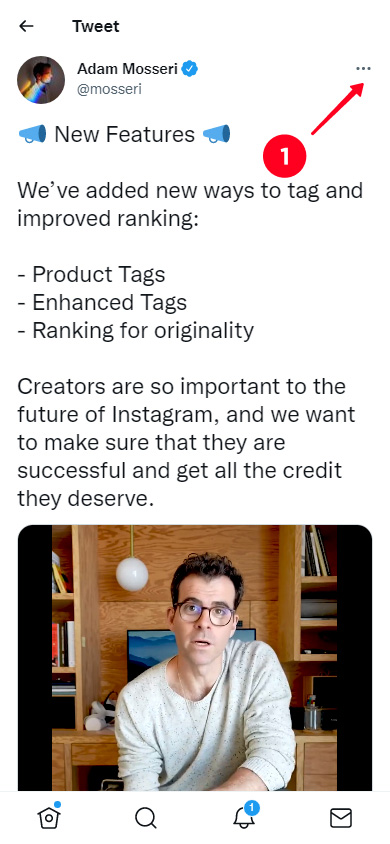
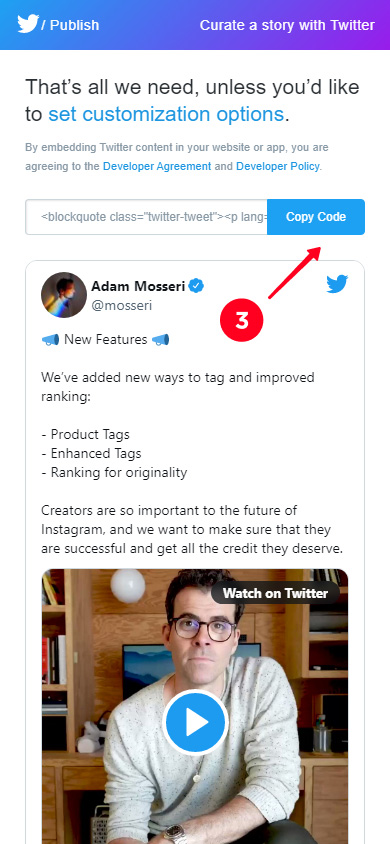
First, you need to copy the code of a Tweet. You can do this only in a browser:
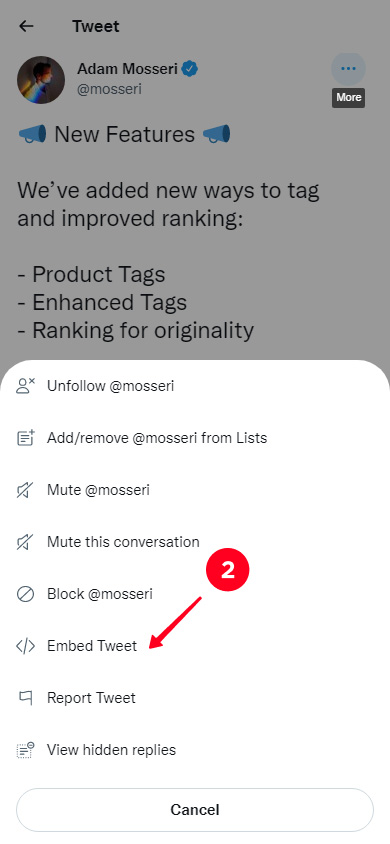
- Tap the three dots.
- Select Embed Tweet.
- Tap Copy Code.



After that, you need to insert the code on the Taplink page.
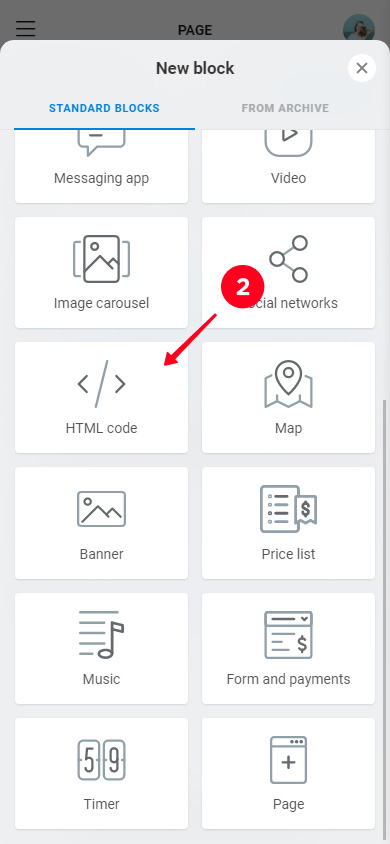
- Tap Add block.
- Select HTML code.
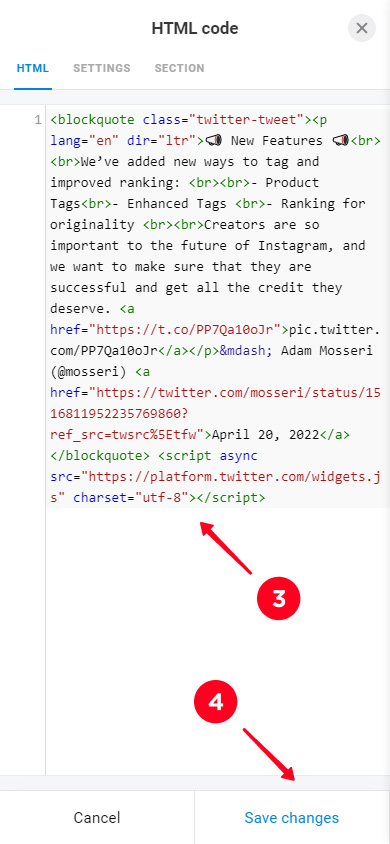
- Paste the code in the box.
- Tap Save changes.



You can share as many Tweets as you like. To add another one, you need to repeat the steps of both instructions in this section.
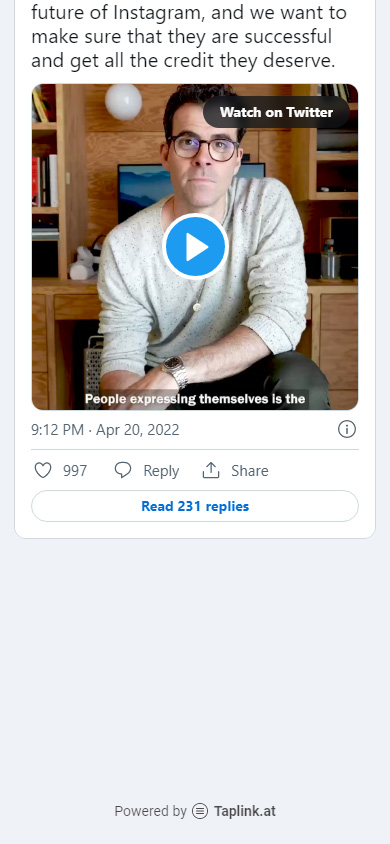
Here's what a Tweet widget looks like.


You can embed widgets from other platforms the same way. For example, YouTube playlists.
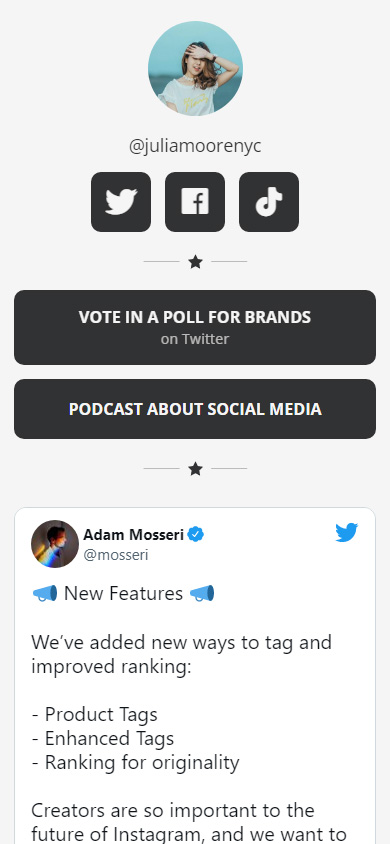
The multi-colored buttons, photo and video Tweets make the page look messy. Customize the design to make it look harmonious. For buttons, you can adjust colors, fonts, choose animation, shape. You can also apply a ready-made design, then the blocks will have the same fonts and the same colors.
Here's what the page we just created may look like.


When your page with Twitter links is ready, you need to publish it and then add it to Instagram Stories.
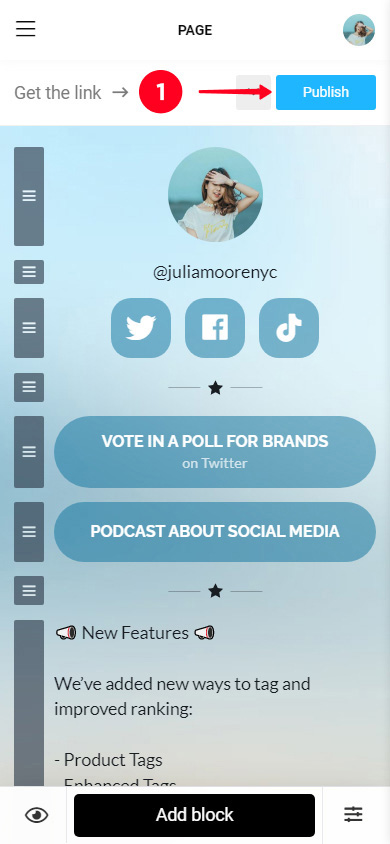
Publish your page:
- Tap Publish.
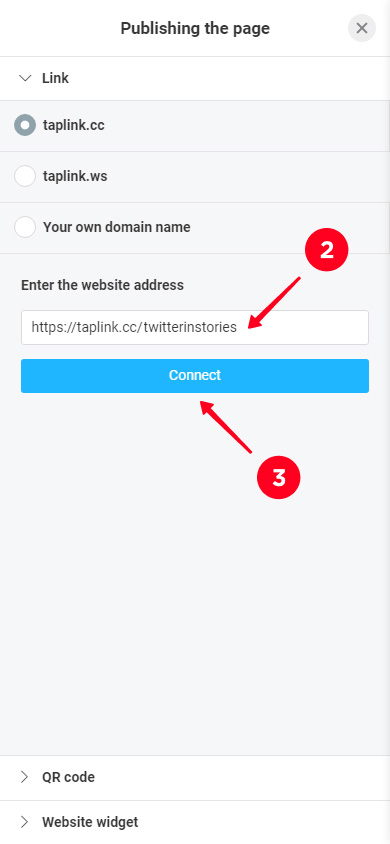
- Think of your website address and write it.
- Tap Connect.


Tap Copy link, the link will be saved to the clipboard. You need to add it to Instagram Stories, we have already described how to do this.
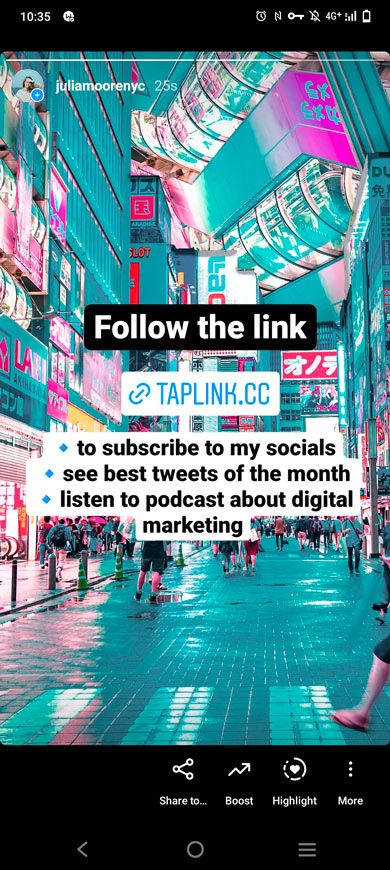
This is what a link to a micro landing page in Instagram Stories looks like.

Here you can see the landing page from this article.
It’s easy to share a Twitter link on Instagram Stories. There are three ways:
- Link stickers are an easy way that everyone can use.
- Reposting a Tweet from the Twitter app is available to iOS users.
- A landing page gives more opportunities, and you can use it regardless of your phone's OS. You can add multiple Tweets, links to all your social networks, website, blog, and other URLs — all at once. You can also put media files and more. Share your page in Instagram Stories using the sticker.
Have you tried the similar app — Threads? Read how to add a Threads link to your Instagram profile.